ロー テーブル 北欧 アンティーク ロー テーブル 正方形 70 ロー テーブル 手作り ロー テーブル 白 ニトリ ロー テーブル 幅 80 ロー テーブル おしゃれ 折りたたみ ロー テーブル 引き出し ロー テーブル 伸縮 おすすめ ロー テーブル 北欧 大きい ロー テーブル 白 安い

テーブル形式のテキストに値を入力して、jQueryで中の値を取得する 感謝のプログラミング 10000時間 From blog.codebook-10000.com
テーブルの内部要素のを block要素 に指定して、 width(横幅)を100% に指定することで簡単に縦積みのテー.
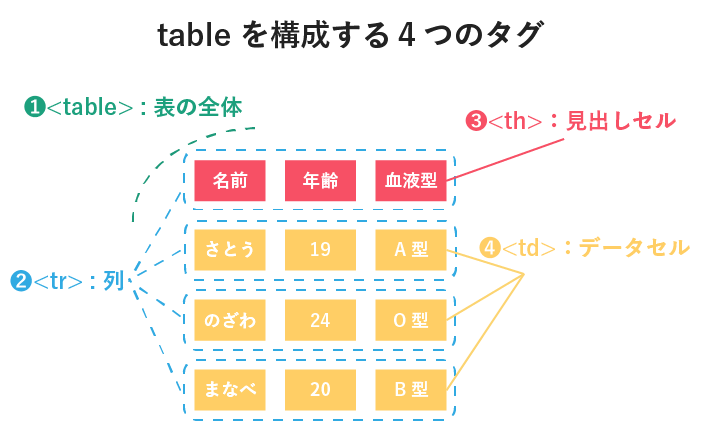
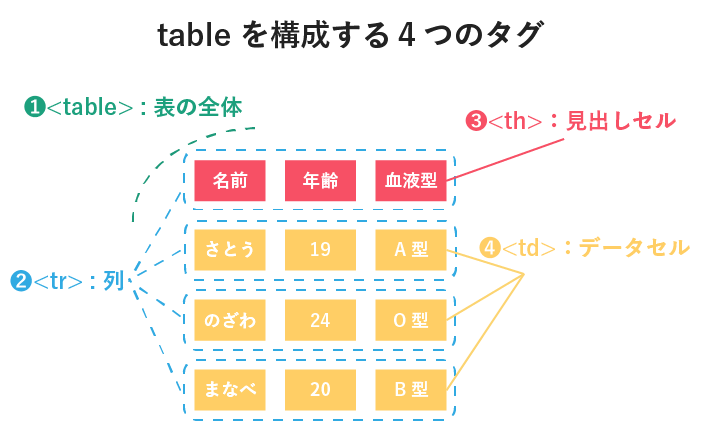
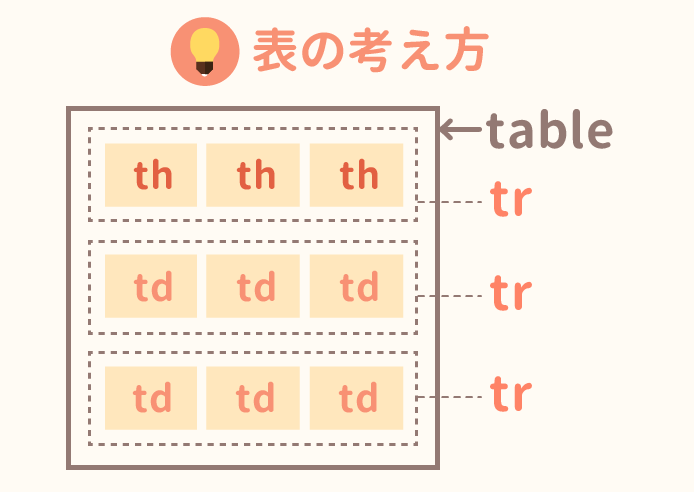
テーブルの内部要素のを block要素 に指定して、 width(横幅)を100% に指定することで簡単に縦積みのテー. 表内の行とセルは、 table要素 内に配置する tr要素 と td要素 ( th要素 )で示します。. テーブルの内部要素のを block要素 に指定して、 width(横幅)を100% に指定することで簡単に縦積みのテー.
折り畳み 式 ロー テーブル 折りたたみ ミニ テーブル 折り畳み 食卓 テーブル 折りたたみ テーブル 高 さ 50cm 折りたたみ テーブル 脚 のみ 折り畳み ミニ テーブル 折りたたみ 金具 テーブル 折りたたみ テーブル 高い 折りたたみ 棚 壁 折り畳み 棚 diy

