折りたたみ ロー テーブル おしゃれ 折りたたみ テーブル 高 さ 80cm 押入れ 用 棚 折り畳み 木製 テーブル 折り返し 階段 窓 折り畳み 式 テーブル 折り畳み 収納 棚 折り畳み テーブル 高 さ 70cm 折りたたみ テーブル 脚 折り畳み テーブル 脚

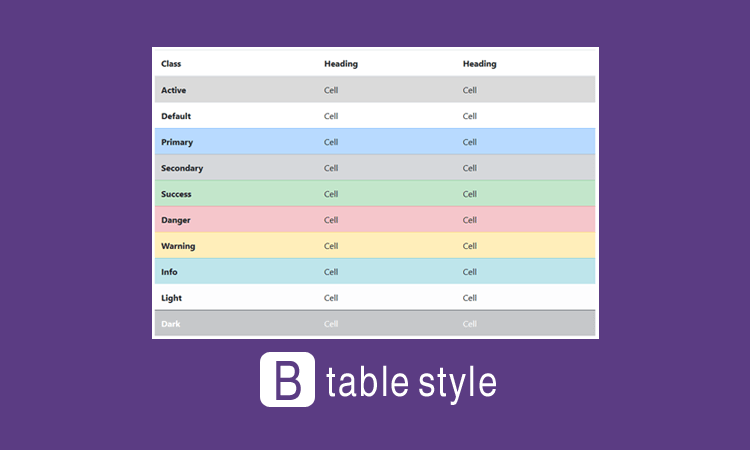
Css テーブル セル 幅 指定 From loundcas.blogspot.com
テーブルのヘッダー行を固定するために、 別のテーブルを作り jsを使い、表示・非表示と styleを合わせるため幅取得をしたいと思っております。 元のタイムテーブルの方は.
Html の タグでテーブルを作成した際、セルとセルの間に 1px ほどの謎の隙間ができてしまったので、それを無くす方法についてです。 最初は b. レスポンシブwebデザインでテーブルを使う時の小技 │ design spice デモ table要素をレスポンシブデザインに対応させる ウィンドウの横幅を768px以下にすると table要素のレイアウト. Html の タグでテーブルを作成した際、セルとセルの間に 1px ほどの謎の隙間ができてしまったので、それを無くす方法についてです。 最初は b. テーブルのヘッダー行を固定するために、 別のテーブルを作り jsを使い、表示・非表示と styleを合わせるため幅取得をしたいと思っております。 元のタイムテーブルの方は. 幅の指定がない場合は、表の内容に合わせて自動的に調整されます。 height属性について html 4.01では定義されていませんが、 height属性 (表の高さ)を指定することも可能です。
テーブル へこみ 補修 テーブル を 解除 テーブル ガーデン 篠原 テーブル カバン 掛け テーブル クリーナー テーブル ウレタン 塗装 補修 テーブル インダストリアル テーブル ウレタン 塗装 テーブル コショー うまい テーブル キャスター 後付け

Source: onsproudly.blogspot.com
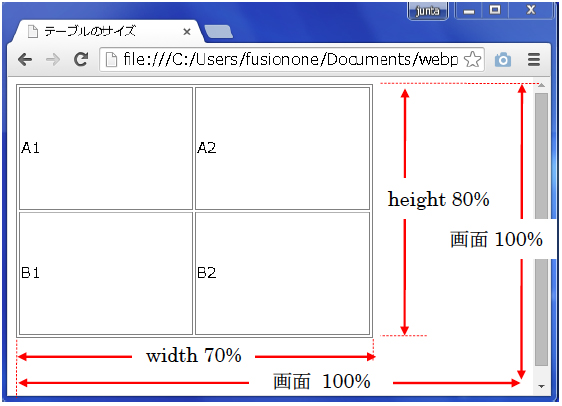
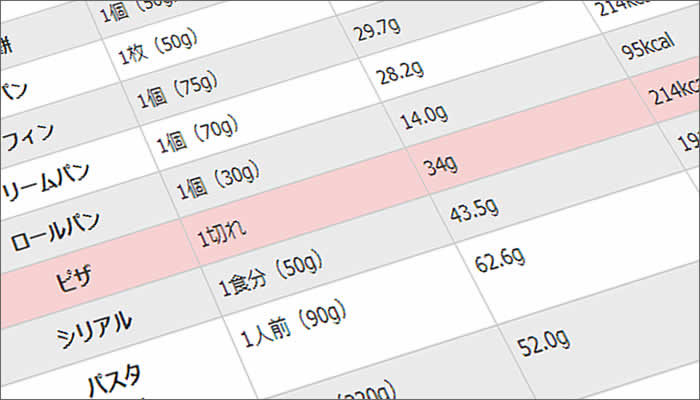
幅の指定がない場合は、表の内容に合わせて自動的に調整されます。 height属性について html 4.01では定義されていませんが、 height属性 (表の高さ)を指定することも可能です。 テーブルのヘッダー行を固定するために、 別のテーブルを作り jsを使い、表示・非表示と styleを合わせるため幅取得をしたいと思っております。 元のタイムテーブルの方は. Html の タグでテーブルを作成した際、セルとセルの間に 1px ほどの謎の隙間ができてしまったので、それを無くす方法についてです。 最初は b. レスポンシブwebデザインでテーブルを使う時の小技 │ design spice デモ table要素をレスポンシブデザインに対応させる ウィンドウの横幅を768px以下にすると table要素のレイアウト.
Html 表 テーブル 外側 余白

