シギヤマ 家具 ソファ サイド テーブル インテリア シュプリーム インテリア サロン ソファ サニタリー 棚 ゴミ箱 棚 ニトリ ゴミ箱 収納 棚 diy サンスベリア インテリア サウンド バー 棚 シンク テーブル

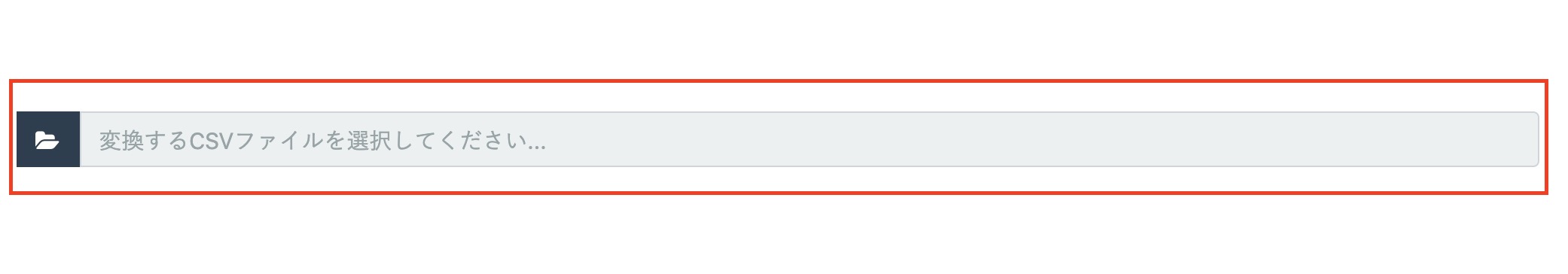
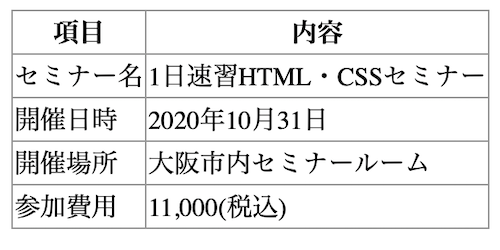
CSVファイルを読み込みHTMLの表(テーブル・table)に変換するツール TECHMODE From it-ti.work
上記の属性は、html 4.01では定義されていません。 色の指定は、ハッシュ( # )で始まる6桁のカラーコードか、redやgreen、whiteといったカラーネームで行います。詳細についてはカ.
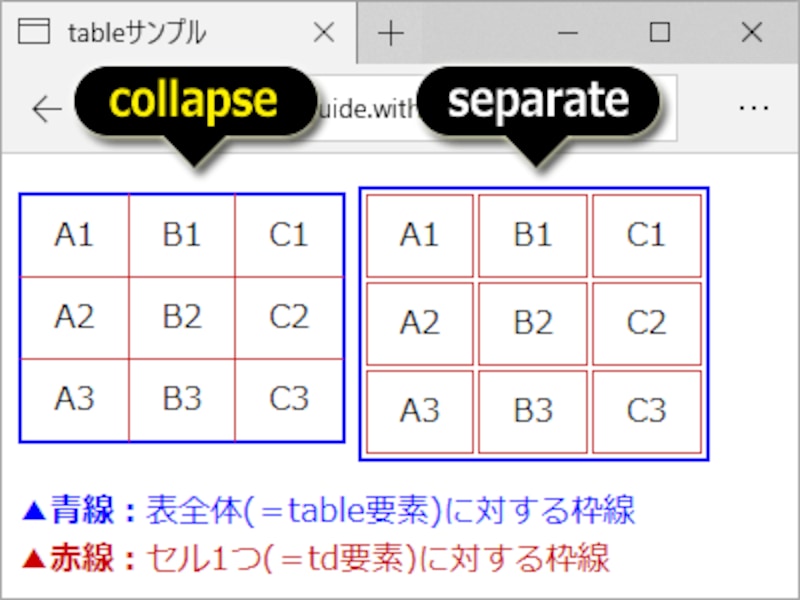
上記の属性は、html 4.01では定義されていません。 色の指定は、ハッシュ( # )で始まる6桁のカラーコードか、redやgreen、whiteといったカラーネームで行います。詳細についてはカ. Border属性の値に 1 以上の数値を指定した場合は、同時に rules= all が指定された. セル同士の間にスキマを作る+borderで線を引かない ことで、あたかも境界線が透明になっているかのような見た目を作ることができます。 ちなみに separate は初期値なの. 上記の属性は、html 4.01では定義されていません。 色の指定は、ハッシュ( # )で始まる6桁のカラーコードか、redやgreen、whiteといったカラーネームで行います。詳細についてはカ.
ノート パソコン テーブル ニトリ 窓 断熱 ボード ニトリ 防犯 窓 ハイエース 工具 棚 ニトリ 玄関 ベンチ ニトリ 簡易 テーブル ハイエース 窓 パネル ハイエース 棚 職人 ハイエース 窓 目隠し ハイエース 収納 棚 自作

