玄関 鏡 位置 玄関 階段 手すり 玄関 鍵 置き おしゃれ 玄関 階段 マット 玄関 野球 道具 収納 玄関 観葉 植物 フェイク 玄関 鍵 収納 アイデア 玄関 開運 玄関 鏡 壁掛け 玄関 鉢植え おしゃれ

JavaScript 一覧画面 値の変更 cybozu developer network From developer.cybozu.io
これまで 「列名 = 変更内容」の 「変更内容」に定数や計算式などを指定するケースを見てきましたが、「変更内容」に相関副問い合わせを使.
のようなテーブルがあるとき、 table.rows[ 1 ].cells[ 2 ].firstchild.data; これまで 「列名 = 変更内容」の 「変更内容」に定数や計算式などを指定するケースを見てきましたが、「変更内容」に相関副問い合わせを使. 要素の属性値を取得・設定 (getattribute,setattribute) html のタグには id 属性や class 属性といった属性を設定することができます。. Javascript【 innerhtml 】 ~ 表示内容の書き換え. $ (�#test_table tr�).eq (2).children (�td�).eq. のようなテーブルがあるとき、 table.rows[ 1 ].cells[ 2 ].firstchild.data;
小さめ テーブル 小 窓 遮光 カーテン 小さい 窓 ブラインド 居酒屋 インテリア 小物 棚 屋外 テーブル 屋根裏 収納 棚 diy 寝室 インテリア 狭い 屋外 用 テーブル 小 窓 サイズ

Source: codeforfun.jp
のようなテーブルがあるとき、 table.rows[ 1 ].cells[ 2 ].firstchild.data; $ (�#test_table tr�).eq (2).children (�td�).eq. Javascript【 innerhtml 】 ~ 表示内容の書き換え. 要素の属性値を取得・設定 (getattribute,setattribute) html のタグには id 属性や class 属性といった属性を設定することができます。. これまで 「列名 = 変更内容」の 「変更内容」に定数や計算式などを指定するケースを見てきましたが、「変更内容」に相関副問い合わせを使.
【jQuery】テーブル Tr 行を動的に追加・削除・並び替え・値を取得する方法

Source: developer.cybozu.io
$ (�#test_table tr�).eq (2).children (�td�).eq. これまで 「列名 = 変更内容」の 「変更内容」に定数や計算式などを指定するケースを見てきましたが、「変更内容」に相関副問い合わせを使. のようなテーブルがあるとき、 table.rows[ 1 ].cells[ 2 ].firstchild.data; Javascript【 innerhtml 】 ~ 表示内容の書き換え. 要素の属性値を取得・設定 (getattribute,setattribute) html のタグには id 属性や class 属性といった属性を設定することができます。.
Javascriptでフィールド値を変更する際のreturnの動作について cybozu developer network

Source: www.javadrive.jp
これまで 「列名 = 変更内容」の 「変更内容」に定数や計算式などを指定するケースを見てきましたが、「変更内容」に相関副問い合わせを使. のようなテーブルがあるとき、 table.rows[ 1 ].cells[ 2 ].firstchild.data; $ (�#test_table tr�).eq (2).children (�td�).eq. Javascript【 innerhtml 】 ~ 表示内容の書き換え. 要素の属性値を取得・設定 (getattribute,setattribute) html のタグには id 属性や class 属性といった属性を設定することができます。.
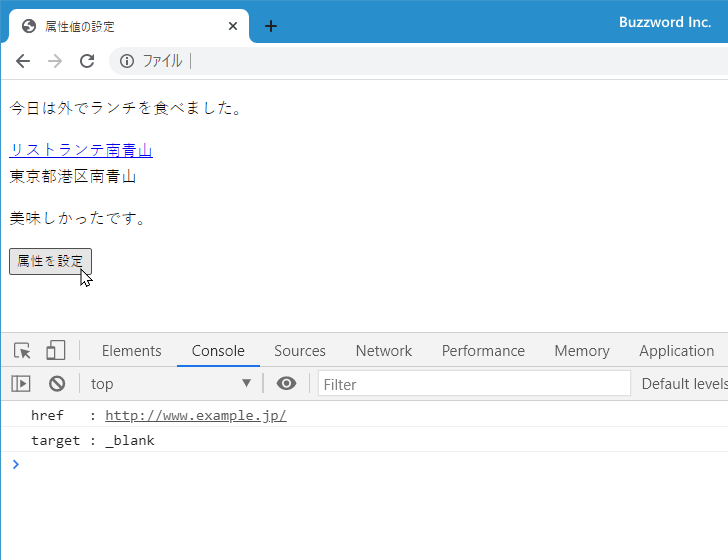
JavaScript 要素の属性値を取得・設定(getAttribute,setAttribute)

