韓国 部屋 インテリア 韓国 インテリア 通販 面 格子 窓 額縁 窓 飛行機 窓 から の 景色 電話 棚 靴 棚 diy 青山 インテリア ショップ 韓国 テーブル 飛騨 産業 ソファ 張り替え

JavaScript Ruby on RailsにおいてMySQLに作成したテーブルのカラムのデータをjavascriptファイルで利用し From teratail.com
テーブルが作成され、[create table success]のダイアログが表示されます。 なお、再度[createtable]リンクをクリックして、create tableコマンドを実行すると、下図.
Javascript 内にテーブルを作成し、最後にテーブル全体を body タグに追加して、web ページに表示されるようにします。 style タグ内で、テーブルにいくつかの基本的なスタイルを設定. 大まかな流れとしては、createelement () メソッドで要素を作成し、 appendchild () メソッドで作成した要素を追加しています。. Javascriptでテーブルを自動で生成 html , css , javascript , jquery 以下のサンプルソースは、forループでテーブルを自動生成し、生成されたテーブルを指定した行数ずつ表示. テーブルが作成され、[create table success]のダイアログが表示されます。 なお、再度[createtable]リンクをクリックして、create tableコマンドを実行すると、下図. // htmltableelement オブジェクトを作成する var table =. この記事では、強力で基本的な dom レベル 1 のメソッドと、それを javascript からどのように使用するかを概観します。どのようにして html 要素を動的に生成、アクセス、制御、削除. Javascript 内にテーブルを作成し、最後にテーブル全体を body タグに追加して、web ページに表示されるようにします。 style タグ内で、テーブルにいくつかの基本的なスタイルを設定. のようなテーブルがあるとき、 table.rows[ 1 ].cells[ 2 ].firstchild.data; Function addtable(){ // tableのオブジェクトを取得 var tobj =.
小さな 緑 の インテリア 苔 屋 寝室 横長 窓 カーテン 小 窓 パネル 屋敷 玄関 小 窓 カーテン 遮光 小 窓 レース カーテン 寝室 インテリア 小田億 ソファ 小物 入れ インテリア 小型 棚

Source: www.delftstack.com
// htmltableelement オブジェクトを作成する var table =. この記事では、強力で基本的な dom レベル 1 のメソッドと、それを javascript からどのように使用するかを概観します。どのようにして html 要素を動的に生成、アクセス、制御、削除. テーブルが作成され、[create table success]のダイアログが表示されます。 なお、再度[createtable]リンクをクリックして、create tableコマンドを実行すると、下図. Function addtable(){ // tableのオブジェクトを取得 var tobj =. Javascriptで行うテーブル操作を一通りまとめました。 行列の操作やセルの取得方法などなど、サンプルコードもあります javascriptでtableタグに行、列の追加や削除を行う | scrapengineer Javascriptでテーブルを自動で生成 html , css , javascript , jquery 以下のサンプルソースは、forループでテーブルを自動生成し、生成されたテーブルを指定した行数ずつ表示.
JavaScript を使用してテーブルを作成する Delft スタック
Source: webbeginner.hatenablog.com
Function addtable(){ // tableのオブジェクトを取得 var tobj =. のようなテーブルがあるとき、 table.rows[ 1 ].cells[ 2 ].firstchild.data; Javascriptでテーブルを自動で生成 html , css , javascript , jquery 以下のサンプルソースは、forループでテーブルを自動生成し、生成されたテーブルを指定した行数ずつ表示. // htmltableelement オブジェクトを作成する var table =. Javascript 内にテーブルを作成し、最後にテーブル全体を body タグに追加して、web ページに表示されるようにします。 style タグ内で、テーブルにいくつかの基本的なスタイルを設定. Javascriptで行うテーブル操作を一通りまとめました。 行列の操作やセルの取得方法などなど、サンプルコードもあります javascriptでtableタグに行、列の追加や削除を行う | scrapengineer
D3.jsを利用したテーブルの作成 jnobuyukiのブログ