Source: www.recipi.jp
上記の属性は、html 4.01では定義されていません。 色の指定は、ハッシュ( # )で始まる6桁のカラーコードか、redやgreen、whiteといったカラーネームで行います。詳細についてはカ. Border属性の値に 1 以上の数値を指定した場合は、同時に rules= all が指定された. セル同士の間にスキマを作る+borderで線を引かない ことで、あたかも境界線が透明になっているかのような見た目を作ることができます。 ちなみに separate は初期値なの.
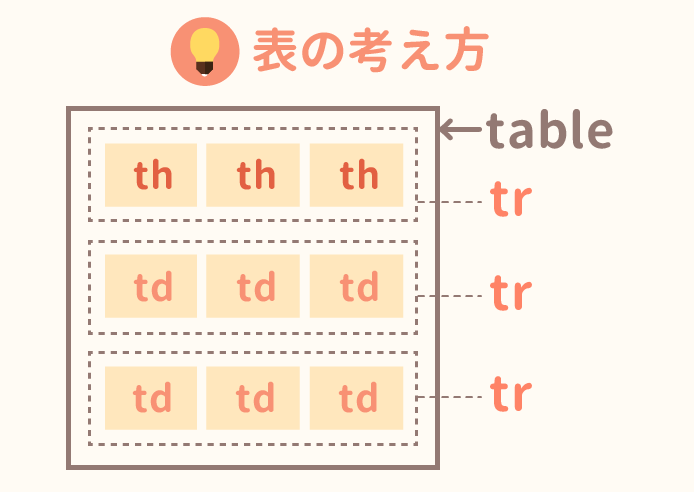
HTML 【 表 】2 ~ セルの結合と枠線の非表示 プログラミング入門レシピ

Source: miyazakilife.com
上記の属性は、html 4.01では定義されていません。 色の指定は、ハッシュ( # )で始まる6桁のカラーコードか、redやgreen、whiteといったカラーネームで行います。詳細についてはカ. セル同士の間にスキマを作る+borderで線を引かない ことで、あたかも境界線が透明になっているかのような見た目を作ることができます。 ちなみに separate は初期値なの. Border属性の値に 1 以上の数値を指定した場合は、同時に rules= all が指定された.
【HTML・CSS】コピペで簡単!ボックス(囲み枠)デザイン記事まとめ さかぽんブログMIYAZAKI LIFE

Source: www.ipentec.com
Border属性の値に 1 以上の数値を指定した場合は、同時に rules= all が指定された. セル同士の間にスキマを作る+borderで線を引かない ことで、あたかも境界線が透明になっているかのような見た目を作ることができます。 ちなみに separate は初期値なの. 上記の属性は、html 4.01では定義されていません。 色の指定は、ハッシュ( # )で始まる6桁のカラーコードか、redやgreen、whiteといったカラーネームで行います。詳細についてはカ.
テーブル(表)の行方向のみ、列方向のみセル間隔をあけたい (CSS Tips)

Source: saruwakakun.com
セル同士の間にスキマを作る+borderで線を引かない ことで、あたかも境界線が透明になっているかのような見た目を作ることができます。 ちなみに separate は初期値なの. Border属性の値に 1 以上の数値を指定した場合は、同時に rules= all が指定された. 上記の属性は、html 4.01では定義されていません。 色の指定は、ハッシュ( # )で始まる6桁のカラーコードか、redやgreen、whiteといったカラーネームで行います。詳細についてはカ.
表(table)の作り方と装飾の変え方【HTML&CSS】

