デリカ インテリア トイレ 窓 換気扇 トラック 安全 窓 自作 トイレット ペーパー 棚 トイレ 窓 なし 風水 トイレ 収納 棚 スリム トイレット ペーパー ホルダー 棚 後付け トイレ ホルダー 棚 トイレ の インテリア トイレ 棚 突っ張り 棒

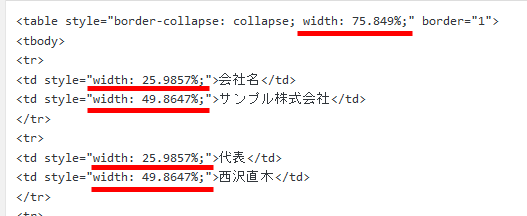
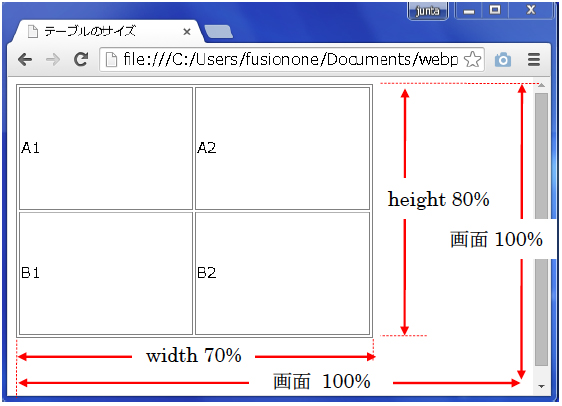
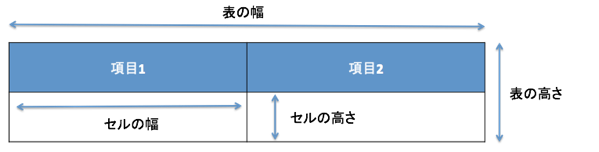
CSSでテーブルの幅を自動調整する(既存の設定は無効に) 西沢直木のIT講座 From www.nishi2002.com
Widthは要素の幅を指定するcssです。 「widthを指定したのにまったく変わってない!」 「widthを指定しても勝手に幅が変わる!」 そんなcss widthが効かない原因と解決方法.
このプロパティを td要素 ( th要素 )に対して設定すると、セルの大きさを指定することができます。. Widthは要素の幅を指定するcssです。 「widthを指定したのにまったく変わってない!」 「widthを指定しても勝手に幅が変わる!」 そんなcss widthが効かない原因と解決方法. このプロパティを td要素 ( th要素 )に対して設定すると、セルの大きさを指定することができます。.
玄関 模様替え 玄関 灯 自動 点灯 玄関 横幅 玄関 洗面 所 玄関 日除け のれん 玄関 植木 玄関 敷石 玄関 消 臭 アロマ 玄関 洗面 台 おしゃれ 玄関 板

Source: www.sejuku.net
Widthは要素の幅を指定するcssです。 「widthを指定したのにまったく変わってない!」 「widthを指定しても勝手に幅が変わる!」 そんなcss widthが効かない原因と解決方法. このプロパティを td要素 ( th要素 )に対して設定すると、セルの大きさを指定することができます。.
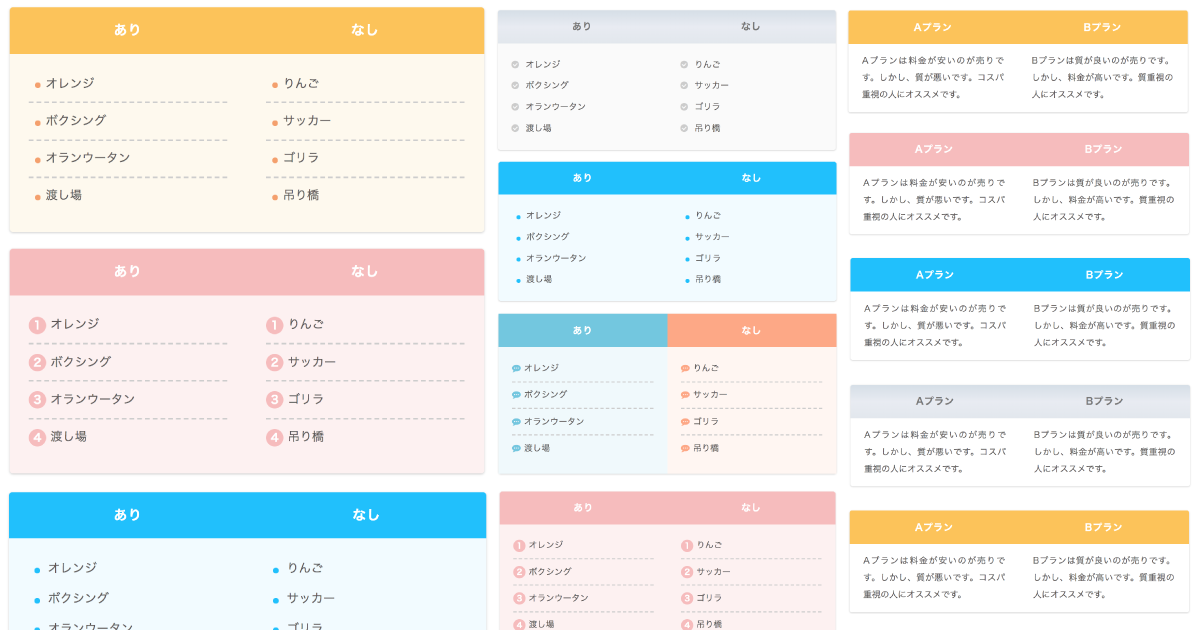
CSSで表を見やすく美しく! テーブルのデザインを調整しよう 侍エンジニアブログ

