個室 ソファ 作り付け 棚 リビング 伸縮 性 ダイニング テーブル 伸縮 収納 棚 入間 市 東京 インテリア 伸張 式 ダイニング テーブル 作業 テーブル おしゃれ 作り付け ソファ 伸びる ん 棚 体育館 窓

√画像をダウンロード かっこいい テーブル css 102291かっこいい テーブル css Blogjpmbaheaz1j From blogjpmbaheaz1j.blogspot.com
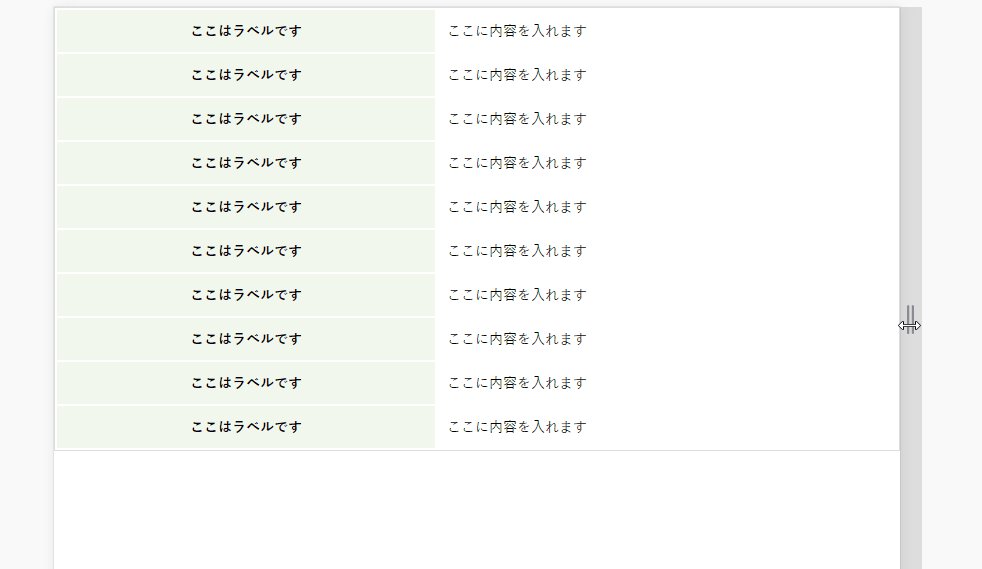
シンプルなテーブル装飾デザインです。カラー等はお好みで変えてご利用下さい。 html 見出しタグには を使用しています。 横.
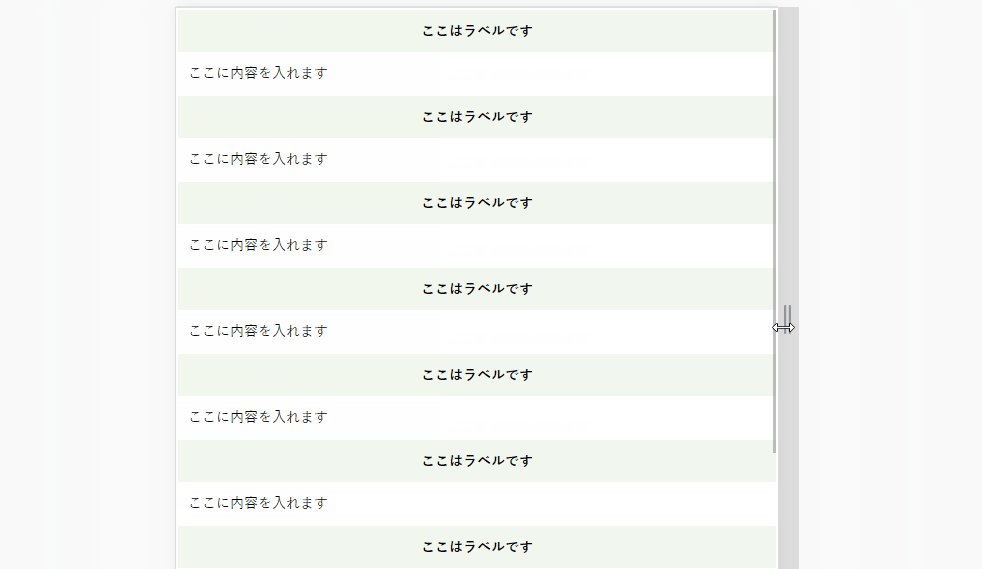
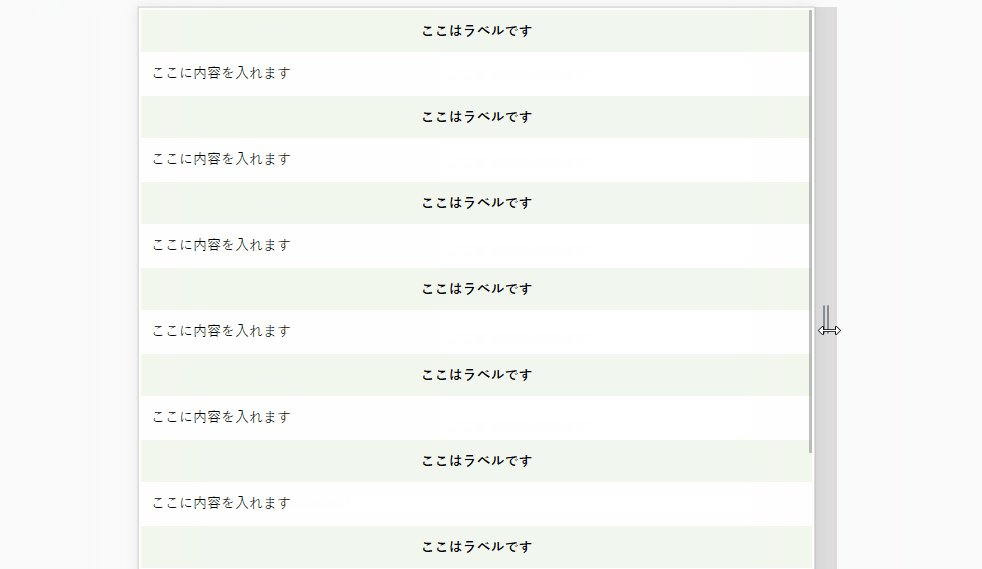
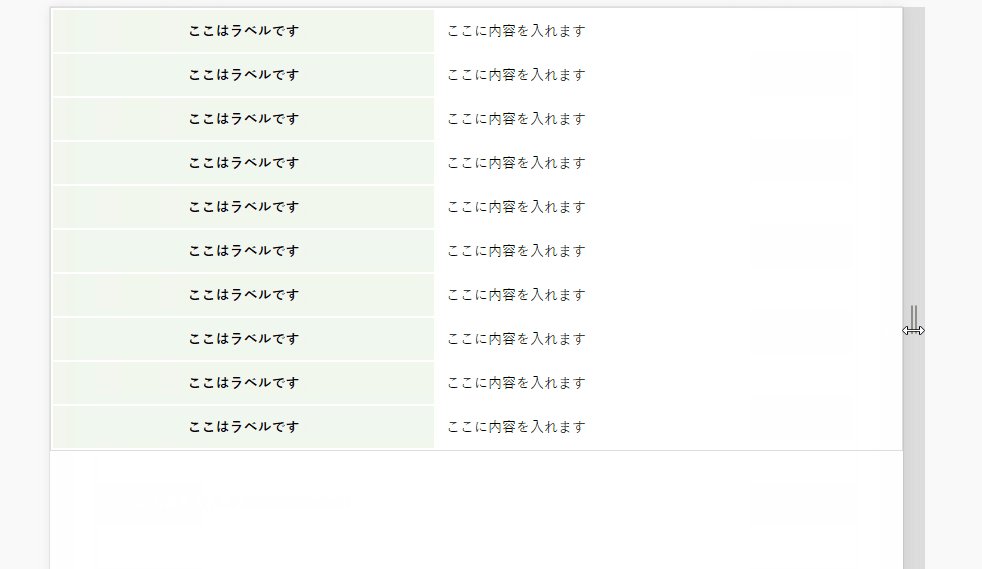
シンプルなテーブル装飾デザインです。カラー等はお好みで変えてご利用下さい。 html 見出しタグには を使用しています。 横. Cssテクニック系・角丸テーブル系・海外系など、カテゴライズされていて便利です。 レスポンシブwebデザインでテーブルを使う時の小技 │ design spice この時代だからこそ. シンプルなテーブル装飾デザインです。カラー等はお好みで変えてご利用下さい。 html 見出しタグには を使用しています。 横. テーブルの内部要素のを block要素 に指定して、 width(横幅)を100% に指定することで簡単に縦積みのテー.
風水 リビング ソファ 色 韓国 ドラマ 部屋 インテリア 風呂 場 インテリア 風水 玄関 西 風呂 窓 目隠し 風水 玄関 絵 風水 西 玄関 電子 レンジ フラット テーブル 電話 棚 風呂 場 窓 目隠し

