室内 滝 インテリア 学習 机 上棚 安く て いい ソファ 室外 機 棚 diy 子供 部屋 棚 diy 家 玄関 ドア 家具 棚 おしゃれ 寒さ 対策 窓 100 均 寒さ 対策 玄関 宮崎 椅子 製作所 ソファ

ニトリ ローテーブル HNT0025 新品・中古のオークション モバオク From www.mbok.jp
この記事では、強力で基本的な dom レベル 1 のメソッドと、それを javascript からどのように使用するかを概観します。どのようにして html 要素を動的に生成、アクセス、制御、削除.
// htmltableelement オブジェクトを作成する var table =. のようなテーブルがあるとき、 table.rows[ 1 ].cells[ 2 ].firstchild.data; この記事では、強力で基本的な dom レベル 1 のメソッドと、それを javascript からどのように使用するかを概観します。どのようにして html 要素を動的に生成、アクセス、制御、削除. // htmltableelement オブジェクトを作成する var table =. 戻る | 二章第七回 | 二章第九回. Javascript で作成したテーブルを body タグに追加または追加する必要があります。最初に id を使用して htmlbody タグを取得する必要があり、次に appendchild() メソッドと呼ばれるも. Javascriptで行うテーブル操作を一通りまとめました。 行列の操作やセルの取得方法などなど、サンプルコードもあります javascriptでtableタグに行、列の追加や削除を行う | scrapengineer Javascriptでテーブルを自動で生成 html , css , javascript , jquery 以下のサンプルソースは、forループでテーブルを自動生成し、生成されたテーブルを指定した行数ずつ表示. Html テーブルを javascript で tableexport ライブラリを使用して excel ファイルにエクスポートする.
システム テーブル シャネル インテリア サッカー 用品 収納 玄関 サロン テーブル シェルフ 棚 diy ゴルフ バッグ 収納 玄関 シビック インテリア サンリオ ソファ ゴムボート 艤装 テーブル シャネル インテリア 雑貨

Source: dotinstall.com
Html テーブルを javascript で tableexport ライブラリを使用して excel ファイルにエクスポートする. 戻る | 二章第七回 | 二章第九回. のようなテーブルがあるとき、 table.rows[ 1 ].cells[ 2 ].firstchild.data; この記事では、強力で基本的な dom レベル 1 のメソッドと、それを javascript からどのように使用するかを概観します。どのようにして html 要素を動的に生成、アクセス、制御、削除. Javascript で作成したテーブルを body タグに追加または追加する必要があります。最初に id を使用して htmlbody タグを取得する必要があり、次に appendchild() メソッドと呼ばれるも. // htmltableelement オブジェクトを作成する var table =.
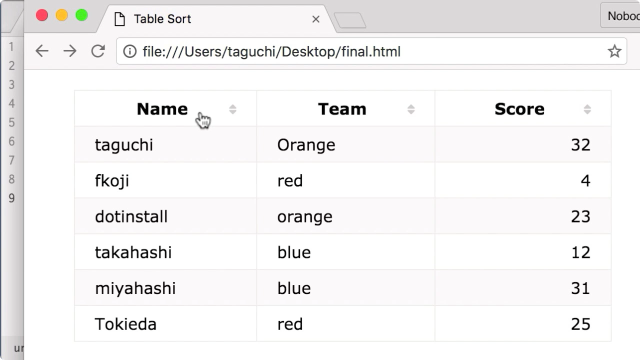
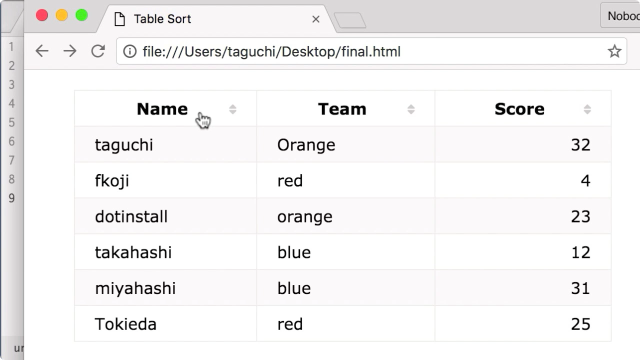
JavaScriptでテーブルのソート機能を作ろう (全16回) プログラミングならドットインストール