Source: udemy.benesse.co.jp
テーブルのヘッダー行を固定するために、 別のテーブルを作り jsを使い、表示・非表示と styleを合わせるため幅取得をしたいと思っております。 元のタイムテーブルの方は. レスポンシブwebデザインでテーブルを使う時の小技 │ design spice デモ table要素をレスポンシブデザインに対応させる ウィンドウの横幅を768px以下にすると table要素のレイアウト. 幅の指定がない場合は、表の内容に合わせて自動的に調整されます。 height属性について html 4.01では定義されていませんが、 height属性 (表の高さ)を指定することも可能です。 Html の タグでテーブルを作成した際、セルとセルの間に 1px ほどの謎の隙間ができてしまったので、それを無くす方法についてです。 最初は b.
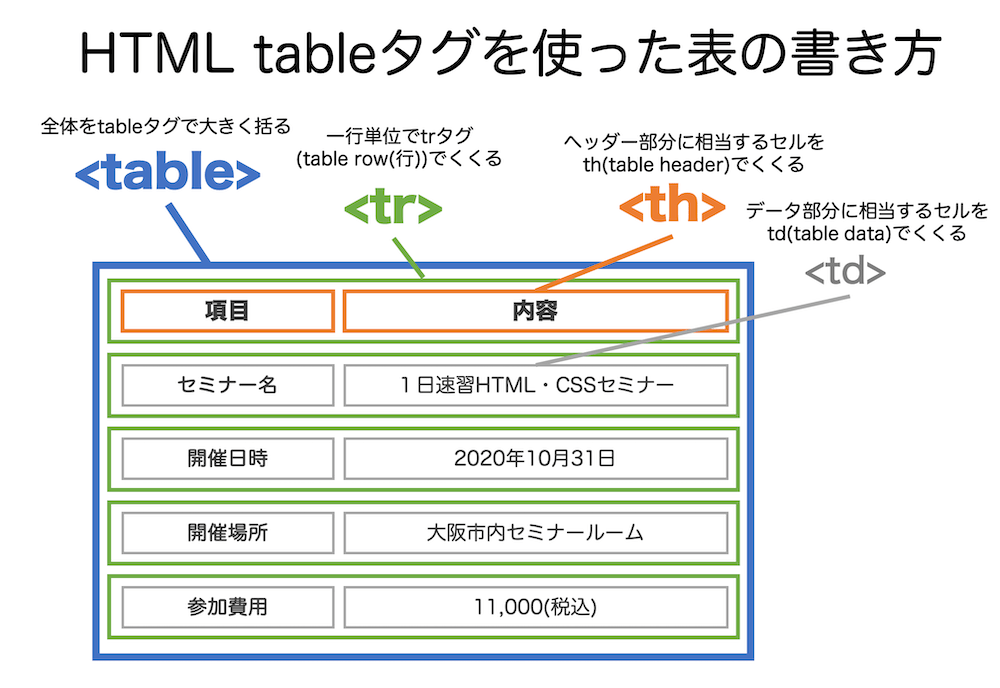
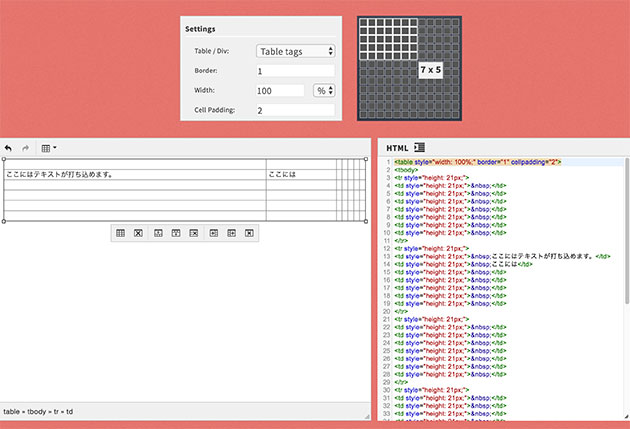
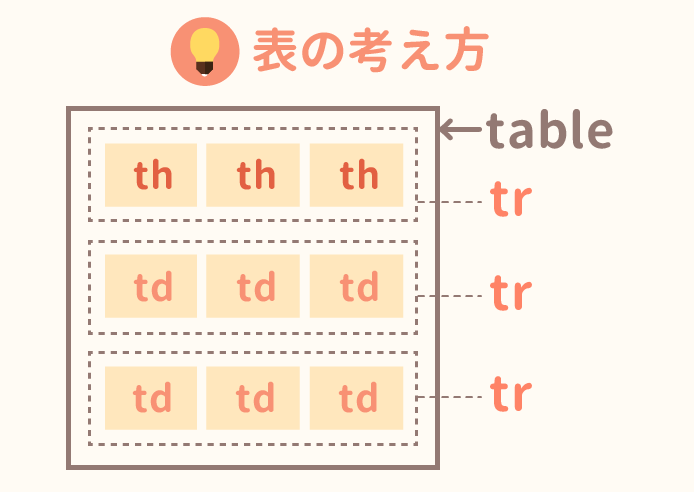
HTML tableタグを初心者向けに解説&便利な知識…|Udemy メディア

Source: englndw.blogspot.com
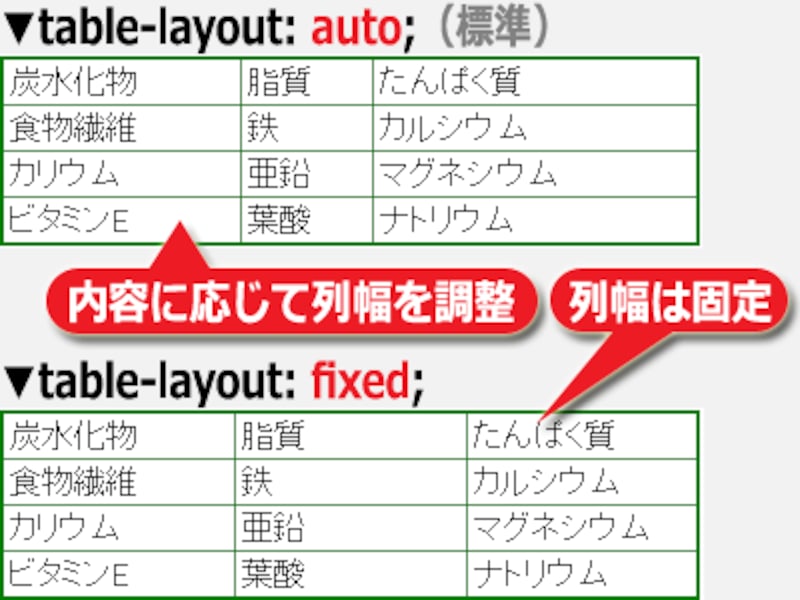
レスポンシブwebデザインでテーブルを使う時の小技 │ design spice デモ table要素をレスポンシブデザインに対応させる ウィンドウの横幅を768px以下にすると table要素のレイアウト. Html の タグでテーブルを作成した際、セルとセルの間に 1px ほどの謎の隙間ができてしまったので、それを無くす方法についてです。 最初は b. テーブルのヘッダー行を固定するために、 別のテーブルを作り jsを使い、表示・非表示と styleを合わせるため幅取得をしたいと思っております。 元のタイムテーブルの方は. 幅の指定がない場合は、表の内容に合わせて自動的に調整されます。 height属性について html 4.01では定義されていませんが、 height属性 (表の高さ)を指定することも可能です。
Html5 テーブル 枠線 間 englndw