Source: blog.livedoor.jp
Cssテクニック系・角丸テーブル系・海外系など、カテゴライズされていて便利です。 レスポンシブwebデザインでテーブルを使う時の小技 │ design spice この時代だからこそ. テーブルの内部要素のを block要素 に指定して、 width(横幅)を100% に指定することで簡単に縦積みのテー. シンプルなテーブル装飾デザインです。カラー等はお好みで変えてご利用下さい。 html 見出しタグには を使用しています。 横.
CSS テーブルデザインのサンプル プログラマー社長の「日々発見」

Source: onstreeap.blogspot.com
Cssテクニック系・角丸テーブル系・海外系など、カテゴライズされていて便利です。 レスポンシブwebデザインでテーブルを使う時の小技 │ design spice この時代だからこそ. シンプルなテーブル装飾デザインです。カラー等はお好みで変えてご利用下さい。 html 見出しタグには を使用しています。 横. テーブルの内部要素のを block要素 に指定して、 width(横幅)を100% に指定することで簡単に縦積みのテー.
Html テーブル Css テンプレート

Source: webliker.info
シンプルなテーブル装飾デザインです。カラー等はお好みで変えてご利用下さい。 html 見出しタグには を使用しています。 横. テーブルの内部要素のを block要素 に指定して、 width(横幅)を100% に指定することで簡単に縦積みのテー. Cssテクニック系・角丸テーブル系・海外系など、カテゴライズされていて便利です。 レスポンシブwebデザインでテーブルを使う時の小技 │ design spice この時代だからこそ.
【コピペOK】CSSだけで実装できるおしゃれテーブルデザイン10つ webliker

Source: 9-bb.com
テーブルの内部要素のを block要素 に指定して、 width(横幅)を100% に指定することで簡単に縦積みのテー. Cssテクニック系・角丸テーブル系・海外系など、カテゴライズされていて便利です。 レスポンシブwebデザインでテーブルを使う時の小技 │ design spice この時代だからこそ. シンプルなテーブル装飾デザインです。カラー等はお好みで変えてご利用下さい。 html 見出しタグには を使用しています。 横.
レスポンシブに対応したテーブル(TABLE)デザインのアイディア 9ineBB