Source: www.delftstack.com
Javascriptでテーブルを自動で生成 html , css , javascript , jquery 以下のサンプルソースは、forループでテーブルを自動生成し、生成されたテーブルを指定した行数ずつ表示. この記事では、強力で基本的な dom レベル 1 のメソッドと、それを javascript からどのように使用するかを概観します。どのようにして html 要素を動的に生成、アクセス、制御、削除. 戻る | 二章第七回 | 二章第九回. のようなテーブルがあるとき、 table.rows[ 1 ].cells[ 2 ].firstchild.data; Javascript で作成したテーブルを body タグに追加または追加する必要があります。最初に id を使用して htmlbody タグを取得する必要があり、次に appendchild() メソッドと呼ばれるも. // htmltableelement オブジェクトを作成する var table =.
JavaScript を使用してテーブルを作成する Delft スタック
Source: onsproudly.blogspot.com
この記事では、強力で基本的な dom レベル 1 のメソッドと、それを javascript からどのように使用するかを概観します。どのようにして html 要素を動的に生成、アクセス、制御、削除. // htmltableelement オブジェクトを作成する var table =. のようなテーブルがあるとき、 table.rows[ 1 ].cells[ 2 ].firstchild.data; Javascriptで行うテーブル操作を一通りまとめました。 行列の操作やセルの取得方法などなど、サンプルコードもあります javascriptでtableタグに行、列の追加や削除を行う | scrapengineer 戻る | 二章第七回 | 二章第九回. Html テーブルを javascript で tableexport ライブラリを使用して excel ファイルにエクスポートする.
Javascript テーブル 指定行 削除

Source: www.appleple.com
戻る | 二章第七回 | 二章第九回. Javascriptで行うテーブル操作を一通りまとめました。 行列の操作やセルの取得方法などなど、サンプルコードもあります javascriptでtableタグに行、列の追加や削除を行う | scrapengineer // htmltableelement オブジェクトを作成する var table =. のようなテーブルがあるとき、 table.rows[ 1 ].cells[ 2 ].firstchild.data; Javascriptでテーブルを自動で生成 html , css , javascript , jquery 以下のサンプルソースは、forループでテーブルを自動生成し、生成されたテーブルを指定した行数ずつ表示. Html テーブルを javascript で tableexport ライブラリを使用して excel ファイルにエクスポートする.
テーブル編集用UIライブラリ、atable.jsをリリースしました。 JavaScript スタッフブログ appleple

Source: onsproudly.blogspot.com
のようなテーブルがあるとき、 table.rows[ 1 ].cells[ 2 ].firstchild.data; Javascriptでテーブルを自動で生成 html , css , javascript , jquery 以下のサンプルソースは、forループでテーブルを自動生成し、生成されたテーブルを指定した行数ずつ表示. 戻る | 二章第七回 | 二章第九回. Javascriptで行うテーブル操作を一通りまとめました。 行列の操作やセルの取得方法などなど、サンプルコードもあります javascriptでtableタグに行、列の追加や削除を行う | scrapengineer // htmltableelement オブジェクトを作成する var table =. Javascript で作成したテーブルを body タグに追加または追加する必要があります。最初に id を使用して htmlbody タグを取得する必要があり、次に appendchild() メソッドと呼ばれるも.
Javascript テーブル 指定行 削除

Source: roomclip.jp
Html テーブルを javascript で tableexport ライブラリを使用して excel ファイルにエクスポートする. // htmltableelement オブジェクトを作成する var table =. Javascriptで行うテーブル操作を一通りまとめました。 行列の操作やセルの取得方法などなど、サンプルコードもあります javascriptでtableタグに行、列の追加や削除を行う | scrapengineer
NOCE ダイニングテーブル/照明/IKEA/北欧/レトロ...などのインテリア実例 20200409 145003