Source: treccayka.blogspot.com
上記の属性は、html 4.01では定義されていません。 色の指定は、ハッシュ( # )で始まる6桁のカラーコードか、redやgreen、whiteといったカラーネームで行います。詳細についてはカ. セル同士の間にスキマを作る+borderで線を引かない ことで、あたかも境界線が透明になっているかのような見た目を作ることができます。 ちなみに separate は初期値なの. Border属性の値に 1 以上の数値を指定した場合は、同時に rules= all が指定された.
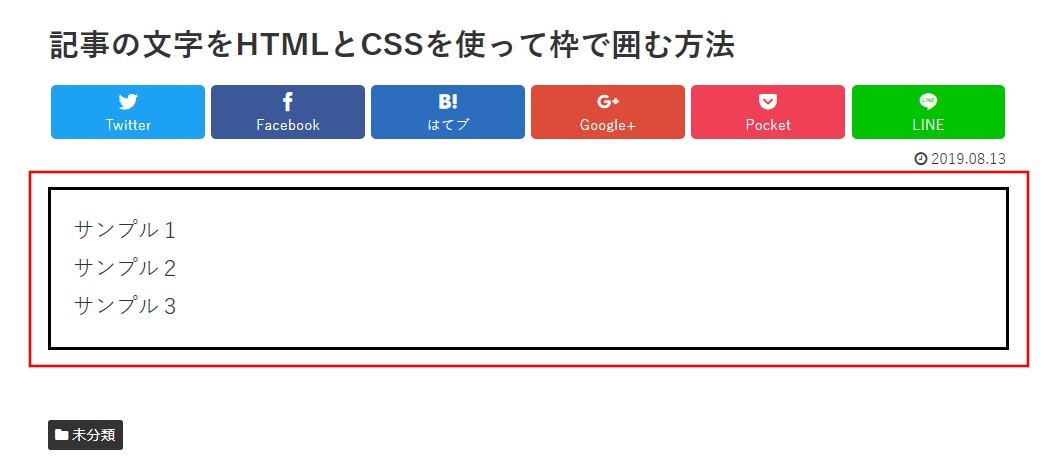
文字 を 囲む Html

Source: kagesai.net
セル同士の間にスキマを作る+borderで線を引かない ことで、あたかも境界線が透明になっているかのような見た目を作ることができます。 ちなみに separate は初期値なの. 上記の属性は、html 4.01では定義されていません。 色の指定は、ハッシュ( # )で始まる6桁のカラーコードか、redやgreen、whiteといったカラーネームで行います。詳細についてはカ. Border属性の値に 1 以上の数値を指定した場合は、同時に rules= all が指定された.
HTMLテーブルをCSSでオシャレにデザインする為の講座 カゲサイ

Source: www.chankome.com
上記の属性は、html 4.01では定義されていません。 色の指定は、ハッシュ( # )で始まる6桁のカラーコードか、redやgreen、whiteといったカラーネームで行います。詳細についてはカ. セル同士の間にスキマを作る+borderで線を引かない ことで、あたかも境界線が透明になっているかのような見た目を作ることができます。 ちなみに separate は初期値なの. Border属性の値に 1 以上の数値を指定した場合は、同時に rules= all が指定された.
【ブログカスタマイズ】シンプルな基本の囲み枠・ボックス(CSS・HTML / 初心者向け) 【ちゃんこめBlog】インド在住OLの雑記ブログ

Source: webst8.com
上記の属性は、html 4.01では定義されていません。 色の指定は、ハッシュ( # )で始まる6桁のカラーコードか、redやgreen、whiteといったカラーネームで行います。詳細についてはカ. セル同士の間にスキマを作る+borderで線を引かない ことで、あたかも境界線が透明になっているかのような見た目を作ることができます。 ちなみに separate は初期値なの. Border属性の値に 1 以上の数値を指定した場合は、同時に rules= all が指定された.
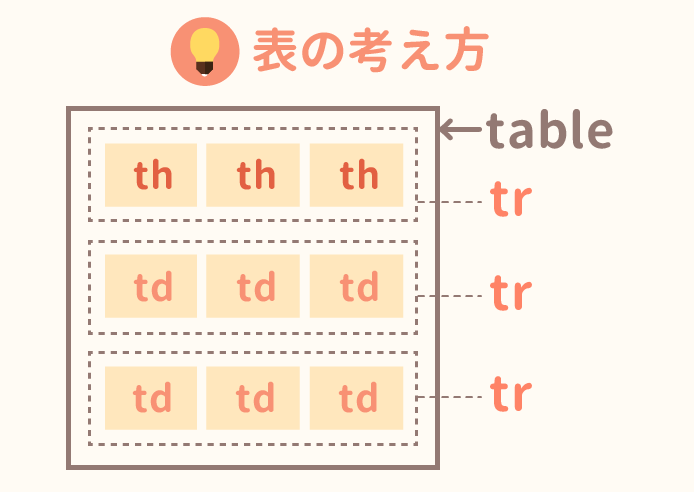
【初心者向け】HTML tableタグの使い方・表の作り方を解説 WEBST8のブログ

Source: treccayka.blogspot.com
Border属性の値に 1 以上の数値を指定した場合は、同時に rules= all が指定された. セル同士の間にスキマを作る+borderで線を引かない ことで、あたかも境界線が透明になっているかのような見た目を作ることができます。 ちなみに separate は初期値なの. 上記の属性は、html 4.01では定義されていません。 色の指定は、ハッシュ( # )で始まる6桁のカラーコードか、redやgreen、whiteといったカラーネームで行います。詳細についてはカ.
文字 を 囲む Html