Source: 9-bb.com
Cssテクニック系・角丸テーブル系・海外系など、カテゴライズされていて便利です。 レスポンシブwebデザインでテーブルを使う時の小技 │ design spice この時代だからこそ. シンプルなテーブル装飾デザインです。カラー等はお好みで変えてご利用下さい。 html 見出しタグには を使用しています。 横. テーブルの内部要素のを block要素 に指定して、 width(横幅)を100% に指定することで簡単に縦積みのテー.
レスポンシブに対応したテーブル(TABLE)デザインのアイディア 9ineBB

Source: blog.livedoor.jp
Cssテクニック系・角丸テーブル系・海外系など、カテゴライズされていて便利です。 レスポンシブwebデザインでテーブルを使う時の小技 │ design spice この時代だからこそ. テーブルの内部要素のを block要素 に指定して、 width(横幅)を100% に指定することで簡単に縦積みのテー. シンプルなテーブル装飾デザインです。カラー等はお好みで変えてご利用下さい。 html 見出しタグには を使用しています。 横.
CSS テーブルデザインのサンプル プログラマー社長の「日々発見」

Source: shiyamaz.hatenablog.com
テーブルの内部要素のを block要素 に指定して、 width(横幅)を100% に指定することで簡単に縦積みのテー. シンプルなテーブル装飾デザインです。カラー等はお好みで変えてご利用下さい。 html 見出しタグには を使用しています。 横. Cssテクニック系・角丸テーブル系・海外系など、カテゴライズされていて便利です。 レスポンシブwebデザインでテーブルを使う時の小技 │ design spice この時代だからこそ.
参考にしたいCSSでできるテーブルデザイン10選 shiyamaz's diary

Source: blog.8bit.co.jp
Cssテクニック系・角丸テーブル系・海外系など、カテゴライズされていて便利です。 レスポンシブwebデザインでテーブルを使う時の小技 │ design spice この時代だからこそ. テーブルの内部要素のを block要素 に指定して、 width(横幅)を100% に指定することで簡単に縦積みのテー. シンプルなテーブル装飾デザインです。カラー等はお好みで変えてご利用下さい。 html 見出しタグには を使用しています。 横.
参考にしたいCSSでできるテーブルデザイン10選 8bit モノづくりブログ|Web制作、Webサービスに関するコラム|東京都渋谷区の

Source: cpoint-lab.co.jp
シンプルなテーブル装飾デザインです。カラー等はお好みで変えてご利用下さい。 html 見出しタグには を使用しています。 横. テーブルの内部要素のを block要素 に指定して、 width(横幅)を100% に指定することで簡単に縦積みのテー. Cssテクニック系・角丸テーブル系・海外系など、カテゴライズされていて便利です。 レスポンシブwebデザインでテーブルを使う時の小技 │ design spice この時代だからこそ.
【CSS】一重のグリッド内で途中の隙間だけ幅を変えた様に見せる 株式会社シーポイントラボ | 浜松のシステム・RTKGNSS開発

Source: blogjpmbaheaz1j.blogspot.com
Cssテクニック系・角丸テーブル系・海外系など、カテゴライズされていて便利です。 レスポンシブwebデザインでテーブルを使う時の小技 │ design spice この時代だからこそ. シンプルなテーブル装飾デザインです。カラー等はお好みで変えてご利用下さい。 html 見出しタグには を使用しています。 横. テーブルの内部要素のを block要素 に指定して、 width(横幅)を100% に指定することで簡単に縦積みのテー.
√画像をダウンロード かっこいい テーブル css 102291かっこいい テーブル css Blogjpmbaheaz1j
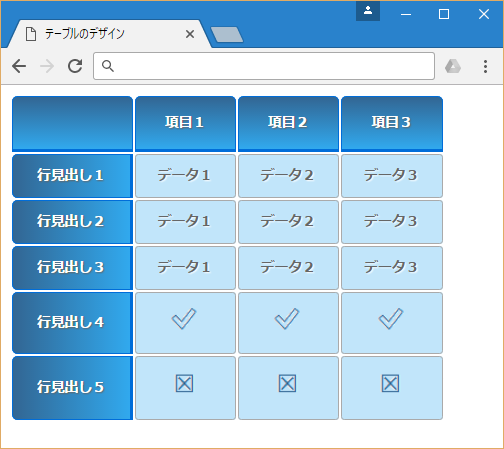
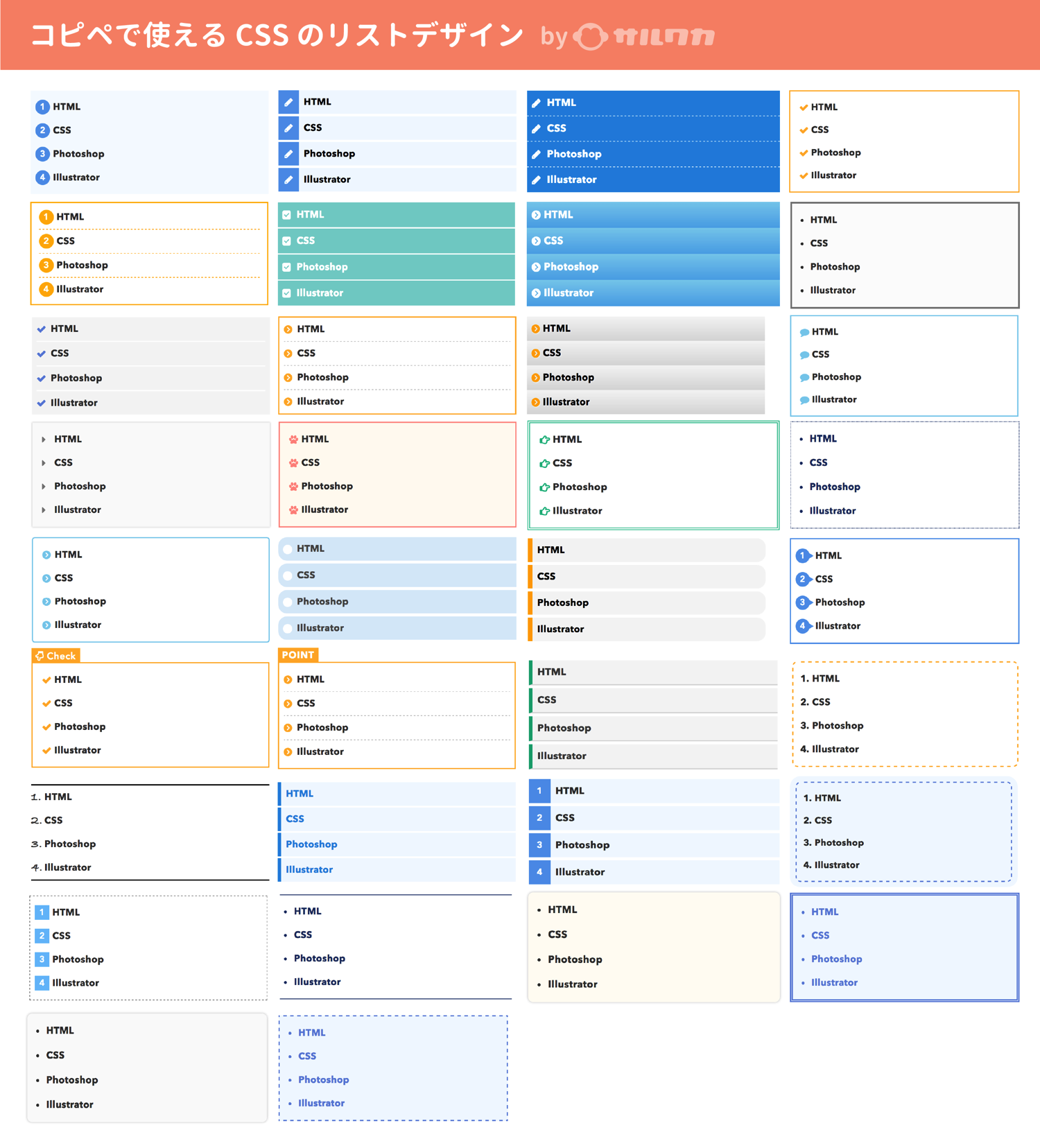
![[ベスト] かっこいい テーブル css 108795](https://designsupply-web.com/wordpress/wp-content/uploads/2016/07/dws0705-007.png)
Source: jpirasutokbfbcl.blogspot.com
シンプルなテーブル装飾デザインです。カラー等はお好みで変えてご利用下さい。 html 見出しタグには を使用しています。 横. テーブルの内部要素のを block要素 に指定して、 width(横幅)を100% に指定することで簡単に縦積みのテー. Cssテクニック系・角丸テーブル系・海外系など、カテゴライズされていて便利です。 レスポンシブwebデザインでテーブルを使う時の小技 │ design spice この時代だからこそ.
[ベスト] かっこいい テーブル css 108795

