玄関 アプローチ シンプル 玄関 アプローチ 枕木 玄関 アプローチ 画像 玄関 アプローチ 乱 形 石 玄関 アクセント クロス グレー 玄関 アプローチ 幅 玄関 に 飾る 花 造花 玄関 のれん 北欧 玄関 アプローチ デザイン 玄関 の 棚

JavaScriptでテキストボックスの値を取得する方法(動画解説付き) Rainbow (GT×IT×SP×SA) From rainbow-engine.com
// htmltableelement オブジェクトを作成する var table =.
引数には class 属性の値を domstring オブジェクトで指定します(例えば �box� など)。複数の class 属性の値を指定することができ、指定した値のいずれかに一致する要素ノードをすべて. のようなテーブルがあるとき、 table.rows[ 1 ].cells[ 2 ].firstchild.data; 引数には class 属性の値を domstring オブジェクトで指定します(例えば �box� など)。複数の class 属性の値を指定することができ、指定した値のいずれかに一致する要素ノードをすべて. // htmltableelement オブジェクトを作成する var table =. 表示されたボタンをクリックすると、 html ページに含まれる name 属性が指定した値の要素ノードを取得し、要素ノードに含まれるラジオボタンの情報を取得してコンソールに表示しま.
座 面 テーブル 高 さ 引き出し ロー テーブル 引き戸 玄関 鍵 引き戸 玄関 引き出し ダイニング テーブル 床 ソファ 強力 マグネット 棚 座れる 棚 引っ掛け 棚 廊下 突き当たり インテリア

Source: teratail.com
// htmltableelement オブジェクトを作成する var table =. のようなテーブルがあるとき、 table.rows[ 1 ].cells[ 2 ].firstchild.data; 表示されたボタンをクリックすると、 html ページに含まれる name 属性が指定した値の要素ノードを取得し、要素ノードに含まれるラジオボタンの情報を取得してコンソールに表示しま. 引数には class 属性の値を domstring オブジェクトで指定します(例えば �box� など)。複数の class 属性の値を指定することができ、指定した値のいずれかに一致する要素ノードをすべて.
JavaScript チェックボックスの値の取得|teratail

Source: rainbow-engine.com
// htmltableelement オブジェクトを作成する var table =. 表示されたボタンをクリックすると、 html ページに含まれる name 属性が指定した値の要素ノードを取得し、要素ノードに含まれるラジオボタンの情報を取得してコンソールに表示しま. のようなテーブルがあるとき、 table.rows[ 1 ].cells[ 2 ].firstchild.data; 引数には class 属性の値を domstring オブジェクトで指定します(例えば �box� など)。複数の class 属性の値を指定することができ、指定した値のいずれかに一致する要素ノードをすべて.
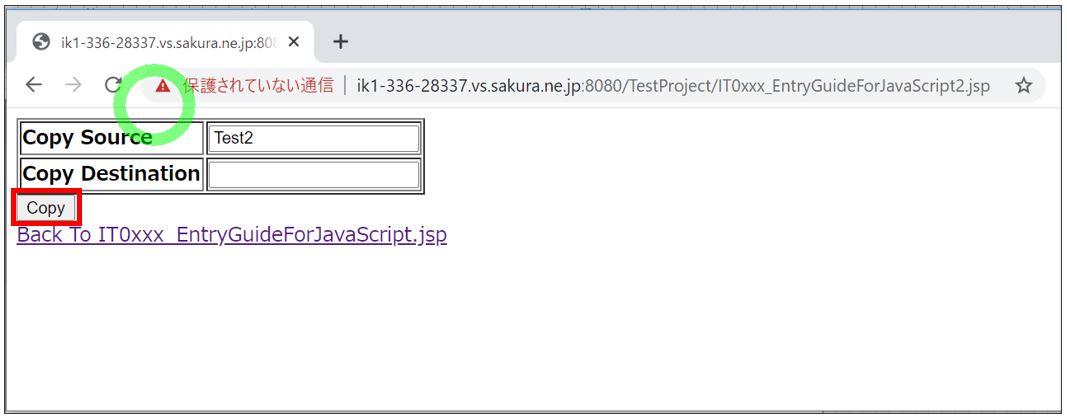
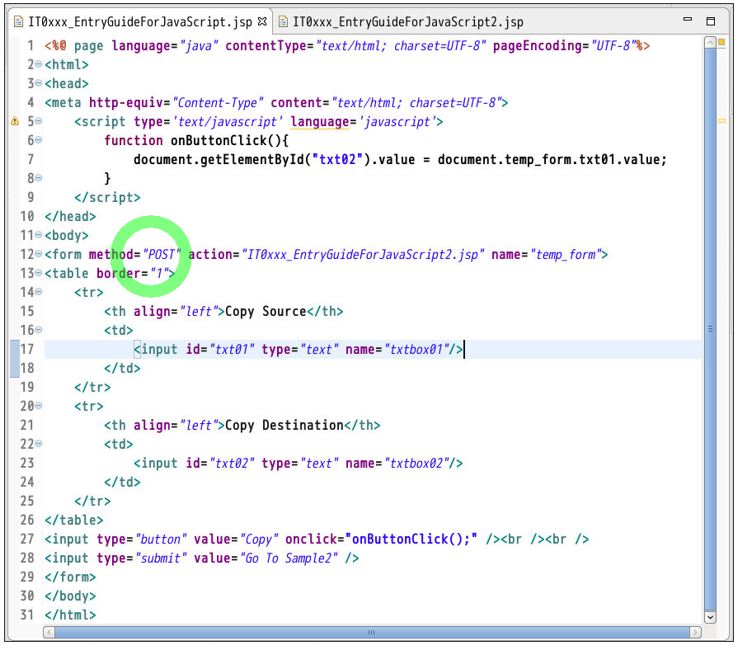
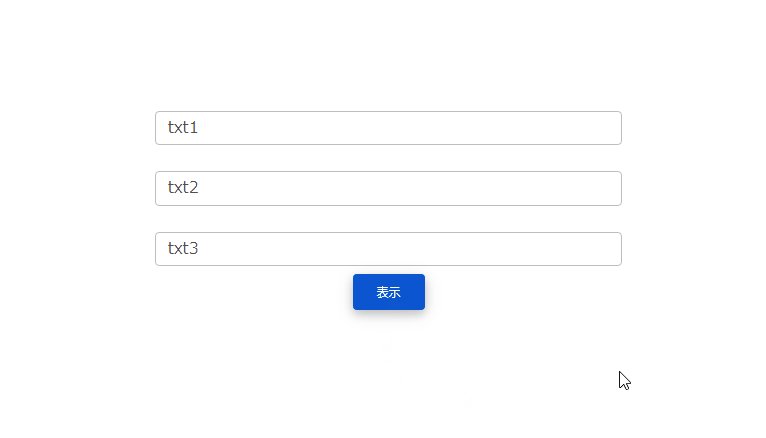
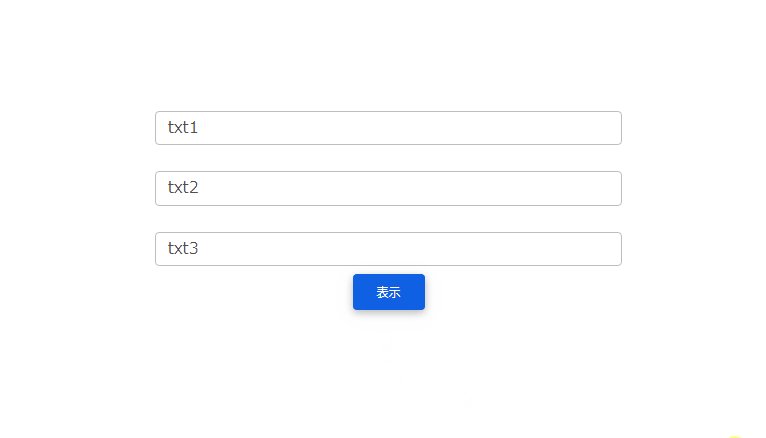
JavaScriptでテキストボックスの値を取得する方法(動画解説付き) Rainbow (GT×IT×SP×SA)