Source: miyazakilife.com
Border属性の値に 1 以上の数値を指定した場合は、同時に rules= all が指定された. 上記の属性は、html 4.01では定義されていません。 色の指定は、ハッシュ( # )で始まる6桁のカラーコードか、redやgreen、whiteといったカラーネームで行います。詳細についてはカ. セル同士の間にスキマを作る+borderで線を引かない ことで、あたかも境界線が透明になっているかのような見た目を作ることができます。 ちなみに separate は初期値なの.
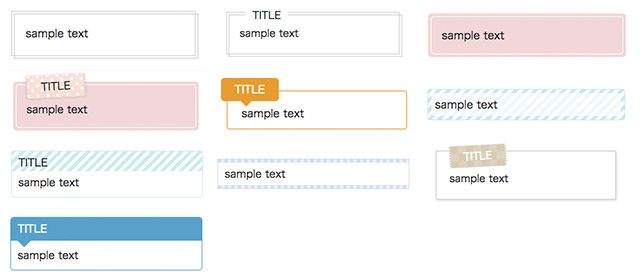
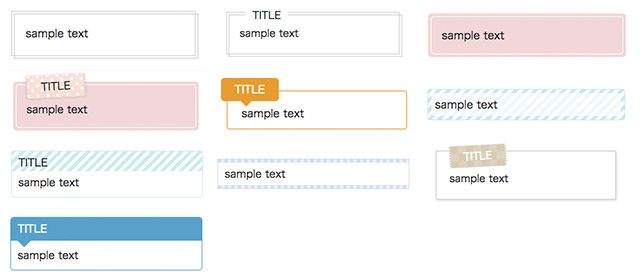
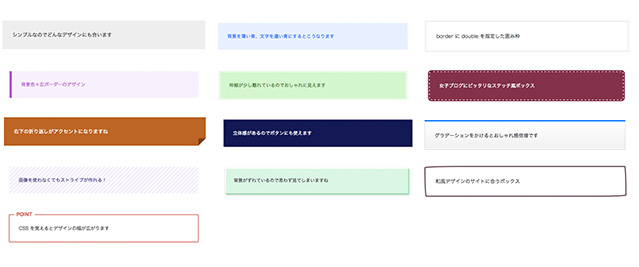
【HTML・CSS】コピペで簡単!ボックス(囲み枠)デザイン記事まとめ さかぽんブログMIYAZAKI LIFE

Source: matsmoto.jp
Border属性の値に 1 以上の数値を指定した場合は、同時に rules= all が指定された. 上記の属性は、html 4.01では定義されていません。 色の指定は、ハッシュ( # )で始まる6桁のカラーコードか、redやgreen、whiteといったカラーネームで行います。詳細についてはカ. セル同士の間にスキマを作る+borderで線を引かない ことで、あたかも境界線が透明になっているかのような見た目を作ることができます。 ちなみに separate は初期値なの.
ふんわり柔らかい雰囲気の囲み枠(アメブロ向け) 島のWeb屋

Source: onsproudly.blogspot.com
セル同士の間にスキマを作る+borderで線を引かない ことで、あたかも境界線が透明になっているかのような見た目を作ることができます。 ちなみに separate は初期値なの. Border属性の値に 1 以上の数値を指定した場合は、同時に rules= all が指定された. 上記の属性は、html 4.01では定義されていません。 色の指定は、ハッシュ( # )で始まる6桁のカラーコードか、redやgreen、whiteといったカラーネームで行います。詳細についてはカ.
Html テーブル 一 部 枠 線 太く

Source: ameblo.jp
Border属性の値に 1 以上の数値を指定した場合は、同時に rules= all が指定された. 上記の属性は、html 4.01では定義されていません。 色の指定は、ハッシュ( # )で始まる6桁のカラーコードか、redやgreen、whiteといったカラーネームで行います。詳細についてはカ. セル同士の間にスキマを作る+borderで線を引かない ことで、あたかも境界線が透明になっているかのような見た目を作ることができます。 ちなみに separate は初期値なの.
ブログを始めたばかりの方♡ 告知文などにも役立つ可愛い囲み枠!~HTMLタグ~ ダーリンはアメリカ人♪海外在住でもSNS起業で豊かになる

Source: treccayka.blogspot.com
セル同士の間にスキマを作る+borderで線を引かない ことで、あたかも境界線が透明になっているかのような見た目を作ることができます。 ちなみに separate は初期値なの. Border属性の値に 1 以上の数値を指定した場合は、同時に rules= all が指定された. 上記の属性は、html 4.01では定義されていません。 色の指定は、ハッシュ( # )で始まる6桁のカラーコードか、redやgreen、whiteといったカラーネームで行います。詳細についてはカ.
文字 を 囲む Html