Source: ponhiro.com
Cssテクニック系・角丸テーブル系・海外系など、カテゴライズされていて便利です。 レスポンシブwebデザインでテーブルを使う時の小技 │ design spice この時代だからこそ. テーブルの内部要素のを block要素 に指定して、 width(横幅)を100% に指定することで簡単に縦積みのテー. シンプルなテーブル装飾デザインです。カラー等はお好みで変えてご利用下さい。 html 見出しタグには を使用しています。 横.
【HTML/CSS】スマホに特化したテーブルデザイン!コピペで簡単

Source: yellow-goose.com
Cssテクニック系・角丸テーブル系・海外系など、カテゴライズされていて便利です。 レスポンシブwebデザインでテーブルを使う時の小技 │ design spice この時代だからこそ. テーブルの内部要素のを block要素 に指定して、 width(横幅)を100% に指定することで簡単に縦積みのテー. シンプルなテーブル装飾デザインです。カラー等はお好みで変えてご利用下さい。 html 見出しタグには を使用しています。 横.
tableのthやtdをソースを変えずにCSSだけで縦並びにする方法 レスポンシブデザイン編 あすたまいず あすたまいず
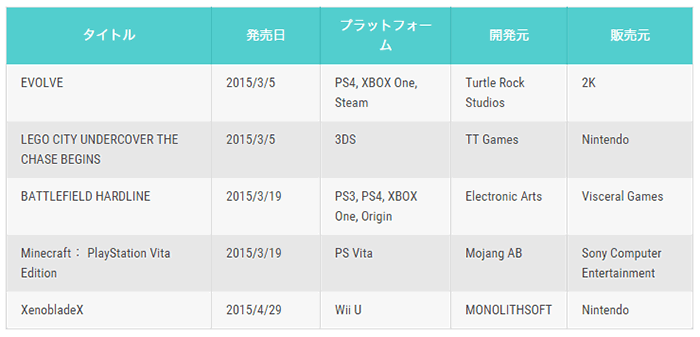
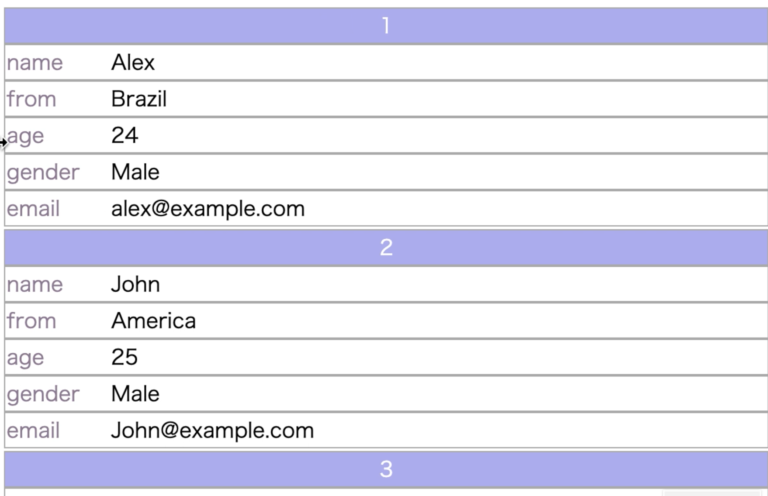
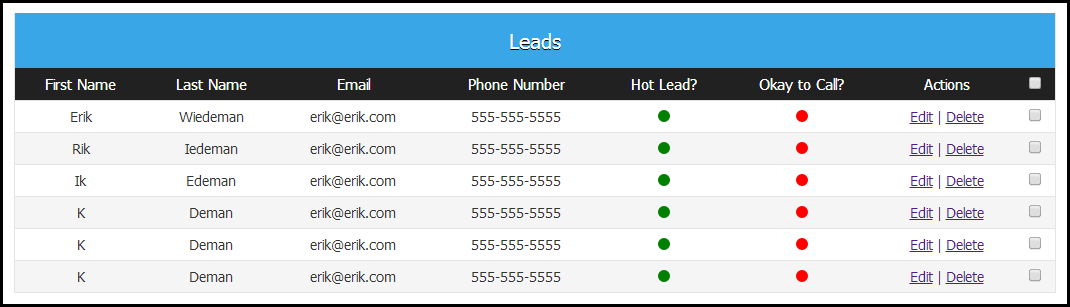
![[ベスト] かっこいい テーブル css 108795](https://liginc.co.jp/wp-content/uploads/2014/05/table006.png)
Source: jpirasutokbfbcl.blogspot.com
シンプルなテーブル装飾デザインです。カラー等はお好みで変えてご利用下さい。 html 見出しタグには を使用しています。 横. Cssテクニック系・角丸テーブル系・海外系など、カテゴライズされていて便利です。 レスポンシブwebデザインでテーブルを使う時の小技 │ design spice この時代だからこそ. テーブルの内部要素のを block要素 に指定して、 width(横幅)を100% に指定することで簡単に縦積みのテー.
[ベスト] かっこいい テーブル css 108795

Source: homuinteria.com