Source: www.naturum.co.jp
Html テーブルを javascript で tableexport ライブラリを使用して excel ファイルにエクスポートする. 戻る | 二章第七回 | 二章第九回. Javascript で作成したテーブルを body タグに追加または追加する必要があります。最初に id を使用して htmlbody タグを取得する必要があり、次に appendchild() メソッドと呼ばれるも.
キャプテンスタッグ(CAPTAIN STAG) JS レジャーシートが入るトランクテーブル UC529|アウトドア用品・釣り具通販はナチュラム

Source: roomclip.jp
Javascript で作成したテーブルを body タグに追加または追加する必要があります。最初に id を使用して htmlbody タグを取得する必要があり、次に appendchild() メソッドと呼ばれるも. 戻る | 二章第七回 | 二章第九回. Javascriptでテーブルを自動で生成 html , css , javascript , jquery 以下のサンプルソースは、forループでテーブルを自動生成し、生成されたテーブルを指定した行数ずつ表示.
こたつ/こたつテーブル/テーブル/ヴィンテージ/男前インテリア...などのインテリア実例 20181210 185153
Source: paypaymall.yahoo.co.jp
のようなテーブルがあるとき、 table.rows[ 1 ].cells[ 2 ].firstchild.data; Javascript で作成したテーブルを body タグに追加または追加する必要があります。最初に id を使用して htmlbody タグを取得する必要があり、次に appendchild() メソッドと呼ばれるも. 戻る | 二章第七回 | 二章第九回.
業務用 レストランテーブル 1200×700×H700 テーブル 机 ダイニング 店舗 カフェテーブル 会議テーブル アイアン脚 厨房用品

Source: reffect.co.jp
Javascript で作成したテーブルを body タグに追加または追加する必要があります。最初に id を使用して htmlbody タグを取得する必要があり、次に appendchild() メソッドと呼ばれるも. のようなテーブルがあるとき、 table.rows[ 1 ].cells[ 2 ].firstchild.data; Javascriptでテーブルを自動で生成 html , css , javascript , jquery 以下のサンプルソースは、forループでテーブルを自動生成し、生成されたテーブルを指定した行数ずつ表示.
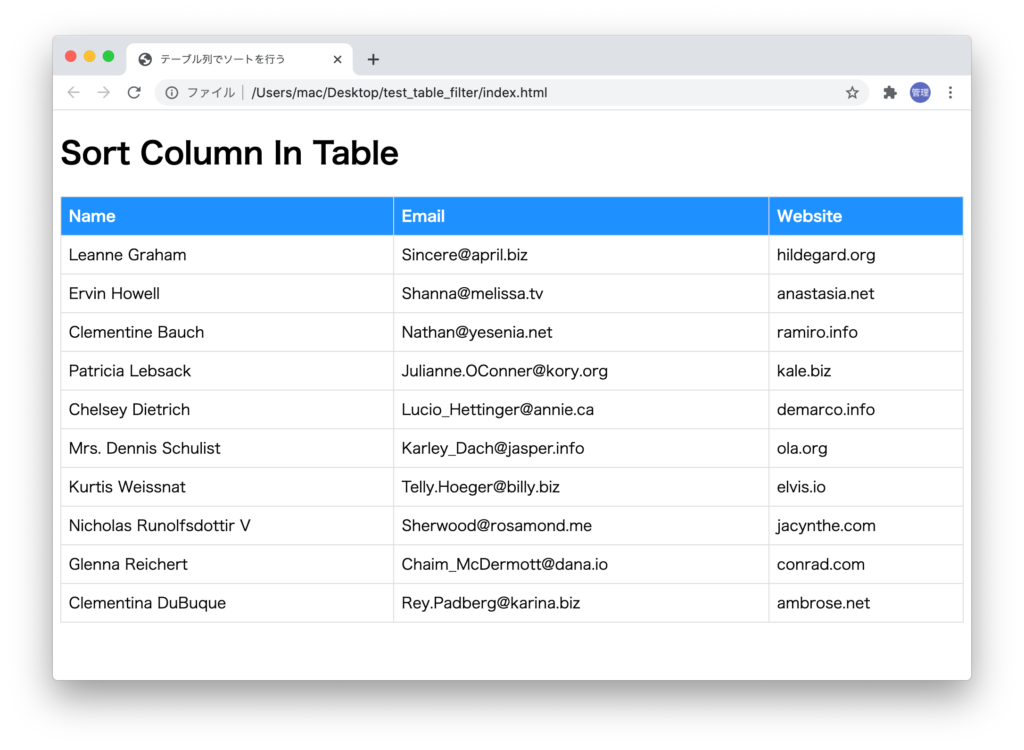
vue.jsでテーブルの列をソート(並べ替え)する方法 アールエフェクト