Source: mebee.info
$ (�#test_table tr�).eq (2).children (�td�).eq. これまで 「列名 = 変更内容」の 「変更内容」に定数や計算式などを指定するケースを見てきましたが、「変更内容」に相関副問い合わせを使. Javascript【 innerhtml 】 ~ 表示内容の書き換え. のようなテーブルがあるとき、 table.rows[ 1 ].cells[ 2 ].firstchild.data; 要素の属性値を取得・設定 (getattribute,setattribute) html のタグには id 属性や class 属性といった属性を設定することができます。.
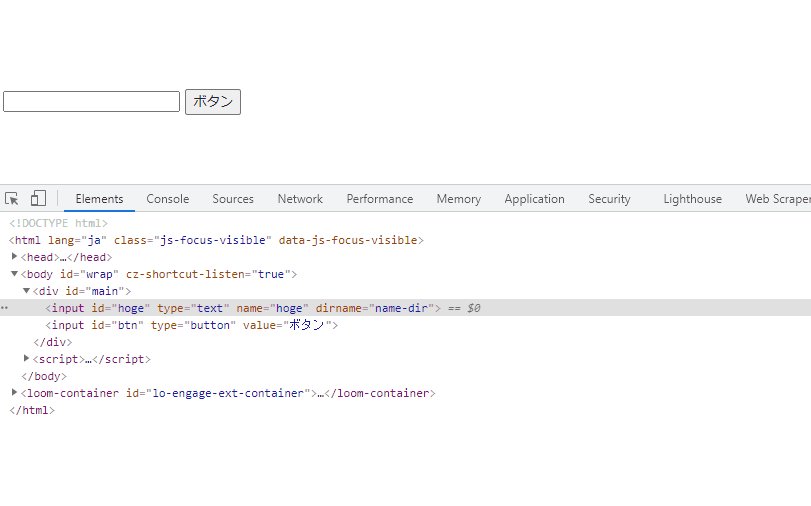
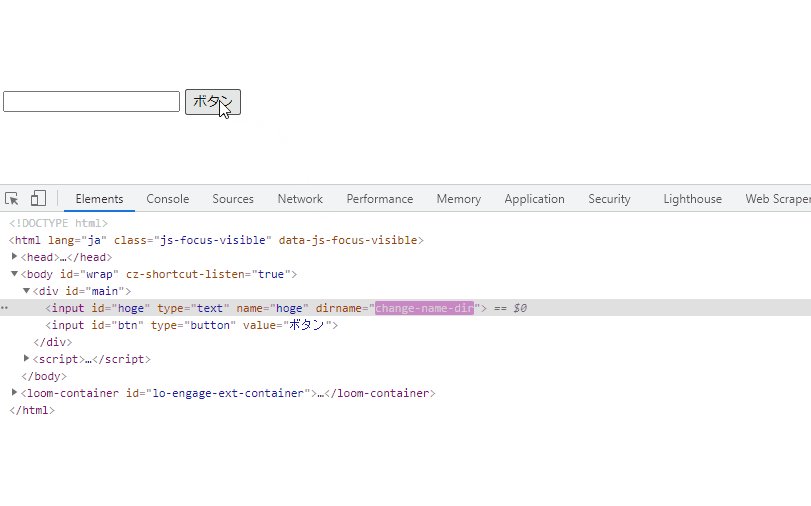
