カウンター テーブル 収納 付き オーク 棚 オーク 材 テーブル オフィス 棚 オープン 棚 飾り 方 カウンター テーブル 北欧 オーダー メイド ソファ オレンジ ソファ オーダー 棚 オレンジ インテリア 雑貨

Css 罫線 おしゃれ 無料イラスト画像 From muryoirasuto.yenisezondizi.com
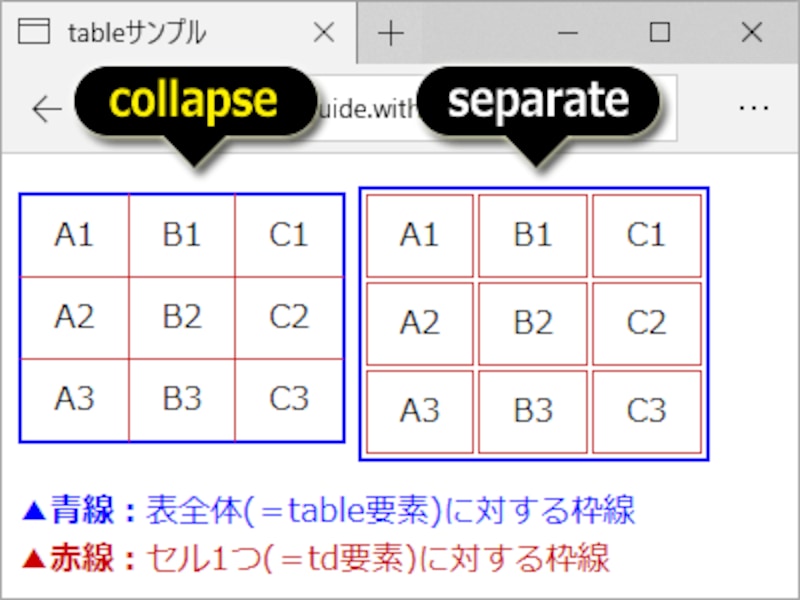
テーブルとセルの枠線を1pxにする方法 table は、デフォルトだと table と th と td のそれぞれにボーダーが表示され、 線が2重になってしまう。 表示例 デフォルトのまま table タグに.
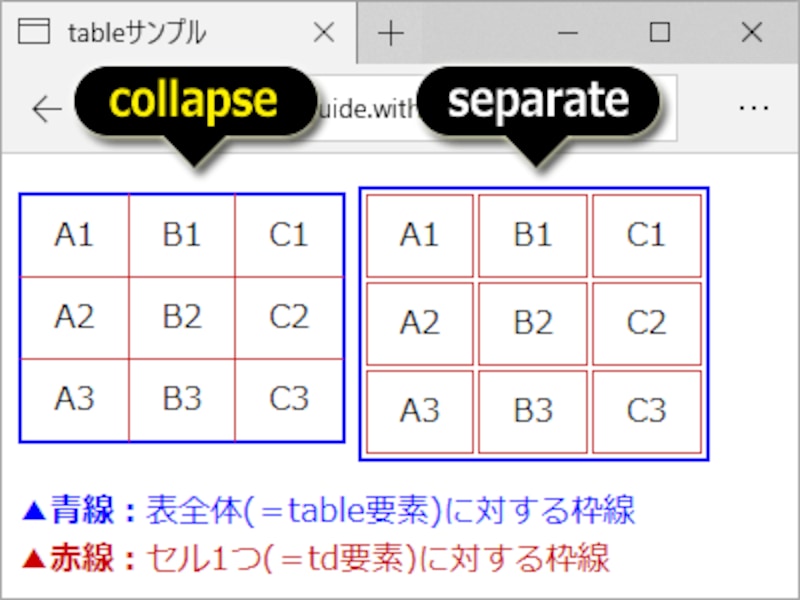
このプロパティを table要素 、 td要素 、 th要素 に対して設定すると、表に境界線を付けることができ. セル同士の間にスキマを作る+borderで線を引かない ことで、あたかも境界線が透明になっているかのような見た目を作ることができます。 ちなみに separate は初期値なの. テーブルとセルの枠線を1pxにする方法 table は、デフォルトだと table と th と td のそれぞれにボーダーが表示され、 線が2重になってしまう。 表示例 デフォルトのまま table タグに. このプロパティを table要素 、 td要素 、 th要素 に対して設定すると、表に境界線を付けることができ. Table{border:太さ 線の種類 線の色;}でテーブルの枠線の太さ、線の種類、線の色を一括に指定する ことができます。 線の色は記述しなくても枠線は表示されます。 table,td{}、 td,th{}で.
床の間 収納 棚 店舗 カウンター テーブル 引田 かおり インテリア 座 椅 子 に 合う テーブル 引き出し 付き テーブル 床 白 インテリア 座 面 が 高い ソファ 店舗 用 テーブル 引き分け 窓 床 インテリア

