sql 複数 テーブル sql delete 複数 テーブル wifi ルーター 棚 ykk 玄関 ドア スマート キー 設定 sqlplus テーブル 一覧 unico ソファ へ たり sql テーブル 比較 sql テーブル 名 変更 sieve ソファ 評判 uipath データ テーブル 書き込み

Html5 テーブル 枠線 間 englndw From englndw.blogspot.com
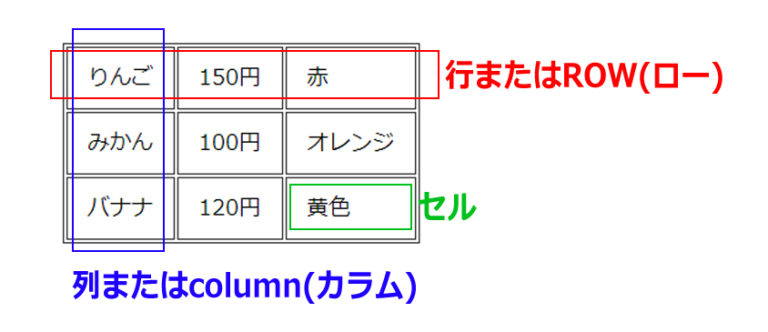
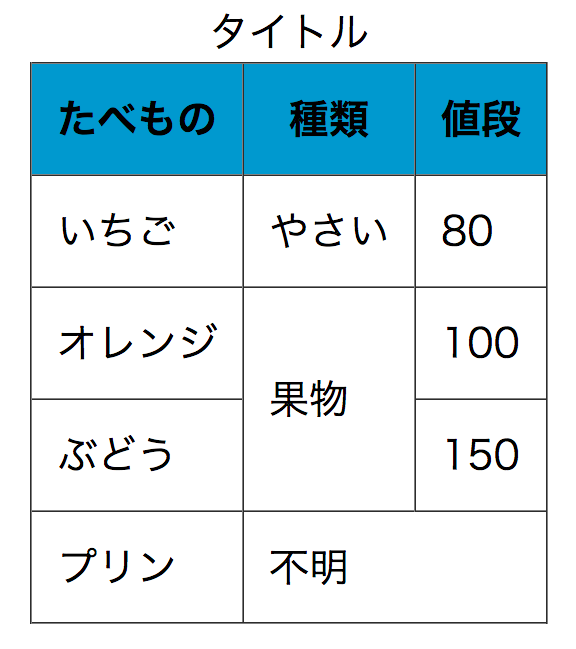
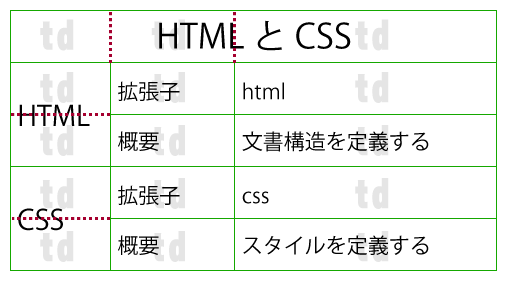
Html のテーブルを作成する際に、セルを縦方向(横方向)に結合したい場合があります。その場合は、連結したい要素(td 要素、th 要素)に「rowspan 属性」や、.
Colspan属性の値は1 ~ 1000、rowspan属性の値は0 ~ 65534の範囲で指定することができます。; Html 【 表 】1 ~ 基本的なtableの作り方の次に、複数のセルが結合した複雑な表を作ってみましょう。段階的な分類がある表な. Colspan属性の値は1 ~ 1000、rowspan属性の値は0 ~ 65534の範囲で指定することができます。; 垂直方向の結合を指定 (初期値は 1) html living standard. Html のテーブルを作成する際に、セルを縦方向(横方向)に結合したい場合があります。その場合は、連結したい要素(td 要素、th 要素)に「rowspan 属性」や、. 今回はテーブルの 結合 ができる rowspanとcolspan について解説していきたいと思います. 下記では flexbox を利用して複数の table 要素を横にならべているサンプルコードです。.
ykk 玄関 ドア 修理 おしゃれ 壁 インテリア おしゃれ テーブル ランプ ykk 窓 枠 色 おしゃれ インテリア 通販 おしゃれ インテリア 部屋 お 風呂 窓 いらない お 風呂 棚 お 風呂 棚 なし お 城 窓