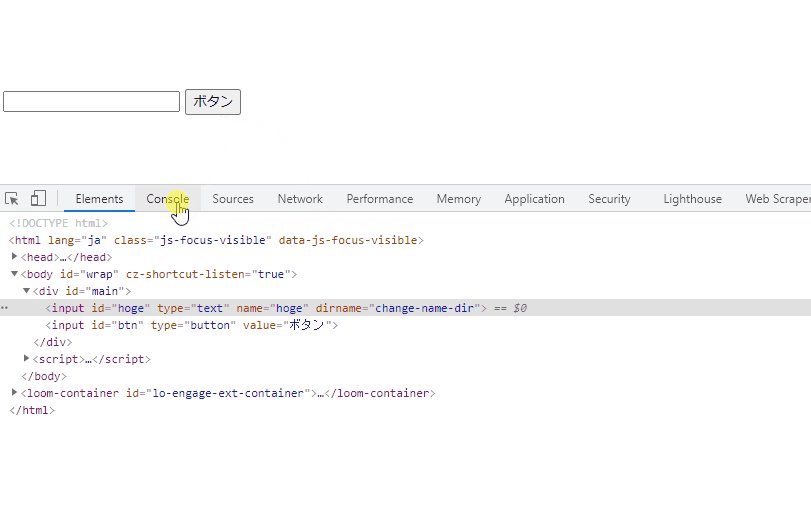
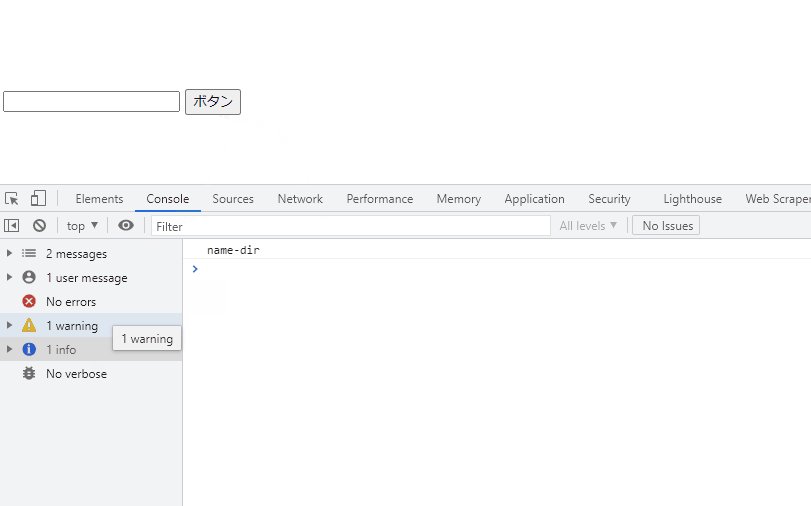
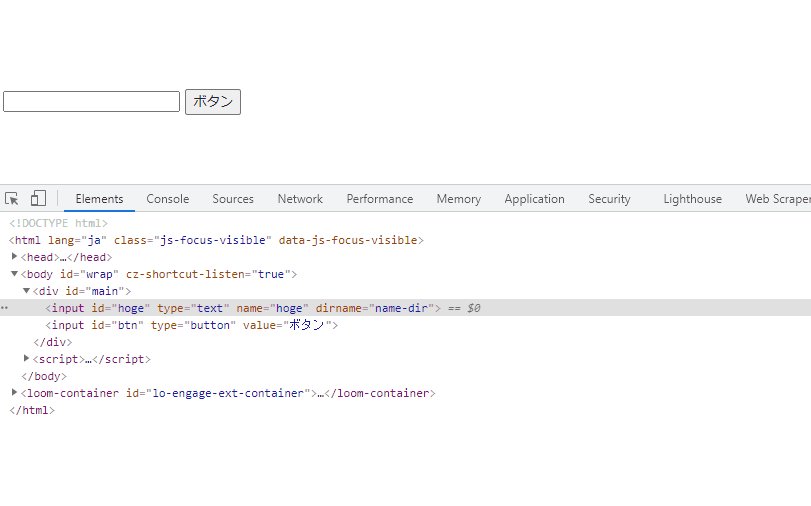
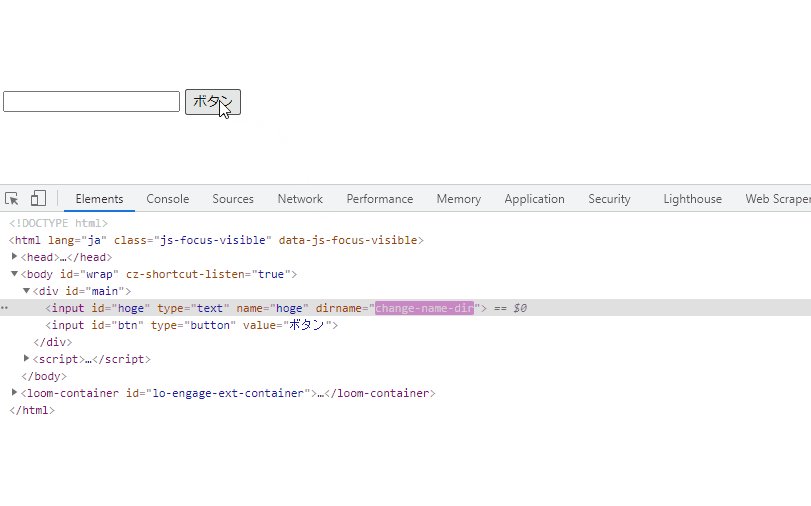
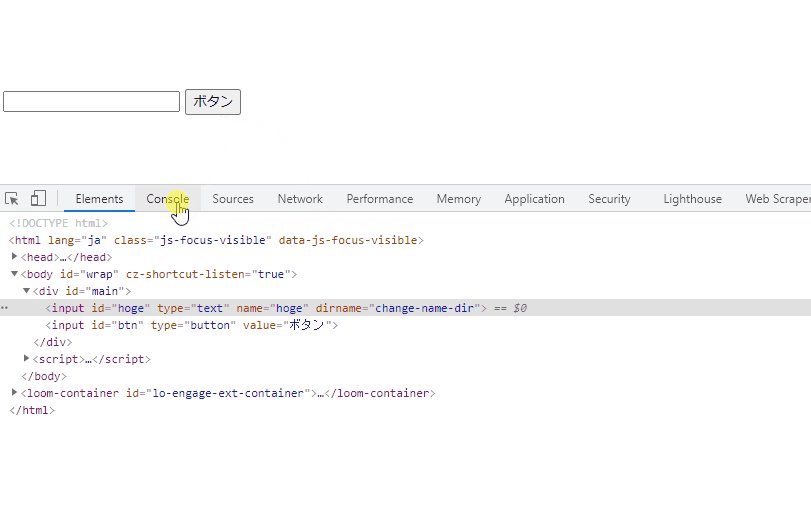
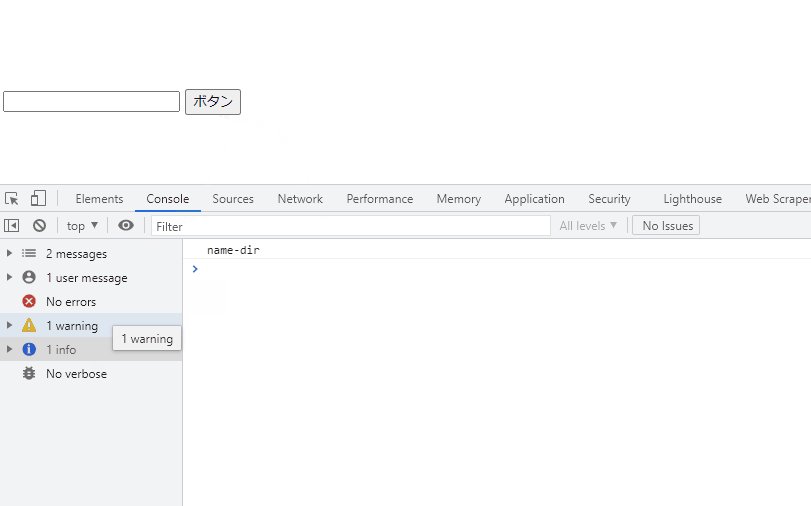
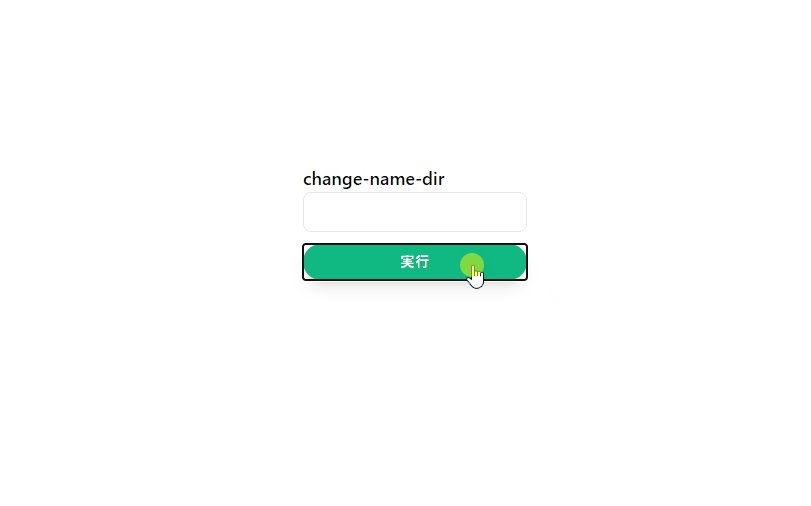
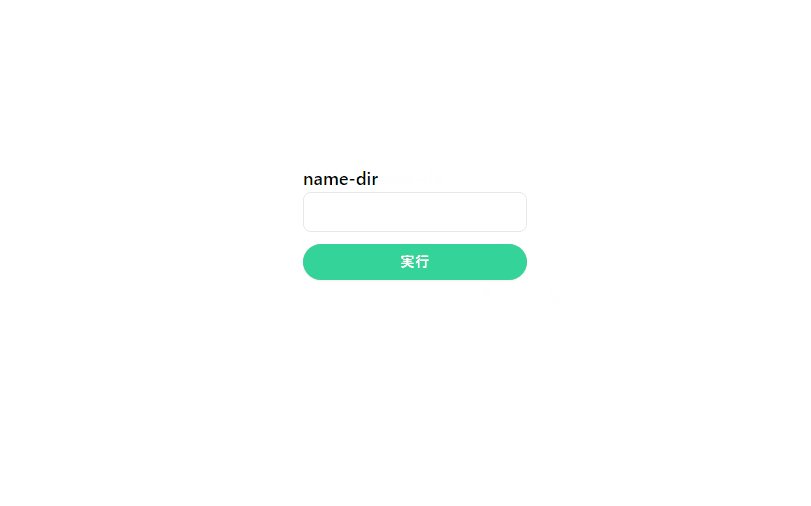
javascript dirname属性の値を取得して変更する mebee