Source: codecanteen.blog
表内の行とセルは、 table要素 内に配置する tr要素 と td要素 ( th要素 )で示します。. テーブルの内部要素のを block要素 に指定して、 width(横幅)を100% に指定することで簡単に縦積みのテー.
HTMLでリストやテーブル(表)を作っていこう!│コード食堂

Source: webliker.info
テーブルの内部要素のを block要素 に指定して、 width(横幅)を100% に指定することで簡単に縦積みのテー. 表内の行とセルは、 table要素 内に配置する tr要素 と td要素 ( th要素 )で示します。.
HTMLのtableでテーブルを作る方法と応用テクニックを解説 webliker

Source: webliker.info
テーブルの内部要素のを block要素 に指定して、 width(横幅)を100% に指定することで簡単に縦積みのテー. 表内の行とセルは、 table要素 内に配置する tr要素 と td要素 ( th要素 )で示します。.
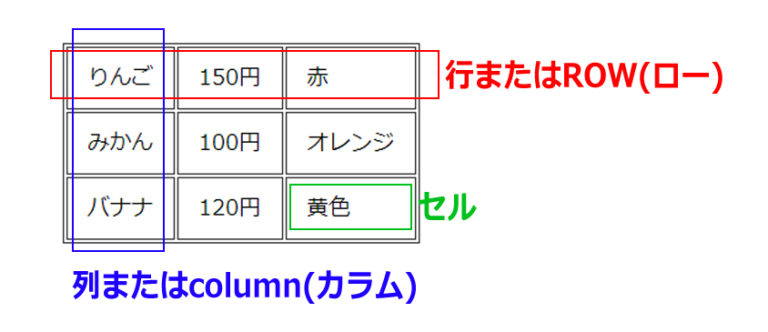
【コピペOK】CSSだけで実装できるおしゃれテーブルデザイン10つ webliker

Source: homuinteria.com
テーブルの内部要素のを block要素 に指定して、 width(横幅)を100% に指定することで簡単に縦積みのテー. 表内の行とセルは、 table要素 内に配置する tr要素 と td要素 ( th要素 )で示します。.
Html テーブル 画像 横並び Homu Interia
Source: funsixess.blogspot.com
テーブルの内部要素のを block要素 に指定して、 width(横幅)を100% に指定することで簡単に縦積みのテー. 表内の行とセルは、 table要素 内に配置する tr要素 と td要素 ( th要素 )で示します。.
Html テーブル表 テンプレート funsixess

Source: homuinteria.com
表内の行とセルは、 table要素 内に配置する tr要素 と td要素 ( th要素 )で示します。. テーブルの内部要素のを block要素 に指定して、 width(横幅)を100% に指定することで簡単に縦積みのテー.
Css テーブル かわいい Homu Interia

Source: webliker.info
テーブルの内部要素のを block要素 に指定して、 width(横幅)を100% に指定することで簡単に縦積みのテー. 表内の行とセルは、 table要素 内に配置する tr要素 と td要素 ( th要素 )で示します。.
【コピペOK】CSSだけで実装できるおしゃれテーブルデザイン10つ webliker