Source: onsproudly.blogspot.com
Html の タグでテーブルを作成した際、セルとセルの間に 1px ほどの謎の隙間ができてしまったので、それを無くす方法についてです。 最初は b. 幅の指定がない場合は、表の内容に合わせて自動的に調整されます。 height属性について html 4.01では定義されていませんが、 height属性 (表の高さ)を指定することも可能です。 レスポンシブwebデザインでテーブルを使う時の小技 │ design spice デモ table要素をレスポンシブデザインに対応させる ウィンドウの横幅を768px以下にすると table要素のレイアウト. テーブルのヘッダー行を固定するために、 別のテーブルを作り jsを使い、表示・非表示と styleを合わせるため幅取得をしたいと思っております。 元のタイムテーブルの方は.
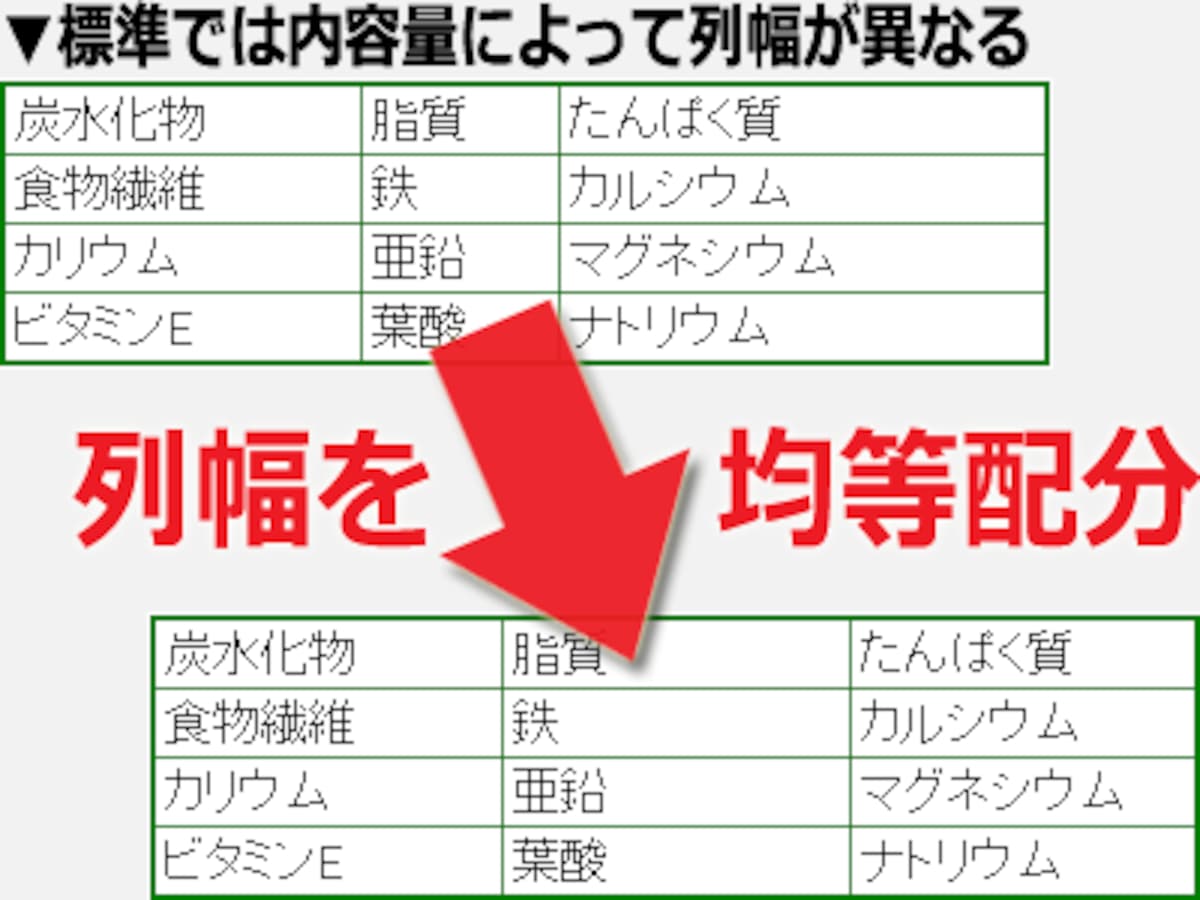
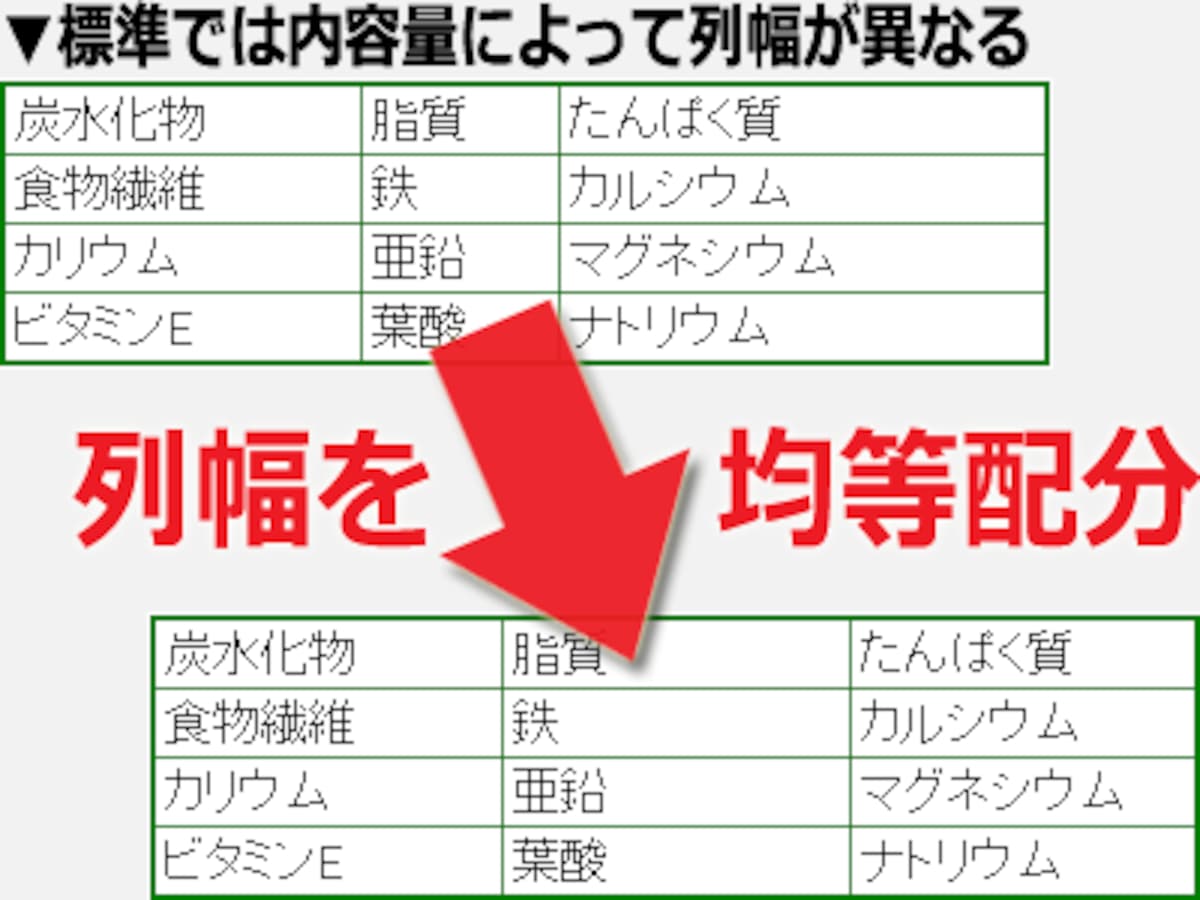
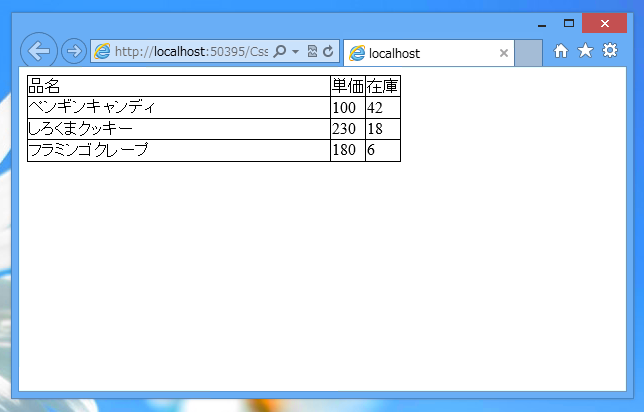
Html テーブル カラム 幅 均等