Source: rainbow-engine.com
表示されたボタンをクリックすると、 html ページに含まれる name 属性が指定した値の要素ノードを取得し、要素ノードに含まれるラジオボタンの情報を取得してコンソールに表示しま. のようなテーブルがあるとき、 table.rows[ 1 ].cells[ 2 ].firstchild.data; 引数には class 属性の値を domstring オブジェクトで指定します(例えば �box� など)。複数の class 属性の値を指定することができ、指定した値のいずれかに一致する要素ノードをすべて. // htmltableelement オブジェクトを作成する var table =.
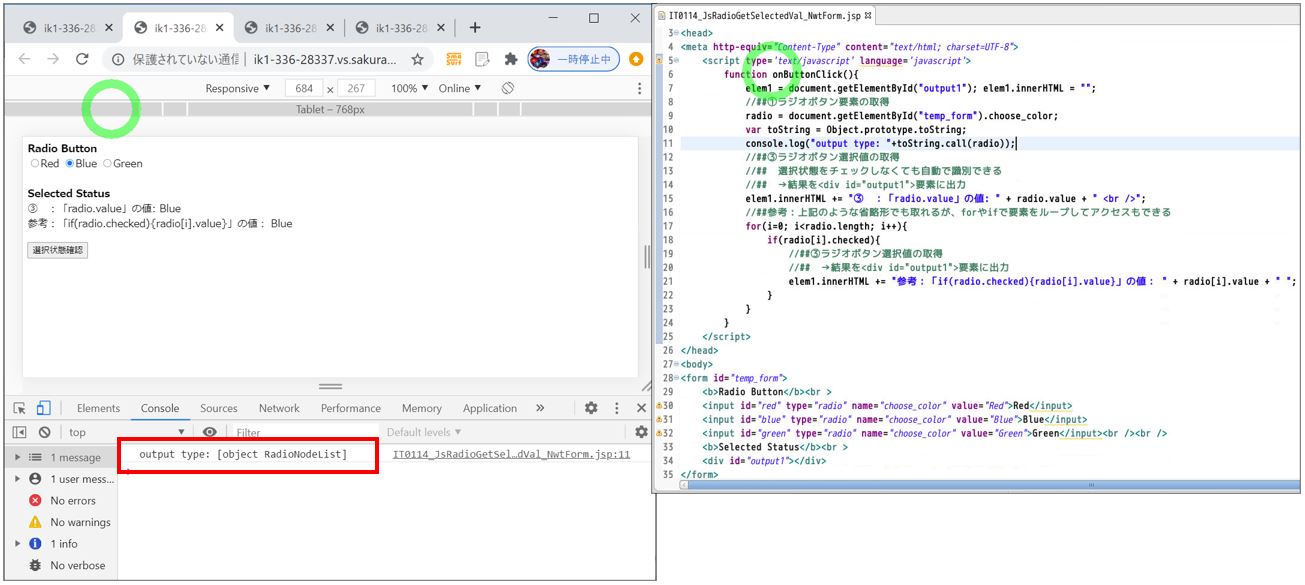
JavaScriptでラジオボタンで選択された値を取得する方法(動画解説付き) Rainbow Engine
Source: englshnali.blogspot.com
// htmltableelement オブジェクトを作成する var table =. 表示されたボタンをクリックすると、 html ページに含まれる name 属性が指定した値の要素ノードを取得し、要素ノードに含まれるラジオボタンの情報を取得してコンソールに表示しま. のようなテーブルがあるとき、 table.rows[ 1 ].cells[ 2 ].firstchild.data; 引数には class 属性の値を domstring オブジェクトで指定します(例えば �box� など)。複数の class 属性の値を指定することができ、指定した値のいずれかに一致する要素ノードをすべて.
Jquery テキストの値を取得 englshnali

Source: teratail.com
引数には class 属性の値を domstring オブジェクトで指定します(例えば �box� など)。複数の class 属性の値を指定することができ、指定した値のいずれかに一致する要素ノードをすべて. のようなテーブルがあるとき、 table.rows[ 1 ].cells[ 2 ].firstchild.data; 表示されたボタンをクリックすると、 html ページに含まれる name 属性が指定した値の要素ノードを取得し、要素ノードに含まれるラジオボタンの情報を取得してコンソールに表示しま. // htmltableelement オブジェクトを作成する var table =.
Java テーブルから値を受け渡したい|teratail

Source: www.ipentec.com
// htmltableelement オブジェクトを作成する var table =. 引数には class 属性の値を domstring オブジェクトで指定します(例えば �box� など)。複数の class 属性の値を指定することができ、指定した値のいずれかに一致する要素ノードをすべて. のようなテーブルがあるとき、 table.rows[ 1 ].cells[ 2 ].firstchild.data;
HTMLページのチェックボックスのチェック状態を取得、設定する JavaScript プログラミング