Source: dream-html-seminar.com
Widthは要素の幅を指定するcssです。 「widthを指定したのにまったく変わってない!」 「widthを指定しても勝手に幅が変わる!」 そんなcss widthが効かない原因と解決方法. このプロパティを td要素 ( th要素 )に対して設定すると、セルの大きさを指定することができます。.
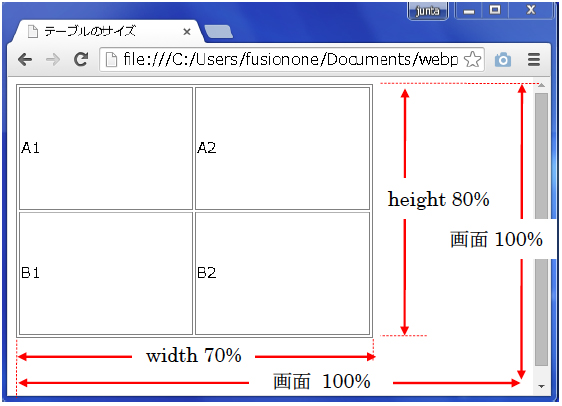
7.4 テーブル・セルのサイズを指定する 1日集中HTML・CSS講座(東京・大阪・名古屋・福岡・仙台・札幌)|神田ITスクール

Source: gray-code.com
このプロパティを td要素 ( th要素 )に対して設定すると、セルの大きさを指定することができます。. Widthは要素の幅を指定するcssです。 「widthを指定したのにまったく変わってない!」 「widthを指定しても勝手に幅が変わる!」 そんなcss widthが効かない原因と解決方法.
テーブルの幅が狭くなってもテキストをできるだけ自動改行させないようにする GRAYCODE HTML&CSS

Source: kkalime.blogspot.com
このプロパティを td要素 ( th要素 )に対して設定すると、セルの大きさを指定することができます。. Widthは要素の幅を指定するcssです。 「widthを指定したのにまったく変わってない!」 「widthを指定しても勝手に幅が変わる!」 そんなcss widthが効かない原因と解決方法.
Css テーブル 幅 文字 折り返さない

Source: def-4.com
このプロパティを td要素 ( th要素 )に対して設定すると、セルの大きさを指定することができます。. Widthは要素の幅を指定するcssです。 「widthを指定したのにまったく変わってない!」 「widthを指定しても勝手に幅が変わる!」 そんなcss widthが効かない原因と解決方法.
TwentySeventeenでテーブルの枠線を出す追加CSS デフよん

Source: beroppes.blogspot.com
Widthは要素の幅を指定するcssです。 「widthを指定したのにまったく変わってない!」 「widthを指定しても勝手に幅が変わる!」 そんなcss widthが効かない原因と解決方法. このプロパティを td要素 ( th要素 )に対して設定すると、セルの大きさを指定することができます。.
Css テーブル 文字 均等 Beropooe