Source: www.korg-kid.com
のようなテーブルがあるとき、 table.rows[ 1 ].cells[ 2 ].firstchild.data; Html テーブルを javascript で tableexport ライブラリを使用して excel ファイルにエクスポートする. // htmltableelement オブジェクトを作成する var table =.
JSMPS1 テーブル・タイプ・スタンド Jam Stands by Ultimate Ultimate Support System
Source: paypaymall.yahoo.co.jp
Javascriptで行うテーブル操作を一通りまとめました。 行列の操作やセルの取得方法などなど、サンプルコードもあります javascriptでtableタグに行、列の追加や削除を行う | scrapengineer Html テーブルを javascript で tableexport ライブラリを使用して excel ファイルにエクスポートする. のようなテーブルがあるとき、 table.rows[ 1 ].cells[ 2 ].firstchild.data;
テーブルランナー ウォーターヒヤシンス製 テーブルセンター クロス ターコイズブルー アジアン エスニック 10833 ELEMENTS
Source: paypaymall.yahoo.co.jp
// htmltableelement オブジェクトを作成する var table =. 戻る | 二章第七回 | 二章第九回. Javascriptで行うテーブル操作を一通りまとめました。 行列の操作やセルの取得方法などなど、サンプルコードもあります javascriptでtableタグに行、列の追加や削除を行う | scrapengineer
ダイニングテーブル 単品 オーク 木製 ダイニングテーブル W120×D75(cm) 2〜4名用 幅 120cm 食卓 ファミリー 1人暮らし

Source: onsproudly.blogspot.com
Javascriptでテーブルを自動で生成 html , css , javascript , jquery 以下のサンプルソースは、forループでテーブルを自動生成し、生成されたテーブルを指定した行数ずつ表示. Javascript で作成したテーブルを body タグに追加または追加する必要があります。最初に id を使用して htmlbody タグを取得する必要があり、次に appendchild() メソッドと呼ばれるも. Html テーブルを javascript で tableexport ライブラリを使用して excel ファイルにエクスポートする.
Javascript テーブル 指定行 削除

Source: ueyabu.gr.jp
Html テーブルを javascript で tableexport ライブラリを使用して excel ファイルにエクスポートする. Javascriptでテーブルを自動で生成 html , css , javascript , jquery 以下のサンプルソースは、forループでテーブルを自動生成し、生成されたテーブルを指定した行数ずつ表示. // htmltableelement オブジェクトを作成する var table =.
KM9・サイドテーブル 家具通販のウエヤブ家具