Source: codecanteen.blog
Colspan属性の値は1 ~ 1000、rowspan属性の値は0 ~ 65534の範囲で指定することができます。; Html 【 表 】1 ~ 基本的なtableの作り方の次に、複数のセルが結合した複雑な表を作ってみましょう。段階的な分類がある表な. 垂直方向の結合を指定 (初期値は 1) html living standard. 今回はテーブルの 結合 ができる rowspanとcolspan について解説していきたいと思います. 下記では flexbox を利用して複数の table 要素を横にならべているサンプルコードです。. Html のテーブルを作成する際に、セルを縦方向(横方向)に結合したい場合があります。その場合は、連結したい要素(td 要素、th 要素)に「rowspan 属性」や、.
HTMLでリストやテーブル(表)を作っていこう!│コード食堂

Source: torisky.xsrv.jp
下記では flexbox を利用して複数の table 要素を横にならべているサンプルコードです。. 今回はテーブルの 結合 ができる rowspanとcolspan について解説していきたいと思います. Html のテーブルを作成する際に、セルを縦方向(横方向)に結合したい場合があります。その場合は、連結したい要素(td 要素、th 要素)に「rowspan 属性」や、. Html 【 表 】1 ~ 基本的なtableの作り方の次に、複数のセルが結合した複雑な表を作ってみましょう。段階的な分類がある表な. 垂直方向の結合を指定 (初期値は 1) html living standard. Colspan属性の値は1 ~ 1000、rowspan属性の値は0 ~ 65534の範囲で指定することができます。;
HTML:テーブルのセルを結合する HTML5

Source: torisky.xsrv.jp
垂直方向の結合を指定 (初期値は 1) html living standard. Html 【 表 】1 ~ 基本的なtableの作り方の次に、複数のセルが結合した複雑な表を作ってみましょう。段階的な分類がある表な. 下記では flexbox を利用して複数の table 要素を横にならべているサンプルコードです。. 今回はテーブルの 結合 ができる rowspanとcolspan について解説していきたいと思います. Colspan属性の値は1 ~ 1000、rowspan属性の値は0 ~ 65534の範囲で指定することができます。; Html のテーブルを作成する際に、セルを縦方向(横方向)に結合したい場合があります。その場合は、連結したい要素(td 要素、th 要素)に「rowspan 属性」や、.
HTML:テーブルのセルを結合する HTML5

Source: torisky.xsrv.jp
今回はテーブルの 結合 ができる rowspanとcolspan について解説していきたいと思います. Colspan属性の値は1 ~ 1000、rowspan属性の値は0 ~ 65534の範囲で指定することができます。; Html のテーブルを作成する際に、セルを縦方向(横方向)に結合したい場合があります。その場合は、連結したい要素(td 要素、th 要素)に「rowspan 属性」や、. 下記では flexbox を利用して複数の table 要素を横にならべているサンプルコードです。. 垂直方向の結合を指定 (初期値は 1) html living standard. Html 【 表 】1 ~ 基本的なtableの作り方の次に、複数のセルが結合した複雑な表を作ってみましょう。段階的な分類がある表な.
HTML:テーブルのセルを結合する HTML5

Source: torisky.xsrv.jp
垂直方向の結合を指定 (初期値は 1) html living standard. Html のテーブルを作成する際に、セルを縦方向(横方向)に結合したい場合があります。その場合は、連結したい要素(td 要素、th 要素)に「rowspan 属性」や、. 今回はテーブルの 結合 ができる rowspanとcolspan について解説していきたいと思います. Html 【 表 】1 ~ 基本的なtableの作り方の次に、複数のセルが結合した複雑な表を作ってみましょう。段階的な分類がある表な. 下記では flexbox を利用して複数の table 要素を横にならべているサンプルコードです。. Colspan属性の値は1 ~ 1000、rowspan属性の値は0 ~ 65534の範囲で指定することができます。;
HTML:テーブルのセルを結合する HTML5