Source: rainbow-engine.com
// htmltableelement オブジェクトを作成する var table =. 表示されたボタンをクリックすると、 html ページに含まれる name 属性が指定した値の要素ノードを取得し、要素ノードに含まれるラジオボタンの情報を取得してコンソールに表示しま. 引数には class 属性の値を domstring オブジェクトで指定します(例えば �box� など)。複数の class 属性の値を指定することができ、指定した値のいずれかに一致する要素ノードをすべて.
JavaScriptでラジオボタンで選択された値を取得する方法(動画解説付き) Rainbow Engine

Source: mebee.info
表示されたボタンをクリックすると、 html ページに含まれる name 属性が指定した値の要素ノードを取得し、要素ノードに含まれるラジオボタンの情報を取得してコンソールに表示しま. のようなテーブルがあるとき、 table.rows[ 1 ].cells[ 2 ].firstchild.data; 引数には class 属性の値を domstring オブジェクトで指定します(例えば �box� など)。複数の class 属性の値を指定することができ、指定した値のいずれかに一致する要素ノードをすべて.
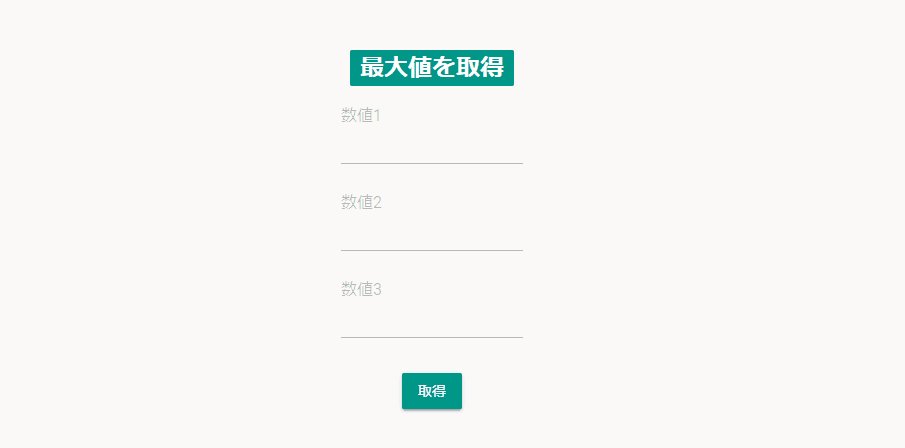
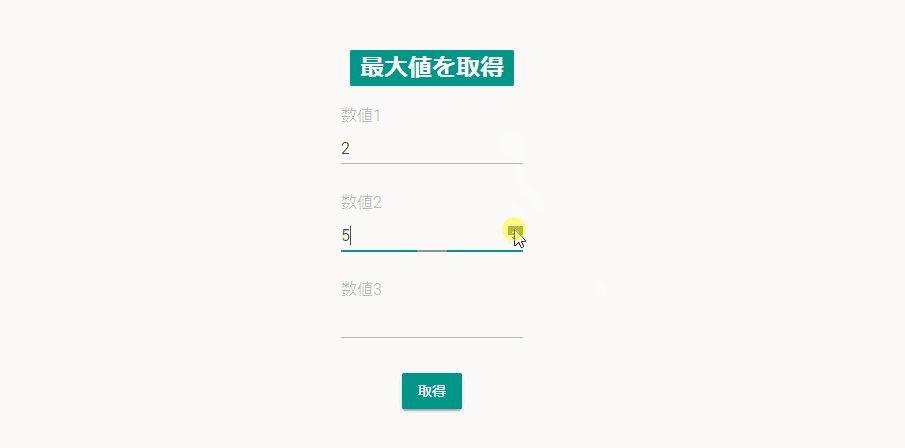
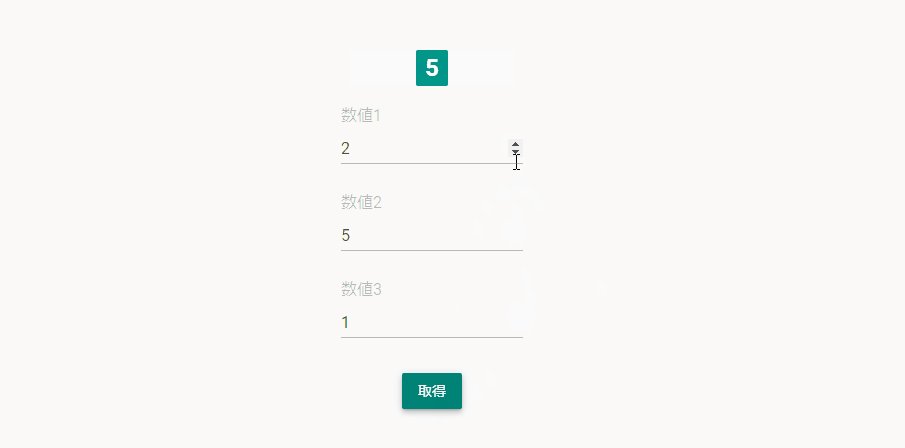
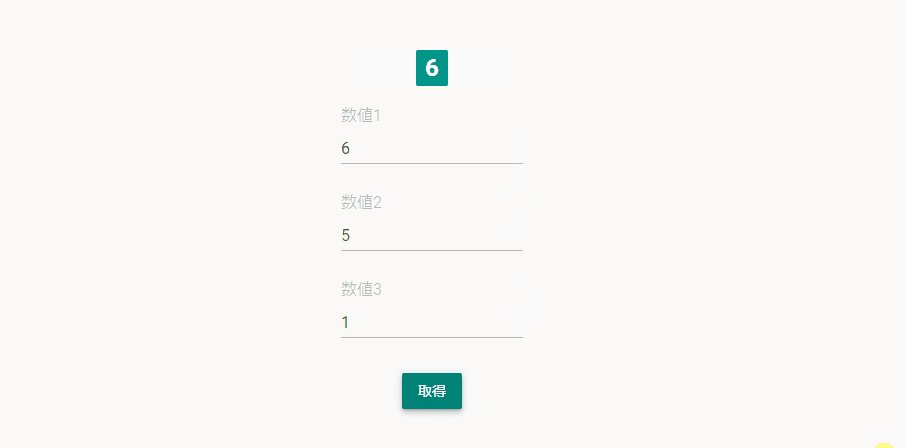
javascript 数値の最大値を取得する mebee