Cssテクニック系・角丸テーブル系・海外系など、カテゴライズされていて便利です。 レスポンシブwebデザインでテーブルを使う時の小技 │ design spice この時代だからこそ. テーブルの内部要素のを block要素 に指定して、 width(横幅)を100% に指定することで簡単に縦積みのテー. シンプルなテーブル装飾デザインです。カラー等はお好みで変えてご利用下さい。 html 見出しタグには を使用しています。 横.
テーブル Css レスポンシブ Homu Interia
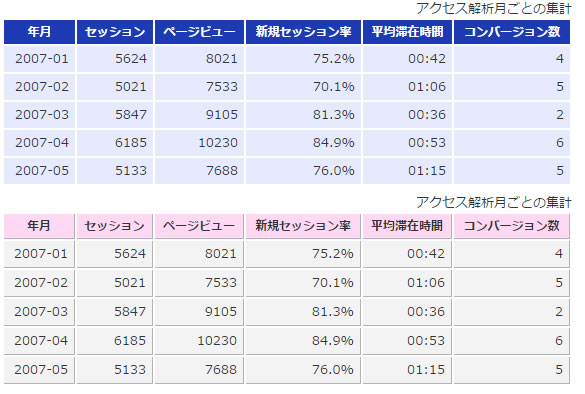
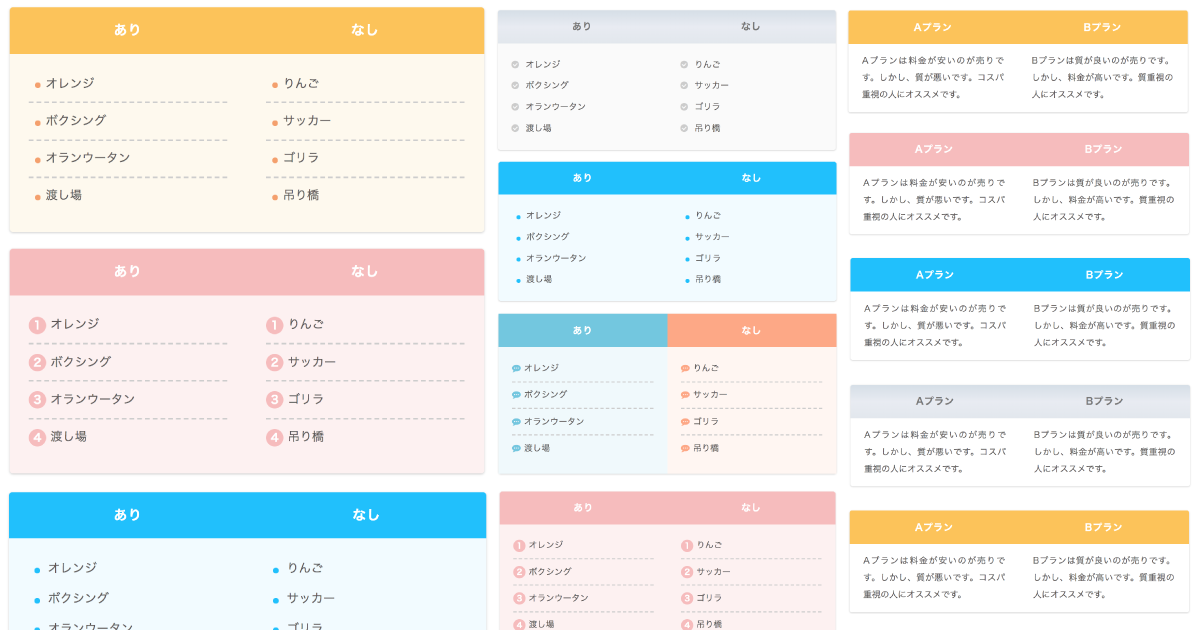
![[パーツ]料金表などに使えるテーブルデザイン メニューごとに色を変える copypet.jp|パーツで探す、web制作に使えるコピペサイト。](https://i2.wp.com/copypet.jp/contents/wp-content/uploads/cp_table03.gif?fit=710%2C399&ssl=1)
Source: copypet.jp
テーブルの内部要素のを block要素 に指定して、 width(横幅)を100% に指定することで簡単に縦積みのテー. Cssテクニック系・角丸テーブル系・海外系など、カテゴライズされていて便利です。 レスポンシブwebデザインでテーブルを使う時の小技 │ design spice この時代だからこそ. シンプルなテーブル装飾デザインです。カラー等はお好みで変えてご利用下さい。 html 見出しタグには を使用しています。 横.
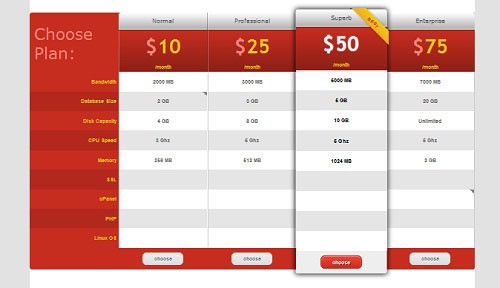
[パーツ]料金表などに使えるテーブルデザイン メニューごとに色を変える copypet.jp|パーツで探す、web制作に使えるコピペサイト。
Source: vagsvenne.blogspot.com
シンプルなテーブル装飾デザインです。カラー等はお好みで変えてご利用下さい。 html 見出しタグには を使用しています。 横. Cssテクニック系・角丸テーブル系・海外系など、カテゴライズされていて便利です。 レスポンシブwebデザインでテーブルを使う時の小技 │ design spice この時代だからこそ. テーブルの内部要素のを block要素 に指定して、 width(横幅)を100% に指定することで簡単に縦積みのテー.
Css デザイン テンプレート 表