Source: teratail.com
Javascript【 innerhtml 】 ~ 表示内容の書き換え. 要素の属性値を取得・設定 (getattribute,setattribute) html のタグには id 属性や class 属性といった属性を設定することができます。. のようなテーブルがあるとき、 table.rows[ 1 ].cells[ 2 ].firstchild.data; これまで 「列名 = 変更内容」の 「変更内容」に定数や計算式などを指定するケースを見てきましたが、「変更内容」に相関副問い合わせを使. $ (�#test_table tr�).eq (2).children (�td�).eq.
JavaScript 【Kintone】新規・既存レコード保存時、保存ボタン押下でフィールド値を変更したい|teratail

Source: 1-notes.com
Javascript【 innerhtml 】 ~ 表示内容の書き換え. これまで 「列名 = 変更内容」の 「変更内容」に定数や計算式などを指定するケースを見てきましたが、「変更内容」に相関副問い合わせを使. のようなテーブルがあるとき、 table.rows[ 1 ].cells[ 2 ].firstchild.data;
JavaScript 配列の先頭や末尾に値を追加する方法 ONE NOTES

Source: mebee.info
$ (�#test_table tr�).eq (2).children (�td�).eq. のようなテーブルがあるとき、 table.rows[ 1 ].cells[ 2 ].firstchild.data; これまで 「列名 = 変更内容」の 「変更内容」に定数や計算式などを指定するケースを見てきましたが、「変更内容」に相関副問い合わせを使.
javascript dirname属性の値を取得して変更する mebee
Source: shibe23.hatenablog.com
Javascript【 innerhtml 】 ~ 表示内容の書き換え. のようなテーブルがあるとき、 table.rows[ 1 ].cells[ 2 ].firstchild.data; 要素の属性値を取得・設定 (getattribute,setattribute) html のタグには id 属性や class 属性といった属性を設定することができます。.
データ型の種類と参照型の値を取り扱う際の注意点 shibe23のはてなブログ

Source: qiita.com
要素の属性値を取得・設定 (getattribute,setattribute) html のタグには id 属性や class 属性といった属性を設定することができます。. これまで 「列名 = 変更内容」の 「変更内容」に定数や計算式などを指定するケースを見てきましたが、「変更内容」に相関副問い合わせを使. Javascript【 innerhtml 】 ~ 表示内容の書き換え.
【kintone】テーブルの値を変更してみる(超初心者向け) Qiita

Source: kipure.com
要素の属性値を取得・設定 (getattribute,setattribute) html のタグには id 属性や class 属性といった属性を設定することができます。. $ (�#test_table tr�).eq (2).children (�td�).eq. のようなテーブルがあるとき、 table.rows[ 1 ].cells[ 2 ].firstchild.data;
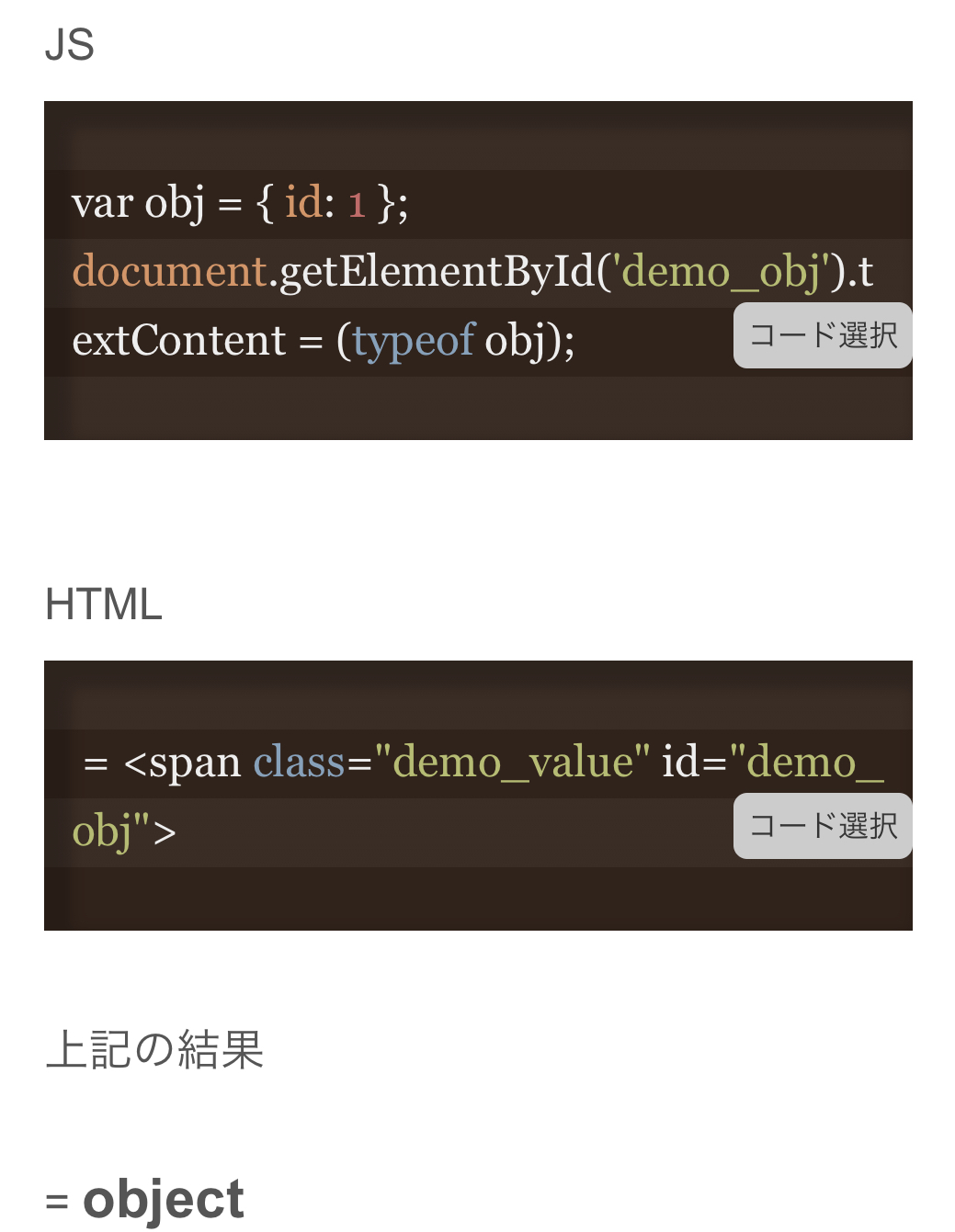
JS 値の型について 使えるUIサンプルギャラリー kipure