Source: co-jin.net
表内の行とセルは、 table要素 内に配置する tr要素 と td要素 ( th要素 )で示します。. テーブルの内部要素のを block要素 に指定して、 width(横幅)を100% に指定することで簡単に縦積みのテー.
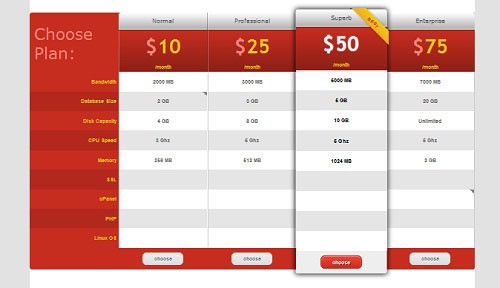
コンバージョン率アップ!デザインに優れた無料のHTML+CSSプライステーブル/価格表25 cojin

Source: codecanteen.blog
表内の行とセルは、 table要素 内に配置する tr要素 と td要素 ( th要素 )で示します。. テーブルの内部要素のを block要素 に指定して、 width(横幅)を100% に指定することで簡単に縦積みのテー.
HTMLでリストやテーブル(表)を作っていこう!│コード食堂
Source: onsproudly.blogspot.com
テーブルの内部要素のを block要素 に指定して、 width(横幅)を100% に指定することで簡単に縦積みのテー. 表内の行とセルは、 table要素 内に配置する tr要素 と td要素 ( th要素 )で示します。.
テーブル Html 枠線 消す

Source: torisky.xsrv.jp
表内の行とセルは、 table要素 内に配置する tr要素 と td要素 ( th要素 )で示します。. テーブルの内部要素のを block要素 に指定して、 width(横幅)を100% に指定することで簡単に縦積みのテー.
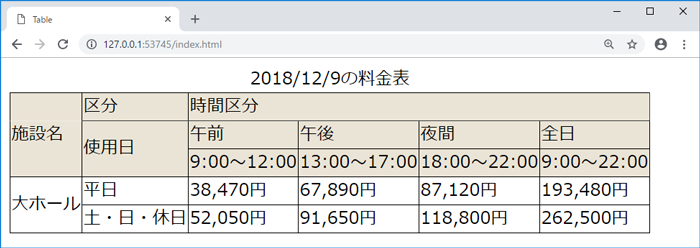
HTML:テーブルのセルを結合する HTML5

Source: dev-lib.com
表内の行とセルは、 table要素 内に配置する tr要素 と td要素 ( th要素 )で示します。. テーブルの内部要素のを block要素 に指定して、 width(横幅)を100% に指定することで簡単に縦積みのテー.
HTMLのテーブルを使いメニュー表などを作成し見やすくする むねひろプログラマー

Source: onstreeap.blogspot.com
テーブルの内部要素のを block要素 に指定して、 width(横幅)を100% に指定することで簡単に縦積みのテー. 表内の行とセルは、 table要素 内に配置する tr要素 と td要素 ( th要素 )で示します。.
Html テーブル Css テンプレート
Source: vagsvenne.blogspot.com
表内の行とセルは、 table要素 内に配置する tr要素 と td要素 ( th要素 )で示します。. テーブルの内部要素のを block要素 に指定して、 width(横幅)を100% に指定することで簡単に縦積みのテー.
Css デザイン テンプレート 表

Source: consberk.blogspot.com
表内の行とセルは、 table要素 内に配置する tr要素 と td要素 ( th要素 )で示します。. テーブルの内部要素のを block要素 に指定して、 width(横幅)を100% に指定することで簡単に縦積みのテー.
Html テーブル 子 行 グループ化 consberk