Source: dotinstall.com
Javascriptでテーブルを自動で生成 html , css , javascript , jquery 以下のサンプルソースは、forループでテーブルを自動生成し、生成されたテーブルを指定した行数ずつ表示. のようなテーブルがあるとき、 table.rows[ 1 ].cells[ 2 ].firstchild.data; // htmltableelement オブジェクトを作成する var table =. この記事では、強力で基本的な dom レベル 1 のメソッドと、それを javascript からどのように使用するかを概観します。どのようにして html 要素を動的に生成、アクセス、制御、削除. ↓の赤枠のようにただの表をvue.jsで作ったとします。 コードを↓にします。 「見出し1」、「見出し2」、「見出し3」の部分は 17行目の「index」を使っています。 ゲームに使える表. Javascript 内にテーブルを作成し、最後にテーブル全体を body タグに追加して、web ページに表示されるようにします。 style タグ内で、テーブルにいくつかの基本的なスタイルを設定.
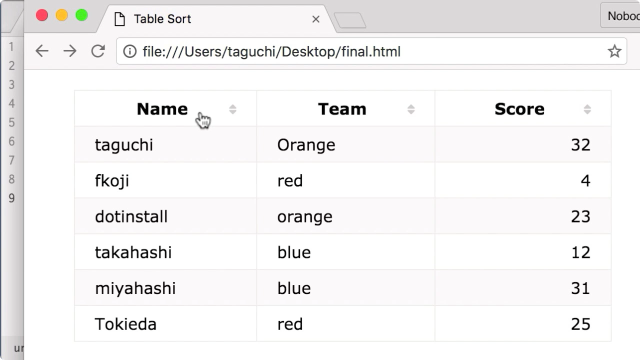
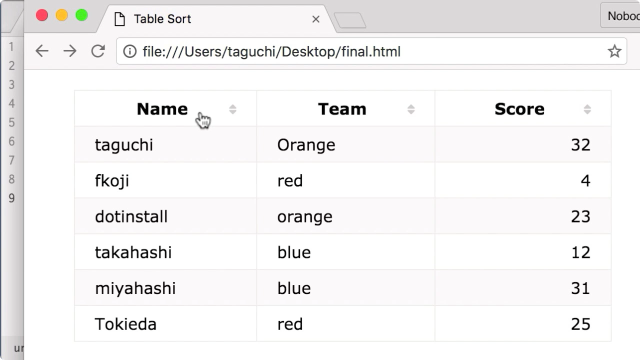
JavaScriptでテーブルのソート機能を作ろう (全16回) プログラミングならドットインストール

Source: onsproudly.blogspot.com
Javascriptでテーブルを自動で生成 html , css , javascript , jquery 以下のサンプルソースは、forループでテーブルを自動生成し、生成されたテーブルを指定した行数ずつ表示. この記事では、強力で基本的な dom レベル 1 のメソッドと、それを javascript からどのように使用するかを概観します。どのようにして html 要素を動的に生成、アクセス、制御、削除. のようなテーブルがあるとき、 table.rows[ 1 ].cells[ 2 ].firstchild.data; Javascriptで行うテーブル操作を一通りまとめました。 行列の操作やセルの取得方法などなど、サンプルコードもあります javascriptでtableタグに行、列の追加や削除を行う | scrapengineer Function addtable(){ // tableのオブジェクトを取得 var tobj =. // htmltableelement オブジェクトを作成する var table =.
Javascript テーブル 指定行 削除

Source: developer.cybozu.io
Javascriptでテーブルを自動で生成 html , css , javascript , jquery 以下のサンプルソースは、forループでテーブルを自動生成し、生成されたテーブルを指定した行数ずつ表示. Javascript 内にテーブルを作成し、最後にテーブル全体を body タグに追加して、web ページに表示されるようにします。 style タグ内で、テーブルにいくつかの基本的なスタイルを設定. Javascriptで行うテーブル操作を一通りまとめました。 行列の操作やセルの取得方法などなど、サンプルコードもあります javascriptでtableタグに行、列の追加や削除を行う | scrapengineer // htmltableelement オブジェクトを作成する var table =. テーブルが作成され、[create table success]のダイアログが表示されます。 なお、再度[createtable]リンクをクリックして、create tableコマンドを実行すると、下図. Function addtable(){ // tableのオブジェクトを取得 var tobj =.
フォーム内に追加したテーブルに、JavaScriptで行を新規追加した場合に1行目から値がセットされるようにしたい cybozu
Source: ytyaru.hatenablog.com
大まかな流れとしては、createelement () メソッドで要素を作成し、 appendchild () メソッドで作成した要素を追加しています。. Function addtable(){ // tableのオブジェクトを取得 var tobj =. のようなテーブルがあるとき、 table.rows[ 1 ].cells[ 2 ].firstchild.data;
d3.jsで2次元配列からテーブルを作成する やってみる