Source: base.terrasky.co.jp
のようなテーブルがあるとき、 table.rows[ 1 ].cells[ 2 ].firstchild.data; 戻る | 二章第七回 | 二章第九回. // htmltableelement オブジェクトを作成する var table =.
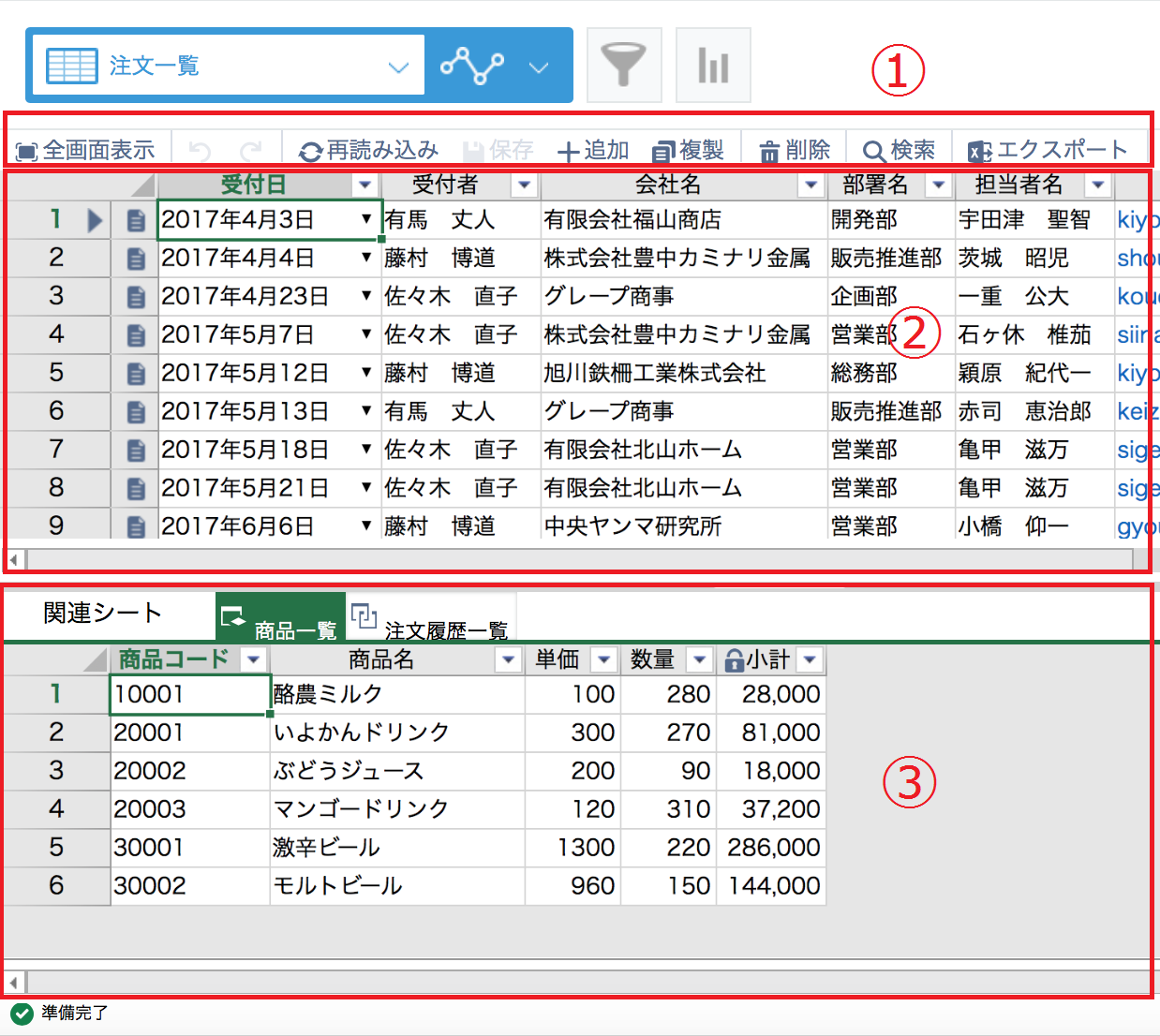
SkyVisualEditorでJavaScriptを活用する!その5「データテーブルで繰り返し処理を実行する」 TerraSkyBase

Source: www.mbok.jp
Javascriptでテーブルを自動で生成 html , css , javascript , jquery 以下のサンプルソースは、forループでテーブルを自動生成し、生成されたテーブルを指定した行数ずつ表示. // htmltableelement オブジェクトを作成する var table =. この記事では、強力で基本的な dom レベル 1 のメソッドと、それを javascript からどのように使用するかを概観します。どのようにして html 要素を動的に生成、アクセス、制御、削除.
ニトリ ローテーブル HNT0025 新品・中古のオークション モバオク

Source: roomclip.jp
この記事では、強力で基本的な dom レベル 1 のメソッドと、それを javascript からどのように使用するかを概観します。どのようにして html 要素を動的に生成、アクセス、制御、削除. // htmltableelement オブジェクトを作成する var table =. のようなテーブルがあるとき、 table.rows[ 1 ].cells[ 2 ].firstchild.data;
リビング/MONOTONE/ニトリ/ダイニングマット/ダイニングテーブル...などのインテリア実例 20190119 191450