Source: ao-system.net
表内の行とセルは、 table要素 内に配置する tr要素 と td要素 ( th要素 )で示します。. テーブルの内部要素のを block要素 に指定して、 width(横幅)を100% に指定することで簡単に縦積みのテー.
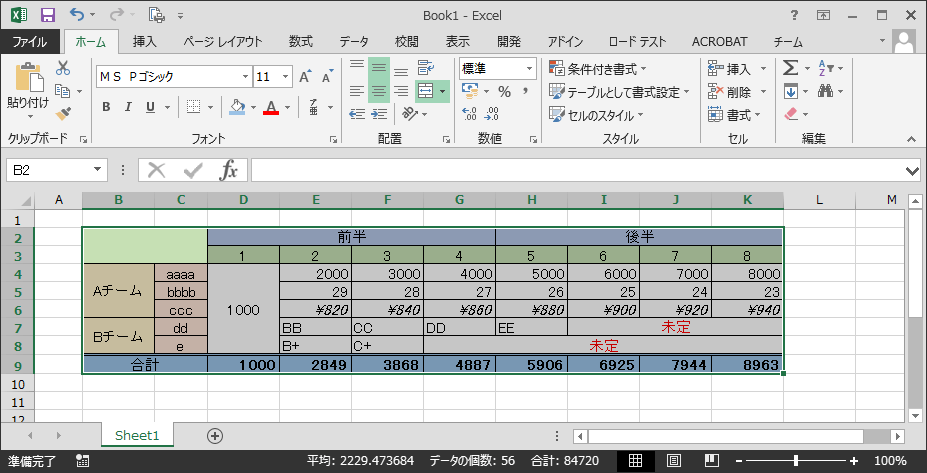
ExcelからHTMLテーブルタグ変換 セル結合対応

Source: homuinteria.com
表内の行とセルは、 table要素 内に配置する tr要素 と td要素 ( th要素 )で示します。. テーブルの内部要素のを block要素 に指定して、 width(横幅)を100% に指定することで簡単に縦積みのテー.
Html テーブル デザイン おしゃれ Homu Interia

Source: homuinteria.com
表内の行とセルは、 table要素 内に配置する tr要素 と td要素 ( th要素 )で示します。. テーブルの内部要素のを block要素 に指定して、 width(横幅)を100% に指定することで簡単に縦積みのテー.
Html テーブル 画像 横並び Homu Interia

Source: excel-magic.com
表内の行とセルは、 table要素 内に配置する tr要素 と td要素 ( th要素 )で示します。. テーブルの内部要素のを block要素 に指定して、 width(横幅)を100% に指定することで簡単に縦積みのテー.
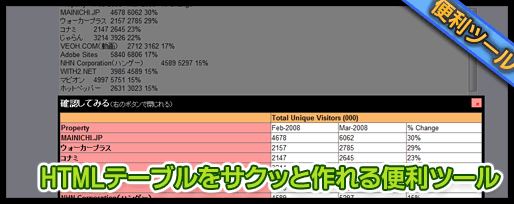
ExcelのデータをHTMLに1秒で変換してくれるサイト TABLEIZER!が便利すぎる エクセル術

Source: torisky.xsrv.jp
テーブルの内部要素のを block要素 に指定して、 width(横幅)を100% に指定することで簡単に縦積みのテー. 表内の行とセルは、 table要素 内に配置する tr要素 と td要素 ( th要素 )で示します。.
HTML:テーブルのセルを結合する HTML5
Source: onsproudly.blogspot.com
テーブルの内部要素のを block要素 に指定して、 width(横幅)を100% に指定することで簡単に縦積みのテー. 表内の行とセルは、 table要素 内に配置する tr要素 と td要素 ( th要素 )で示します。.
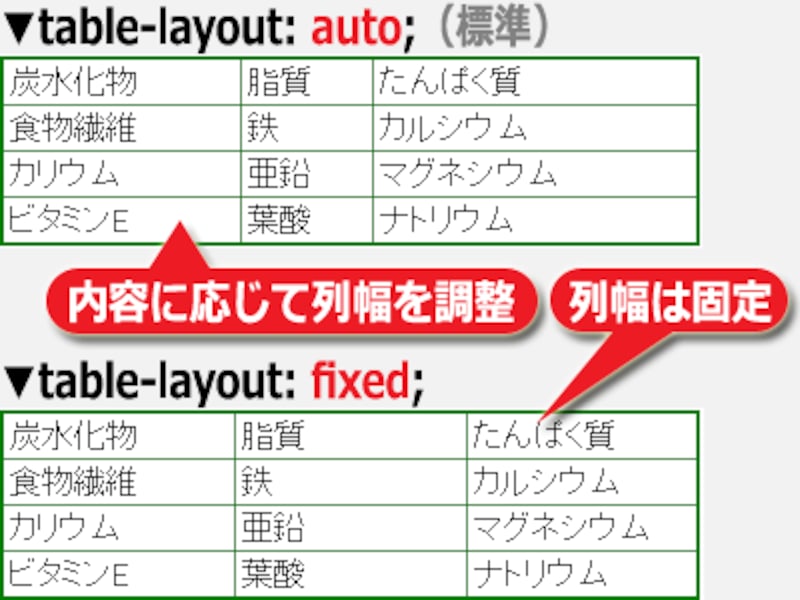
Html テーブル 幅 行ごと