Source: ameblo.jp
Border属性の値に 1 以上の数値を指定した場合は、同時に rules= all が指定された. 上記の属性は、html 4.01では定義されていません。 色の指定は、ハッシュ( # )で始まる6桁のカラーコードか、redやgreen、whiteといったカラーネームで行います。詳細についてはカ. セル同士の間にスキマを作る+borderで線を引かない ことで、あたかも境界線が透明になっているかのような見た目を作ることができます。 ちなみに separate は初期値なの.
アメブロで使えるオシャレな囲み枠と区切り線 ぴっぴのマンションか戸建てどっちにするの?

Source: www.ipentec.com
Border属性の値に 1 以上の数値を指定した場合は、同時に rules= all が指定された. セル同士の間にスキマを作る+borderで線を引かない ことで、あたかも境界線が透明になっているかのような見た目を作ることができます。 ちなみに separate は初期値なの. 上記の属性は、html 4.01では定義されていません。 色の指定は、ハッシュ( # )で始まる6桁のカラーコードか、redやgreen、whiteといったカラーネームで行います。詳細についてはカ.
テキストボックスにマウスカーソルが重なったときに、テキストボックスの枠やスタイルを変更する

Source: sozaigod.blogspot.com
上記の属性は、html 4.01では定義されていません。 色の指定は、ハッシュ( # )で始まる6桁のカラーコードか、redやgreen、whiteといったカラーネームで行います。詳細についてはカ. Border属性の値に 1 以上の数値を指定した場合は、同時に rules= all が指定された. セル同士の間にスキマを作る+borderで線を引かない ことで、あたかも境界線が透明になっているかのような見た目を作ることができます。 ちなみに separate は初期値なの.
【ダウンロード可能】 イラスト かわいい 枠 無料イラストテンプレート Sozaigod

Source: bibouroku-online.com
上記の属性は、html 4.01では定義されていません。 色の指定は、ハッシュ( # )で始まる6桁のカラーコードか、redやgreen、whiteといったカラーネームで行います。詳細についてはカ. Border属性の値に 1 以上の数値を指定した場合は、同時に rules= all が指定された. セル同士の間にスキマを作る+borderで線を引かない ことで、あたかも境界線が透明になっているかのような見た目を作ることができます。 ちなみに separate は初期値なの.
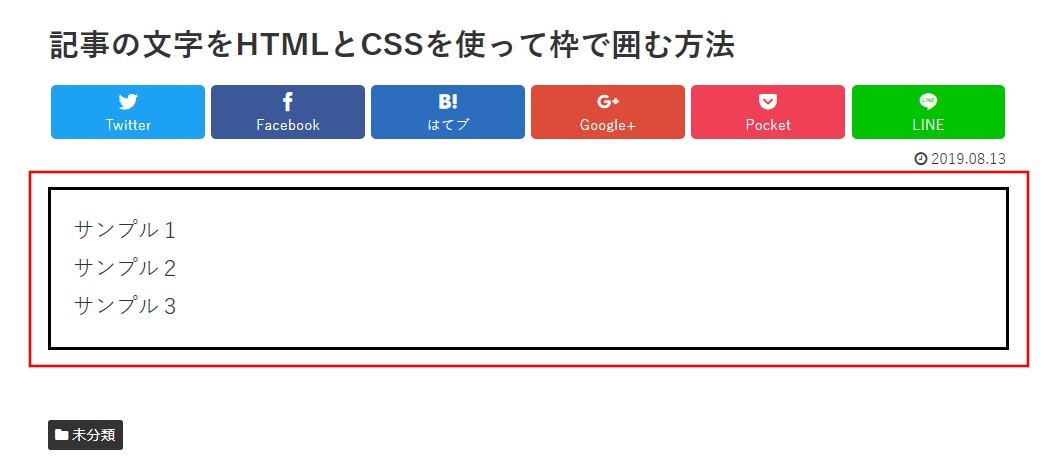
写真に線で枠 CSS(写真に線で枠をつけたい場合のCSS)

Source: kakka-daa1.web.app
セル同士の間にスキマを作る+borderで線を引かない ことで、あたかも境界線が透明になっているかのような見た目を作ることができます。 ちなみに separate は初期値なの. 上記の属性は、html 4.01では定義されていません。 色の指定は、ハッシュ( # )で始まる6桁のカラーコードか、redやgreen、whiteといったカラーネームで行います。詳細についてはカ. Border属性の値に 1 以上の数値を指定した場合は、同時に rules= all が指定された.
アメブロ 囲み枠 かわいい