Source: dream-html-seminar.com
Widthは要素の幅を指定するcssです。 「widthを指定したのにまったく変わってない!」 「widthを指定しても勝手に幅が変わる!」 そんなcss widthが効かない原因と解決方法. このプロパティを td要素 ( th要素 )に対して設定すると、セルの大きさを指定することができます。.
7.4 テーブル・セルのサイズを指定する 1日集中HTML・CSS講座(東京・大阪・名古屋・福岡・仙台・札幌)|神田ITスクール

Source: plog.shinmaiblog.com
Widthは要素の幅を指定するcssです。 「widthを指定したのにまったく変わってない!」 「widthを指定しても勝手に幅が変わる!」 そんなcss widthが効かない原因と解決方法. このプロパティを td要素 ( th要素 )に対して設定すると、セルの大きさを指定することができます。.
【すぐ出来る!】HTML&CSSテーブルスクロールバーの作り方(コピペOK!) 新米Plog

Source: kkalime.blogspot.com
このプロパティを td要素 ( th要素 )に対して設定すると、セルの大きさを指定することができます。. Widthは要素の幅を指定するcssです。 「widthを指定したのにまったく変わってない!」 「widthを指定しても勝手に幅が変わる!」 そんなcss widthが効かない原因と解決方法.
Css テーブル 幅 文字 折り返さない

Source: www.sejuku.net
このプロパティを td要素 ( th要素 )に対して設定すると、セルの大きさを指定することができます。. Widthは要素の幅を指定するcssです。 「widthを指定したのにまったく変わってない!」 「widthを指定しても勝手に幅が変わる!」 そんなcss widthが効かない原因と解決方法.
CSSで表を見やすく美しく! テーブルのデザインを調整しよう 侍エンジニアブログ
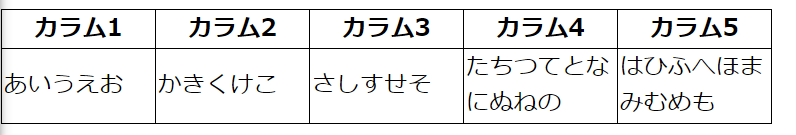
![HTML+CSSでtableの列(カラム)幅を均等に指定する方法 [ホームページ作成] All About](https://imgcp.aacdn.jp/img-a/800/auto/aa/gm/article/2/4/0/1/1/24011Bsummary.png)
Source: allabout.co.jp
このプロパティを td要素 ( th要素 )に対して設定すると、セルの大きさを指定することができます。. Widthは要素の幅を指定するcssです。 「widthを指定したのにまったく変わってない!」 「widthを指定しても勝手に幅が変わる!」 そんなcss widthが効かない原因と解決方法.
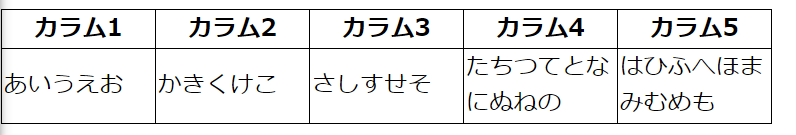
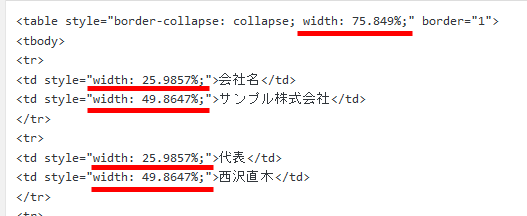
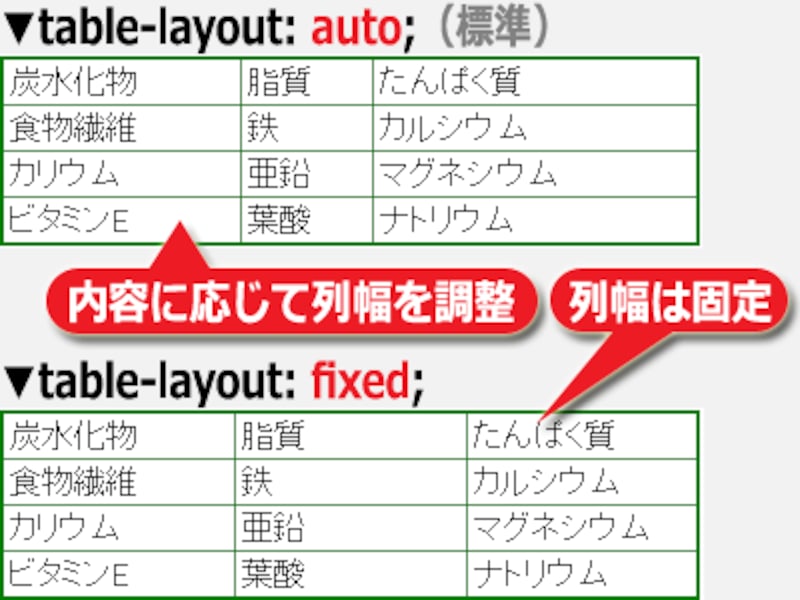
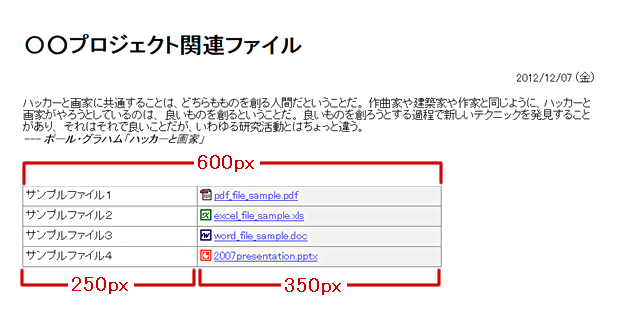
HTML+CSSでtableの列(カラム)幅を均等に指定する方法 [ホームページ作成] All About