Source: homuinteria.com
表内の行とセルは、 table要素 内に配置する tr要素 と td要素 ( th要素 )で示します。. テーブルの内部要素のを block要素 に指定して、 width(横幅)を100% に指定することで簡単に縦積みのテー.
Html テーブル デザイン おしゃれ Homu Interia
![[パーツ]料金表などに使えるテーブルデザイン メニューごとに色を変える copypet.jp|パーツで探す、web制作に使えるコピペサイト。](https://i2.wp.com/copypet.jp/contents/wp-content/uploads/cp_table03.gif?fit=710%2C399&ssl=1)
Source: copypet.jp
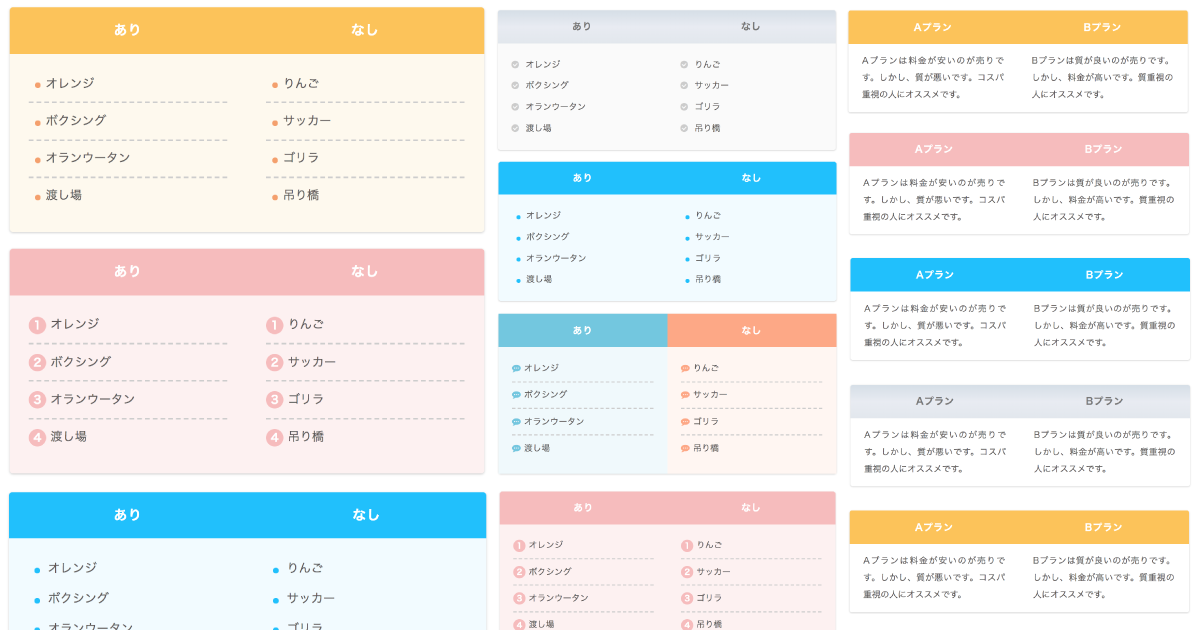
テーブルの内部要素のを block要素 に指定して、 width(横幅)を100% に指定することで簡単に縦積みのテー. 表内の行とセルは、 table要素 内に配置する tr要素 と td要素 ( th要素 )で示します。.
[パーツ]料金表などに使えるテーブルデザイン メニューごとに色を変える copypet.jp|パーツで探す、web制作に使えるコピペサイト。