Source: ameblo.jp
上記の属性は、html 4.01では定義されていません。 色の指定は、ハッシュ( # )で始まる6桁のカラーコードか、redやgreen、whiteといったカラーネームで行います。詳細についてはカ. Border属性の値に 1 以上の数値を指定した場合は、同時に rules= all が指定された. セル同士の間にスキマを作る+borderで線を引かない ことで、あたかも境界線が透明になっているかのような見た目を作ることができます。 ちなみに separate は初期値なの.
枠線の中で改行したら、線が増えて枠がもうひとつできちゃった(゚д゚)!って時は・・・・ 櫻井法恵のブログ道!~売れるアメブロの作りかた

Source: maryloupanjp.blogspot.com
セル同士の間にスキマを作る+borderで線を引かない ことで、あたかも境界線が透明になっているかのような見た目を作ることができます。 ちなみに separate は初期値なの. Border属性の値に 1 以上の数値を指定した場合は、同時に rules= all が指定された. 上記の属性は、html 4.01では定義されていません。 色の指定は、ハッシュ( # )で始まる6桁のカラーコードか、redやgreen、whiteといったカラーネームで行います。詳細についてはカ.
70以上 装飾 線 143407Html 装飾線 maryloupanjp

Source: hokennays.com
上記の属性は、html 4.01では定義されていません。 色の指定は、ハッシュ( # )で始まる6桁のカラーコードか、redやgreen、whiteといったカラーネームで行います。詳細についてはカ. セル同士の間にスキマを作る+borderで線を引かない ことで、あたかも境界線が透明になっているかのような見た目を作ることができます。 ちなみに separate は初期値なの. Border属性の値に 1 以上の数値を指定した場合は、同時に rules= all が指定された.
文字 四角 囲み Css Hoken Nays.

Source: ameblo.jp
Border属性の値に 1 以上の数値を指定した場合は、同時に rules= all が指定された. セル同士の間にスキマを作る+borderで線を引かない ことで、あたかも境界線が透明になっているかのような見た目を作ることができます。 ちなみに separate は初期値なの. 上記の属性は、html 4.01では定義されていません。 色の指定は、ハッシュ( # )で始まる6桁のカラーコードか、redやgreen、whiteといったカラーネームで行います。詳細についてはカ.
アメブロ 可愛い囲み線 シンプル囲み線 (ピンク) ⑦ 色の専門家、パソコンインストラクターの魅せるブログ

Source: benrinet.work
上記の属性は、html 4.01では定義されていません。 色の指定は、ハッシュ( # )で始まる6桁のカラーコードか、redやgreen、whiteといったカラーネームで行います。詳細についてはカ. セル同士の間にスキマを作る+borderで線を引かない ことで、あたかも境界線が透明になっているかのような見た目を作ることができます。 ちなみに separate は初期値なの. Border属性の値に 1 以上の数値を指定した場合は、同時に rules= all が指定された.
【コピペで出来る】おしゃれなWordPress囲み枠サンプル集(破線囲み枠) 暇つぶしRanking
![[最も選択された] html 画像 枠 834693Html 画像 枠線 消す](https://stat.ameba.jp/user_images/20150802/15/a-carnet/e7/9d/p/o0631026813383878235.png?caw=800)
Source: portal-sem-criatividade.blogspot.com
Border属性の値に 1 以上の数値を指定した場合は、同時に rules= all が指定された. 上記の属性は、html 4.01では定義されていません。 色の指定は、ハッシュ( # )で始まる6桁のカラーコードか、redやgreen、whiteといったカラーネームで行います。詳細についてはカ. セル同士の間にスキマを作る+borderで線を引かない ことで、あたかも境界線が透明になっているかのような見た目を作ることができます。 ちなみに separate は初期値なの.
[最も選択された] html 画像 枠 834693Html 画像 枠線 消す

Source: www.ipentec.com
Border属性の値に 1 以上の数値を指定した場合は、同時に rules= all が指定された. 上記の属性は、html 4.01では定義されていません。 色の指定は、ハッシュ( # )で始まる6桁のカラーコードか、redやgreen、whiteといったカラーネームで行います。詳細についてはカ. セル同士の間にスキマを作る+borderで線を引かない ことで、あたかも境界線が透明になっているかのような見た目を作ることができます。 ちなみに separate は初期値なの.
テーブル(表)の行方向のみ、列方向のみセル間隔をあけたい (CSS Tips)