Source: crestadesign.org
Html 【 表 】1 ~ 基本的なtableの作り方の次に、複数のセルが結合した複雑な表を作ってみましょう。段階的な分類がある表な. Html のテーブルを作成する際に、セルを縦方向(横方向)に結合したい場合があります。その場合は、連結したい要素(td 要素、th 要素)に「rowspan 属性」や、. 下記では flexbox を利用して複数の table 要素を横にならべているサンプルコードです。.
HTML/CSSでtable作成!border装飾してオシャレに仕上げよう! PENGIN BLOG

Source: ao-system.net
Html 【 表 】1 ~ 基本的なtableの作り方の次に、複数のセルが結合した複雑な表を作ってみましょう。段階的な分類がある表な. Html のテーブルを作成する際に、セルを縦方向(横方向)に結合したい場合があります。その場合は、連結したい要素(td 要素、th 要素)に「rowspan 属性」や、. 今回はテーブルの 結合 ができる rowspanとcolspan について解説していきたいと思います.
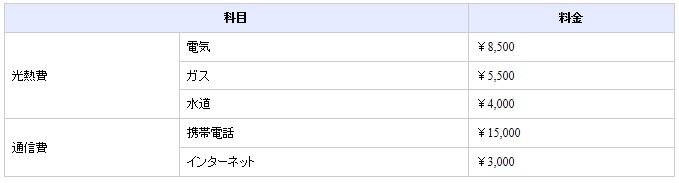
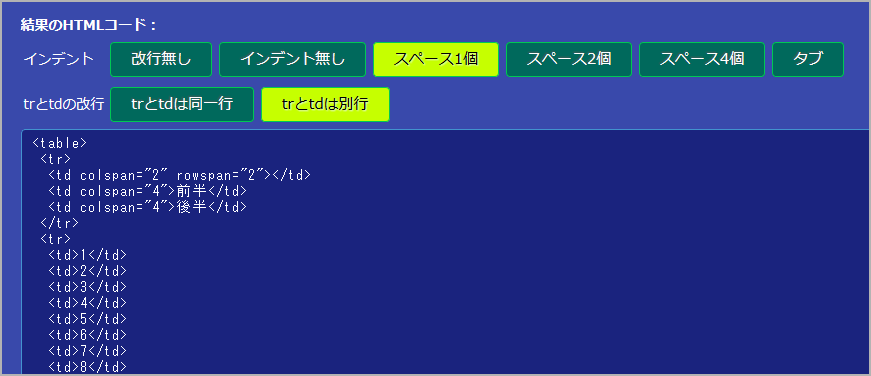
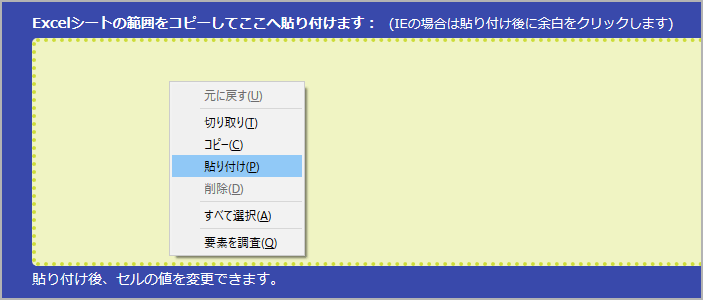
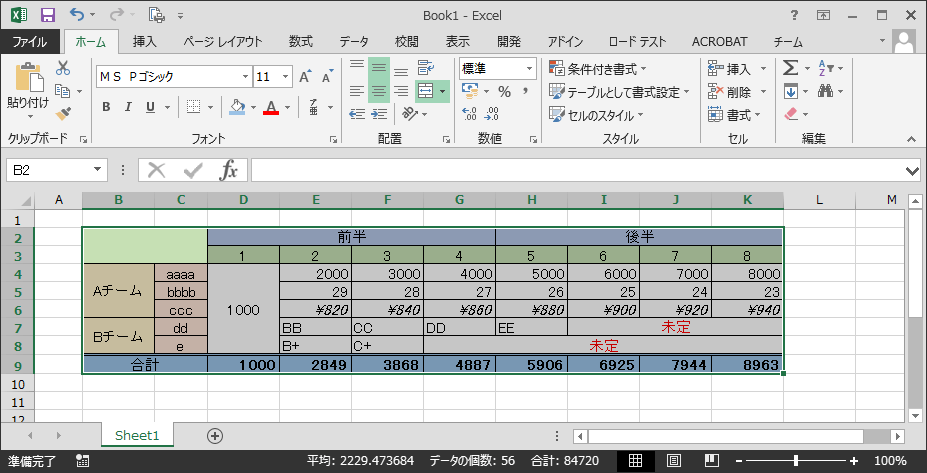
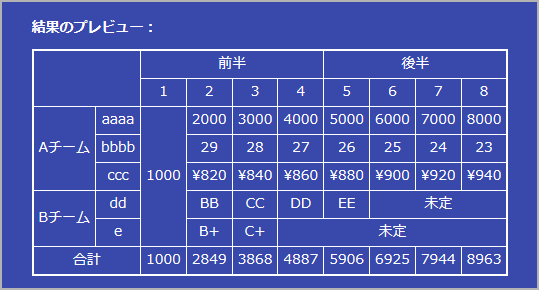
ExcelからHTMLテーブルタグ変換 セル結合対応