Source: codepen.io
このプロパティを td要素 ( th要素 )に対して設定すると、セルの大きさを指定することができます。. Widthは要素の幅を指定するcssです。 「widthを指定したのにまったく変わってない!」 「widthを指定しても勝手に幅が変わる!」 そんなcss widthが効かない原因と解決方法.
【CSS】各列の幅がばらばらのテーブル

Source: www.hana-sasebo.jp
このプロパティを td要素 ( th要素 )に対して設定すると、セルの大きさを指定することができます。. Widthは要素の幅を指定するcssです。 「widthを指定したのにまったく変わってない!」 「widthを指定しても勝手に幅が変わる!」 そんなcss widthが効かない原因と解決方法.
免除 ピジン セメント css テーブル 項目ごと サイズ hanasasebo.jp
Source: triesoxsand.blogspot.com
Widthは要素の幅を指定するcssです。 「widthを指定したのにまったく変わってない!」 「widthを指定しても勝手に幅が変わる!」 そんなcss widthが効かない原因と解決方法. このプロパティを td要素 ( th要素 )に対して設定すると、セルの大きさを指定することができます。.
Css テキスト コンテンツ幅 はみ出す Triesoxsand

Source: cpoint-lab.co.jp
Widthは要素の幅を指定するcssです。 「widthを指定したのにまったく変わってない!」 「widthを指定しても勝手に幅が変わる!」 そんなcss widthが効かない原因と解決方法. このプロパティを td要素 ( th要素 )に対して設定すると、セルの大きさを指定することができます。.
【CSS】テーブルのセルの横幅を均等にする方法 株式会社シーポイントラボ | 浜松のシステム・RTKGNSS開発

Source: www.nishi2002.com
このプロパティを td要素 ( th要素 )に対して設定すると、セルの大きさを指定することができます。. Widthは要素の幅を指定するcssです。 「widthを指定したのにまったく変わってない!」 「widthを指定しても勝手に幅が変わる!」 そんなcss widthが効かない原因と解決方法.
CSSでテーブルの幅を自動調整する(既存の設定は無効に) 西沢直木のIT講座

Source: gambarsaeklo.blogspot.com
このプロパティを td要素 ( th要素 )に対して設定すると、セルの大きさを指定することができます。. Widthは要素の幅を指定するcssです。 「widthを指定したのにまったく変わってない!」 「widthを指定しても勝手に幅が変わる!」 そんなcss widthが効かない原因と解決方法.
テーブル シンプル css 380614テーブル シンプル css Gambarsaeklo

Source: www.design-memo.com
Widthは要素の幅を指定するcssです。 「widthを指定したのにまったく変わってない!」 「widthを指定しても勝手に幅が変わる!」 そんなcss widthが効かない原因と解決方法. このプロパティを td要素 ( th要素 )に対して設定すると、セルの大きさを指定することができます。.
テーブルのセルを均等幅でレイアウトしたい場合 Designmemo(デザインメモ)初心者向けWebデザインTips