Source: onsproudly.blogspot.com
テーブルの内部要素のを block要素 に指定して、 width(横幅)を100% に指定することで簡単に縦積みのテー. シンプルなテーブル装飾デザインです。カラー等はお好みで変えてご利用下さい。 html 見出しタグには を使用しています。 横. Cssテクニック系・角丸テーブル系・海外系など、カテゴライズされていて便利です。 レスポンシブwebデザインでテーブルを使う時の小技 │ design spice この時代だからこそ.
テーブル Css レスポンシブ 2種類

Source: freeheroblog.com
シンプルなテーブル装飾デザインです。カラー等はお好みで変えてご利用下さい。 html 見出しタグには を使用しています。 横. テーブルの内部要素のを block要素 に指定して、 width(横幅)を100% に指定することで簡単に縦積みのテー. Cssテクニック系・角丸テーブル系・海外系など、カテゴライズされていて便利です。 レスポンシブwebデザインでテーブルを使う時の小技 │ design spice この時代だからこそ.
【html/css】tableを作成した時に使いたいこと Free Hero Blog

Source: proengineer.internous.co.jp
シンプルなテーブル装飾デザインです。カラー等はお好みで変えてご利用下さい。 html 見出しタグには を使用しています。 横. Cssテクニック系・角丸テーブル系・海外系など、カテゴライズされていて便利です。 レスポンシブwebデザインでテーブルを使う時の小技 │ design spice この時代だからこそ. テーブルの内部要素のを block要素 に指定して、 width(横幅)を100% に指定することで簡単に縦積みのテー.
CSSでテーブル(表)をデザインする方法【応用編】 サービス プロエンジニア
![[最も選択された] スマホ テーブル 324045スマホ テーブル 横スクロール](https://lab.sonicmoov.com/files/2015/03/thum_responsive_table.png)
Source: gazojbvs.blogspot.com
シンプルなテーブル装飾デザインです。カラー等はお好みで変えてご利用下さい。 html 見出しタグには を使用しています。 横. テーブルの内部要素のを block要素 に指定して、 width(横幅)を100% に指定することで簡単に縦積みのテー. Cssテクニック系・角丸テーブル系・海外系など、カテゴライズされていて便利です。 レスポンシブwebデザインでテーブルを使う時の小技 │ design spice この時代だからこそ.
[最も選択された] スマホ テーブル 324045スマホ テーブル 横スクロール

Source: webliker.info
テーブルの内部要素のを block要素 に指定して、 width(横幅)を100% に指定することで簡単に縦積みのテー. シンプルなテーブル装飾デザインです。カラー等はお好みで変えてご利用下さい。 html 見出しタグには を使用しています。 横. Cssテクニック系・角丸テーブル系・海外系など、カテゴライズされていて便利です。 レスポンシブwebデザインでテーブルを使う時の小技 │ design spice この時代だからこそ.
【コピペOK】CSSだけで実装できるおしゃれテーブルデザイン10つ webliker
Source: jpirasutokbfbcl.blogspot.com
シンプルなテーブル装飾デザインです。カラー等はお好みで変えてご利用下さい。 html 見出しタグには を使用しています。 横. テーブルの内部要素のを block要素 に指定して、 width(横幅)を100% に指定することで簡単に縦積みのテー. Cssテクニック系・角丸テーブル系・海外系など、カテゴライズされていて便利です。 レスポンシブwebデザインでテーブルを使う時の小技 │ design spice この時代だからこそ.
[ベスト] かっこいい テーブル css 108795