Source: opstretasy.blogspot.com
のようなテーブルがあるとき、 table.rows[ 1 ].cells[ 2 ].firstchild.data; Javascriptで行うテーブル操作を一通りまとめました。 行列の操作やセルの取得方法などなど、サンプルコードもあります javascriptでtableタグに行、列の追加や削除を行う | scrapengineer 戻る | 二章第七回 | 二章第九回.
Vue.js テーブル ソート Multi

Source: www.g-asahi.com
Javascriptでテーブルを自動で生成 html , css , javascript , jquery 以下のサンプルソースは、forループでテーブルを自動生成し、生成されたテーブルを指定した行数ずつ表示. この記事では、強力で基本的な dom レベル 1 のメソッドと、それを javascript からどのように使用するかを概観します。どのようにして html 要素を動的に生成、アクセス、制御、削除. Javascriptで行うテーブル操作を一通りまとめました。 行列の操作やセルの取得方法などなど、サンプルコードもあります javascriptでtableタグに行、列の追加や削除を行う | scrapengineer
安全でない スノーケル 署名 javascript 折りたたみ テーブル 行
Source: qiita.com
Javascript で作成したテーブルを body タグに追加または追加する必要があります。最初に id を使用して htmlbody タグを取得する必要があり、次に appendchild() メソッドと呼ばれるも. Javascriptでテーブルを自動で生成 html , css , javascript , jquery 以下のサンプルソースは、forループでテーブルを自動生成し、生成されたテーブルを指定した行数ずつ表示. のようなテーブルがあるとき、 table.rows[ 1 ].cells[ 2 ].firstchild.data;
[AWS] DynamoDBでシーケンス用テーブルを作る (Node.js) Qiita

Source: www.appleple.com
Html テーブルを javascript で tableexport ライブラリを使用して excel ファイルにエクスポートする. Javascript で作成したテーブルを body タグに追加または追加する必要があります。最初に id を使用して htmlbody タグを取得する必要があり、次に appendchild() メソッドと呼ばれるも. Javascriptでテーブルを自動で生成 html , css , javascript , jquery 以下のサンプルソースは、forループでテーブルを自動生成し、生成されたテーブルを指定した行数ずつ表示.
テーブル編集用UIライブラリ、atable.jsをリリースしました。 JavaScript スタッフブログ appleple
Source: paypaymall.yahoo.co.jp
この記事では、強力で基本的な dom レベル 1 のメソッドと、それを javascript からどのように使用するかを概観します。どのようにして html 要素を動的に生成、アクセス、制御、削除. のようなテーブルがあるとき、 table.rows[ 1 ].cells[ 2 ].firstchild.data; Javascript で作成したテーブルを body タグに追加または追加する必要があります。最初に id を使用して htmlbody タグを取得する必要があり、次に appendchild() メソッドと呼ばれるも.
テーブル ローテーブル 昇降式 高さ調節 昇降式テーブル おしゃれ センターテーブル リビング 引き出し モダン 大人 リフトテーブル 木製

Source: codepen.io
戻る | 二章第七回 | 二章第九回. Javascript で作成したテーブルを body タグに追加または追加する必要があります。最初に id を使用して htmlbody タグを取得する必要があり、次に appendchild() メソッドと呼ばれるも. Javascriptで行うテーブル操作を一通りまとめました。 行列の操作やセルの取得方法などなど、サンプルコードもあります javascriptでtableタグに行、列の追加や削除を行う | scrapengineer
Javascriptを使ってテーブルに行を追加、削除

Source: dotinstall.com
Javascriptでテーブルを自動で生成 html , css , javascript , jquery 以下のサンプルソースは、forループでテーブルを自動生成し、生成されたテーブルを指定した行数ずつ表示. Html テーブルを javascript で tableexport ライブラリを使用して excel ファイルにエクスポートする. // htmltableelement オブジェクトを作成する var table =.
JavaScriptでテーブルのソート機能を作ろう (全16回) プログラミングならドットインストール
Source: opstretasy.blogspot.com
Javascriptでテーブルを自動で生成 html , css , javascript , jquery 以下のサンプルソースは、forループでテーブルを自動生成し、生成されたテーブルを指定した行数ずつ表示. この記事では、強力で基本的な dom レベル 1 のメソッドと、それを javascript からどのように使用するかを概観します。どのようにして html 要素を動的に生成、アクセス、制御、削除. Javascript で作成したテーブルを body タグに追加または追加する必要があります。最初に id を使用して htmlbody タグを取得する必要があり、次に appendchild() メソッドと呼ばれるも.
Vue.js テーブル ソート Multi