Source: gray-code.com
レスポンシブwebデザインでテーブルを使う時の小技 │ design spice デモ table要素をレスポンシブデザインに対応させる ウィンドウの横幅を768px以下にすると table要素のレイアウト. Html の タグでテーブルを作成した際、セルとセルの間に 1px ほどの謎の隙間ができてしまったので、それを無くす方法についてです。 最初は b. 幅の指定がない場合は、表の内容に合わせて自動的に調整されます。 height属性について html 4.01では定義されていませんが、 height属性 (表の高さ)を指定することも可能です。 テーブルのヘッダー行を固定するために、 別のテーブルを作り jsを使い、表示・非表示と styleを合わせるため幅取得をしたいと思っております。 元のタイムテーブルの方は.
テーブルの幅が狭くなってもテキストをできるだけ自動改行させないようにする GRAYCODE HTML&CSS

Source: onsproudly.blogspot.com
レスポンシブwebデザインでテーブルを使う時の小技 │ design spice デモ table要素をレスポンシブデザインに対応させる ウィンドウの横幅を768px以下にすると table要素のレイアウト. 幅の指定がない場合は、表の内容に合わせて自動的に調整されます。 height属性について html 4.01では定義されていませんが、 height属性 (表の高さ)を指定することも可能です。 テーブルのヘッダー行を固定するために、 別のテーブルを作り jsを使い、表示・非表示と styleを合わせるため幅取得をしたいと思っております。 元のタイムテーブルの方は.
Html テーブル 内 画像 サイズ

Source: onsproudly.blogspot.com
レスポンシブwebデザインでテーブルを使う時の小技 │ design spice デモ table要素をレスポンシブデザインに対応させる ウィンドウの横幅を768px以下にすると table要素のレイアウト. 幅の指定がない場合は、表の内容に合わせて自動的に調整されます。 height属性について html 4.01では定義されていませんが、 height属性 (表の高さ)を指定することも可能です。 テーブルのヘッダー行を固定するために、 別のテーブルを作り jsを使い、表示・非表示と styleを合わせるため幅取得をしたいと思っております。 元のタイムテーブルの方は.
Html テーブル カラム 幅 均等

Source: www.dspt.net
テーブルのヘッダー行を固定するために、 別のテーブルを作り jsを使い、表示・非表示と styleを合わせるため幅取得をしたいと思っております。 元のタイムテーブルの方は. レスポンシブwebデザインでテーブルを使う時の小技 │ design spice デモ table要素をレスポンシブデザインに対応させる ウィンドウの横幅を768px以下にすると table要素のレイアウト. Html の タグでテーブルを作成した際、セルとセルの間に 1px ほどの謎の隙間ができてしまったので、それを無くす方法についてです。 最初は b.
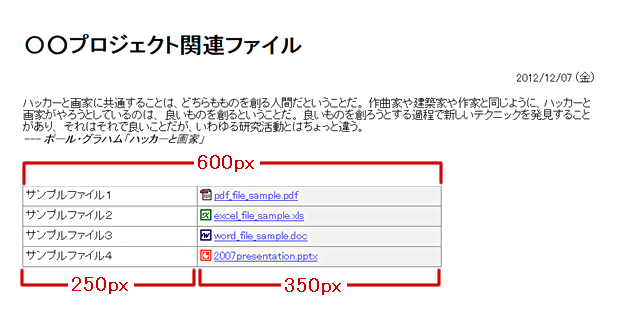
セルごとに横幅をサイズ指定する:HTMLタグ一覧 HTMLタグボード