Source: onsproudly.blogspot.com
このプロパティを td要素 ( th要素 )に対して設定すると、セルの大きさを指定することができます。. Widthは要素の幅を指定するcssです。 「widthを指定したのにまったく変わってない!」 「widthを指定しても勝手に幅が変わる!」 そんなcss widthが効かない原因と解決方法.
Html 表 テーブル 外側 余白
Source: onsproudly.blogspot.com
Widthは要素の幅を指定するcssです。 「widthを指定したのにまったく変わってない!」 「widthを指定しても勝手に幅が変わる!」 そんなcss widthが効かない原因と解決方法. このプロパティを td要素 ( th要素 )に対して設定すると、セルの大きさを指定することができます。.
Html テーブル 幅 行ごと

Source: onsproudly.blogspot.com
Widthは要素の幅を指定するcssです。 「widthを指定したのにまったく変わってない!」 「widthを指定しても勝手に幅が変わる!」 そんなcss widthが効かない原因と解決方法. このプロパティを td要素 ( th要素 )に対して設定すると、セルの大きさを指定することができます。.
Html Css テーブル 幅 固定
![[CSS] 高さのあるテーブルセルでのテキストの縦方向の表示位置を指定する](https://resources.ipentec.com/document/image/css-table-vertical-align-04)
Source: www.ipentec.com
このプロパティを td要素 ( th要素 )に対して設定すると、セルの大きさを指定することができます。. Widthは要素の幅を指定するcssです。 「widthを指定したのにまったく変わってない!」 「widthを指定しても勝手に幅が変わる!」 そんなcss widthが効かない原因と解決方法.
[CSS] 高さのあるテーブルセルでのテキストの縦方向の表示位置を指定する
Source: homuinteria.com
Widthは要素の幅を指定するcssです。 「widthを指定したのにまったく変わってない!」 「widthを指定しても勝手に幅が変わる!」 そんなcss widthが効かない原因と解決方法. このプロパティを td要素 ( th要素 )に対して設定すると、セルの大きさを指定することができます。.
テーブル Css 幅固定 Homu Interia
Source: suikkab.blogspot.com
このプロパティを td要素 ( th要素 )に対して設定すると、セルの大きさを指定することができます。. Widthは要素の幅を指定するcssです。 「widthを指定したのにまったく変わってない!」 「widthを指定しても勝手に幅が変わる!」 そんなcss widthが効かない原因と解決方法.
Css テーブル 文字 折り返さない Uiika

Source: codepen.io
このプロパティを td要素 ( th要素 )に対して設定すると、セルの大きさを指定することができます。. Widthは要素の幅を指定するcssです。 「widthを指定したのにまったく変わってない!」 「widthを指定しても勝手に幅が変わる!」 そんなcss widthが効かない原因と解決方法.
【CSS】各列の幅がばらばらのテーブル

Source: homuinteria.com
このプロパティを td要素 ( th要素 )に対して設定すると、セルの大きさを指定することができます。. Widthは要素の幅を指定するcssです。 「widthを指定したのにまったく変わってない!」 「widthを指定しても勝手に幅が変わる!」 そんなcss widthが効かない原因と解決方法.
テーブル 大きさ Css Homu Interia

Source: www.hana-sasebo.jp
このプロパティを td要素 ( th要素 )に対して設定すると、セルの大きさを指定することができます。. Widthは要素の幅を指定するcssです。 「widthを指定したのにまったく変わってない!」 「widthを指定しても勝手に幅が変わる!」 そんなcss widthが効かない原因と解決方法.
免除 ピジン セメント css テーブル 項目ごと サイズ hanasasebo.jp
Source: www.nyamucoro.com
Widthは要素の幅を指定するcssです。 「widthを指定したのにまったく変わってない!」 「widthを指定しても勝手に幅が変わる!」 そんなcss widthが効かない原因と解決方法. このプロパティを td要素 ( th要素 )に対して設定すると、セルの大きさを指定することができます。.
【css】tableのtdの横幅(width)が揃わない問題【137日目】 エンジニアのひよこ_level10

Source: homuinteria.com
Widthは要素の幅を指定するcssです。 「widthを指定したのにまったく変わってない!」 「widthを指定しても勝手に幅が変わる!」 そんなcss widthが効かない原因と解決方法. このプロパティを td要素 ( th要素 )に対して設定すると、セルの大きさを指定することができます。.
テーブル Css 幅 Homu Interia