Source: terutakke.com
のようなテーブルがあるとき、 table.rows[ 1 ].cells[ 2 ].firstchild.data; 大まかな流れとしては、createelement () メソッドで要素を作成し、 appendchild () メソッドで作成した要素を追加しています。. Function addtable(){ // tableのオブジェクトを取得 var tobj =.
Javascriptでテーブル(表)を動的に作成・表示できるようになった あること・ないこと日記

Source: www.delftstack.com
大まかな流れとしては、createelement () メソッドで要素を作成し、 appendchild () メソッドで作成した要素を追加しています。. ↓の赤枠のようにただの表をvue.jsで作ったとします。 コードを↓にします。 「見出し1」、「見出し2」、「見出し3」の部分は 17行目の「index」を使っています。 ゲームに使える表. // htmltableelement オブジェクトを作成する var table =.
JavaScript を使用してテーブルを作成する Delft スタック

Source: teratail.com
Javascriptで行うテーブル操作を一通りまとめました。 行列の操作やセルの取得方法などなど、サンプルコードもあります javascriptでtableタグに行、列の追加や削除を行う | scrapengineer Javascript 内にテーブルを作成し、最後にテーブル全体を body タグに追加して、web ページに表示されるようにします。 style タグ内で、テーブルにいくつかの基本的なスタイルを設定. のようなテーブルがあるとき、 table.rows[ 1 ].cells[ 2 ].firstchild.data;
JavaScript データテーブルでrowspan で作成した部分における、ポインターの付け方について|teratail
Source: blog.keepdata.jp
Javascript 内にテーブルを作成し、最後にテーブル全体を body タグに追加して、web ページに表示されるようにします。 style タグ内で、テーブルにいくつかの基本的なスタイルを設定. Javascriptでテーブルを自動で生成 html , css , javascript , jquery 以下のサンプルソースは、forループでテーブルを自動生成し、生成されたテーブルを指定した行数ずつ表示. この記事では、強力で基本的な dom レベル 1 のメソッドと、それを javascript からどのように使用するかを概観します。どのようにして html 要素を動的に生成、アクセス、制御、削除.
スクラッチから始める、Nuxt.jsでBootstrap4 (導入からテーブル表示編) Keepdata Blog