Source: hataworakuni.net
// htmltableelement オブジェクトを作成する var table =. のようなテーブルがあるとき、 table.rows[ 1 ].cells[ 2 ].firstchild.data; 引数には class 属性の値を domstring オブジェクトで指定します(例えば �box� など)。複数の class 属性の値を指定することができ、指定した値のいずれかに一致する要素ノードをすべて.
JavaScriptで絶対値を取得する方法を徹底解説! 「傍を楽にする」フリーエンジニアブログ
Source: blog.manaten.net
// htmltableelement オブジェクトを作成する var table =. 表示されたボタンをクリックすると、 html ページに含まれる name 属性が指定した値の要素ノードを取得し、要素ノードに含まれるラジオボタンの情報を取得してコンソールに表示しま. 引数には class 属性の値を domstring オブジェクトで指定します(例えば �box� など)。複数の class 属性の値を指定することができ、指定した値のいずれかに一致する要素ノードをすべて.
JavaScriptでcookieの値を取得 MANADOT
Source: xfan.hateblo.jp
引数には class 属性の値を domstring オブジェクトで指定します(例えば �box� など)。複数の class 属性の値を指定することができ、指定した値のいずれかに一致する要素ノードをすべて. 表示されたボタンをクリックすると、 html ページに含まれる name 属性が指定した値の要素ノードを取得し、要素ノードに含まれるラジオボタンの情報を取得してコンソールに表示しま. // htmltableelement オブジェクトを作成する var table =.
JavascriptでAJAXで取得した値を変数にキャッシュして使う 何度やっても同じ

Source: rainbow-engine.com
// htmltableelement オブジェクトを作成する var table =. 引数には class 属性の値を domstring オブジェクトで指定します(例えば �box� など)。複数の class 属性の値を指定することができ、指定した値のいずれかに一致する要素ノードをすべて. のようなテーブルがあるとき、 table.rows[ 1 ].cells[ 2 ].firstchild.data;
JavaScriptでテキストボックスの値を取得する方法(動画解説付き) Rainbow (GT×IT×SP×SA)

Source: rainbow-engine.com
引数には class 属性の値を domstring オブジェクトで指定します(例えば �box� など)。複数の class 属性の値を指定することができ、指定した値のいずれかに一致する要素ノードをすべて. 表示されたボタンをクリックすると、 html ページに含まれる name 属性が指定した値の要素ノードを取得し、要素ノードに含まれるラジオボタンの情報を取得してコンソールに表示しま. // htmltableelement オブジェクトを作成する var table =.
JavaScriptでラジオボタンで選択された値を取得する方法(動画解説付き) Rainbow

Source: rainbow-engine.com
// htmltableelement オブジェクトを作成する var table =. のようなテーブルがあるとき、 table.rows[ 1 ].cells[ 2 ].firstchild.data; 表示されたボタンをクリックすると、 html ページに含まれる name 属性が指定した値の要素ノードを取得し、要素ノードに含まれるラジオボタンの情報を取得してコンソールに表示しま.
JavaScriptでテキストボックスの値を取得する方法(動画解説付き) Rainbow

Source: www.ipentec.com
// htmltableelement オブジェクトを作成する var table =. 表示されたボタンをクリックすると、 html ページに含まれる name 属性が指定した値の要素ノードを取得し、要素ノードに含まれるラジオボタンの情報を取得してコンソールに表示しま. のようなテーブルがあるとき、 table.rows[ 1 ].cells[ 2 ].firstchild.data;
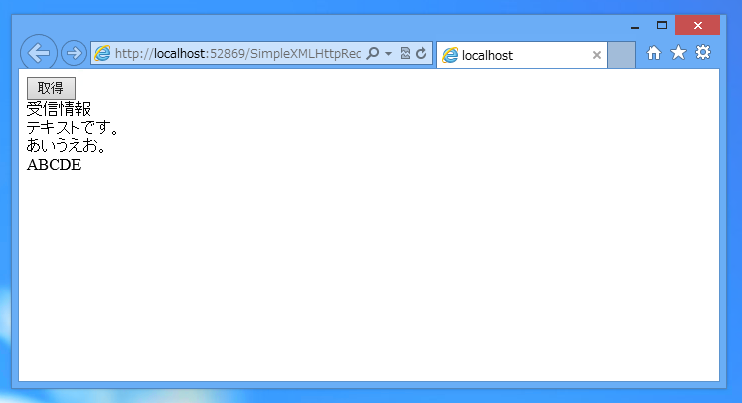
JavaScriptでHTTPを利用してWebのファイルを取得する XMLHttpRequestの利用 JavaScript プログラミング

Source: www.javadrive.jp
のようなテーブルがあるとき、 table.rows[ 1 ].cells[ 2 ].firstchild.data; // htmltableelement オブジェクトを作成する var table =. 引数には class 属性の値を domstring オブジェクトで指定します(例えば �box� など)。複数の class 属性の値を指定することができ、指定した値のいずれかに一致する要素ノードをすべて.
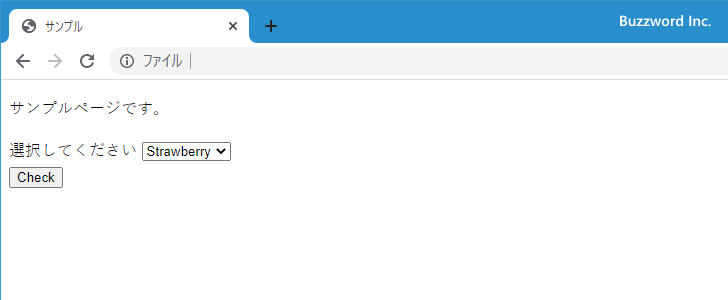
JavaScript ドロップダウンメニューの値をJavaScriptを使って取得・設定する

Source: ameblo.jp
引数には class 属性の値を domstring オブジェクトで指定します(例えば �box� など)。複数の class 属性の値を指定することができ、指定した値のいずれかに一致する要素ノードをすべて. // htmltableelement オブジェクトを作成する var table =. のようなテーブルがあるとき、 table.rows[ 1 ].cells[ 2 ].firstchild.data;
fnGetDataメソッドを使用してテーブルの値を取得(メモ) てっちゅーのお役立ち日記