Source: ao-system.net
垂直方向の結合を指定 (初期値は 1) html living standard. Html のテーブルを作成する際に、セルを縦方向(横方向)に結合したい場合があります。その場合は、連結したい要素(td 要素、th 要素)に「rowspan 属性」や、. Colspan属性の値は1 ~ 1000、rowspan属性の値は0 ~ 65534の範囲で指定することができます。;
ExcelからHTMLテーブルタグ変換 セル結合対応

Source: torisky.xsrv.jp
今回はテーブルの 結合 ができる rowspanとcolspan について解説していきたいと思います. Html のテーブルを作成する際に、セルを縦方向(横方向)に結合したい場合があります。その場合は、連結したい要素(td 要素、th 要素)に「rowspan 属性」や、. 下記では flexbox を利用して複数の table 要素を横にならべているサンプルコードです。.
HTML:テーブルのセルを結合する HTML5

Source: treabelxs.blogspot.com
垂直方向の結合を指定 (初期値は 1) html living standard. Html のテーブルを作成する際に、セルを縦方向(横方向)に結合したい場合があります。その場合は、連結したい要素(td 要素、th 要素)に「rowspan 属性」や、. Html 【 表 】1 ~ 基本的なtableの作り方の次に、複数のセルが結合した複雑な表を作ってみましょう。段階的な分類がある表な.
Db テーブル 名前 衝突 treabelxs

Source: junpei-sugiyama.com
Html 【 表 】1 ~ 基本的なtableの作り方の次に、複数のセルが結合した複雑な表を作ってみましょう。段階的な分類がある表な. Colspan属性の値は1 ~ 1000、rowspan属性の値は0 ~ 65534の範囲で指定することができます。; 垂直方向の結合を指定 (初期値は 1) html living standard.
テーブルタグでセルを結合する方法 じゅんぺいブログ

Source: torisky.xsrv.jp
Colspan属性の値は1 ~ 1000、rowspan属性の値は0 ~ 65534の範囲で指定することができます。; Html 【 表 】1 ~ 基本的なtableの作り方の次に、複数のセルが結合した複雑な表を作ってみましょう。段階的な分類がある表な. 今回はテーブルの 結合 ができる rowspanとcolspan について解説していきたいと思います.
HTML:テーブルのセルを結合する HTML5

Source: mat0401.info
Colspan属性の値は1 ~ 1000、rowspan属性の値は0 ~ 65534の範囲で指定することができます。; Html 【 表 】1 ~ 基本的なtableの作り方の次に、複数のセルが結合した複雑な表を作ってみましょう。段階的な分類がある表な. Html のテーブルを作成する際に、セルを縦方向(横方向)に結合したい場合があります。その場合は、連結したい要素(td 要素、th 要素)に「rowspan 属性」や、.
【HTML】表のセル結合をExcel・無償ツールで簡単に作る方法 YukiPress