Source: gunmagisgeek.com
Javascript 内にテーブルを作成し、最後にテーブル全体を body タグに追加して、web ページに表示されるようにします。 style タグ内で、テーブルにいくつかの基本的なスタイルを設定. Javascriptで行うテーブル操作を一通りまとめました。 行列の操作やセルの取得方法などなど、サンプルコードもあります javascriptでtableタグに行、列の追加や削除を行う | scrapengineer ↓の赤枠のようにただの表をvue.jsで作ったとします。 コードを↓にします。 「見出し1」、「見出し2」、「見出し3」の部分は 17行目の「index」を使っています。 ゲームに使える表.
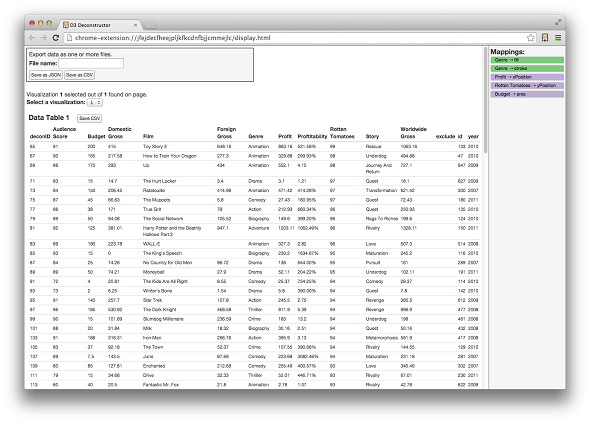
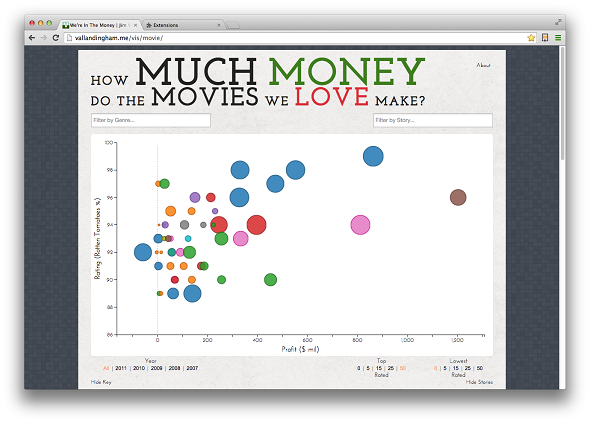
D3.jsで作成されたグラフからデータを抜き出すChromeエクステンション「D3 Deconstructor」 GUNMA GIS GEEK

Source: www.ipentec.com
Javascript 内にテーブルを作成し、最後にテーブル全体を body タグに追加して、web ページに表示されるようにします。 style タグ内で、テーブルにいくつかの基本的なスタイルを設定. ↓の赤枠のようにただの表をvue.jsで作ったとします。 コードを↓にします。 「見出し1」、「見出し2」、「見出し3」の部分は 17行目の「index」を使っています。 ゲームに使える表. // htmltableelement オブジェクトを作成する var table =.
Web SQL データベースのテーブルを作成する JavaScript プログラミング

Source: onsproudly.blogspot.com
Javascriptでテーブルを自動で生成 html , css , javascript , jquery 以下のサンプルソースは、forループでテーブルを自動生成し、生成されたテーブルを指定した行数ずつ表示. Javascript 内にテーブルを作成し、最後にテーブル全体を body タグに追加して、web ページに表示されるようにします。 style タグ内で、テーブルにいくつかの基本的なスタイルを設定. // htmltableelement オブジェクトを作成する var table =.
Javascript テーブル 指定行 削除

Source: ngantuoisone1.blogspot.com
Function addtable(){ // tableのオブジェクトを取得 var tobj =. Javascript 内にテーブルを作成し、最後にテーブル全体を body タグに追加して、web ページに表示されるようにします。 style タグ内で、テーブルにいくつかの基本的なスタイルを設定. ↓の赤枠のようにただの表をvue.jsで作ったとします。 コードを↓にします。 「見出し1」、「見出し2」、「見出し3」の部分は 17行目の「index」を使っています。 ゲームに使える表.
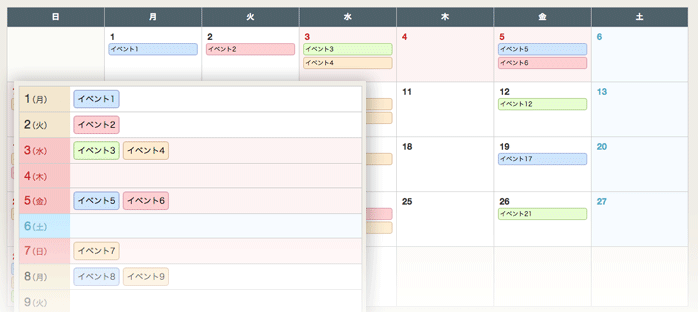
適切な Html カレンダー スケジュール 作成 壁紙 配布

Source: bad-salary-man.com
// htmltableelement オブジェクトを作成する var table =. ↓の赤枠のようにただの表をvue.jsで作ったとします。 コードを↓にします。 「見出し1」、「見出し2」、「見出し3」の部分は 17行目の「index」を使っています。 ゲームに使える表. Javascript 内にテーブルを作成し、最後にテーブル全体を body タグに追加して、web ページに表示されるようにします。 style タグ内で、テーブルにいくつかの基本的なスタイルを設定.
【JavaScript】ドット絵を描ける表を作成してみた! さえないサラリーマン TKの日常