Source: onstreeap.blogspot.com
Cssテクニック系・角丸テーブル系・海外系など、カテゴライズされていて便利です。 レスポンシブwebデザインでテーブルを使う時の小技 │ design spice この時代だからこそ. テーブルの内部要素のを block要素 に指定して、 width(横幅)を100% に指定することで簡単に縦積みのテー. シンプルなテーブル装飾デザインです。カラー等はお好みで変えてご利用下さい。 html 見出しタグには を使用しています。 横.
Html テーブル Css テンプレート

Source: homuinteria.com
シンプルなテーブル装飾デザインです。カラー等はお好みで変えてご利用下さい。 html 見出しタグには を使用しています。 横. テーブルの内部要素のを block要素 に指定して、 width(横幅)を100% に指定することで簡単に縦積みのテー. Cssテクニック系・角丸テーブル系・海外系など、カテゴライズされていて便利です。 レスポンシブwebデザインでテーブルを使う時の小技 │ design spice この時代だからこそ.
Html テーブル デザイン おしゃれ Homu Interia

Source: homuinteria.com
Cssテクニック系・角丸テーブル系・海外系など、カテゴライズされていて便利です。 レスポンシブwebデザインでテーブルを使う時の小技 │ design spice この時代だからこそ. テーブルの内部要素のを block要素 に指定して、 width(横幅)を100% に指定することで簡単に縦積みのテー. シンプルなテーブル装飾デザインです。カラー等はお好みで変えてご利用下さい。 html 見出しタグには を使用しています。 横.
Css テーブルデザイン おしゃれ Homu Interia
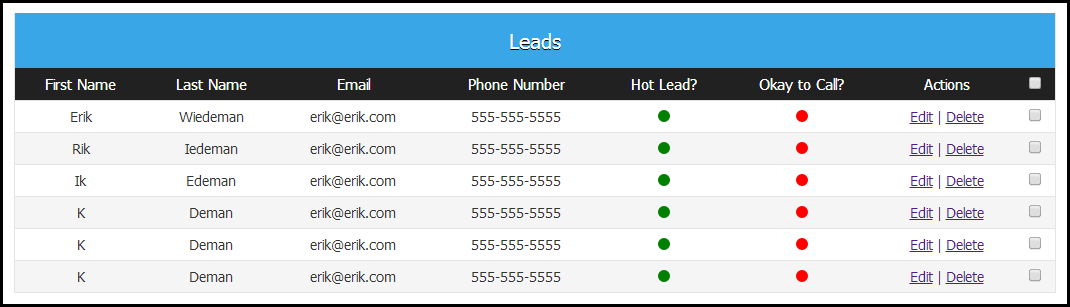
![[CSS]コピペで使える見栄えの良いテーブル(表)デザイン集 つーる亭](https://blog-imgs-55-origin.fc2.com/s/o/f/softbokujo/table_css03.png)
Source: softbokujo.blog.fc2.com
シンプルなテーブル装飾デザインです。カラー等はお好みで変えてご利用下さい。 html 見出しタグには を使用しています。 横. テーブルの内部要素のを block要素 に指定して、 width(横幅)を100% に指定することで簡単に縦積みのテー. Cssテクニック系・角丸テーブル系・海外系など、カテゴライズされていて便利です。 レスポンシブwebデザインでテーブルを使う時の小技 │ design spice この時代だからこそ.
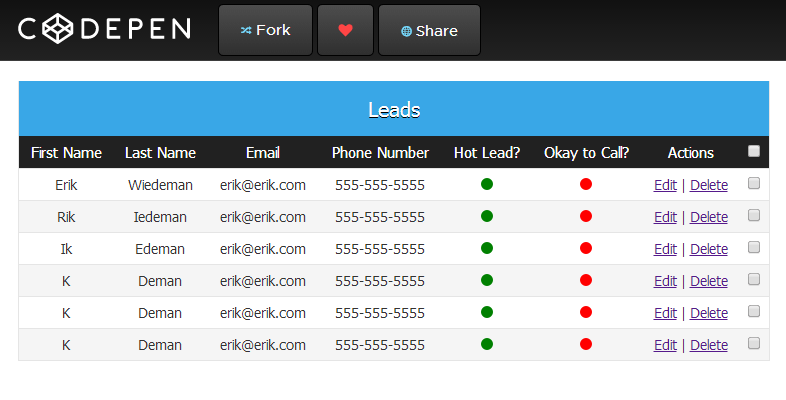
[CSS]コピペで使える見栄えの良いテーブル(表)デザイン集 つーる亭

Source: homuinteria.com
Cssテクニック系・角丸テーブル系・海外系など、カテゴライズされていて便利です。 レスポンシブwebデザインでテーブルを使う時の小技 │ design spice この時代だからこそ. シンプルなテーブル装飾デザインです。カラー等はお好みで変えてご利用下さい。 html 見出しタグには を使用しています。 横. テーブルの内部要素のを block要素 に指定して、 width(横幅)を100% に指定することで簡単に縦積みのテー.
Html テーブル デザイン おしゃれ Homu Interia

Source: co-jin.net
Cssテクニック系・角丸テーブル系・海外系など、カテゴライズされていて便利です。 レスポンシブwebデザインでテーブルを使う時の小技 │ design spice この時代だからこそ. テーブルの内部要素のを block要素 に指定して、 width(横幅)を100% に指定することで簡単に縦積みのテー. シンプルなテーブル装飾デザインです。カラー等はお好みで変えてご利用下さい。 html 見出しタグには を使用しています。 横.
コンバージョン率アップ!デザインに優れた無料のHTML+CSSプライステーブル/価格表25 cojin