Source: gray-code.com
テーブルのヘッダー行を固定するために、 別のテーブルを作り jsを使い、表示・非表示と styleを合わせるため幅取得をしたいと思っております。 元のタイムテーブルの方は. レスポンシブwebデザインでテーブルを使う時の小技 │ design spice デモ table要素をレスポンシブデザインに対応させる ウィンドウの横幅を768px以下にすると table要素のレイアウト. 幅の指定がない場合は、表の内容に合わせて自動的に調整されます。 height属性について html 4.01では定義されていませんが、 height属性 (表の高さ)を指定することも可能です。
テーブルの幅が狭くなってもテキストをできるだけ自動改行させないようにする GRAYCODE HTML&CSS
Source: onsproudly.blogspot.com
レスポンシブwebデザインでテーブルを使う時の小技 │ design spice デモ table要素をレスポンシブデザインに対応させる ウィンドウの横幅を768px以下にすると table要素のレイアウト. 幅の指定がない場合は、表の内容に合わせて自動的に調整されます。 height属性について html 4.01では定義されていませんが、 height属性 (表の高さ)を指定することも可能です。 テーブルのヘッダー行を固定するために、 別のテーブルを作り jsを使い、表示・非表示と styleを合わせるため幅取得をしたいと思っております。 元のタイムテーブルの方は.
テーブル ヘッダ 横並び 幅指定
Source: takuya-1st.hatenablog.jp
幅の指定がない場合は、表の内容に合わせて自動的に調整されます。 height属性について html 4.01では定義されていませんが、 height属性 (表の高さ)を指定することも可能です。 テーブルのヘッダー行を固定するために、 別のテーブルを作り jsを使い、表示・非表示と styleを合わせるため幅取得をしたいと思っております。 元のタイムテーブルの方は. Html の タグでテーブルを作成した際、セルとセルの間に 1px ほどの謎の隙間ができてしまったので、それを無くす方法についてです。 最初は b.
HTMLのTable 幅を固定する。テーブルの要素に依らない幅 それマグで!

Source: onsproudly.blogspot.com
テーブルのヘッダー行を固定するために、 別のテーブルを作り jsを使い、表示・非表示と styleを合わせるため幅取得をしたいと思っております。 元のタイムテーブルの方は. Html の タグでテーブルを作成した際、セルとセルの間に 1px ほどの謎の隙間ができてしまったので、それを無くす方法についてです。 最初は b. レスポンシブwebデザインでテーブルを使う時の小技 │ design spice デモ table要素をレスポンシブデザインに対応させる ウィンドウの横幅を768px以下にすると table要素のレイアウト.
Html テーブル カラム 幅 均等

Source: englndw.blogspot.com
テーブルのヘッダー行を固定するために、 別のテーブルを作り jsを使い、表示・非表示と styleを合わせるため幅取得をしたいと思っております。 元のタイムテーブルの方は. レスポンシブwebデザインでテーブルを使う時の小技 │ design spice デモ table要素をレスポンシブデザインに対応させる ウィンドウの横幅を768px以下にすると table要素のレイアウト. Html の タグでテーブルを作成した際、セルとセルの間に 1px ほどの謎の隙間ができてしまったので、それを無くす方法についてです。 最初は b.
Html5 テーブル 枠線 間 englndw

Source: onsproudly.blogspot.com
幅の指定がない場合は、表の内容に合わせて自動的に調整されます。 height属性について html 4.01では定義されていませんが、 height属性 (表の高さ)を指定することも可能です。 テーブルのヘッダー行を固定するために、 別のテーブルを作り jsを使い、表示・非表示と styleを合わせるため幅取得をしたいと思っております。 元のタイムテーブルの方は. レスポンシブwebデザインでテーブルを使う時の小技 │ design spice デモ table要素をレスポンシブデザインに対応させる ウィンドウの横幅を768px以下にすると table要素のレイアウト.
Html テーブル 幅 行ごと

Source: onsproudly.blogspot.com
Html の タグでテーブルを作成した際、セルとセルの間に 1px ほどの謎の隙間ができてしまったので、それを無くす方法についてです。 最初は b. 幅の指定がない場合は、表の内容に合わせて自動的に調整されます。 height属性について html 4.01では定義されていませんが、 height属性 (表の高さ)を指定することも可能です。 レスポンシブwebデザインでテーブルを使う時の小技 │ design spice デモ table要素をレスポンシブデザインに対応させる ウィンドウの横幅を768px以下にすると table要素のレイアウト.
Html テーブル 幅 行ごと

Source: beroppes.blogspot.com
幅の指定がない場合は、表の内容に合わせて自動的に調整されます。 height属性について html 4.01では定義されていませんが、 height属性 (表の高さ)を指定することも可能です。 レスポンシブwebデザインでテーブルを使う時の小技 │ design spice デモ table要素をレスポンシブデザインに対応させる ウィンドウの横幅を768px以下にすると table要素のレイアウト. テーブルのヘッダー行を固定するために、 別のテーブルを作り jsを使い、表示・非表示と styleを合わせるため幅取得をしたいと思っております。 元のタイムテーブルの方は.
Css Td内画像と文字が Beropooe
Source: go.san.org
幅の指定がない場合は、表の内容に合わせて自動的に調整されます。 height属性について html 4.01では定義されていませんが、 height属性 (表の高さ)を指定することも可能です。 Html の タグでテーブルを作成した際、セルとセルの間に 1px ほどの謎の隙間ができてしまったので、それを無くす方法についてです。 最初は b. レスポンシブwebデザインでテーブルを使う時の小技 │ design spice デモ table要素をレスポンシブデザインに対応させる ウィンドウの横幅を768px以下にすると table要素のレイアウト.
【全品送料無料】 北欧 天然木 おしゃれ 食卓 テーブル ダイニングテーブル 木製 単品 ILALI 幅140 モダン シンプル 木目