Source: def-4.com
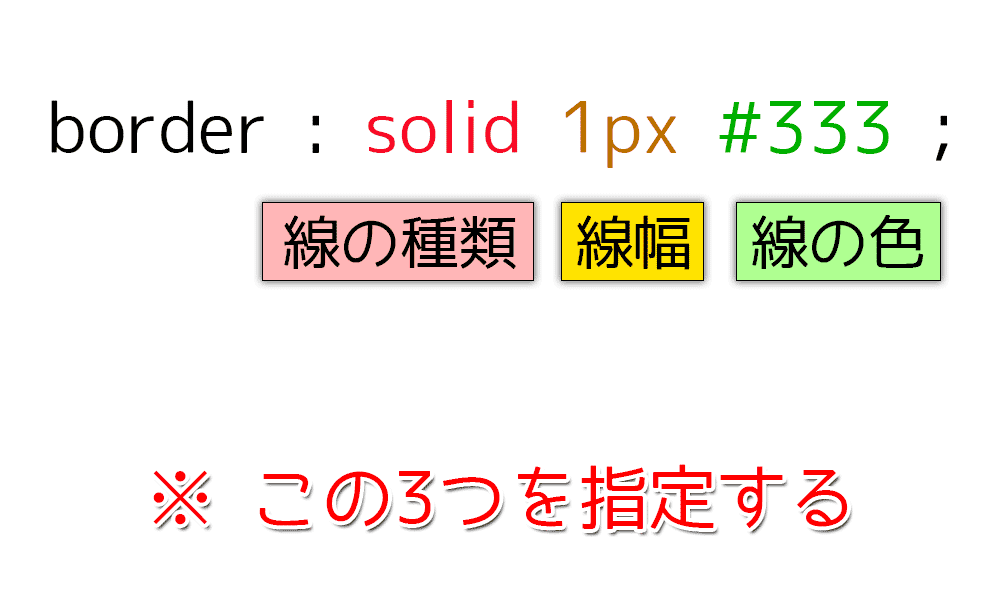
Table{border:太さ 線の種類 線の色;}でテーブルの枠線の太さ、線の種類、線の色を一括に指定する ことができます。 線の色は記述しなくても枠線は表示されます。 table,td{}、 td,th{}で. テーブルとセルの枠線を1pxにする方法 table は、デフォルトだと table と th と td のそれぞれにボーダーが表示され、 線が2重になってしまう。 表示例 デフォルトのまま table タグに. セル同士の間にスキマを作る+borderで線を引かない ことで、あたかも境界線が透明になっているかのような見た目を作ることができます。 ちなみに separate は初期値なの. このプロパティを table要素 、 td要素 、 th要素 に対して設定すると、表に境界線を付けることができ.
TwentySeventeenでテーブルの枠線を出す追加CSS デフよん

Source: www.ipentec.com
セル同士の間にスキマを作る+borderで線を引かない ことで、あたかも境界線が透明になっているかのような見た目を作ることができます。 ちなみに separate は初期値なの. このプロパティを table要素 、 td要素 、 th要素 に対して設定すると、表に境界線を付けることができ. テーブルとセルの枠線を1pxにする方法 table は、デフォルトだと table と th と td のそれぞれにボーダーが表示され、 線が2重になってしまう。 表示例 デフォルトのまま table タグに. Table{border:太さ 線の種類 線の色;}でテーブルの枠線の太さ、線の種類、線の色を一括に指定する ことができます。 線の色は記述しなくても枠線は表示されます。 table,td{}、 td,th{}で.
テーブル(表)の行方向のみ、列方向のみセル間隔をあけたい (CSS Tips)

Source: tricream.blog84.fc2.com
このプロパティを table要素 、 td要素 、 th要素 に対して設定すると、表に境界線を付けることができ. Table{border:太さ 線の種類 線の色;}でテーブルの枠線の太さ、線の種類、線の色を一括に指定する ことができます。 線の色は記述しなくても枠線は表示されます。 table,td{}、 td,th{}で. セル同士の間にスキマを作る+borderで線を引かない ことで、あたかも境界線が透明になっているかのような見た目を作ることができます。 ちなみに separate は初期値なの. テーブルとセルの枠線を1pxにする方法 table は、デフォルトだと table と th と td のそれぞれにボーダーが表示され、 線が2重になってしまう。 表示例 デフォルトのまま table タグに.
くりいむのトリスタ日記:第6回「余白と枠線のCSS」その1

Source: def-4.com
Table{border:太さ 線の種類 線の色;}でテーブルの枠線の太さ、線の種類、線の色を一括に指定する ことができます。 線の色は記述しなくても枠線は表示されます。 table,td{}、 td,th{}で. このプロパティを table要素 、 td要素 、 th要素 に対して設定すると、表に境界線を付けることができ. テーブルとセルの枠線を1pxにする方法 table は、デフォルトだと table と th と td のそれぞれにボーダーが表示され、 線が2重になってしまう。 表示例 デフォルトのまま table タグに. セル同士の間にスキマを作る+borderで線を引かない ことで、あたかも境界線が透明になっているかのような見た目を作ることができます。 ちなみに separate は初期値なの.
TwentySeventeenでテーブルの枠線を出す追加CSS デフよん

Source: onsproudly.blogspot.com
このプロパティを table要素 、 td要素 、 th要素 に対して設定すると、表に境界線を付けることができ. テーブルとセルの枠線を1pxにする方法 table は、デフォルトだと table と th と td のそれぞれにボーダーが表示され、 線が2重になってしまう。 表示例 デフォルトのまま table タグに. Table{border:太さ 線の種類 線の色;}でテーブルの枠線の太さ、線の種類、線の色を一括に指定する ことができます。 線の色は記述しなくても枠線は表示されます。 table,td{}、 td,th{}で. セル同士の間にスキマを作る+borderで線を引かない ことで、あたかも境界線が透明になっているかのような見た目を作ることができます。 ちなみに separate は初期値なの.
Html テーブル 一 部 枠 線 太く

Source: hokennays.com
セル同士の間にスキマを作る+borderで線を引かない ことで、あたかも境界線が透明になっているかのような見た目を作ることができます。 ちなみに separate は初期値なの. テーブルとセルの枠線を1pxにする方法 table は、デフォルトだと table と th と td のそれぞれにボーダーが表示され、 線が2重になってしまう。 表示例 デフォルトのまま table タグに. Table{border:太さ 線の種類 線の色;}でテーブルの枠線の太さ、線の種類、線の色を一括に指定する ことができます。 線の色は記述しなくても枠線は表示されます。 table,td{}、 td,th{}で.
文字 四角 囲み Css Hoken Nays.