Source: teratail.com
Javascript【 innerhtml 】 ~ 表示内容の書き換え. のようなテーブルがあるとき、 table.rows[ 1 ].cells[ 2 ].firstchild.data; $ (�#test_table tr�).eq (2).children (�td�).eq.
JavaScript Vue.jsでcssスタイルの値を時間経過で変更しつづけた際のメモリリークに対処したい|teratail

Source: www.ipentec.com
$ (�#test_table tr�).eq (2).children (�td�).eq. これまで 「列名 = 変更内容」の 「変更内容」に定数や計算式などを指定するケースを見てきましたが、「変更内容」に相関副問い合わせを使. のようなテーブルがあるとき、 table.rows[ 1 ].cells[ 2 ].firstchild.data;
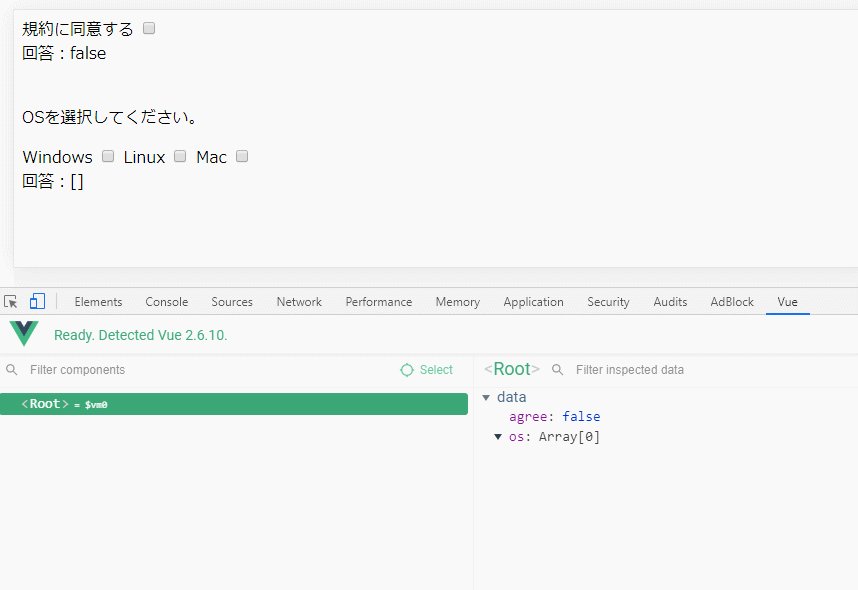
HTMLページのチェックボックスのチェック状態を取得、設定する JavaScript プログラミング

Source: codeforfun.jp
$ (�#test_table tr�).eq (2).children (�td�).eq. Javascript【 innerhtml 】 ~ 表示内容の書き換え. これまで 「列名 = 変更内容」の 「変更内容」に定数や計算式などを指定するケースを見てきましたが、「変更内容」に相関副問い合わせを使.
【jQuery】テーブル Tr 行を動的に追加・削除・並び替え・値を取得する方法

Source: fastsystem.funai.site
のようなテーブルがあるとき、 table.rows[ 1 ].cells[ 2 ].firstchild.data; これまで 「列名 = 変更内容」の 「変更内容」に定数や計算式などを指定するケースを見てきましたが、「変更内容」に相関副問い合わせを使. 要素の属性値を取得・設定 (getattribute,setattribute) html のタグには id 属性や class 属性といった属性を設定することができます。.
入力した値を自動で半角に変換する方法 JavaScriptカスタマイズ 船井デジタル道場

Source: www.ipentec.com
$ (�#test_table tr�).eq (2).children (�td�).eq. 要素の属性値を取得・設定 (getattribute,setattribute) html のタグには id 属性や class 属性といった属性を設定することができます。. Javascript【 innerhtml 】 ~ 表示内容の書き換え.
Web SQL データベースのテーブルにレコードを挿入、更新、削除する JavaScript プログラミング