Source: onsproudly.blogspot.com
Border属性の値に 1 以上の数値を指定した場合は、同時に rules= all が指定された. セル同士の間にスキマを作る+borderで線を引かない ことで、あたかも境界線が透明になっているかのような見た目を作ることができます。 ちなみに separate は初期値なの. 上記の属性は、html 4.01では定義されていません。 色の指定は、ハッシュ( # )で始まる6桁のカラーコードか、redやgreen、whiteといったカラーネームで行います。詳細についてはカ.
Html テーブル 一 部 枠 線 太く

Source: www.recipi.jp
セル同士の間にスキマを作る+borderで線を引かない ことで、あたかも境界線が透明になっているかのような見た目を作ることができます。 ちなみに separate は初期値なの. 上記の属性は、html 4.01では定義されていません。 色の指定は、ハッシュ( # )で始まる6桁のカラーコードか、redやgreen、whiteといったカラーネームで行います。詳細についてはカ. Border属性の値に 1 以上の数値を指定した場合は、同時に rules= all が指定された.
HTML 【 表 】2 ~ セルの結合と枠線の非表示 プログラミング入門レシピ

Source: maryloupanjp.blogspot.com
セル同士の間にスキマを作る+borderで線を引かない ことで、あたかも境界線が透明になっているかのような見た目を作ることができます。 ちなみに separate は初期値なの. Border属性の値に 1 以上の数値を指定した場合は、同時に rules= all が指定された. 上記の属性は、html 4.01では定義されていません。 色の指定は、ハッシュ( # )で始まる6桁のカラーコードか、redやgreen、whiteといったカラーネームで行います。詳細についてはカ.
70以上 装飾 線 143407Html 装飾線 maryloupanjp

Source: it-ti.work
Border属性の値に 1 以上の数値を指定した場合は、同時に rules= all が指定された. セル同士の間にスキマを作る+borderで線を引かない ことで、あたかも境界線が透明になっているかのような見た目を作ることができます。 ちなみに separate は初期値なの. 上記の属性は、html 4.01では定義されていません。 色の指定は、ハッシュ( # )で始まる6桁のカラーコードか、redやgreen、whiteといったカラーネームで行います。詳細についてはカ.
CSVファイルを読み込みHTMLの表(テーブル・table)に変換するツール TECHMODE

Source: jpblognuriekids.blogspot.com
上記の属性は、html 4.01では定義されていません。 色の指定は、ハッシュ( # )で始まる6桁のカラーコードか、redやgreen、whiteといったカラーネームで行います。詳細についてはカ. セル同士の間にスキマを作る+borderで線を引かない ことで、あたかも境界線が透明になっているかのような見た目を作ることができます。 ちなみに separate は初期値なの. Border属性の値に 1 以上の数値を指定した場合は、同時に rules= all が指定された.
子供向けぬりえ ユニークワード 枠で囲む デザイン

Source: jacobmccullough2.blogspot.com
上記の属性は、html 4.01では定義されていません。 色の指定は、ハッシュ( # )で始まる6桁のカラーコードか、redやgreen、whiteといったカラーネームで行います。詳細についてはカ. Border属性の値に 1 以上の数値を指定した場合は、同時に rules= all が指定された. セル同士の間にスキマを作る+borderで線を引かない ことで、あたかも境界線が透明になっているかのような見た目を作ることができます。 ちなみに separate は初期値なの.
html テーブル 枠 線 セル ごと Jacob Mccullough

Source: hayakute.kantan-sakusaku.com
上記の属性は、html 4.01では定義されていません。 色の指定は、ハッシュ( # )で始まる6桁のカラーコードか、redやgreen、whiteといったカラーネームで行います。詳細についてはカ. Border属性の値に 1 以上の数値を指定した場合は、同時に rules= all が指定された. セル同士の間にスキマを作る+borderで線を引かない ことで、あたかも境界線が透明になっているかのような見た目を作ることができます。 ちなみに separate は初期値なの.
Wordで全体に罫線の枠線が表示される 手っ取り早く教えて

Source: japaneseclass.jp
Border属性の値に 1 以上の数値を指定した場合は、同時に rules= all が指定された. 上記の属性は、html 4.01では定義されていません。 色の指定は、ハッシュ( # )で始まる6桁のカラーコードか、redやgreen、whiteといったカラーネームで行います。詳細についてはカ. セル同士の間にスキマを作る+borderで線を引かない ことで、あたかも境界線が透明になっているかのような見た目を作ることができます。 ちなみに separate は初期値なの.
Images of 枠 JapaneseClass.jp