Source: homuinteria.com
このプロパティを td要素 ( th要素 )に対して設定すると、セルの大きさを指定することができます。. Widthは要素の幅を指定するcssです。 「widthを指定したのにまったく変わってない!」 「widthを指定しても勝手に幅が変わる!」 そんなcss widthが効かない原因と解決方法.
テーブル Css 幅 Homu Interia

Source: masa-enjoy.com
このプロパティを td要素 ( th要素 )に対して設定すると、セルの大きさを指定することができます。. Widthは要素の幅を指定するcssです。 「widthを指定したのにまったく変わってない!」 「widthを指定しても勝手に幅が変わる!」 そんなcss widthが効かない原因と解決方法.
CSSを使ってテーブルの幅や見た目をきれいに整える方法 まさきのエンジニア図書館

Source: wwwjorge-mateus.blogspot.com
このプロパティを td要素 ( th要素 )に対して設定すると、セルの大きさを指定することができます。. Widthは要素の幅を指定するcssです。 「widthを指定したのにまったく変わってない!」 「widthを指定しても勝手に幅が変わる!」 そんなcss widthが効かない原因と解決方法.
√ td 高さ 固定 118945Css table td 高さ 固定

Source: sho-log.com
このプロパティを td要素 ( th要素 )に対して設定すると、セルの大きさを指定することができます。. Widthは要素の幅を指定するcssです。 「widthを指定したのにまったく変わってない!」 「widthを指定しても勝手に幅が変わる!」 そんなcss widthが効かない原因と解決方法.
ブロックエディタでテーブルの項目幅や文字寄せをCSSで調整する Sholog

Source: q.hatena.ne.jp
Widthは要素の幅を指定するcssです。 「widthを指定したのにまったく変わってない!」 「widthを指定しても勝手に幅が変わる!」 そんなcss widthが効かない原因と解決方法. このプロパティを td要素 ( th要素 )に対して設定すると、セルの大きさを指定することができます。.
全幅CSSレイアウトのコンテンツエリアに、幅100%のテーブル… 人力検索はてな

Source: def-4.com
このプロパティを td要素 ( th要素 )に対して設定すると、セルの大きさを指定することができます。. Widthは要素の幅を指定するcssです。 「widthを指定したのにまったく変わってない!」 「widthを指定しても勝手に幅が変わる!」 そんなcss widthが効かない原因と解決方法.
TwentySeventeenでテーブルの枠線を出す追加CSS デフよん

Source: cpoint-lab.co.jp
Widthは要素の幅を指定するcssです。 「widthを指定したのにまったく変わってない!」 「widthを指定しても勝手に幅が変わる!」 そんなcss widthが効かない原因と解決方法. このプロパティを td要素 ( th要素 )に対して設定すると、セルの大きさを指定することができます。.
【CSS】一重のグリッド内で途中の隙間だけ幅を変えた様に見せる 株式会社シーポイントラボ | 浜松のシステム・RTKGNSS開発

Source: gray-code.com
このプロパティを td要素 ( th要素 )に対して設定すると、セルの大きさを指定することができます。. Widthは要素の幅を指定するcssです。 「widthを指定したのにまったく変わってない!」 「widthを指定しても勝手に幅が変わる!」 そんなcss widthが効かない原因と解決方法.
テーブルの幅が狭くなってもテキストをできるだけ自動改行させないようにする GRAYCODE HTML&CSS

Source: gambarsaegfn.blogspot.com
Widthは要素の幅を指定するcssです。 「widthを指定したのにまったく変わってない!」 「widthを指定しても勝手に幅が変わる!」 そんなcss widthが効かない原因と解決方法. このプロパティを td要素 ( th要素 )に対して設定すると、セルの大きさを指定することができます。.
コンプリート! テーブル シンプル 258088テーブル シンプル css Gambarsaegfn

Source: goopgs.blogspot.com
このプロパティを td要素 ( th要素 )に対して設定すると、セルの大きさを指定することができます。. Widthは要素の幅を指定するcssです。 「widthを指定したのにまったく変わってない!」 「widthを指定しても勝手に幅が変わる!」 そんなcss widthが効かない原因と解決方法.
Css Table 文字量で幅自動調整 Goopg

Source: homuinteria.com
このプロパティを td要素 ( th要素 )に対して設定すると、セルの大きさを指定することができます。. Widthは要素の幅を指定するcssです。 「widthを指定したのにまったく変わってない!」 「widthを指定しても勝手に幅が変わる!」 そんなcss widthが効かない原因と解決方法.