Source: rainbow-engine.com
これまで 「列名 = 変更内容」の 「変更内容」に定数や計算式などを指定するケースを見てきましたが、「変更内容」に相関副問い合わせを使. 要素の属性値を取得・設定 (getattribute,setattribute) html のタグには id 属性や class 属性といった属性を設定することができます。. Javascript【 innerhtml 】 ~ 表示内容の書き換え.
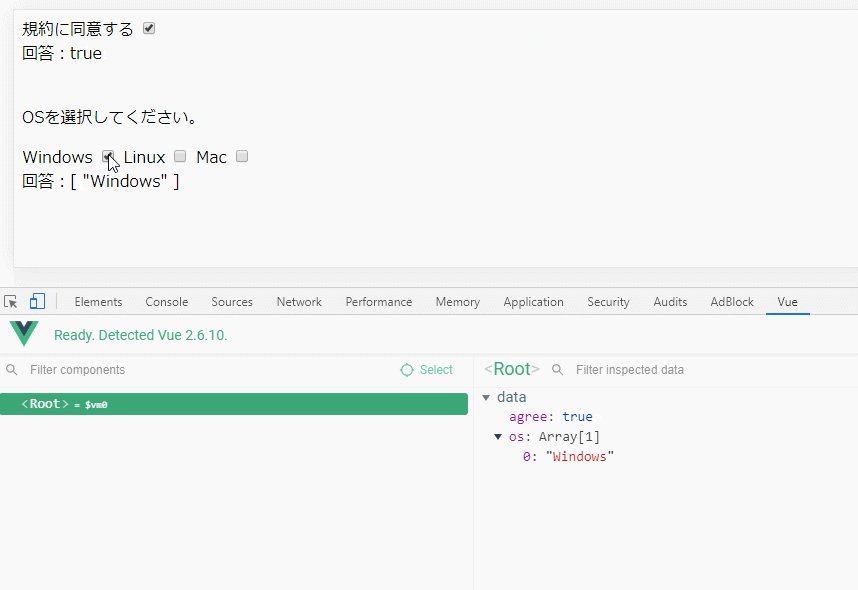
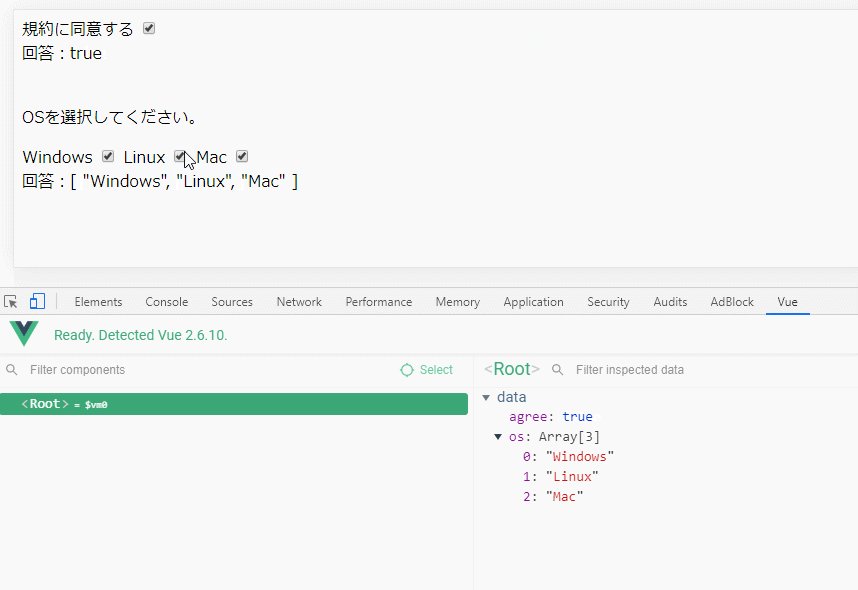
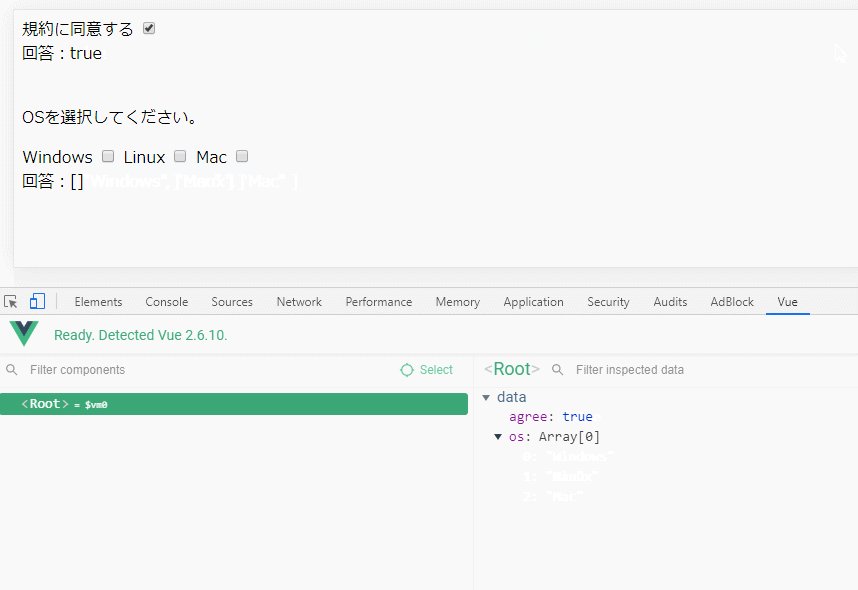
JavaScriptでラジオボタンで選択された値を取得する方法(動画解説付き) Rainbow Engine

Source: xn–eckl3qmbc2cv902cnwa746d81h183l.com
これまで 「列名 = 変更内容」の 「変更内容」に定数や計算式などを指定するケースを見てきましたが、「変更内容」に相関副問い合わせを使. $ (�#test_table tr�).eq (2).children (�td�).eq. のようなテーブルがあるとき、 table.rows[ 1 ].cells[ 2 ].firstchild.data;
JavaScriptでHTMLの要素を取得・値を変更する方法 オン香講師の将棋教室以外の話

Source: mebee.info
$ (�#test_table tr�).eq (2).children (�td�).eq. Javascript【 innerhtml 】 ~ 表示内容の書き換え. これまで 「列名 = 変更内容」の 「変更内容」に定数や計算式などを指定するケースを見てきましたが、「変更内容」に相関副問い合わせを使.
javascript dirname属性の値を取得して変更する mebee

Source: developer.cybozu.io
要素の属性値を取得・設定 (getattribute,setattribute) html のタグには id 属性や class 属性といった属性を設定することができます。. のようなテーブルがあるとき、 table.rows[ 1 ].cells[ 2 ].firstchild.data; Javascript【 innerhtml 】 ~ 表示内容の書き換え.
Javascriptでフィールド値を変更する際のreturnの動作について cybozu developer network

Source: developer.cybozu.io
要素の属性値を取得・設定 (getattribute,setattribute) html のタグには id 属性や class 属性といった属性を設定することができます。. のようなテーブルがあるとき、 table.rows[ 1 ].cells[ 2 ].firstchild.data; $ (�#test_table tr�).eq (2).children (�td�).eq.
JavaScript 一覧画面 値の変更 cybozu developer network