Source: teratail.com
のようなテーブルがあるとき、 table.rows[ 1 ].cells[ 2 ].firstchild.data; 引数には class 属性の値を domstring オブジェクトで指定します(例えば �box� など)。複数の class 属性の値を指定することができ、指定した値のいずれかに一致する要素ノードをすべて. // htmltableelement オブジェクトを作成する var table =.
JavaScript DBから値を取得できない|teratail

Source: www.javadrive.jp
引数には class 属性の値を domstring オブジェクトで指定します(例えば �box� など)。複数の class 属性の値を指定することができ、指定した値のいずれかに一致する要素ノードをすべて. 表示されたボタンをクリックすると、 html ページに含まれる name 属性が指定した値の要素ノードを取得し、要素ノードに含まれるラジオボタンの情報を取得してコンソールに表示しま. のようなテーブルがあるとき、 table.rows[ 1 ].cells[ 2 ].firstchild.data;
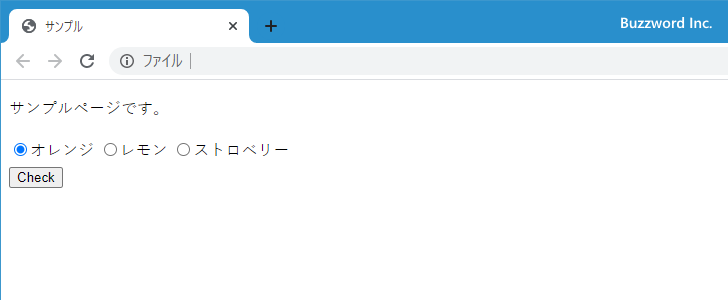
JavaScript ラジオボタンの値をJavaScriptを使って取得・設定する

Source: www.javadrive.jp
のようなテーブルがあるとき、 table.rows[ 1 ].cells[ 2 ].firstchild.data; // htmltableelement オブジェクトを作成する var table =. 表示されたボタンをクリックすると、 html ページに含まれる name 属性が指定した値の要素ノードを取得し、要素ノードに含まれるラジオボタンの情報を取得してコンソールに表示しま.
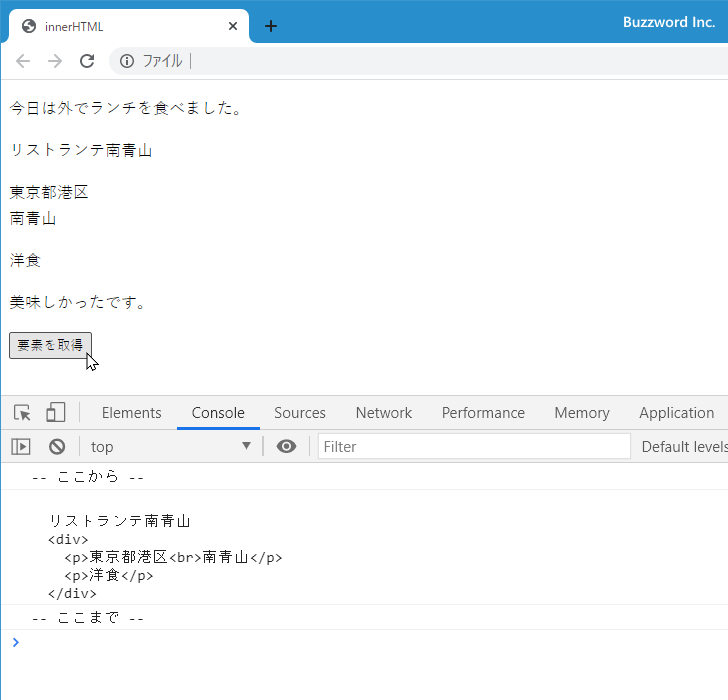
JavaScript 要素内のHTMLを取得・設定(innerHTML,outerHTML)

Source: www.ipentec.com
のようなテーブルがあるとき、 table.rows[ 1 ].cells[ 2 ].firstchild.data; 引数には class 属性の値を domstring オブジェクトで指定します(例えば �box� など)。複数の class 属性の値を指定することができ、指定した値のいずれかに一致する要素ノードをすべて. // htmltableelement オブジェクトを作成する var table =.
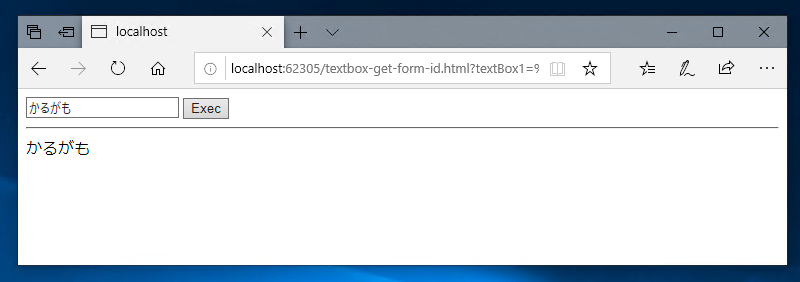
テキストボックスに入力された値を取得する JavaScript プログラミング

Source: fumidzuki.com
引数には class 属性の値を domstring オブジェクトで指定します(例えば �box� など)。複数の class 属性の値を指定することができ、指定した値のいずれかに一致する要素ノードをすべて. のようなテーブルがあるとき、 table.rows[ 1 ].cells[ 2 ].firstchild.data; // htmltableelement オブジェクトを作成する var table =.
【HTML】input要素のnumber型はJavaScriptで値が取得できないことがある fumidzuki

Source: www.javadrive.jp
// htmltableelement オブジェクトを作成する var table =. 引数には class 属性の値を domstring オブジェクトで指定します(例えば �box� など)。複数の class 属性の値を指定することができ、指定した値のいずれかに一致する要素ノードをすべて. のようなテーブルがあるとき、 table.rows[ 1 ].cells[ 2 ].firstchild.data;
JavaScript ドロップダウンメニューの値をJavaScriptを使って取得・設定する

Source: www.ipentec.com
引数には class 属性の値を domstring オブジェクトで指定します(例えば �box� など)。複数の class 属性の値を指定することができ、指定した値のいずれかに一致する要素ノードをすべて. // htmltableelement オブジェクトを作成する var table =. のようなテーブルがあるとき、 table.rows[ 1 ].cells[ 2 ].firstchild.data;
jQueryで複数のテキストボックスの値をまとめて取得する (jQuery + JavaScript プログラミング)