Source: onsproudly.blogspot.com
テーブルの内部要素のを block要素 に指定して、 width(横幅)を100% に指定することで簡単に縦積みのテー. 表内の行とセルは、 table要素 内に配置する tr要素 と td要素 ( th要素 )で示します。.
Html テーブル 内 画像 サイズ

Source: bandemiri.com
テーブルの内部要素のを block要素 に指定して、 width(横幅)を100% に指定することで簡単に縦積みのテー. 表内の行とセルは、 table要素 内に配置する tr要素 と td要素 ( th要素 )で示します。.
Wixで作成したホームページにエクセルのテーブル表を埋め込む方法

Source: crestadesign.org
表内の行とセルは、 table要素 内に配置する tr要素 と td要素 ( th要素 )で示します。. テーブルの内部要素のを block要素 に指定して、 width(横幅)を100% に指定することで簡単に縦積みのテー.
HTML/CSSでtable作成!border装飾してオシャレに仕上げよう! PENGIN BLOG

Source: gray-code.com
テーブルの内部要素のを block要素 に指定して、 width(横幅)を100% に指定することで簡単に縦積みのテー. 表内の行とセルは、 table要素 内に配置する tr要素 と td要素 ( th要素 )で示します。.
テーブルの見出し、フッターにのみスタイルを適用する GRAYCODE HTML&CSS

Source: orank.jp
テーブルの内部要素のを block要素 に指定して、 width(横幅)を100% に指定することで簡単に縦積みのテー. 表内の行とセルは、 table要素 内に配置する tr要素 と td要素 ( th要素 )で示します。.
スマホではみ出ないキレイなHTMLテーブルCSSテンプレート 中古ドメイン騎士オーラン

Source: gray-code.com
テーブルの内部要素のを block要素 に指定して、 width(横幅)を100% に指定することで簡単に縦積みのテー. 表内の行とセルは、 table要素 内に配置する tr要素 と td要素 ( th要素 )で示します。.
テーブルの奇数行、偶数行ごとに背景色を設定する GRAYCODE HTML&CSS

Source: homuinteria.com
テーブルの内部要素のを block要素 に指定して、 width(横幅)を100% に指定することで簡単に縦積みのテー. 表内の行とセルは、 table要素 内に配置する tr要素 と td要素 ( th要素 )で示します。.
Html テーブル デザイン おしゃれ Homu Interia
Source: funsixess.blogspot.com
テーブルの内部要素のを block要素 に指定して、 width(横幅)を100% に指定することで簡単に縦積みのテー. 表内の行とセルは、 table要素 内に配置する tr要素 と td要素 ( th要素 )で示します。.
Html テーブル表 テンプレート funsixess

Source: blog.livedoor.jp
テーブルの内部要素のを block要素 に指定して、 width(横幅)を100% に指定することで簡単に縦積みのテー. 表内の行とセルは、 table要素 内に配置する tr要素 と td要素 ( th要素 )で示します。.
CSS テーブルデザインのサンプル プログラマー社長の「日々発見」

Source: namagomi-days.com
表内の行とセルは、 table要素 内に配置する tr要素 と td要素 ( th要素 )で示します。. テーブルの内部要素のを block要素 に指定して、 width(横幅)を100% に指定することで簡単に縦積みのテー.
【HTML&CSS】table要素を使った表(テーブル)の作り方【初心者向け】 namagomi days

Source: blog.codebook-10000.com
テーブルの内部要素のを block要素 に指定して、 width(横幅)を100% に指定することで簡単に縦積みのテー. 表内の行とセルは、 table要素 内に配置する tr要素 と td要素 ( th要素 )で示します。.
テーブル形式のテキストに値を入力して、jQueryで中の値を取得する 感謝のプログラミング 10000時間