Source: ameblo.jp
$ (�#test_table tr�).eq (2).children (�td�).eq. のようなテーブルがあるとき、 table.rows[ 1 ].cells[ 2 ].firstchild.data; これまで 「列名 = 変更内容」の 「変更内容」に定数や計算式などを指定するケースを見てきましたが、「変更内容」に相関副問い合わせを使.
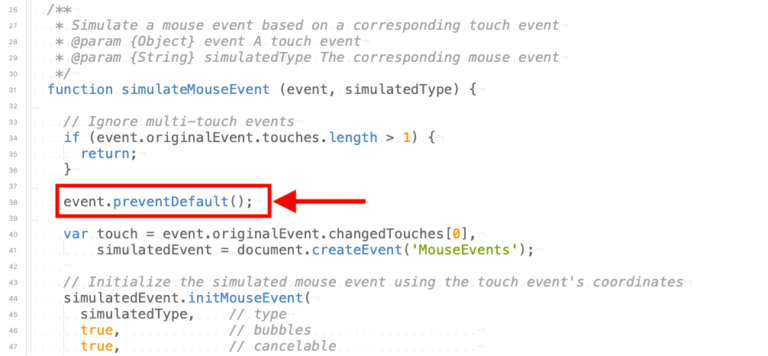
JavaScriptでsubmitをキャンセルする グルーヴであなたのビジネスは加速する

Source: www.javadrive.jp
のようなテーブルがあるとき、 table.rows[ 1 ].cells[ 2 ].firstchild.data; 要素の属性値を取得・設定 (getattribute,setattribute) html のタグには id 属性や class 属性といった属性を設定することができます。. これまで 「列名 = 変更内容」の 「変更内容」に定数や計算式などを指定するケースを見てきましたが、「変更内容」に相関副問い合わせを使.
JavaScript 要素の属性値を取得・設定(getAttribute,setAttribute)

Source: www.ipentec.com
$ (�#test_table tr�).eq (2).children (�td�).eq. Javascript【 innerhtml 】 ~ 表示内容の書き換え. 要素の属性値を取得・設定 (getattribute,setattribute) html のタグには id 属性や class 属性といった属性を設定することができます。.
JavaScriptでページの背景色、前景色(文字色)を変更する (JavaScript プログラミング)

Source: codeforfun.jp
のようなテーブルがあるとき、 table.rows[ 1 ].cells[ 2 ].firstchild.data; Javascript【 innerhtml 】 ~ 表示内容の書き換え. 要素の属性値を取得・設定 (getattribute,setattribute) html のタグには id 属性や class 属性といった属性を設定することができます。.
【jQuery】テーブル Tr 行を動的に追加・削除・並び替え・値を取得する方法

Source: developer.cybozu.io
のようなテーブルがあるとき、 table.rows[ 1 ].cells[ 2 ].firstchild.data; これまで 「列名 = 変更内容」の 「変更内容」に定数や計算式などを指定するケースを見てきましたが、「変更内容」に相関副問い合わせを使. Javascript【 innerhtml 】 ~ 表示内容の書き換え.
サブテーブルのプルダウンを変更すると、テーブル内の別のサブテーブルの値が自動で切り替わる cybozu developer network

Source: kikuchance.com
Javascript【 innerhtml 】 ~ 表示内容の書き換え. $ (�#test_table tr�).eq (2).children (�td�).eq. のようなテーブルがあるとき、 table.rows[ 1 ].cells[ 2 ].firstchild.data;
Node.js入門 クエリーパラメーターで値を送る プログラミング学習 きくちゃんの勉強部屋

Source: www.ipentec.com
これまで 「列名 = 変更内容」の 「変更内容」に定数や計算式などを指定するケースを見てきましたが、「変更内容」に相関副問い合わせを使. Javascript【 innerhtml 】 ~ 表示内容の書き換え. のようなテーブルがあるとき、 table.rows[ 1 ].cells[ 2 ].firstchild.data;
JavaScriptでCSS(スタイルシート) のスタイルを動的に変更する JavaScript プログラミング

Source: teratail.com
要素の属性値を取得・設定 (getattribute,setattribute) html のタグには id 属性や class 属性といった属性を設定することができます。. のようなテーブルがあるとき、 table.rows[ 1 ].cells[ 2 ].firstchild.data; $ (�#test_table tr�).eq (2).children (�td�).eq.
JavaScript 【Kintone】新規・既存レコード保存時、保存ボタン押下でフィールド値を変更したい|teratail

Source: know-how-tree.com
これまで 「列名 = 変更内容」の 「変更内容」に定数や計算式などを指定するケースを見てきましたが、「変更内容」に相関副問い合わせを使. Javascript【 innerhtml 】 ~ 表示内容の書き換え. のようなテーブルがあるとき、 table.rows[ 1 ].cells[ 2 ].firstchild.data;
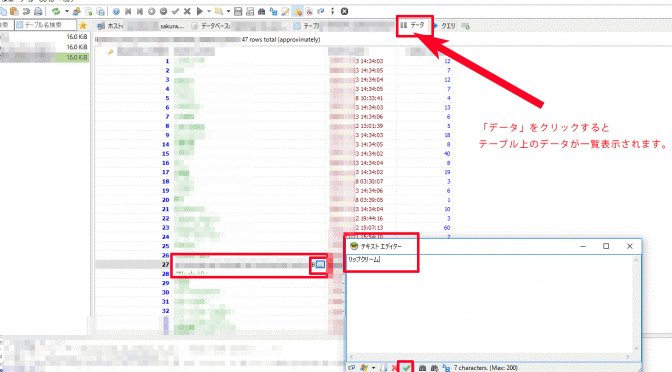
HeidiSQLでテーブルの中の値を簡単に変更する方法 ノウハウツリー

Source: lab.syncer.jp
これまで 「列名 = 変更内容」の 「変更内容」に定数や計算式などを指定するケースを見てきましたが、「変更内容」に相関副問い合わせを使. Javascript【 innerhtml 】 ~ 表示内容の書き換え. $ (�#test_table tr�).eq (2).children (�td�).eq.
JavaScriptでclass属性値を取得、変更する方法