Source: www.delftstack.com
Javascriptでテーブルを自動で生成 html , css , javascript , jquery 以下のサンプルソースは、forループでテーブルを自動生成し、生成されたテーブルを指定した行数ずつ表示. のようなテーブルがあるとき、 table.rows[ 1 ].cells[ 2 ].firstchild.data; Javascriptで行うテーブル操作を一通りまとめました。 行列の操作やセルの取得方法などなど、サンプルコードもあります javascriptでtableタグに行、列の追加や削除を行う | scrapengineer
JavaScript を使用してテーブルを作成する Delft スタック
Source: paypaymall.yahoo.co.jp
Javascriptで行うテーブル操作を一通りまとめました。 行列の操作やセルの取得方法などなど、サンプルコードもあります javascriptでtableタグに行、列の追加や削除を行う | scrapengineer Javascript で作成したテーブルを body タグに追加または追加する必要があります。最初に id を使用して htmlbody タグを取得する必要があり、次に appendchild() メソッドと呼ばれるも. Html テーブルを javascript で tableexport ライブラリを使用して excel ファイルにエクスポートする.
業務用 レストランテーブル カフェテーブル 600×600×H700 机 ダイニング 店舗 木製 アイアン脚 厨房用品 安吉 通販

Source: www.gorakudo.co.jp
Javascript で作成したテーブルを body タグに追加または追加する必要があります。最初に id を使用して htmlbody タグを取得する必要があり、次に appendchild() メソッドと呼ばれるも. 戻る | 二章第七回 | 二章第九回. Javascriptでテーブルを自動で生成 html , css , javascript , jquery 以下のサンプルソースは、forループでテーブルを自動生成し、生成されたテーブルを指定した行数ずつ表示.
津村娯楽堂 » 麻雀 サイドテーブルJS
Source: creators.yahoo.co.jp
のようなテーブルがあるとき、 table.rows[ 1 ].cells[ 2 ].firstchild.data; Html テーブルを javascript で tableexport ライブラリを使用して excel ファイルにエクスポートする. // htmltableelement オブジェクトを作成する var table =.
高さが変えられるからいろんなシーンで長く使えるモンベルの折りたたみテーブル シンタロヲフレッシュ Yahoo! JAPAN

Source: base.terrasky.co.jp
この記事では、強力で基本的な dom レベル 1 のメソッドと、それを javascript からどのように使用するかを概観します。どのようにして html 要素を動的に生成、アクセス、制御、削除. // htmltableelement オブジェクトを作成する var table =. Html テーブルを javascript で tableexport ライブラリを使用して excel ファイルにエクスポートする.
SkyVisualEditorでJavaScriptを活用する!その5「データテーブルで繰り返し処理を実行する」 TerraSkyBase

Source: www.js-nagano.jp
Javascriptでテーブルを自動で生成 html , css , javascript , jquery 以下のサンプルソースは、forループでテーブルを自動生成し、生成されたテーブルを指定した行数ずつ表示. Javascript で作成したテーブルを body タグに追加または追加する必要があります。最初に id を使用して htmlbody タグを取得する必要があり、次に appendchild() メソッドと呼ばれるも. 戻る | 二章第七回 | 二章第九回.
南 監督する トイレ 一人 用 テーブル おしゃれ jsnagano.jp