Source: teratail.com
引数には class 属性の値を domstring オブジェクトで指定します(例えば �box� など)。複数の class 属性の値を指定することができ、指定した値のいずれかに一致する要素ノードをすべて. のようなテーブルがあるとき、 table.rows[ 1 ].cells[ 2 ].firstchild.data; // htmltableelement オブジェクトを作成する var table =.
Java テーブルから値を受け渡したい|teratail

Source: mebee.info
引数には class 属性の値を domstring オブジェクトで指定します(例えば �box� など)。複数の class 属性の値を指定することができ、指定した値のいずれかに一致する要素ノードをすべて. のようなテーブルがあるとき、 table.rows[ 1 ].cells[ 2 ].firstchild.data; // htmltableelement オブジェクトを作成する var table =.
javascript labelタグのfor属性の値を取得する mebee

Source: webukatu.com
のようなテーブルがあるとき、 table.rows[ 1 ].cells[ 2 ].firstchild.data; 引数には class 属性の値を domstring オブジェクトで指定します(例えば �box� など)。複数の class 属性の値を指定することができ、指定した値のいずれかに一致する要素ノードをすべて. // htmltableelement オブジェクトを作成する var table =.
JavaScriptでradioボタンの値を取得・表示する方法を解説 ウェブカツ公式BLOG

Source: www.javadrive.jp
引数には class 属性の値を domstring オブジェクトで指定します(例えば �box� など)。複数の class 属性の値を指定することができ、指定した値のいずれかに一致する要素ノードをすべて. 表示されたボタンをクリックすると、 html ページに含まれる name 属性が指定した値の要素ノードを取得し、要素ノードに含まれるラジオボタンの情報を取得してコンソールに表示しま. // htmltableelement オブジェクトを作成する var table =.
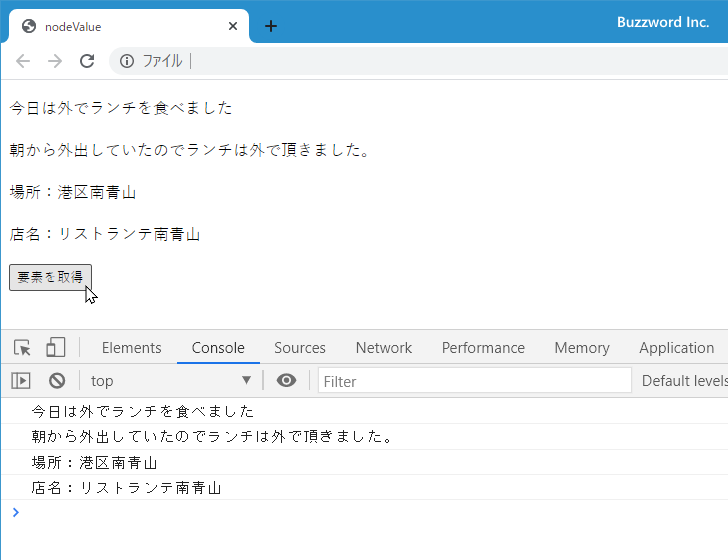
JavaScript ノードの値を取得・設定(nodeValue)
Source: englshnali.blogspot.com
表示されたボタンをクリックすると、 html ページに含まれる name 属性が指定した値の要素ノードを取得し、要素ノードに含まれるラジオボタンの情報を取得してコンソールに表示しま. // htmltableelement オブジェクトを作成する var table =. のようなテーブルがあるとき、 table.rows[ 1 ].cells[ 2 ].firstchild.data;
Jquery テキストの値を取得 englshnali

Source: mebee.info
のようなテーブルがあるとき、 table.rows[ 1 ].cells[ 2 ].firstchild.data; 表示されたボタンをクリックすると、 html ページに含まれる name 属性が指定した値の要素ノードを取得し、要素ノードに含まれるラジオボタンの情報を取得してコンソールに表示しま. // htmltableelement オブジェクトを作成する var table =.
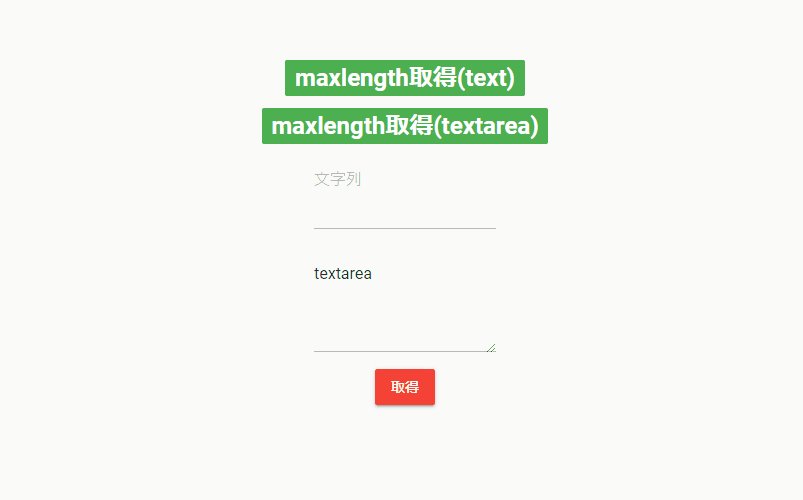
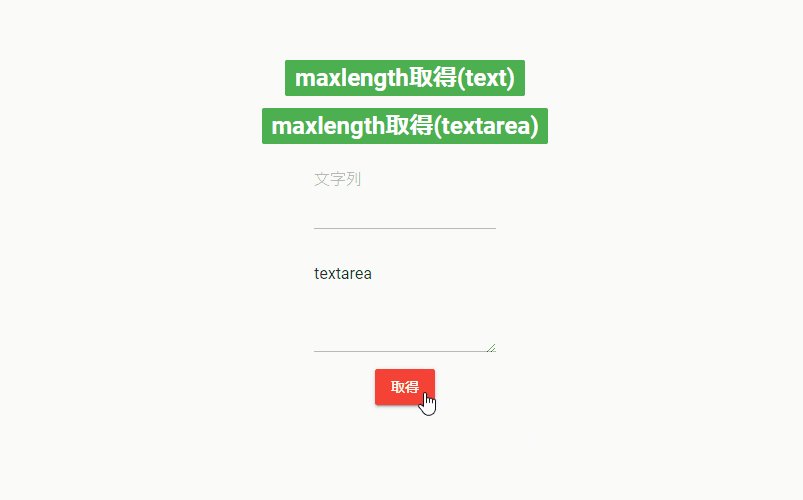
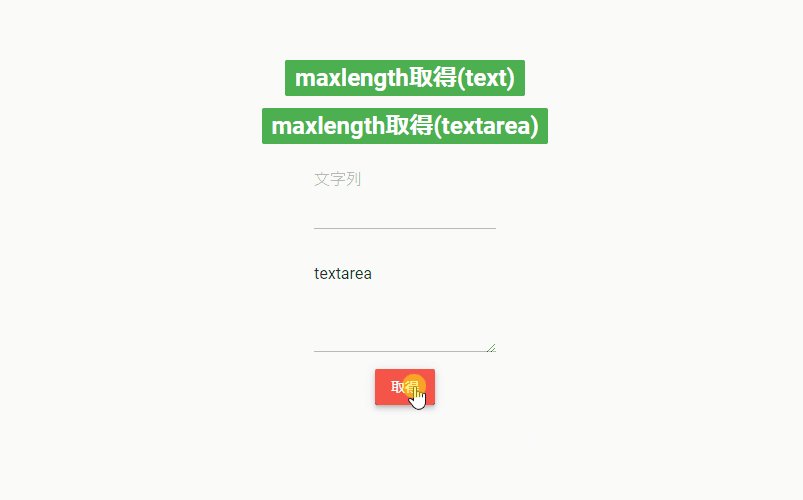
javascript maxlengthに指定している値を取得する mebee
Source: kobarin.hateblo.jp
表示されたボタンをクリックすると、 html ページに含まれる name 属性が指定した値の要素ノードを取得し、要素ノードに含まれるラジオボタンの情報を取得してコンソールに表示しま. // htmltableelement オブジェクトを作成する var table =. 引数には class 属性の値を domstring オブジェクトで指定します(例えば �box� など)。複数の class 属性の値を指定することができ、指定した値のいずれかに一致する要素ノードをすべて.
javascriptで、radioとselectからgetElementsByNameで選択値を取得する方法 Kobarin's