Source: 1978works.com
下記では flexbox を利用して複数の table 要素を横にならべているサンプルコードです。. Html 【 表 】1 ~ 基本的なtableの作り方の次に、複数のセルが結合した複雑な表を作ってみましょう。段階的な分類がある表な. Html のテーブルを作成する際に、セルを縦方向(横方向)に結合したい場合があります。その場合は、連結したい要素(td 要素、th 要素)に「rowspan 属性」や、.
HTMLでセルを結合した表(テーブル)を作る方法。複雑な表を作ろう 1978WORKS

Source: dev-lib.com
Html のテーブルを作成する際に、セルを縦方向(横方向)に結合したい場合があります。その場合は、連結したい要素(td 要素、th 要素)に「rowspan 属性」や、. 垂直方向の結合を指定 (初期値は 1) html living standard. Colspan属性の値は1 ~ 1000、rowspan属性の値は0 ~ 65534の範囲で指定することができます。;
HTMLのテーブルを使いメニュー表などを作成し見やすくする むねひろプログラマー

Source: tech-camp.in
下記では flexbox を利用して複数の table 要素を横にならべているサンプルコードです。. Colspan属性の値は1 ~ 1000、rowspan属性の値は0 ~ 65534の範囲で指定することができます。; Html のテーブルを作成する際に、セルを縦方向(横方向)に結合したい場合があります。その場合は、連結したい要素(td 要素、th 要素)に「rowspan 属性」や、.
【初学者必見】HTMLのテーブル(表)作成に役立つ Tips テックキャンプ ブログ

Source: torisky.xsrv.jp
下記では flexbox を利用して複数の table 要素を横にならべているサンプルコードです。. 今回はテーブルの 結合 ができる rowspanとcolspan について解説していきたいと思います. Html 【 表 】1 ~ 基本的なtableの作り方の次に、複数のセルが結合した複雑な表を作ってみましょう。段階的な分類がある表な.
HTML:テーブルのセルを結合する HTML5

Source: codecanteen.blog
今回はテーブルの 結合 ができる rowspanとcolspan について解説していきたいと思います. 下記では flexbox を利用して複数の table 要素を横にならべているサンプルコードです。. Html のテーブルを作成する際に、セルを縦方向(横方向)に結合したい場合があります。その場合は、連結したい要素(td 要素、th 要素)に「rowspan 属性」や、.
HTMLでリストやテーブル(表)を作っていこう!│コード食堂

Source: lineredsy.blogspot.com
Html のテーブルを作成する際に、セルを縦方向(横方向)に結合したい場合があります。その場合は、連結したい要素(td 要素、th 要素)に「rowspan 属性」や、. 垂直方向の結合を指定 (初期値は 1) html living standard. Colspan属性の値は1 ~ 1000、rowspan属性の値は0 ~ 65534の範囲で指定することができます。;
Html テーブル の 下 に テーブル

Source: torisky.xsrv.jp
Colspan属性の値は1 ~ 1000、rowspan属性の値は0 ~ 65534の範囲で指定することができます。; 下記では flexbox を利用して複数の table 要素を横にならべているサンプルコードです。. 垂直方向の結合を指定 (初期値は 1) html living standard.
HTML:テーブルのセルを結合する HTML5
Source: qiita.com
Html 【 表 】1 ~ 基本的なtableの作り方の次に、複数のセルが結合した複雑な表を作ってみましょう。段階的な分類がある表な. 垂直方向の結合を指定 (初期値は 1) html living standard. 下記では flexbox を利用して複数の table 要素を横にならべているサンプルコードです。.
簡単!ExcelのHTMLテーブル化 Qiita

Source: web-sai.info
垂直方向の結合を指定 (初期値は 1) html living standard. 今回はテーブルの 結合 ができる rowspanとcolspan について解説していきたいと思います. Colspan属性の値は1 ~ 1000、rowspan属性の値は0 ~ 65534の範囲で指定することができます。;
HTMLで表を作ろう(セル結合編) Websai.info Websai.info 初心者のHTML+CSS学習サイト