Source: onsproudly.blogspot.com
幅の指定がない場合は、表の内容に合わせて自動的に調整されます。 height属性について html 4.01では定義されていませんが、 height属性 (表の高さ)を指定することも可能です。 レスポンシブwebデザインでテーブルを使う時の小技 │ design spice デモ table要素をレスポンシブデザインに対応させる ウィンドウの横幅を768px以下にすると table要素のレイアウト. Html の タグでテーブルを作成した際、セルとセルの間に 1px ほどの謎の隙間ができてしまったので、それを無くす方法についてです。 最初は b.
Html 表 テーブル 外側 余白

Source: beroppes.blogspot.com
テーブルのヘッダー行を固定するために、 別のテーブルを作り jsを使い、表示・非表示と styleを合わせるため幅取得をしたいと思っております。 元のタイムテーブルの方は. レスポンシブwebデザインでテーブルを使う時の小技 │ design spice デモ table要素をレスポンシブデザインに対応させる ウィンドウの横幅を768px以下にすると table要素のレイアウト. 幅の指定がない場合は、表の内容に合わせて自動的に調整されます。 height属性について html 4.01では定義されていませんが、 height属性 (表の高さ)を指定することも可能です。
Css テーブル 文字 均等 Beropooe

Source: loundcas.blogspot.com
テーブルのヘッダー行を固定するために、 別のテーブルを作り jsを使い、表示・非表示と styleを合わせるため幅取得をしたいと思っております。 元のタイムテーブルの方は. レスポンシブwebデザインでテーブルを使う時の小技 │ design spice デモ table要素をレスポンシブデザインに対応させる ウィンドウの横幅を768px以下にすると table要素のレイアウト. Html の タグでテーブルを作成した際、セルとセルの間に 1px ほどの謎の隙間ができてしまったので、それを無くす方法についてです。 最初は b.
Css テーブル セル 幅 指定

Source: onsproudly.blogspot.com
幅の指定がない場合は、表の内容に合わせて自動的に調整されます。 height属性について html 4.01では定義されていませんが、 height属性 (表の高さ)を指定することも可能です。 レスポンシブwebデザインでテーブルを使う時の小技 │ design spice デモ table要素をレスポンシブデザインに対応させる ウィンドウの横幅を768px以下にすると table要素のレイアウト. テーブルのヘッダー行を固定するために、 別のテーブルを作り jsを使い、表示・非表示と styleを合わせるため幅取得をしたいと思っております。 元のタイムテーブルの方は.
Html Css テーブル 幅 固定
Source: onsproudly.blogspot.com
テーブルのヘッダー行を固定するために、 別のテーブルを作り jsを使い、表示・非表示と styleを合わせるため幅取得をしたいと思っております。 元のタイムテーブルの方は. Html の タグでテーブルを作成した際、セルとセルの間に 1px ほどの謎の隙間ができてしまったので、それを無くす方法についてです。 最初は b. レスポンシブwebデザインでテーブルを使う時の小技 │ design spice デモ table要素をレスポンシブデザインに対応させる ウィンドウの横幅を768px以下にすると table要素のレイアウト.
テーブル 文字 詰める 自動 Html

Source: www.youtube.com
レスポンシブwebデザインでテーブルを使う時の小技 │ design spice デモ table要素をレスポンシブデザインに対応させる ウィンドウの横幅を768px以下にすると table要素のレイアウト. 幅の指定がない場合は、表の内容に合わせて自動的に調整されます。 height属性について html 4.01では定義されていませんが、 height属性 (表の高さ)を指定することも可能です。 Html の タグでテーブルを作成した際、セルとセルの間に 1px ほどの謎の隙間ができてしまったので、それを無くす方法についてです。 最初は b.
HTML第8回目 テーブルの背景色、幅、高さなどを設定 YouTube

Source: www.naturecorners.co.th
レスポンシブwebデザインでテーブルを使う時の小技 │ design spice デモ table要素をレスポンシブデザインに対応させる ウィンドウの横幅を768px以下にすると table要素のレイアウト. Html の タグでテーブルを作成した際、セルとセルの間に 1px ほどの謎の隙間ができてしまったので、それを無くす方法についてです。 最初は b. テーブルのヘッダー行を固定するために、 別のテーブルを作り jsを使い、表示・非表示と styleを合わせるため幅取得をしたいと思っております。 元のタイムテーブルの方は.
ベビーグッズも大集合 ダイニングテーブル 幅120cm ナチュラル カントリー 木製 テーブル カラーナチュラル www

Source: udemy.benesse.co.jp
Html の タグでテーブルを作成した際、セルとセルの間に 1px ほどの謎の隙間ができてしまったので、それを無くす方法についてです。 最初は b. 幅の指定がない場合は、表の内容に合わせて自動的に調整されます。 height属性について html 4.01では定義されていませんが、 height属性 (表の高さ)を指定することも可能です。 レスポンシブwebデザインでテーブルを使う時の小技 │ design spice デモ table要素をレスポンシブデザインに対応させる ウィンドウの横幅を768px以下にすると table要素のレイアウト.
HTML tableタグを初心者向けに解説&便利な知識…|Udemy メディア
Source: go.san.org
幅の指定がない場合は、表の内容に合わせて自動的に調整されます。 height属性について html 4.01では定義されていませんが、 height属性 (表の高さ)を指定することも可能です。 レスポンシブwebデザインでテーブルを使う時の小技 │ design spice デモ table要素をレスポンシブデザインに対応させる ウィンドウの横幅を768px以下にすると table要素のレイアウト. テーブルのヘッダー行を固定するために、 別のテーブルを作り jsを使い、表示・非表示と styleを合わせるため幅取得をしたいと思っております。 元のタイムテーブルの方は.
【全品送料無料】 北欧 天然木 おしゃれ 食卓 テーブル ダイニングテーブル 木製 単品 ILALI 幅140 モダン シンプル 木目
Source: onsproudly.blogspot.com
幅の指定がない場合は、表の内容に合わせて自動的に調整されます。 height属性について html 4.01では定義されていませんが、 height属性 (表の高さ)を指定することも可能です。 レスポンシブwebデザインでテーブルを使う時の小技 │ design spice デモ table要素をレスポンシブデザインに対応させる ウィンドウの横幅を768px以下にすると table要素のレイアウト. Html の タグでテーブルを作成した際、セルとセルの間に 1px ほどの謎の隙間ができてしまったので、それを無くす方法についてです。 最初は b.
Html テーブル 幅 行ごと