Source: techacademy.jp
表示されたボタンをクリックすると、 html ページに含まれる name 属性が指定した値の要素ノードを取得し、要素ノードに含まれるラジオボタンの情報を取得してコンソールに表示しま. 引数には class 属性の値を domstring オブジェクトで指定します(例えば �box� など)。複数の class 属性の値を指定することができ、指定した値のいずれかに一致する要素ノードをすべて. // htmltableelement オブジェクトを作成する var table =.
JavaScriptでラジオボタンのイベントの値を取得する方法を現役エンジニアが解説【初心者向け】 TechAcademyマガジン

Source: mebee.info
のようなテーブルがあるとき、 table.rows[ 1 ].cells[ 2 ].firstchild.data; // htmltableelement オブジェクトを作成する var table =. 表示されたボタンをクリックすると、 html ページに含まれる name 属性が指定した値の要素ノードを取得し、要素ノードに含まれるラジオボタンの情報を取得してコンソールに表示しま.
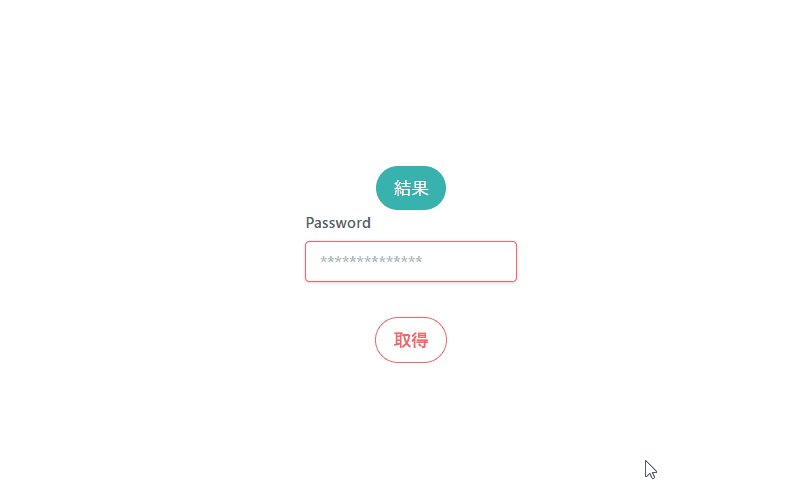
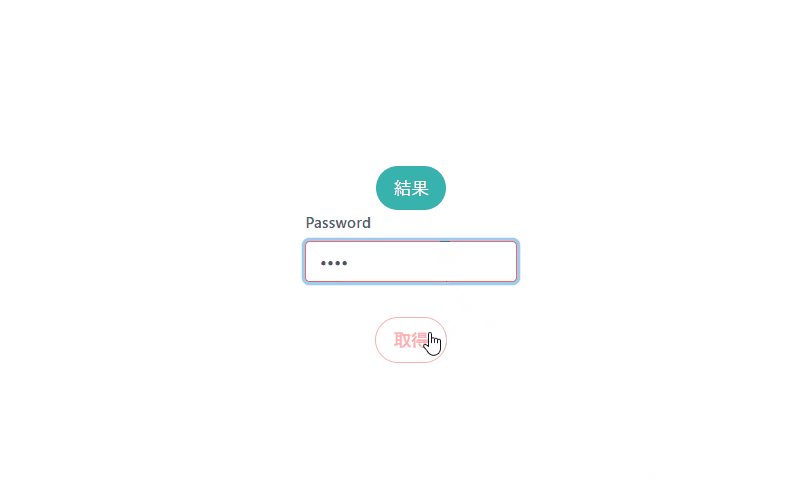
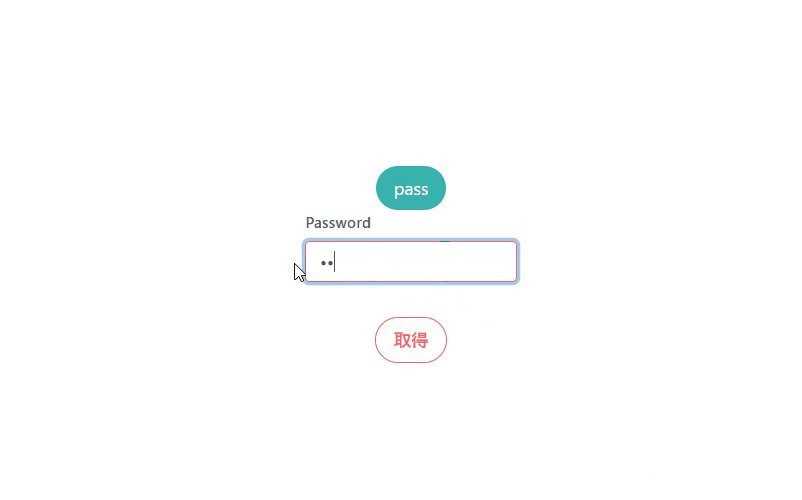
javascript パスワード入力値を取得する mebee