Source: support.sugutsukaeru.jp
セル同士の間にスキマを作る+borderで線を引かない ことで、あたかも境界線が透明になっているかのような見た目を作ることができます。 ちなみに separate は初期値なの. Table{border:太さ 線の種類 線の色;}でテーブルの枠線の太さ、線の種類、線の色を一括に指定する ことができます。 線の色は記述しなくても枠線は表示されます。 table,td{}、 td,th{}で. このプロパティを table要素 、 td要素 、 th要素 に対して設定すると、表に境界線を付けることができ.
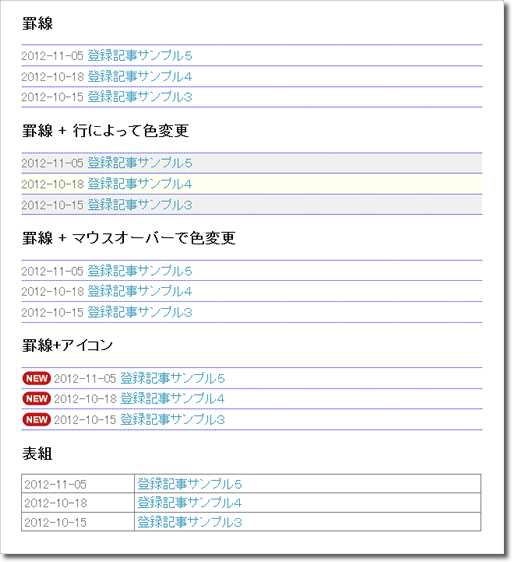
CSSで新着情報や一覧(ul + li)に罫線を表示する方法 すぐ使えるサポート情報

Source: shop-list1.blogspot.com
このプロパティを table要素 、 td要素 、 th要素 に対して設定すると、表に境界線を付けることができ. Table{border:太さ 線の種類 線の色;}でテーブルの枠線の太さ、線の種類、線の色を一括に指定する ことができます。 線の色は記述しなくても枠線は表示されます。 table,td{}、 td,th{}で. セル同士の間にスキマを作る+borderで線を引かない ことで、あたかも境界線が透明になっているかのような見た目を作ることができます。 ちなみに separate は初期値なの.
オリジナル アメブロ 囲み枠 かわいい 壁紙ダウンロード画像/犬

Source: tech-garden.tokyoxtrend.com
Table{border:太さ 線の種類 線の色;}でテーブルの枠線の太さ、線の種類、線の色を一括に指定する ことができます。 線の色は記述しなくても枠線は表示されます。 table,td{}、 td,th{}で. このプロパティを table要素 、 td要素 、 th要素 に対して設定すると、表に境界線を付けることができ. テーブルとセルの枠線を1pxにする方法 table は、デフォルトだと table と th と td のそれぞれにボーダーが表示され、 線が2重になってしまう。 表示例 デフォルトのまま table タグに.
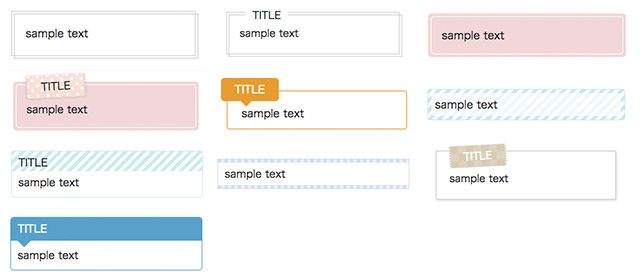
タイトルに枠をつけるコピペで簡単な便利なサイトをご紹介 Wordpress無料のテーマ「SeaSun」の使い方

Source: www.chankome.com
Table{border:太さ 線の種類 線の色;}でテーブルの枠線の太さ、線の種類、線の色を一括に指定する ことができます。 線の色は記述しなくても枠線は表示されます。 table,td{}、 td,th{}で. セル同士の間にスキマを作る+borderで線を引かない ことで、あたかも境界線が透明になっているかのような見た目を作ることができます。 ちなみに separate は初期値なの. このプロパティを table要素 、 td要素 、 th要素 に対して設定すると、表に境界線を付けることができ.
【ブログカスタマイズ】シンプルな基本の囲み枠・ボックス(CSS・HTML / 初心者向け) 【ちゃんこめBlog】インド在住OLの雑記ブログ

Source: yuzuyu3.com
Table{border:太さ 線の種類 線の色;}でテーブルの枠線の太さ、線の種類、線の色を一括に指定する ことができます。 線の色は記述しなくても枠線は表示されます。 table,td{}、 td,th{}で. このプロパティを table要素 、 td要素 、 th要素 に対して設定すると、表に境界線を付けることができ. テーブルとセルの枠線を1pxにする方法 table は、デフォルトだと table と th と td のそれぞれにボーダーが表示され、 線が2重になってしまう。 表示例 デフォルトのまま table タグに.
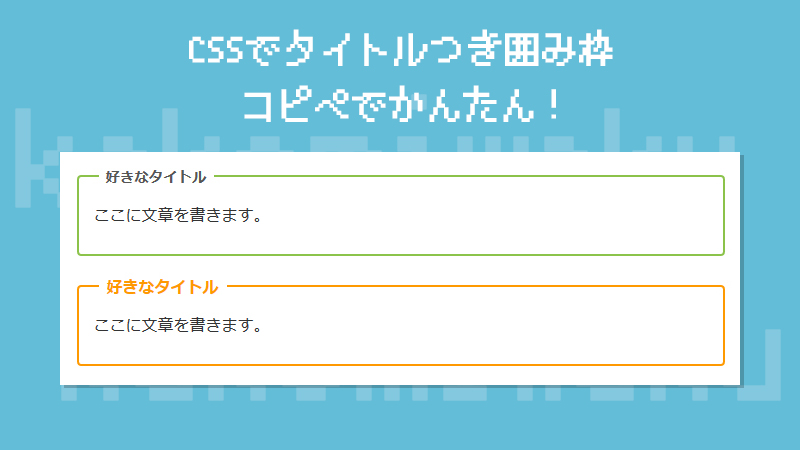
【CSS】コピペでかんたん!シンプルな「タイトルつき囲み枠」のつくり方 ゆずゆろぐ。
![CSS3のborderimageで、しましまの目立つ枠線を作る [ホームページ作成] All About](https://imgcp.aacdn.jp/img-a/800/auto/aa/gm/article/4/4/1/0/2/5/borderimagesamples2.png)
Source: allabout.co.jp
Table{border:太さ 線の種類 線の色;}でテーブルの枠線の太さ、線の種類、線の色を一括に指定する ことができます。 線の色は記述しなくても枠線は表示されます。 table,td{}、 td,th{}で. セル同士の間にスキマを作る+borderで線を引かない ことで、あたかも境界線が透明になっているかのような見た目を作ることができます。 ちなみに separate は初期値なの. テーブルとセルの枠線を1pxにする方法 table は、デフォルトだと table と th と td のそれぞれにボーダーが表示され、 線が2重になってしまう。 表示例 デフォルトのまま table タグに.
CSS3のborderimageで、しましまの目立つ枠線を作る [ホームページ作成] All About