Source: blog.cloud-acct.com
Function addtable(){ // tableのオブジェクトを取得 var tobj =. Javascriptで行うテーブル操作を一通りまとめました。 行列の操作やセルの取得方法などなど、サンプルコードもあります javascriptでtableタグに行、列の追加や削除を行う | scrapengineer // htmltableelement オブジェクトを作成する var table =.
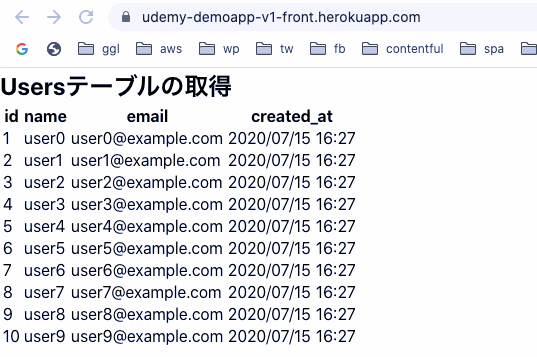
Nuxt.jsからRailsのユーザーテーブルを取得しHerokuにデプロイする 独学プログラマ

Source: www.ipentec.com
テーブルが作成され、[create table success]のダイアログが表示されます。 なお、再度[createtable]リンクをクリックして、create tableコマンドを実行すると、下図. Javascript 内にテーブルを作成し、最後にテーブル全体を body タグに追加して、web ページに表示されるようにします。 style タグ内で、テーブルにいくつかの基本的なスタイルを設定. Function addtable(){ // tableのオブジェクトを取得 var tobj =.
Web SQL データベースのテーブルを作成する JavaScript プログラミング

Source: blog.goo.ne.jp
// htmltableelement オブジェクトを作成する var table =. 大まかな流れとしては、createelement () メソッドで要素を作成し、 appendchild () メソッドで作成した要素を追加しています。. ↓の赤枠のようにただの表をvue.jsで作ったとします。 コードを↓にします。 「見出し1」、「見出し2」、「見出し3」の部分は 17行目の「index」を使っています。 ゲームに使える表.
HTA + Javascript_レストラン予約システム② 再 Re:SALOON & VBA
Source: webbeginner.hatenablog.com
↓の赤枠のようにただの表をvue.jsで作ったとします。 コードを↓にします。 「見出し1」、「見出し2」、「見出し3」の部分は 17行目の「index」を使っています。 ゲームに使える表. この記事では、強力で基本的な dom レベル 1 のメソッドと、それを javascript からどのように使用するかを概観します。どのようにして html 要素を動的に生成、アクセス、制御、削除. // htmltableelement オブジェクトを作成する var table =.
D3.jsを利用したテーブルの作成 jnobuyukiのブログ

Source: acro-engineer.hatenablog.com
のようなテーブルがあるとき、 table.rows[ 1 ].cells[ 2 ].firstchild.data; テーブルが作成され、[create table success]のダイアログが表示されます。 なお、再度[createtable]リンクをクリックして、create tableコマンドを実行すると、下図. ↓の赤枠のようにただの表をvue.jsで作ったとします。 コードを↓にします。 「見出し1」、「見出し2」、「見出し3」の部分は 17行目の「index」を使っています。 ゲームに使える表.
jqGridで簡単リッチなテーブル作成 Taste of Tech Topics

Source: teratail.com
この記事では、強力で基本的な dom レベル 1 のメソッドと、それを javascript からどのように使用するかを概観します。どのようにして html 要素を動的に生成、アクセス、制御、削除. Function addtable(){ // tableのオブジェクトを取得 var tobj =. Javascript 内にテーブルを作成し、最後にテーブル全体を body タグに追加して、web ページに表示されるようにします。 style タグ内で、テーブルにいくつかの基本的なスタイルを設定.
JavaScript Ruby on RailsにおいてMySQLに作成したテーブルのカラムのデータをjavascriptファイルで利用し