Source: onsproudly.blogspot.com
レスポンシブwebデザインでテーブルを使う時の小技 │ design spice デモ table要素をレスポンシブデザインに対応させる ウィンドウの横幅を768px以下にすると table要素のレイアウト. Html の タグでテーブルを作成した際、セルとセルの間に 1px ほどの謎の隙間ができてしまったので、それを無くす方法についてです。 最初は b. 幅の指定がない場合は、表の内容に合わせて自動的に調整されます。 height属性について html 4.01では定義されていませんが、 height属性 (表の高さ)を指定することも可能です。
テーブル ヘッダ 横並び 幅指定

Source: store.shopping.yahoo.co.jp
テーブルのヘッダー行を固定するために、 別のテーブルを作り jsを使い、表示・非表示と styleを合わせるため幅取得をしたいと思っております。 元のタイムテーブルの方は. 幅の指定がない場合は、表の内容に合わせて自動的に調整されます。 height属性について html 4.01では定義されていませんが、 height属性 (表の高さ)を指定することも可能です。 Html の タグでテーブルを作成した際、セルとセルの間に 1px ほどの謎の隙間ができてしまったので、それを無くす方法についてです。 最初は b.
リビングテーブル 昇降式 幅120cm リフティングテーブル クロエ fujta15053002IKIKAGU イキカグ 通販

Source: ameblo.jp
Html の タグでテーブルを作成した際、セルとセルの間に 1px ほどの謎の隙間ができてしまったので、それを無くす方法についてです。 最初は b. テーブルのヘッダー行を固定するために、 別のテーブルを作り jsを使い、表示・非表示と styleを合わせるため幅取得をしたいと思っております。 元のタイムテーブルの方は. 幅の指定がない場合は、表の内容に合わせて自動的に調整されます。 height属性について html 4.01では定義されていませんが、 height属性 (表の高さ)を指定することも可能です。
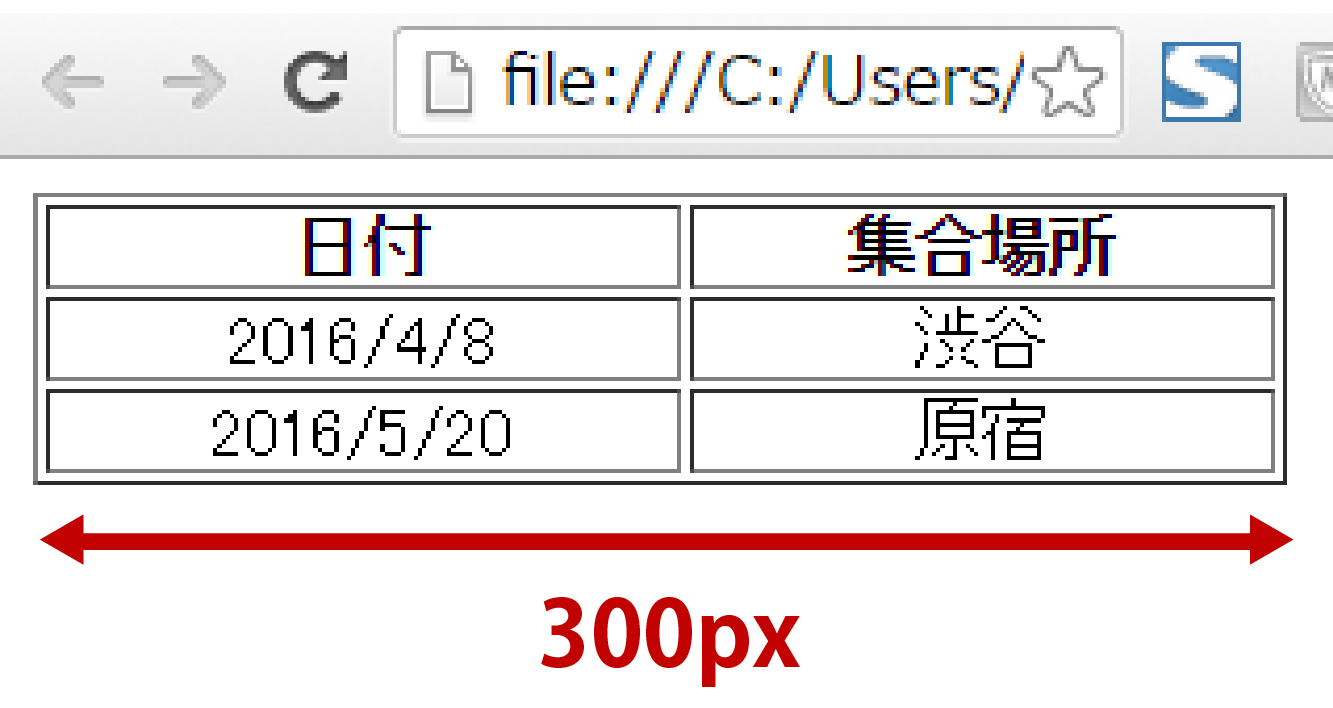
【HTML】表の幅を指定する パチンコ店員のWEBデザイン独学ブログ~異業種からWEBデザイナーになりたい~
Source: onsproudly.blogspot.com
Html の タグでテーブルを作成した際、セルとセルの間に 1px ほどの謎の隙間ができてしまったので、それを無くす方法についてです。 最初は b. 幅の指定がない場合は、表の内容に合わせて自動的に調整されます。 height属性について html 4.01では定義されていませんが、 height属性 (表の高さ)を指定することも可能です。 テーブルのヘッダー行を固定するために、 別のテーブルを作り jsを使い、表示・非表示と styleを合わせるため幅取得をしたいと思っております。 元のタイムテーブルの方は.
Html テーブル 大きさ 変更