Source: creativememomemo.com
セル同士の間にスキマを作る+borderで線を引かない ことで、あたかも境界線が透明になっているかのような見た目を作ることができます。 ちなみに separate は初期値なの. テーブルとセルの枠線を1pxにする方法 table は、デフォルトだと table と th と td のそれぞれにボーダーが表示され、 線が2重になってしまう。 表示例 デフォルトのまま table タグに. このプロパティを table要素 、 td要素 、 th要素 に対して設定すると、表に境界線を付けることができ.
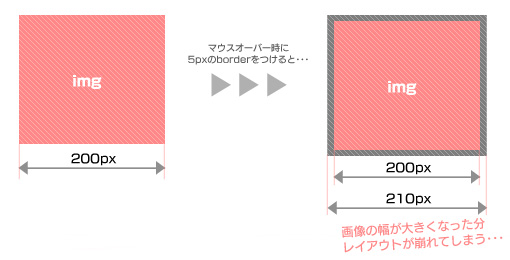
マウスオーバーした画像にレイアウトを崩さずにborderを表示するCSSの書き方

Source: one-it-thing.com
テーブルとセルの枠線を1pxにする方法 table は、デフォルトだと table と th と td のそれぞれにボーダーが表示され、 線が2重になってしまう。 表示例 デフォルトのまま table タグに. Table{border:太さ 線の種類 線の色;}でテーブルの枠線の太さ、線の種類、線の色を一括に指定する ことができます。 線の色は記述しなくても枠線は表示されます。 table,td{}、 td,th{}で. このプロパティを table要素 、 td要素 、 th要素 に対して設定すると、表に境界線を付けることができ.
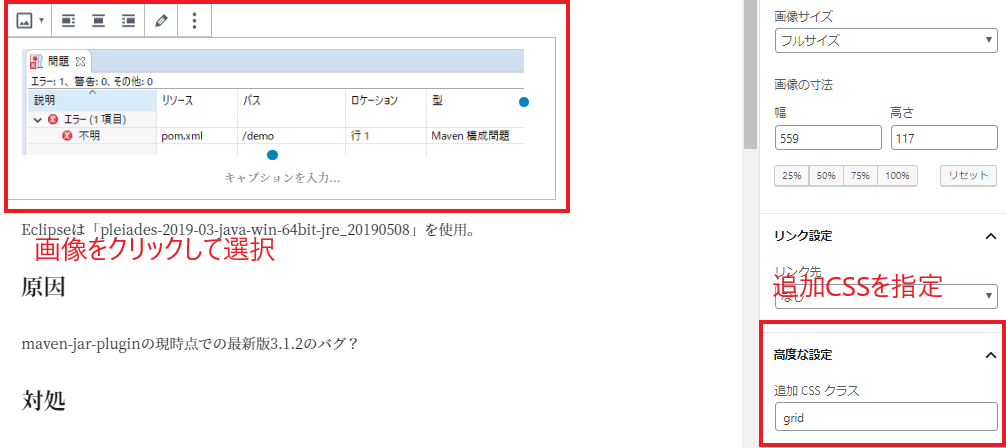
CSS一発でWordPressにアップロードした全画像に枠線をつける One IT Thing

Source: attimesconfusing.blogspot.com
Table{border:太さ 線の種類 線の色;}でテーブルの枠線の太さ、線の種類、線の色を一括に指定する ことができます。 線の色は記述しなくても枠線は表示されます。 table,td{}、 td,th{}で. テーブルとセルの枠線を1pxにする方法 table は、デフォルトだと table と th と td のそれぞれにボーダーが表示され、 線が2重になってしまう。 表示例 デフォルトのまま table タグに. セル同士の間にスキマを作る+borderで線を引かない ことで、あたかも境界線が透明になっているかのような見た目を作ることができます。 ちなみに separate は初期値なの.
上 画像 枠 css 250717Html 画像 枠 css

Source: miyazakilife.com
セル同士の間にスキマを作る+borderで線を引かない ことで、あたかも境界線が透明になっているかのような見た目を作ることができます。 ちなみに separate は初期値なの. テーブルとセルの枠線を1pxにする方法 table は、デフォルトだと table と th と td のそれぞれにボーダーが表示され、 線が2重になってしまう。 表示例 デフォルトのまま table タグに. Table{border:太さ 線の種類 線の色;}でテーブルの枠線の太さ、線の種類、線の色を一括に指定する ことができます。 線の色は記述しなくても枠線は表示されます。 table,td{}、 td,th{}で.
【HTML・CSS】コピペで簡単!ボックス(囲み枠)デザイン記事まとめ さかぽんブログMIYAZAKI LIFE

Source: love-wave.com
テーブルとセルの枠線を1pxにする方法 table は、デフォルトだと table と th と td のそれぞれにボーダーが表示され、 線が2重になってしまう。 表示例 デフォルトのまま table タグに. セル同士の間にスキマを作る+borderで線を引かない ことで、あたかも境界線が透明になっているかのような見た目を作ることができます。 ちなみに separate は初期値なの. Table{border:太さ 線の種類 線の色;}でテーブルの枠線の太さ、線の種類、線の色を一括に指定する ことができます。 線の色は記述しなくても枠線は表示されます。 table,td{}、 td,th{}で.
【CSS】シンプルな囲み枠(ボックス)コピペで楽チン変更も簡単♪ Purple Life