Source: gunmagisgeek.com
大まかな流れとしては、createelement () メソッドで要素を作成し、 appendchild () メソッドで作成した要素を追加しています。. Javascriptで行うテーブル操作を一通りまとめました。 行列の操作やセルの取得方法などなど、サンプルコードもあります javascriptでtableタグに行、列の追加や削除を行う | scrapengineer のようなテーブルがあるとき、 table.rows[ 1 ].cells[ 2 ].firstchild.data;
D3.jsで作成されたグラフからデータを抜き出すChromeエクステンション「D3 Deconstructor」 GUNMA GIS GEEK

Source: developer.cybozu.io
Javascriptで行うテーブル操作を一通りまとめました。 行列の操作やセルの取得方法などなど、サンプルコードもあります javascriptでtableタグに行、列の追加や削除を行う | scrapengineer Function addtable(){ // tableのオブジェクトを取得 var tobj =. ↓の赤枠のようにただの表をvue.jsで作ったとします。 コードを↓にします。 「見出し1」、「見出し2」、「見出し3」の部分は 17行目の「index」を使っています。 ゲームに使える表.
フォーム内に追加したテーブルに、JavaScriptで行を新規追加した場合に1行目から値がセットされるようにしたい cybozu

Source: docs.forguncy.com
この記事では、強力で基本的な dom レベル 1 のメソッドと、それを javascript からどのように使用するかを概観します。どのようにして html 要素を動的に生成、アクセス、制御、削除. Function addtable(){ // tableのオブジェクトを取得 var tobj =. Javascript 内にテーブルを作成し、最後にテーブル全体を body タグに追加して、web ページに表示されるようにします。 style タグ内で、テーブルにいくつかの基本的なスタイルを設定.
コピーテーブルの作成

Source: gunmagisgeek.com
この記事では、強力で基本的な dom レベル 1 のメソッドと、それを javascript からどのように使用するかを概観します。どのようにして html 要素を動的に生成、アクセス、制御、削除. Javascript 内にテーブルを作成し、最後にテーブル全体を body タグに追加して、web ページに表示されるようにします。 style タグ内で、テーブルにいくつかの基本的なスタイルを設定. 大まかな流れとしては、createelement () メソッドで要素を作成し、 appendchild () メソッドで作成した要素を追加しています。.
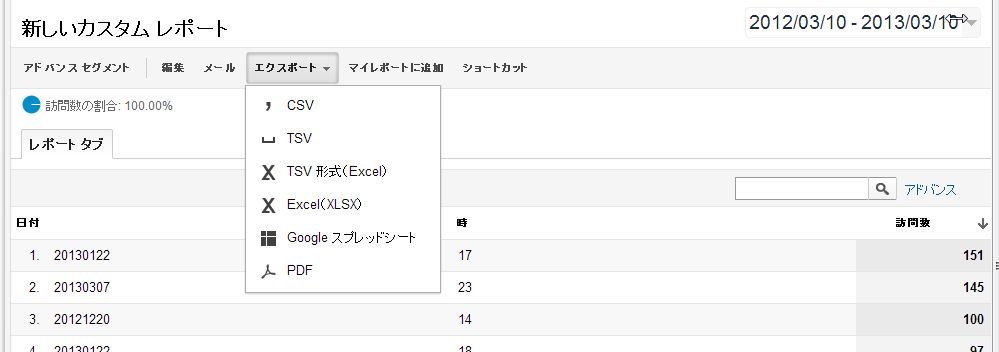
【D3.js】 テーブルを使ったヒートマップ(Google Analytics 可視化) GUNMA GIS GEEK
Source: qiita.com
Javascript 内にテーブルを作成し、最後にテーブル全体を body タグに追加して、web ページに表示されるようにします。 style タグ内で、テーブルにいくつかの基本的なスタイルを設定. Javascriptでテーブルを自動で生成 html , css , javascript , jquery 以下のサンプルソースは、forループでテーブルを自動生成し、生成されたテーブルを指定した行数ずつ表示. テーブルが作成され、[create table success]のダイアログが表示されます。 なお、再度[createtable]リンクをクリックして、create tableコマンドを実行すると、下図.
[AWS] DynamoDBでシーケンス用テーブルを作る (Node.js) Qiita