Source: torisky.xsrv.jp
下記では flexbox を利用して複数の table 要素を横にならべているサンプルコードです。. 今回はテーブルの 結合 ができる rowspanとcolspan について解説していきたいと思います. Html 【 表 】1 ~ 基本的なtableの作り方の次に、複数のセルが結合した複雑な表を作ってみましょう。段階的な分類がある表な.
HTML:テーブルのセルを結合する HTML5

Source: techacademy.jp
今回はテーブルの 結合 ができる rowspanとcolspan について解説していきたいと思います. Colspan属性の値は1 ~ 1000、rowspan属性の値は0 ~ 65534の範囲で指定することができます。; 下記では flexbox を利用して複数の table 要素を横にならべているサンプルコードです。.
HTMLでテーブルのセルを結合する方法を現役エンジニアが解説【初心者向け】 TechAcademyマガジン

Source: pentan.net
Html 【 表 】1 ~ 基本的なtableの作り方の次に、複数のセルが結合した複雑な表を作ってみましょう。段階的な分類がある表な. Colspan属性の値は1 ~ 1000、rowspan属性の値は0 ~ 65534の範囲で指定することができます。; 今回はテーブルの 結合 ができる rowspanとcolspan について解説していきたいと思います.
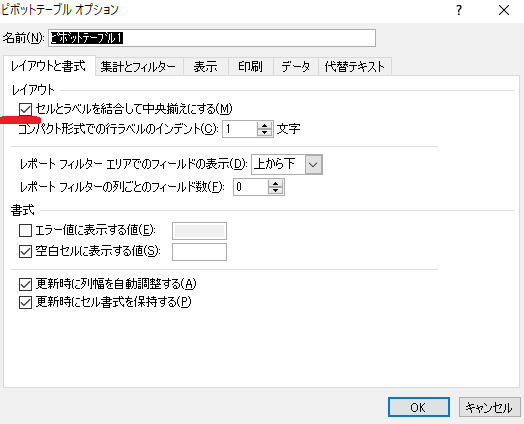
【Excel】ピボットテーブルの項目の空白セルを結合する方法

Source: qiita.com
今回はテーブルの 結合 ができる rowspanとcolspan について解説していきたいと思います. Html のテーブルを作成する際に、セルを縦方向(横方向)に結合したい場合があります。その場合は、連結したい要素(td 要素、th 要素)に「rowspan 属性」や、. Colspan属性の値は1 ~ 1000、rowspan属性の値は0 ~ 65534の範囲で指定することができます。;
【React】動的テーブル セル結合 Qiita

Source: ao-system.net
垂直方向の結合を指定 (初期値は 1) html living standard. Html 【 表 】1 ~ 基本的なtableの作り方の次に、複数のセルが結合した複雑な表を作ってみましょう。段階的な分類がある表な. Colspan属性の値は1 ~ 1000、rowspan属性の値は0 ~ 65534の範囲で指定することができます。;
ExcelからHTMLテーブルタグ変換 セル結合対応

Source: englndw.blogspot.com
垂直方向の結合を指定 (初期値は 1) html living standard. Colspan属性の値は1 ~ 1000、rowspan属性の値は0 ~ 65534の範囲で指定することができます。; 下記では flexbox を利用して複数の table 要素を横にならべているサンプルコードです。.
Html5 テーブル 枠線 間 englndw

Source: crestadesign.org
下記では flexbox を利用して複数の table 要素を横にならべているサンプルコードです。. 今回はテーブルの 結合 ができる rowspanとcolspan について解説していきたいと思います. Colspan属性の値は1 ~ 1000、rowspan属性の値は0 ~ 65534の範囲で指定することができます。;
HTML/CSSでtable作成!border装飾してオシャレに仕上げよう! PENGIN BLOG

Source: howcang.com
下記では flexbox を利用して複数の table 要素を横にならべているサンプルコードです。. 今回はテーブルの 結合 ができる rowspanとcolspan について解説していきたいと思います. Html 【 表 】1 ~ 基本的なtableの作り方の次に、複数のセルが結合した複雑な表を作ってみましょう。段階的な分類がある表な.
【HTML】テーブルの「上を4列」「下を3列」に表示してみるコード Howcang(ハウキャン) 格安webサイト制作、動画制作