Source: bibouroku-online.com
このプロパティを table要素 、 td要素 、 th要素 に対して設定すると、表に境界線を付けることができ. テーブルとセルの枠線を1pxにする方法 table は、デフォルトだと table と th と td のそれぞれにボーダーが表示され、 線が2重になってしまう。 表示例 デフォルトのまま table タグに. Table{border:太さ 線の種類 線の色;}でテーブルの枠線の太さ、線の種類、線の色を一括に指定する ことができます。 線の色は記述しなくても枠線は表示されます。 table,td{}、 td,th{}で.
写真に線で枠 CSS(写真に線で枠をつけたい場合のCSS)

Source: saruwakakun.com
セル同士の間にスキマを作る+borderで線を引かない ことで、あたかも境界線が透明になっているかのような見た目を作ることができます。 ちなみに separate は初期値なの. テーブルとセルの枠線を1pxにする方法 table は、デフォルトだと table と th と td のそれぞれにボーダーが表示され、 線が2重になってしまう。 表示例 デフォルトのまま table タグに. Table{border:太さ 線の種類 線の色;}でテーブルの枠線の太さ、線の種類、線の色を一括に指定する ことができます。 線の色は記述しなくても枠線は表示されます。 table,td{}、 td,th{}で.
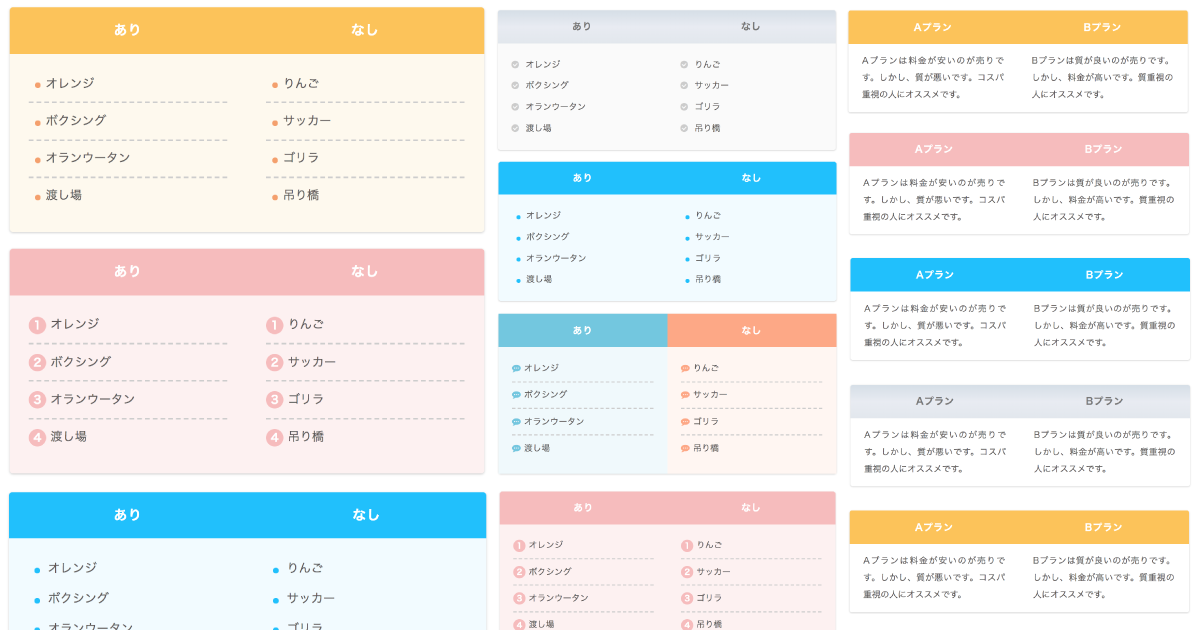
【CSS】おしゃれなボックスデザイン(囲み枠)のサンプル30

Source: delaymania.com
Table{border:太さ 線の種類 線の色;}でテーブルの枠線の太さ、線の種類、線の色を一括に指定する ことができます。 線の色は記述しなくても枠線は表示されます。 table,td{}、 td,th{}で. テーブルとセルの枠線を1pxにする方法 table は、デフォルトだと table と th と td のそれぞれにボーダーが表示され、 線が2重になってしまう。 表示例 デフォルトのまま table タグに. このプロパティを table要素 、 td要素 、 th要素 に対して設定すると、表に境界線を付けることができ.
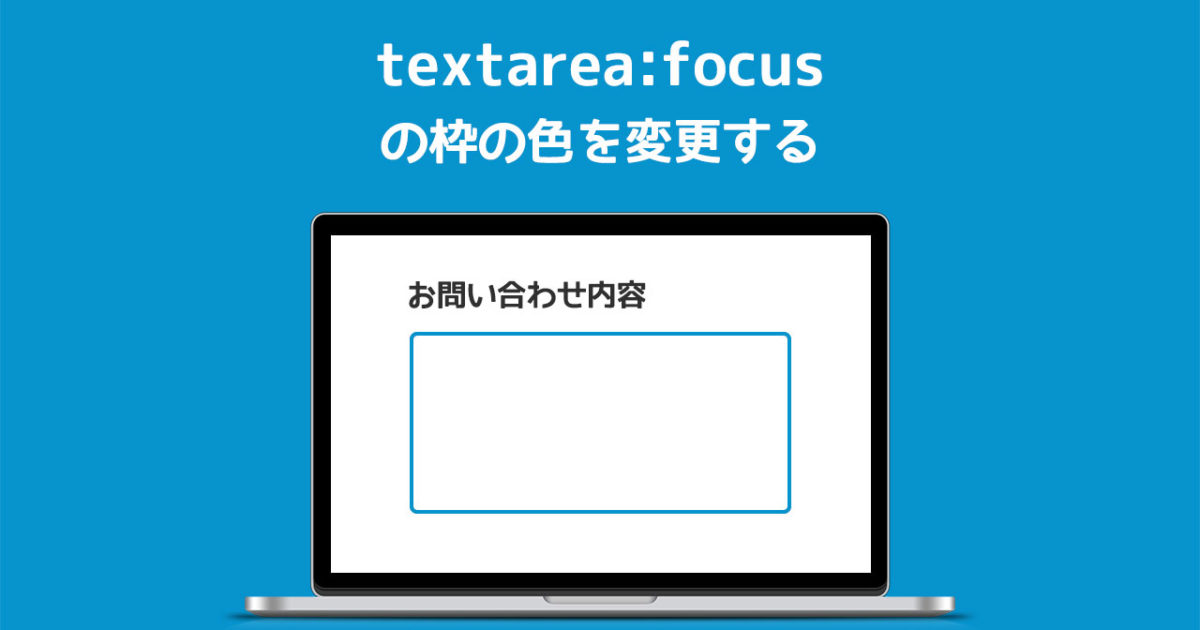
【CSS】textareaの入力欄を選択した時の枠の色を変える方法 ディレイマニア