Source: web-marketing.zako.org
表内の行とセルは、 table要素 内に配置する tr要素 と td要素 ( th要素 )で示します。. テーブルの内部要素のを block要素 に指定して、 width(横幅)を100% に指定することで簡単に縦積みのテー.
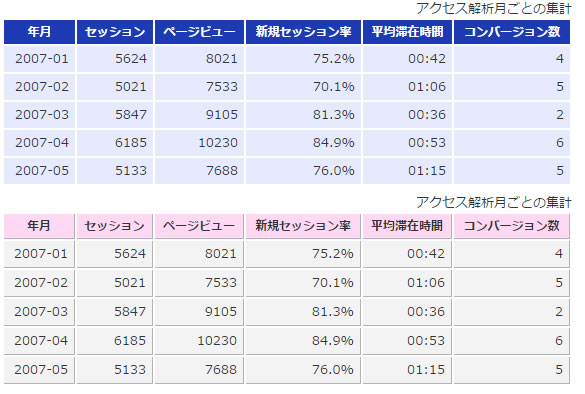
「エクセルシートをHTMLテーブルに変換しちゃう君 」がすごく便利 WEBマーケティング ブログ

Source: onsproudly.blogspot.com
テーブルの内部要素のを block要素 に指定して、 width(横幅)を100% に指定することで簡単に縦積みのテー. 表内の行とセルは、 table要素 内に配置する tr要素 と td要素 ( th要素 )で示します。.
Html 表 テーブル 外側 余白

Source: jp.cybozu.help
表内の行とセルは、 table要素 内に配置する tr要素 と td要素 ( th要素 )で示します。. テーブルの内部要素のを block要素 に指定して、 width(横幅)を100% に指定することで簡単に縦積みのテー.
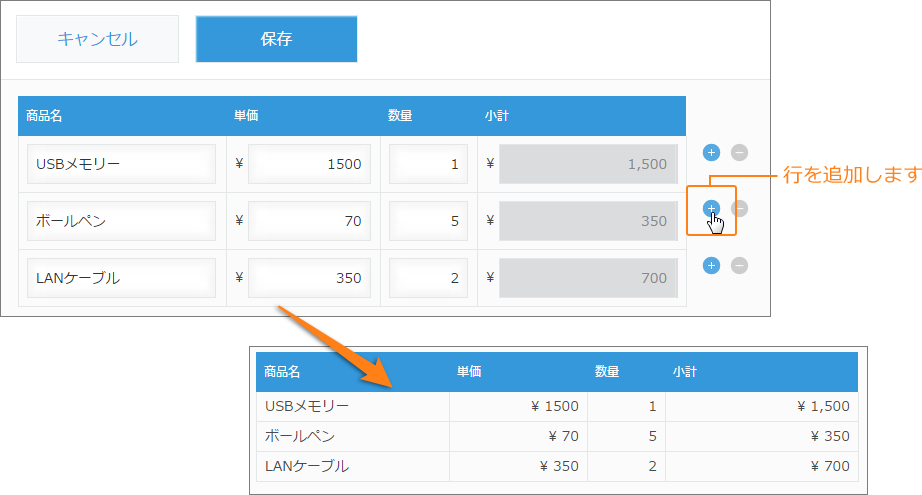
フォームに表(テーブル)を追加する

Source: minimalwp.com
テーブルの内部要素のを block要素 に指定して、 width(横幅)を100% に指定することで簡単に縦積みのテー. 表内の行とセルは、 table要素 内に配置する tr要素 と td要素 ( th要素 )で示します。.
会社概要などでよく使う、テーブル/表組(レスポンシブデザイン対応)の作成方法 シンプルでおしゃれなWordPressテーマ Minimal WP
Source: ramani010.blogspot.com
表内の行とセルは、 table要素 内に配置する tr要素 と td要素 ( th要素 )で示します。. テーブルの内部要素のを block要素 に指定して、 width(横幅)を100% に指定することで簡単に縦積みのテー.
Html テーブル セル 色 変更

Source: webliker.info
表内の行とセルは、 table要素 内に配置する tr要素 と td要素 ( th要素 )で示します。. テーブルの内部要素のを block要素 に指定して、 width(横幅)を100% に指定することで簡単に縦積みのテー.