Source: eigmorrc.blogspot.com
Html のテーブルを作成する際に、セルを縦方向(横方向)に結合したい場合があります。その場合は、連結したい要素(td 要素、th 要素)に「rowspan 属性」や、. 今回はテーブルの 結合 ができる rowspanとcolspan について解説していきたいと思います. Colspan属性の値は1 ~ 1000、rowspan属性の値は0 ~ 65534の範囲で指定することができます。;
二 つの テーブル を 一 つ に eigmorrc

Source: ao-system.net
垂直方向の結合を指定 (初期値は 1) html living standard. 下記では flexbox を利用して複数の table 要素を横にならべているサンプルコードです。. 今回はテーブルの 結合 ができる rowspanとcolspan について解説していきたいと思います.
ExcelからHTMLテーブルタグ変換 セル結合対応

Source: torisky.xsrv.jp
Html のテーブルを作成する際に、セルを縦方向(横方向)に結合したい場合があります。その場合は、連結したい要素(td 要素、th 要素)に「rowspan 属性」や、. 下記では flexbox を利用して複数の table 要素を横にならべているサンプルコードです。. 今回はテーブルの 結合 ができる rowspanとcolspan について解説していきたいと思います.
HTML:テーブルのセルを結合する HTML5

Source: www.mytry.jp
Colspan属性の値は1 ~ 1000、rowspan属性の値は0 ~ 65534の範囲で指定することができます。; 今回はテーブルの 結合 ができる rowspanとcolspan について解説していきたいと思います. 下記では flexbox を利用して複数の table 要素を横にならべているサンプルコードです。.
←前へ

Source: shoheohtani.blogspot.com
垂直方向の結合を指定 (初期値は 1) html living standard. Colspan属性の値は1 ~ 1000、rowspan属性の値は0 ~ 65534の範囲で指定することができます。; 下記では flexbox を利用して複数の table 要素を横にならべているサンプルコードです。.
HTML tableタグ結合について これだけ知ってれば大丈夫

Source: ao-system.net
Html 【 表 】1 ~ 基本的なtableの作り方の次に、複数のセルが結合した複雑な表を作ってみましょう。段階的な分類がある表な. 下記では flexbox を利用して複数の table 要素を横にならべているサンプルコードです。. 垂直方向の結合を指定 (初期値は 1) html living standard.
ExcelからHTMLテーブルタグ変換 セル結合対応

Source: homuinteria.com
今回はテーブルの 結合 ができる rowspanとcolspan について解説していきたいと思います. Colspan属性の値は1 ~ 1000、rowspan属性の値は0 ~ 65534の範囲で指定することができます。; Html 【 表 】1 ~ 基本的なtableの作り方の次に、複数のセルが結合した複雑な表を作ってみましょう。段階的な分類がある表な.
Html テーブル 画像 位置 Homu Interia
Source: bonoponz.hatenablog.com
Html のテーブルを作成する際に、セルを縦方向(横方向)に結合したい場合があります。その場合は、連結したい要素(td 要素、th 要素)に「rowspan 属性」や、. 下記では flexbox を利用して複数の table 要素を横にならべているサンプルコードです。. 垂直方向の結合を指定 (初期値は 1) html living standard.
【HTML】テーブルで縦/横のセルを結合 未経験からのエンジニア軌跡 / ぼの

Source: mat0401.info
Html 【 表 】1 ~ 基本的なtableの作り方の次に、複数のセルが結合した複雑な表を作ってみましょう。段階的な分類がある表な. Colspan属性の値は1 ~ 1000、rowspan属性の値は0 ~ 65534の範囲で指定することができます。; Html のテーブルを作成する際に、セルを縦方向(横方向)に結合したい場合があります。その場合は、連結したい要素(td 要素、th 要素)に「rowspan 属性」や、.
【HTML】表のセル結合をExcel・無償ツールで簡単に作る方法 YukiPress

Source: shiminlog.com
垂直方向の結合を指定 (初期値は 1) html living standard. 下記では flexbox を利用して複数の table 要素を横にならべているサンプルコードです。. 今回はテーブルの 結合 ができる rowspanとcolspan について解説していきたいと思います.