Source: treccayka.blogspot.com
テーブルとセルの枠線を1pxにする方法 table は、デフォルトだと table と th と td のそれぞれにボーダーが表示され、 線が2重になってしまう。 表示例 デフォルトのまま table タグに. セル同士の間にスキマを作る+borderで線を引かない ことで、あたかも境界線が透明になっているかのような見た目を作ることができます。 ちなみに separate は初期値なの. このプロパティを table要素 、 td要素 、 th要素 に対して設定すると、表に境界線を付けることができ.
文字 を 囲む Html

Source: www.chankome.com
このプロパティを table要素 、 td要素 、 th要素 に対して設定すると、表に境界線を付けることができ. セル同士の間にスキマを作る+borderで線を引かない ことで、あたかも境界線が透明になっているかのような見た目を作ることができます。 ちなみに separate は初期値なの. テーブルとセルの枠線を1pxにする方法 table は、デフォルトだと table と th と td のそれぞれにボーダーが表示され、 線が2重になってしまう。 表示例 デフォルトのまま table タグに.
【ブログカスタマイズ】シンプルな基本の囲み枠・ボックス(CSS・HTML / 初心者向け) 【ちゃんこめBlog】インド在住OLの雑記ブログ

Source: moji.infotiket.com
テーブルとセルの枠線を1pxにする方法 table は、デフォルトだと table と th と td のそれぞれにボーダーが表示され、 線が2重になってしまう。 表示例 デフォルトのまま table タグに. Table{border:太さ 線の種類 線の色;}でテーブルの枠線の太さ、線の種類、線の色を一括に指定する ことができます。 線の色は記述しなくても枠線は表示されます。 table,td{}、 td,th{}で. このプロパティを table要素 、 td要素 、 th要素 に対して設定すると、表に境界線を付けることができ.
文字 枠線 Css
![[B! 枠線] 【CSS】シンプルな囲み枠(ボックス)コピペで楽チン変更も簡単♪ Purple Life](https://love-wave.com/wp-content/uploads/kakomi-css-1.png)
Source: b.hatena.ne.jp
テーブルとセルの枠線を1pxにする方法 table は、デフォルトだと table と th と td のそれぞれにボーダーが表示され、 線が2重になってしまう。 表示例 デフォルトのまま table タグに. Table{border:太さ 線の種類 線の色;}でテーブルの枠線の太さ、線の種類、線の色を一括に指定する ことができます。 線の色は記述しなくても枠線は表示されます。 table,td{}、 td,th{}で. このプロパティを table要素 、 td要素 、 th要素 に対して設定すると、表に境界線を付けることができ.
[B! 枠線] 【CSS】シンプルな囲み枠(ボックス)コピペで楽チン変更も簡単♪ Purple Life

Source: onsproudly.blogspot.com
セル同士の間にスキマを作る+borderで線を引かない ことで、あたかも境界線が透明になっているかのような見た目を作ることができます。 ちなみに separate は初期値なの. Table{border:太さ 線の種類 線の色;}でテーブルの枠線の太さ、線の種類、線の色を一括に指定する ことができます。 線の色は記述しなくても枠線は表示されます。 table,td{}、 td,th{}で. テーブルとセルの枠線を1pxにする方法 table は、デフォルトだと table と th と td のそれぞれにボーダーが表示され、 線が2重になってしまう。 表示例 デフォルトのまま table タグに.
Html テーブル 一 部 枠 線 太く

Source: moji.infotiket.com
テーブルとセルの枠線を1pxにする方法 table は、デフォルトだと table と th と td のそれぞれにボーダーが表示され、 線が2重になってしまう。 表示例 デフォルトのまま table タグに. Table{border:太さ 線の種類 線の色;}でテーブルの枠線の太さ、線の種類、線の色を一括に指定する ことができます。 線の色は記述しなくても枠線は表示されます。 table,td{}、 td,th{}で. セル同士の間にスキマを作る+borderで線を引かない ことで、あたかも境界線が透明になっているかのような見た目を作ることができます。 ちなみに separate は初期値なの.
文字 枠線 Css

Source: yossense.com
テーブルとセルの枠線を1pxにする方法 table は、デフォルトだと table と th と td のそれぞれにボーダーが表示され、 線が2重になってしまう。 表示例 デフォルトのまま table タグに. Table{border:太さ 線の種類 線の色;}でテーブルの枠線の太さ、線の種類、線の色を一括に指定する ことができます。 線の色は記述しなくても枠線は表示されます。 table,td{}、 td,th{}で. セル同士の間にスキマを作る+borderで線を引かない ことで、あたかも境界線が透明になっているかのような見た目を作ることができます。 ちなみに separate は初期値なの.
CSS「border」で枠線を使いこなそう! こんなにデザインの幅が広がるよ! ヨッセンス
Source: gambarsaeklo.blogspot.com
セル同士の間にスキマを作る+borderで線を引かない ことで、あたかも境界線が透明になっているかのような見た目を作ることができます。 ちなみに separate は初期値なの. このプロパティを table要素 、 td要素 、 th要素 に対して設定すると、表に境界線を付けることができ. テーブルとセルの枠線を1pxにする方法 table は、デフォルトだと table と th と td のそれぞれにボーダーが表示され、 線が2重になってしまう。 表示例 デフォルトのまま table タグに.
テーブル シンプル css 380614テーブル シンプル css Gambarsaeklo