Source: www.ipentec.com
大まかな流れとしては、createelement () メソッドで要素を作成し、 appendchild () メソッドで作成した要素を追加しています。. Javascript 内にテーブルを作成し、最後にテーブル全体を body タグに追加して、web ページに表示されるようにします。 style タグ内で、テーブルにいくつかの基本的なスタイルを設定. のようなテーブルがあるとき、 table.rows[ 1 ].cells[ 2 ].firstchild.data;
Web SQL データベースのテーブルを作成する JavaScript プログラミング

Source: teratail.com
Javascriptでテーブルを自動で生成 html , css , javascript , jquery 以下のサンプルソースは、forループでテーブルを自動生成し、生成されたテーブルを指定した行数ずつ表示. Javascriptで行うテーブル操作を一通りまとめました。 行列の操作やセルの取得方法などなど、サンプルコードもあります javascriptでtableタグに行、列の追加や削除を行う | scrapengineer 大まかな流れとしては、createelement () メソッドで要素を作成し、 appendchild () メソッドで作成した要素を追加しています。.
JavaScript JavaScriptでfor文を使って要素を作成し、BINGO用のテーブルを作りたい|teratail
Source: ytyaru.hatenablog.com
この記事では、強力で基本的な dom レベル 1 のメソッドと、それを javascript からどのように使用するかを概観します。どのようにして html 要素を動的に生成、アクセス、制御、削除. テーブルが作成され、[create table success]のダイアログが表示されます。 なお、再度[createtable]リンクをクリックして、create tableコマンドを実行すると、下図. Javascriptで行うテーブル操作を一通りまとめました。 行列の操作やセルの取得方法などなど、サンプルコードもあります javascriptでtableタグに行、列の追加や削除を行う | scrapengineer
d3.jsでobject配列からテーブルを作成する やってみる

Source: zenn.dev
Javascriptで行うテーブル操作を一通りまとめました。 行列の操作やセルの取得方法などなど、サンプルコードもあります javascriptでtableタグに行、列の追加や削除を行う | scrapengineer この記事では、強力で基本的な dom レベル 1 のメソッドと、それを javascript からどのように使用するかを概観します。どのようにして html 要素を動的に生成、アクセス、制御、削除. Javascript 内にテーブルを作成し、最後にテーブル全体を body タグに追加して、web ページに表示されるようにします。 style タグ内で、テーブルにいくつかの基本的なスタイルを設定.
Sequelizeで作成したテーブル名が複数形になる時の対処法

Source: www.pinterest.com
Function addtable(){ // tableのオブジェクトを取得 var tobj =. Javascriptで行うテーブル操作を一通りまとめました。 行列の操作やセルの取得方法などなど、サンプルコードもあります javascriptでtableタグに行、列の追加や削除を行う | scrapengineer Javascript 内にテーブルを作成し、最後にテーブル全体を body タグに追加して、web ページに表示されるようにします。 style タグ内で、テーブルにいくつかの基本的なスタイルを設定.
この部分はJavaScriptで作成されています。JavaScriptを利用できない環境では表示ができません。 ダイニングテーブル

Source: dotinstall.com
Javascriptでテーブルを自動で生成 html , css , javascript , jquery 以下のサンプルソースは、forループでテーブルを自動生成し、生成されたテーブルを指定した行数ずつ表示. Function addtable(){ // tableのオブジェクトを取得 var tobj =. Javascript 内にテーブルを作成し、最後にテーブル全体を body タグに追加して、web ページに表示されるようにします。 style タグ内で、テーブルにいくつかの基本的なスタイルを設定.
JavaScriptでテーブルのソート機能を作ろう (全16回) プログラミングならドットインストール
Source: forse.hatenablog.com
↓の赤枠のようにただの表をvue.jsで作ったとします。 コードを↓にします。 「見出し1」、「見出し2」、「見出し3」の部分は 17行目の「index」を使っています。 ゲームに使える表. のようなテーブルがあるとき、 table.rows[ 1 ].cells[ 2 ].firstchild.data; テーブルが作成され、[create table success]のダイアログが表示されます。 なお、再度[createtable]リンクをクリックして、create tableコマンドを実行すると、下図.
【javascript】動的にテーブルを作成し、DBから取得したXMLを流し込みつつ、1行ごとに着色する 新卒から文系エンジニア→人材業界
Source: qiita.com
大まかな流れとしては、createelement () メソッドで要素を作成し、 appendchild () メソッドで作成した要素を追加しています。. Function addtable(){ // tableのオブジェクトを取得 var tobj =. Javascript 内にテーブルを作成し、最後にテーブル全体を body タグに追加して、web ページに表示されるようにします。 style タグ内で、テーブルにいくつかの基本的なスタイルを設定.
[AWS] DynamoDBでシーケンス用テーブルを作る (Node.js)