Source: mebee.info
要素の属性値を取得・設定 (getattribute,setattribute) html のタグには id 属性や class 属性といった属性を設定することができます。. Javascript【 innerhtml 】 ~ 表示内容の書き換え. $ (�#test_table tr�).eq (2).children (�td�).eq.
javascript type属性の値を取得または変更する mebee
Source: blog.yoslab.com
のようなテーブルがあるとき、 table.rows[ 1 ].cells[ 2 ].firstchild.data; $ (�#test_table tr�).eq (2).children (�td�).eq. 要素の属性値を取得・設定 (getattribute,setattribute) html のタグには id 属性や class 属性といった属性を設定することができます。.
iPad Safari + javascript でプルダウンの値を変更できない(解決!) よしだのブログ
Source: ksk428.hatenablog.com
Javascript【 innerhtml 】 ~ 表示内容の書き換え. これまで 「列名 = 変更内容」の 「変更内容」に定数や計算式などを指定するケースを見てきましたが、「変更内容」に相関副問い合わせを使. 要素の属性値を取得・設定 (getattribute,setattribute) html のタグには id 属性や class 属性といった属性を設定することができます。.
【JavaScript】valueを変更しても表示に反映されない なにかのさしすせそ

Source: mebee.info
要素の属性値を取得・設定 (getattribute,setattribute) html のタグには id 属性や class 属性といった属性を設定することができます。. $ (�#test_table tr�).eq (2).children (�td�).eq. これまで 「列名 = 変更内容」の 「変更内容」に定数や計算式などを指定するケースを見てきましたが、「変更内容」に相関副問い合わせを使.
javascript selectboxで選択した値を取得する mebee

Source: developer.cybozu.io
Javascript【 innerhtml 】 ~ 表示内容の書き換え. のようなテーブルがあるとき、 table.rows[ 1 ].cells[ 2 ].firstchild.data; 要素の属性値を取得・設定 (getattribute,setattribute) html のタグには id 属性や class 属性といった属性を設定することができます。.
JavaScript の便利な難読化ツール「JavaScript Obfuscator Tool」 cybozu developer

Source: qiita.com
Javascript【 innerhtml 】 ~ 表示内容の書き換え. 要素の属性値を取得・設定 (getattribute,setattribute) html のタグには id 属性や class 属性といった属性を設定することができます。. これまで 「列名 = 変更内容」の 「変更内容」に定数や計算式などを指定するケースを見てきましたが、「変更内容」に相関副問い合わせを使.
【GeoGebra】jsによって値を変更する Qiita

Source: yutaro-blog.net
これまで 「列名 = 変更内容」の 「変更内容」に定数や計算式などを指定するケースを見てきましたが、「変更内容」に相関副問い合わせを使. $ (�#test_table tr�).eq (2).children (�td�).eq. 要素の属性値を取得・設定 (getattribute,setattribute) html のタグには id 属性や class 属性といった属性を設定することができます。.
【Vue.js】セレクトボックス変更時にフォームの入力値データをリセットする方法 yutaro blog

Source: mebee.info
のようなテーブルがあるとき、 table.rows[ 1 ].cells[ 2 ].firstchild.data; これまで 「列名 = 変更内容」の 「変更内容」に定数や計算式などを指定するケースを見てきましたが、「変更内容」に相関副問い合わせを使. 要素の属性値を取得・設定 (getattribute,setattribute) html のタグには id 属性や class 属性といった属性を設定することができます。.
javascript オブジェクトの要素の値を変更する mebee

Source: iwb.jp
Javascript【 innerhtml 】 ~ 表示内容の書き換え. これまで 「列名 = 変更内容」の 「変更内容」に定数や計算式などを指定するケースを見てきましたが、「変更内容」に相関副問い合わせを使. のようなテーブルがあるとき、 table.rows[ 1 ].cells[ 2 ].firstchild.data;
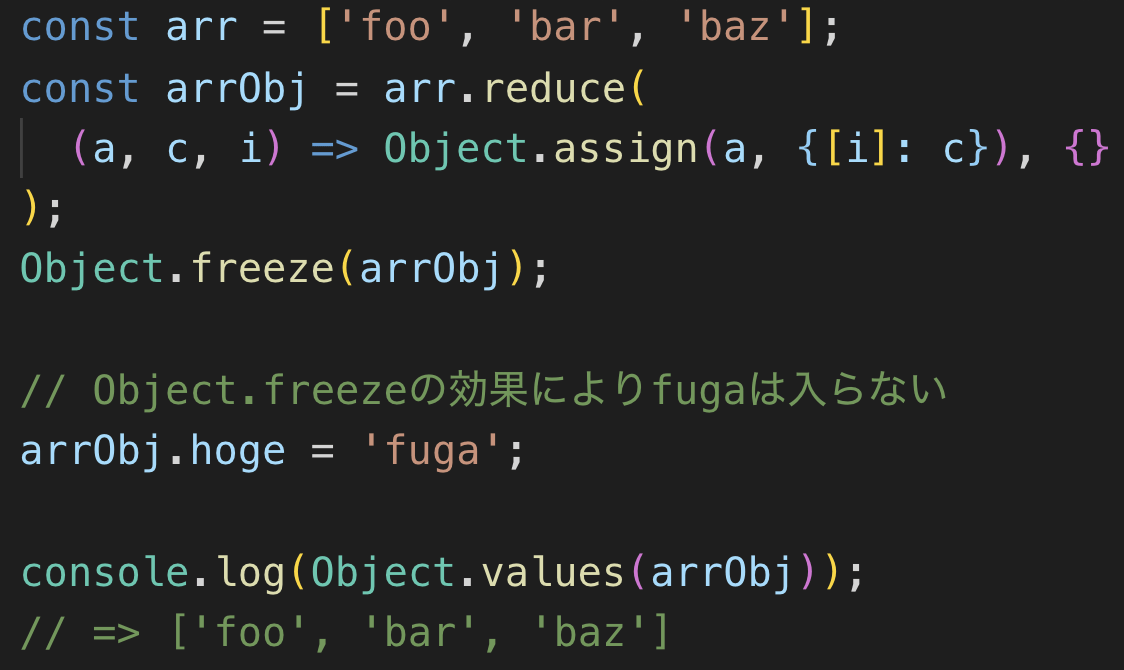
JavaScriptでconstの配列の値が変わる理由と変更しない方法 iwb.jp

Source: squmarigames.com
のようなテーブルがあるとき、 table.rows[ 1 ].cells[ 2 ].firstchild.data; これまで 「列名 = 変更内容」の 「変更内容」に定数や計算式などを指定するケースを見てきましたが、「変更内容」に相関副問い合わせを使. Javascript【 innerhtml 】 ~ 表示内容の書き換え.