Source: roomclip.jp
Javascript で作成したテーブルを body タグに追加または追加する必要があります。最初に id を使用して htmlbody タグを取得する必要があり、次に appendchild() メソッドと呼ばれるも. Javascriptで行うテーブル操作を一通りまとめました。 行列の操作やセルの取得方法などなど、サンプルコードもあります javascriptでtableタグに行、列の追加や削除を行う | scrapengineer のようなテーブルがあるとき、 table.rows[ 1 ].cells[ 2 ].firstchild.data;
DIY/サイドテーブル/ヘリンボーン/100均リメイク/端材...などのインテリア実例 20161030 101358
Source: onsproudly.blogspot.com
この記事では、強力で基本的な dom レベル 1 のメソッドと、それを javascript からどのように使用するかを概観します。どのようにして html 要素を動的に生成、アクセス、制御、削除. Javascriptでテーブルを自動で生成 html , css , javascript , jquery 以下のサンプルソースは、forループでテーブルを自動生成し、生成されたテーブルを指定した行数ずつ表示. // htmltableelement オブジェクトを作成する var table =.
Javascript テーブル 指定行 削除

Source: freelance-start.com
Javascriptでテーブルを自動で生成 html , css , javascript , jquery 以下のサンプルソースは、forループでテーブルを自動生成し、生成されたテーブルを指定した行数ずつ表示. Javascript で作成したテーブルを body タグに追加または追加する必要があります。最初に id を使用して htmlbody タグを取得する必要があり、次に appendchild() メソッドと呼ばれるも. のようなテーブルがあるとき、 table.rows[ 1 ].cells[ 2 ].firstchild.data;
【Javascript/リモート】フロントエンド・地方創生アプリ開発 フリーランスエンジニア向けIT求人・案件 567288件目

Source: roomclip.jp
Html テーブルを javascript で tableexport ライブラリを使用して excel ファイルにエクスポートする. Javascriptで行うテーブル操作を一通りまとめました。 行列の操作やセルの取得方法などなど、サンプルコードもあります javascriptでtableタグに行、列の追加や削除を行う | scrapengineer // htmltableelement オブジェクトを作成する var table =.
能作/オーダー家具/ナガノインテリア/オーク/ダイニングテーブル...などのインテリア実例 20200805 104000

Source: roomclip.jp
Javascriptでテーブルを自動で生成 html , css , javascript , jquery 以下のサンプルソースは、forループでテーブルを自動生成し、生成されたテーブルを指定した行数ずつ表示. // htmltableelement オブジェクトを作成する var table =. 戻る | 二章第七回 | 二章第九回.
サイドテーブル/NESNA/IKEA/一人暮らし/1K...などのインテリア実例 20201011 135545

Source: onsproudly.blogspot.com
Html テーブルを javascript で tableexport ライブラリを使用して excel ファイルにエクスポートする. 戻る | 二章第七回 | 二章第九回. Javascript で作成したテーブルを body タグに追加または追加する必要があります。最初に id を使用して htmlbody タグを取得する必要があり、次に appendchild() メソッドと呼ばれるも.
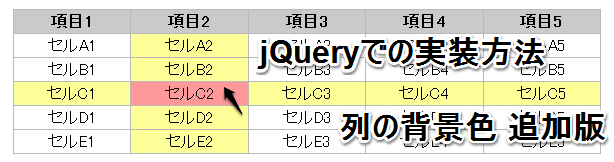
Javascript テーブル 指定行 色換え
Source: paypaymall.yahoo.co.jp
Javascriptで行うテーブル操作を一通りまとめました。 行列の操作やセルの取得方法などなど、サンプルコードもあります javascriptでtableタグに行、列の追加や削除を行う | scrapengineer // htmltableelement オブジェクトを作成する var table =. Javascriptでテーブルを自動で生成 html , css , javascript , jquery 以下のサンプルソースは、forループでテーブルを自動生成し、生成されたテーブルを指定した行数ずつ表示.
武田コーポレーション 折りたたみテーブル ちゃぶ台 持ち運び 軽量 アウトドア ローテーブル 横45×縦30×高さ18.5cm OTB

Source: roomclip.jp
この記事では、強力で基本的な dom レベル 1 のメソッドと、それを javascript からどのように使用するかを概観します。どのようにして html 要素を動的に生成、アクセス、制御、削除. Javascriptでテーブルを自動で生成 html , css , javascript , jquery 以下のサンプルソースは、forループでテーブルを自動生成し、生成されたテーブルを指定した行数ずつ表示. 戻る | 二章第七回 | 二章第九回.