Source: mukutto.com
セル同士の間にスキマを作る+borderで線を引かない ことで、あたかも境界線が透明になっているかのような見た目を作ることができます。 ちなみに separate は初期値なの. テーブルとセルの枠線を1pxにする方法 table は、デフォルトだと table と th と td のそれぞれにボーダーが表示され、 線が2重になってしまう。 表示例 デフォルトのまま table タグに. Table{border:太さ 線の種類 線の色;}でテーブルの枠線の太さ、線の種類、線の色を一括に指定する ことができます。 線の色は記述しなくても枠線は表示されます。 table,td{}、 td,th{}で.
CSSで画像に枠線を付けて目立たせる方法 ムクッといこう

Source: bibouroku-online.com
セル同士の間にスキマを作る+borderで線を引かない ことで、あたかも境界線が透明になっているかのような見た目を作ることができます。 ちなみに separate は初期値なの. テーブルとセルの枠線を1pxにする方法 table は、デフォルトだと table と th と td のそれぞれにボーダーが表示され、 線が2重になってしまう。 表示例 デフォルトのまま table タグに. このプロパティを table要素 、 td要素 、 th要素 に対して設定すると、表に境界線を付けることができ.
写真に線で枠 CSS(写真に線で枠をつけたい場合のCSS)

Source: saruwakakun.com
テーブルとセルの枠線を1pxにする方法 table は、デフォルトだと table と th と td のそれぞれにボーダーが表示され、 線が2重になってしまう。 表示例 デフォルトのまま table タグに. Table{border:太さ 線の種類 線の色;}でテーブルの枠線の太さ、線の種類、線の色を一括に指定する ことができます。 線の色は記述しなくても枠線は表示されます。 table,td{}、 td,th{}で. このプロパティを table要素 、 td要素 、 th要素 に対して設定すると、表に境界線を付けることができ.
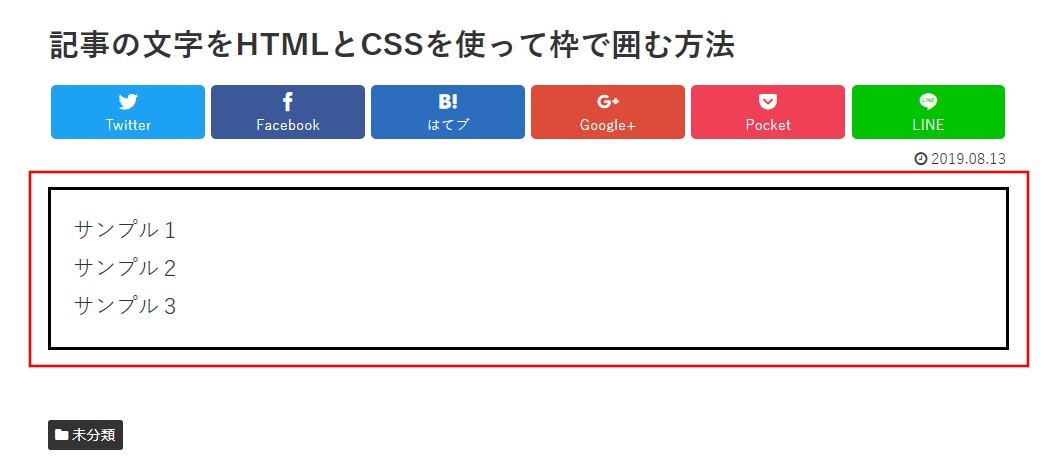
表(table)の作り方と装飾の変え方【HTML&CSS】

Source: tricream.blog84.fc2.com
Table{border:太さ 線の種類 線の色;}でテーブルの枠線の太さ、線の種類、線の色を一括に指定する ことができます。 線の色は記述しなくても枠線は表示されます。 table,td{}、 td,th{}で. セル同士の間にスキマを作る+borderで線を引かない ことで、あたかも境界線が透明になっているかのような見た目を作ることができます。 ちなみに separate は初期値なの. テーブルとセルの枠線を1pxにする方法 table は、デフォルトだと table と th と td のそれぞれにボーダーが表示され、 線が2重になってしまう。 表示例 デフォルトのまま table タグに.
くりいむのトリスタ日記:第6回「余白と枠線のCSS」その1