Source: ja.stackoverflow.com
// htmltableelement オブジェクトを作成する var table =. のようなテーブルがあるとき、 table.rows[ 1 ].cells[ 2 ].firstchild.data; 引数には class 属性の値を domstring オブジェクトで指定します(例えば �box� など)。複数の class 属性の値を指定することができ、指定した値のいずれかに一致する要素ノードをすべて.
javascript element.styleの値を取得できない スタック・オーバーフロー

Source: teratail.com
// htmltableelement オブジェクトを作成する var table =. のようなテーブルがあるとき、 table.rows[ 1 ].cells[ 2 ].firstchild.data; 表示されたボタンをクリックすると、 html ページに含まれる name 属性が指定した値の要素ノードを取得し、要素ノードに含まれるラジオボタンの情報を取得してコンソールに表示しま.
JavaScript チェックボックスの値の取得|teratail

Source: techacademy.jp
引数には class 属性の値を domstring オブジェクトで指定します(例えば �box� など)。複数の class 属性の値を指定することができ、指定した値のいずれかに一致する要素ノードをすべて. // htmltableelement オブジェクトを作成する var table =. 表示されたボタンをクリックすると、 html ページに含まれる name 属性が指定した値の要素ノードを取得し、要素ノードに含まれるラジオボタンの情報を取得してコンソールに表示しま.
JavaScriptでtableの値を取得する方法を現役エンジニアが解説【初心者向け】 TechAcademyマガジン

Source: www.javadrive.jp
// htmltableelement オブジェクトを作成する var table =. のようなテーブルがあるとき、 table.rows[ 1 ].cells[ 2 ].firstchild.data; 引数には class 属性の値を domstring オブジェクトで指定します(例えば �box� など)。複数の class 属性の値を指定することができ、指定した値のいずれかに一致する要素ノードをすべて.
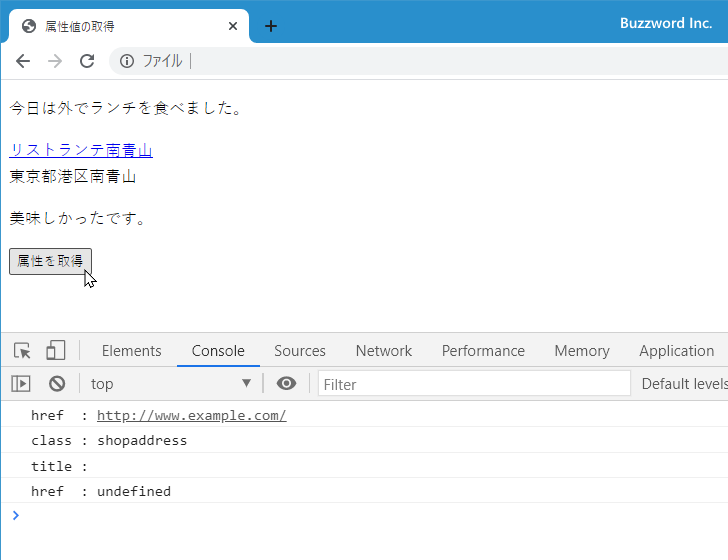
JavaScript 要素の属性値を取得・設定(getAttribute,setAttribute)

Source: www.javadrive.jp
のようなテーブルがあるとき、 table.rows[ 1 ].cells[ 2 ].firstchild.data; 表示されたボタンをクリックすると、 html ページに含まれる name 属性が指定した値の要素ノードを取得し、要素ノードに含まれるラジオボタンの情報を取得してコンソールに表示しま. // htmltableelement オブジェクトを作成する var table =.
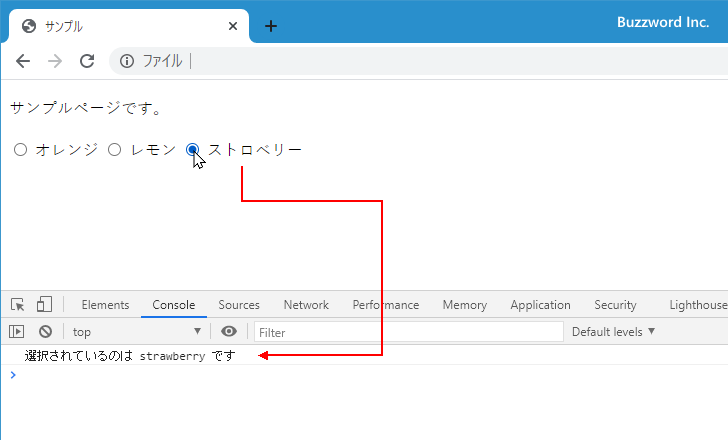
JavaScript ラジオボタンの値をJavaScriptを使って取得・設定する

Source: teratail.com
// htmltableelement オブジェクトを作成する var table =. のようなテーブルがあるとき、 table.rows[ 1 ].cells[ 2 ].firstchild.data; 表示されたボタンをクリックすると、 html ページに含まれる name 属性が指定した値の要素ノードを取得し、要素ノードに含まれるラジオボタンの情報を取得してコンソールに表示しま.
JavaScript (GAS)フォルダ内のファイルの特定シートのセルの値を取得したい|teratail
![[JavaScript]Objectの連想配列の最小値を取得するには? ちょげぶろぐ](https://i0.wp.com/www.choge-blog.com/wp-content/uploads/2022/08/Swift-2022-08-01T161941.833.jpg?fit=1920%2C1080&ssl=1)
Source: www.choge-blog.com
のようなテーブルがあるとき、 table.rows[ 1 ].cells[ 2 ].firstchild.data; // htmltableelement オブジェクトを作成する var table =. 表示されたボタンをクリックすると、 html ページに含まれる name 属性が指定した値の要素ノードを取得し、要素ノードに含まれるラジオボタンの情報を取得してコンソールに表示しま.