Source: ameblo.jp
上記の属性は、html 4.01では定義されていません。 色の指定は、ハッシュ( # )で始まる6桁のカラーコードか、redやgreen、whiteといったカラーネームで行います。詳細についてはカ. Border属性の値に 1 以上の数値を指定した場合は、同時に rules= all が指定された. セル同士の間にスキマを作る+borderで線を引かない ことで、あたかも境界線が透明になっているかのような見た目を作ることができます。 ちなみに separate は初期値なの.
アメブロ記事を飾るかわいい囲み枠 ~2重線&角丸~ 節約起業|時間とお金と才能を有効活用してお金を作る力を身につける

Source: moji.infotiket.com
上記の属性は、html 4.01では定義されていません。 色の指定は、ハッシュ( # )で始まる6桁のカラーコードか、redやgreen、whiteといったカラーネームで行います。詳細についてはカ. Border属性の値に 1 以上の数値を指定した場合は、同時に rules= all が指定された. セル同士の間にスキマを作る+borderで線を引かない ことで、あたかも境界線が透明になっているかのような見た目を作ることができます。 ちなみに separate は初期値なの.
文字 枠線 Css

Source: saruwakakun.com
上記の属性は、html 4.01では定義されていません。 色の指定は、ハッシュ( # )で始まる6桁のカラーコードか、redやgreen、whiteといったカラーネームで行います。詳細についてはカ. セル同士の間にスキマを作る+borderで線を引かない ことで、あたかも境界線が透明になっているかのような見た目を作ることができます。 ちなみに separate は初期値なの. Border属性の値に 1 以上の数値を指定した場合は、同時に rules= all が指定された.
表(table)の作り方と装飾の変え方【HTML&CSS】

Source: ameblo.jp
Border属性の値に 1 以上の数値を指定した場合は、同時に rules= all が指定された. 上記の属性は、html 4.01では定義されていません。 色の指定は、ハッシュ( # )で始まる6桁のカラーコードか、redやgreen、whiteといったカラーネームで行います。詳細についてはカ. セル同士の間にスキマを作る+borderで線を引かない ことで、あたかも境界線が透明になっているかのような見た目を作ることができます。 ちなみに separate は初期値なの.
アメブロ記事を飾るかわいい囲み枠 ~2重線&角丸~ 節約起業|時間とお金と才能を有効活用してお金を作る力を身につける
![[装飾系]リストデザイン 区切り枠にタブで見出しをつける copypet.jp|パーツで探す、web制作に使えるコピペサイト。](https://copypet.jp/contents/wp-content/uploads/cp_list7.png)
Source: copypet.jp
上記の属性は、html 4.01では定義されていません。 色の指定は、ハッシュ( # )で始まる6桁のカラーコードか、redやgreen、whiteといったカラーネームで行います。詳細についてはカ. Border属性の値に 1 以上の数値を指定した場合は、同時に rules= all が指定された. セル同士の間にスキマを作る+borderで線を引かない ことで、あたかも境界線が透明になっているかのような見た目を作ることができます。 ちなみに separate は初期値なの.
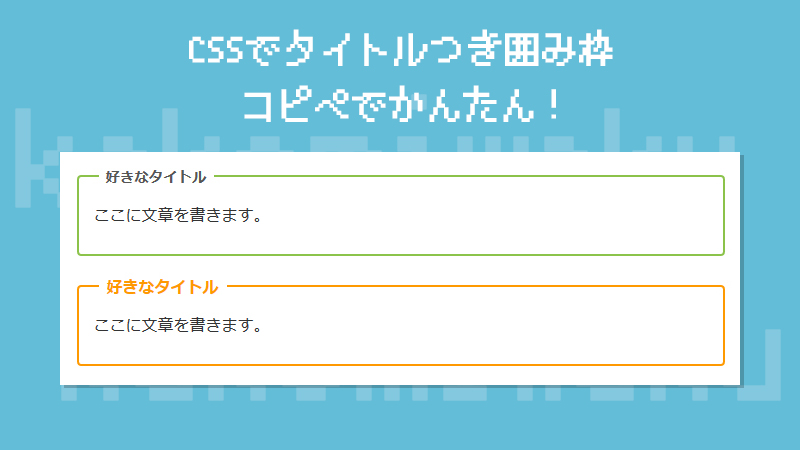
[装飾系]リストデザイン 区切り枠にタブで見出しをつける copypet.jp|パーツで探す、web制作に使えるコピペサイト。

Source: songosozai.web.app
Border属性の値に 1 以上の数値を指定した場合は、同時に rules= all が指定された. セル同士の間にスキマを作る+borderで線を引かない ことで、あたかも境界線が透明になっているかのような見た目を作ることができます。 ちなみに separate は初期値なの. 上記の属性は、html 4.01では定義されていません。 色の指定は、ハッシュ( # )で始まる6桁のカラーコードか、redやgreen、whiteといったカラーネームで行います。詳細についてはカ.