Source: ameblo-customize.com
セル同士の間にスキマを作る+borderで線を引かない ことで、あたかも境界線が透明になっているかのような見た目を作ることができます。 ちなみに separate は初期値なの. Table{border:太さ 線の種類 線の色;}でテーブルの枠線の太さ、線の種類、線の色を一括に指定する ことができます。 線の色は記述しなくても枠線は表示されます。 table,td{}、 td,th{}で. このプロパティを table要素 、 td要素 、 th要素 に対して設定すると、表に境界線を付けることができ.
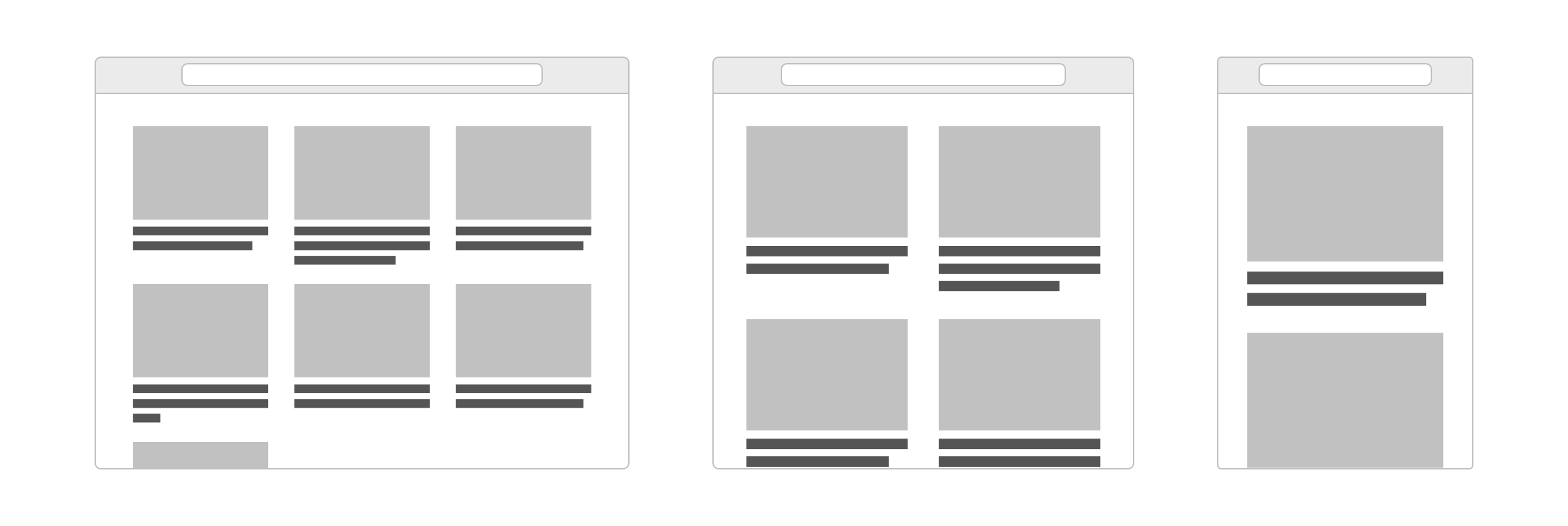
アメブロ新CSS編集用デザインのレイアウト概要 アメブロカスタマイズ専科:新CSS編集用デザイン対応

Source: www.ipentec.com
テーブルとセルの枠線を1pxにする方法 table は、デフォルトだと table と th と td のそれぞれにボーダーが表示され、 線が2重になってしまう。 表示例 デフォルトのまま table タグに. セル同士の間にスキマを作る+borderで線を引かない ことで、あたかも境界線が透明になっているかのような見た目を作ることができます。 ちなみに separate は初期値なの. このプロパティを table要素 、 td要素 、 th要素 に対して設定すると、表に境界線を付けることができ.
テーブル(表)の行方向のみ、列方向のみセル間隔をあけたい (CSS Tips)

Source: gazomtme.blogspot.com
セル同士の間にスキマを作る+borderで線を引かない ことで、あたかも境界線が透明になっているかのような見た目を作ることができます。 ちなみに separate は初期値なの. このプロパティを table要素 、 td要素 、 th要素 に対して設定すると、表に境界線を付けることができ. テーブルとセルの枠線を1pxにする方法 table は、デフォルトだと table と th と td のそれぞれにボーダーが表示され、 線が2重になってしまう。 表示例 デフォルトのまま table タグに.
25 ++ 画像 枠 css 137935Css 画像 枠 内側

Source: def-4.com
セル同士の間にスキマを作る+borderで線を引かない ことで、あたかも境界線が透明になっているかのような見た目を作ることができます。 ちなみに separate は初期値なの. Table{border:太さ 線の種類 線の色;}でテーブルの枠線の太さ、線の種類、線の色を一括に指定する ことができます。 線の色は記述しなくても枠線は表示されます。 table,td{}、 td,th{}で. テーブルとセルの枠線を1pxにする方法 table は、デフォルトだと table と th と td のそれぞれにボーダーが表示され、 線が2重になってしまう。 表示例 デフォルトのまま table タグに.
TwentySeventeenでテーブルの枠線を出す追加CSS デフよん

Source: def-4.com
セル同士の間にスキマを作る+borderで線を引かない ことで、あたかも境界線が透明になっているかのような見た目を作ることができます。 ちなみに separate は初期値なの. テーブルとセルの枠線を1pxにする方法 table は、デフォルトだと table と th と td のそれぞれにボーダーが表示され、 線が2重になってしまう。 表示例 デフォルトのまま table タグに. このプロパティを table要素 、 td要素 、 th要素 に対して設定すると、表に境界線を付けることができ.
TwentySeventeenでテーブルの枠線を出す追加CSS デフよん

Source: def-4.com
このプロパティを table要素 、 td要素 、 th要素 に対して設定すると、表に境界線を付けることができ. Table{border:太さ 線の種類 線の色;}でテーブルの枠線の太さ、線の種類、線の色を一括に指定する ことができます。 線の色は記述しなくても枠線は表示されます。 table,td{}、 td,th{}で. テーブルとセルの枠線を1pxにする方法 table は、デフォルトだと table と th と td のそれぞれにボーダーが表示され、 線が2重になってしまう。 表示例 デフォルトのまま table タグに.
TwentySeventeenでテーブルの枠線を出す追加CSS デフよん

Source: beroppes.blogspot.com
テーブルとセルの枠線を1pxにする方法 table は、デフォルトだと table と th と td のそれぞれにボーダーが表示され、 線が2重になってしまう。 表示例 デフォルトのまま table タグに. Table{border:太さ 線の種類 線の色;}でテーブルの枠線の太さ、線の種類、線の色を一括に指定する ことができます。 線の色は記述しなくても枠線は表示されます。 table,td{}、 td,th{}で. このプロパティを table要素 、 td要素 、 th要素 に対して設定すると、表に境界線を付けることができ.
Css 強調文字 デザイン Beropooe

Source: muryoirasuto.yenisezondizi.com
テーブルとセルの枠線を1pxにする方法 table は、デフォルトだと table と th と td のそれぞれにボーダーが表示され、 線が2重になってしまう。 表示例 デフォルトのまま table タグに. このプロパティを table要素 、 td要素 、 th要素 に対して設定すると、表に境界線を付けることができ. セル同士の間にスキマを作る+borderで線を引かない ことで、あたかも境界線が透明になっているかのような見た目を作ることができます。 ちなみに separate は初期値なの.