Source: 9-bb.com
Cssテクニック系・角丸テーブル系・海外系など、カテゴライズされていて便利です。 レスポンシブwebデザインでテーブルを使う時の小技 │ design spice この時代だからこそ. シンプルなテーブル装飾デザインです。カラー等はお好みで変えてご利用下さい。 html 見出しタグには を使用しています。 横. テーブルの内部要素のを block要素 に指定して、 width(横幅)を100% に指定することで簡単に縦積みのテー.
レスポンシブに対応したテーブル(TABLE)デザインのアイディア 9ineBB

Source: homuinteria.com
Cssテクニック系・角丸テーブル系・海外系など、カテゴライズされていて便利です。 レスポンシブwebデザインでテーブルを使う時の小技 │ design spice この時代だからこそ. シンプルなテーブル装飾デザインです。カラー等はお好みで変えてご利用下さい。 html 見出しタグには を使用しています。 横. テーブルの内部要素のを block要素 に指定して、 width(横幅)を100% に指定することで簡単に縦積みのテー.
Css テーブルデザイン おしゃれ Homu Interia

Source: vagsvenne.blogspot.com
シンプルなテーブル装飾デザインです。カラー等はお好みで変えてご利用下さい。 html 見出しタグには を使用しています。 横. テーブルの内部要素のを block要素 に指定して、 width(横幅)を100% に指定することで簡単に縦積みのテー. Cssテクニック系・角丸テーブル系・海外系など、カテゴライズされていて便利です。 レスポンシブwebデザインでテーブルを使う時の小技 │ design spice この時代だからこそ.
Css デザイン テンプレート 表

Source: 9-bb.com
シンプルなテーブル装飾デザインです。カラー等はお好みで変えてご利用下さい。 html 見出しタグには を使用しています。 横. テーブルの内部要素のを block要素 に指定して、 width(横幅)を100% に指定することで簡単に縦積みのテー. Cssテクニック系・角丸テーブル系・海外系など、カテゴライズされていて便利です。 レスポンシブwebデザインでテーブルを使う時の小技 │ design spice この時代だからこそ.
レスポンシブに対応したテーブル(TABLE)デザインのアイディア 9ineBB

Source: 9-bb.com
テーブルの内部要素のを block要素 に指定して、 width(横幅)を100% に指定することで簡単に縦積みのテー. シンプルなテーブル装飾デザインです。カラー等はお好みで変えてご利用下さい。 html 見出しタグには を使用しています。 横. Cssテクニック系・角丸テーブル系・海外系など、カテゴライズされていて便利です。 レスポンシブwebデザインでテーブルを使う時の小技 │ design spice この時代だからこそ.
レスポンシブに対応したテーブル(TABLE)デザインのアイディア 9ineBB

Source: homuinteria.com
Cssテクニック系・角丸テーブル系・海外系など、カテゴライズされていて便利です。 レスポンシブwebデザインでテーブルを使う時の小技 │ design spice この時代だからこそ. テーブルの内部要素のを block要素 に指定して、 width(横幅)を100% に指定することで簡単に縦積みのテー. シンプルなテーブル装飾デザインです。カラー等はお好みで変えてご利用下さい。 html 見出しタグには を使用しています。 横.
Html テーブル デザイン おしゃれ Homu Interia

Source: vagsvenne.blogspot.com
シンプルなテーブル装飾デザインです。カラー等はお好みで変えてご利用下さい。 html 見出しタグには を使用しています。 横. Cssテクニック系・角丸テーブル系・海外系など、カテゴライズされていて便利です。 レスポンシブwebデザインでテーブルを使う時の小技 │ design spice この時代だからこそ. テーブルの内部要素のを block要素 に指定して、 width(横幅)を100% に指定することで簡単に縦積みのテー.
Css デザイン テンプレート 表

Source: vagsvenne.blogspot.com
テーブルの内部要素のを block要素 に指定して、 width(横幅)を100% に指定することで簡単に縦積みのテー. シンプルなテーブル装飾デザインです。カラー等はお好みで変えてご利用下さい。 html 見出しタグには を使用しています。 横. Cssテクニック系・角丸テーブル系・海外系など、カテゴライズされていて便利です。 レスポンシブwebデザインでテーブルを使う時の小技 │ design spice この時代だからこそ.
Css デザイン テンプレート 表

Source: infinityforest.net
テーブルの内部要素のを block要素 に指定して、 width(横幅)を100% に指定することで簡単に縦積みのテー. シンプルなテーブル装飾デザインです。カラー等はお好みで変えてご利用下さい。 html 見出しタグには を使用しています。 横. Cssテクニック系・角丸テーブル系・海外系など、カテゴライズされていて便利です。 レスポンシブwebデザインでテーブルを使う時の小技 │ design spice この時代だからこそ.
CSSでつくる綺麗にデザインされたテーブルの数々 InfinityScope

Source: homuinteria.com
シンプルなテーブル装飾デザインです。カラー等はお好みで変えてご利用下さい。 html 見出しタグには を使用しています。 横. Cssテクニック系・角丸テーブル系・海外系など、カテゴライズされていて便利です。 レスポンシブwebデザインでテーブルを使う時の小技 │ design spice この時代だからこそ. テーブルの内部要素のを block要素 に指定して、 width(横幅)を100% に指定することで簡単に縦積みのテー.
Css テーブルデザイン おしゃれ Homu Interia

Source: vagsvenne.blogspot.com
テーブルの内部要素のを block要素 に指定して、 width(横幅)を100% に指定することで簡単に縦積みのテー. Cssテクニック系・角丸テーブル系・海外系など、カテゴライズされていて便利です。 レスポンシブwebデザインでテーブルを使う時の小技 │ design spice この時代だからこそ. シンプルなテーブル装飾デザインです。カラー等はお好みで変えてご利用下さい。 html 見出しタグには を使用しています。 横.