Source: onsproudly.blogspot.com
テーブルのヘッダー行を固定するために、 別のテーブルを作り jsを使い、表示・非表示と styleを合わせるため幅取得をしたいと思っております。 元のタイムテーブルの方は. 幅の指定がない場合は、表の内容に合わせて自動的に調整されます。 height属性について html 4.01では定義されていませんが、 height属性 (表の高さ)を指定することも可能です。 Html の タグでテーブルを作成した際、セルとセルの間に 1px ほどの謎の隙間ができてしまったので、それを無くす方法についてです。 最初は b.
Html テーブル 大きさ 変更
Source: go.san.org
Html の タグでテーブルを作成した際、セルとセルの間に 1px ほどの謎の隙間ができてしまったので、それを無くす方法についてです。 最初は b. 幅の指定がない場合は、表の内容に合わせて自動的に調整されます。 height属性について html 4.01では定義されていませんが、 height属性 (表の高さ)を指定することも可能です。 テーブルのヘッダー行を固定するために、 別のテーブルを作り jsを使い、表示・非表示と styleを合わせるため幅取得をしたいと思っております。 元のタイムテーブルの方は.
【全品送料無料】 北欧 天然木 おしゃれ 食卓 テーブル ダイニングテーブル 木製 単品 ILALI 幅140 モダン シンプル 木目

Source: homuinteria.com
Html の タグでテーブルを作成した際、セルとセルの間に 1px ほどの謎の隙間ができてしまったので、それを無くす方法についてです。 最初は b. レスポンシブwebデザインでテーブルを使う時の小技 │ design spice デモ table要素をレスポンシブデザインに対応させる ウィンドウの横幅を768px以下にすると table要素のレイアウト. テーブルのヘッダー行を固定するために、 別のテーブルを作り jsを使い、表示・非表示と styleを合わせるため幅取得をしたいと思っております。 元のタイムテーブルの方は.
Html テーブル 画像 横並び Homu Interia

Source: popmedia.jp
Html の タグでテーブルを作成した際、セルとセルの間に 1px ほどの謎の隙間ができてしまったので、それを無くす方法についてです。 最初は b. レスポンシブwebデザインでテーブルを使う時の小技 │ design spice デモ table要素をレスポンシブデザインに対応させる ウィンドウの横幅を768px以下にすると table要素のレイアウト. 幅の指定がない場合は、表の内容に合わせて自動的に調整されます。 height属性について html 4.01では定義されていませんが、 height属性 (表の高さ)を指定することも可能です。
レスポンシブテーブル ホームページ制作の出張家庭教師|東京都文京区|

Source: itsakura.com
テーブルのヘッダー行を固定するために、 別のテーブルを作り jsを使い、表示・非表示と styleを合わせるため幅取得をしたいと思っております。 元のタイムテーブルの方は. Html の タグでテーブルを作成した際、セルとセルの間に 1px ほどの謎の隙間ができてしまったので、それを無くす方法についてです。 最初は b. レスポンシブwebデザインでテーブルを使う時の小技 │ design spice デモ table要素をレスポンシブデザインに対応させる ウィンドウの横幅を768px以下にすると table要素のレイアウト.
HTML テーブルの幅を指定するサンプル(width) ITSakura
Source: gijonenelrecuerdo.elcomercio.es
レスポンシブwebデザインでテーブルを使う時の小技 │ design spice デモ table要素をレスポンシブデザインに対応させる ウィンドウの横幅を768px以下にすると table要素のレイアウト. 幅の指定がない場合は、表の内容に合わせて自動的に調整されます。 height属性について html 4.01では定義されていませんが、 height属性 (表の高さ)を指定することも可能です。 Html の タグでテーブルを作成した際、セルとセルの間に 1px ほどの謎の隙間ができてしまったので、それを無くす方法についてです。 最初は b.
一流の品質 バタフライカウンターテーブル幅90 天板バタフライタイプ キャスター付き キッチンカウンター カラーホワイト

Source: handmade-rin1977.net
幅の指定がない場合は、表の内容に合わせて自動的に調整されます。 height属性について html 4.01では定義されていませんが、 height属性 (表の高さ)を指定することも可能です。 テーブルのヘッダー行を固定するために、 別のテーブルを作り jsを使い、表示・非表示と styleを合わせるため幅取得をしたいと思っております。 元のタイムテーブルの方は. レスポンシブwebデザインでテーブルを使う時の小技 │ design spice デモ table要素をレスポンシブデザインに対応させる ウィンドウの横幅を768px以下にすると table要素のレイアウト.
【WordPress初心者】テーブル(表)の作成手順を解説!スマホで表示させる&色を付ける方法 凜のトレンド工房
Source: gijonenelrecuerdo.elcomercio.es
Html の タグでテーブルを作成した際、セルとセルの間に 1px ほどの謎の隙間ができてしまったので、それを無くす方法についてです。 最初は b. レスポンシブwebデザインでテーブルを使う時の小技 │ design spice デモ table要素をレスポンシブデザインに対応させる ウィンドウの横幅を768px以下にすると table要素のレイアウト. テーブルのヘッダー行を固定するために、 別のテーブルを作り jsを使い、表示・非表示と styleを合わせるため幅取得をしたいと思っております。 元のタイムテーブルの方は.
一流の品質 バタフライカウンターテーブル幅90 天板バタフライタイプ キャスター付き キッチンカウンター カラーホワイト
Source: obenlegal.com
幅の指定がない場合は、表の内容に合わせて自動的に調整されます。 height属性について html 4.01では定義されていませんが、 height属性 (表の高さ)を指定することも可能です。 レスポンシブwebデザインでテーブルを使う時の小技 │ design spice デモ table要素をレスポンシブデザインに対応させる ウィンドウの横幅を768px以下にすると table要素のレイアウト. テーブルのヘッダー行を固定するために、 別のテーブルを作り jsを使い、表示・非表示と styleを合わせるため幅取得をしたいと思っております。 元のタイムテーブルの方は.