Source: onsproudly.blogspot.com
// htmltableelement オブジェクトを作成する var table =. Javascriptで行うテーブル操作を一通りまとめました。 行列の操作やセルの取得方法などなど、サンプルコードもあります javascriptでtableタグに行、列の追加や削除を行う | scrapengineer Javascript 内にテーブルを作成し、最後にテーブル全体を body タグに追加して、web ページに表示されるようにします。 style タグ内で、テーブルにいくつかの基本的なスタイルを設定.
Javascript テーブル 指定行 削除
Source: www.task-notes.com
↓の赤枠のようにただの表をvue.jsで作ったとします。 コードを↓にします。 「見出し1」、「見出し2」、「見出し3」の部分は 17行目の「index」を使っています。 ゲームに使える表. この記事では、強力で基本的な dom レベル 1 のメソッドと、それを javascript からどのように使用するかを概観します。どのようにして html 要素を動的に生成、アクセス、制御、削除. Function addtable(){ // tableのオブジェクトを取得 var tobj =.
【AWS】Amazon Redshift のテーブル作成からデータのロードまでの方法(入門編) TASK NOTES

Source: teratail.com
Javascriptでテーブルを自動で生成 html , css , javascript , jquery 以下のサンプルソースは、forループでテーブルを自動生成し、生成されたテーブルを指定した行数ずつ表示. Function addtable(){ // tableのオブジェクトを取得 var tobj =. のようなテーブルがあるとき、 table.rows[ 1 ].cells[ 2 ].firstchild.data;
JavaScript ElectronでDB(MySQL)に接続する際のテーブル作成について|teratail
![[kintone] テーブル・サブテーブルの一斉開閉ボタンJSを作成しました](https://nao-guitarist.com/wp/wp-content/uploads/2021/01/100567233-5a71db00-330b-11eb-91cc-03962267a644.gif)
Source: nao-guitarist.com
// htmltableelement オブジェクトを作成する var table =. 大まかな流れとしては、createelement () メソッドで要素を作成し、 appendchild () メソッドで作成した要素を追加しています。. ↓の赤枠のようにただの表をvue.jsで作ったとします。 コードを↓にします。 「見出し1」、「見出し2」、「見出し3」の部分は 17行目の「index」を使っています。 ゲームに使える表.
[kintone] テーブル・サブテーブルの一斉開閉ボタンJSを作成しました
Source: onsproudly.blogspot.com
大まかな流れとしては、createelement () メソッドで要素を作成し、 appendchild () メソッドで作成した要素を追加しています。. Javascript 内にテーブルを作成し、最後にテーブル全体を body タグに追加して、web ページに表示されるようにします。 style タグ内で、テーブルにいくつかの基本的なスタイルを設定. Function addtable(){ // tableのオブジェクトを取得 var tobj =.
Javascript テーブル 指定行 削除

Source: qiita.com
Javascript 内にテーブルを作成し、最後にテーブル全体を body タグに追加して、web ページに表示されるようにします。 style タグ内で、テーブルにいくつかの基本的なスタイルを設定. この記事では、強力で基本的な dom レベル 1 のメソッドと、それを javascript からどのように使用するかを概観します。どのようにして html 要素を動的に生成、アクセス、制御、削除. // htmltableelement オブジェクトを作成する var table =.


