redshift テーブル 一覧 minotti ソファ mysqldump テーブル 指定 naturehike テーブル nv200 棚 自作 php テーブル 作成 receno インテリア noce ロー テーブル mysql テーブル 中身 確認 postgresql テーブル 一覧

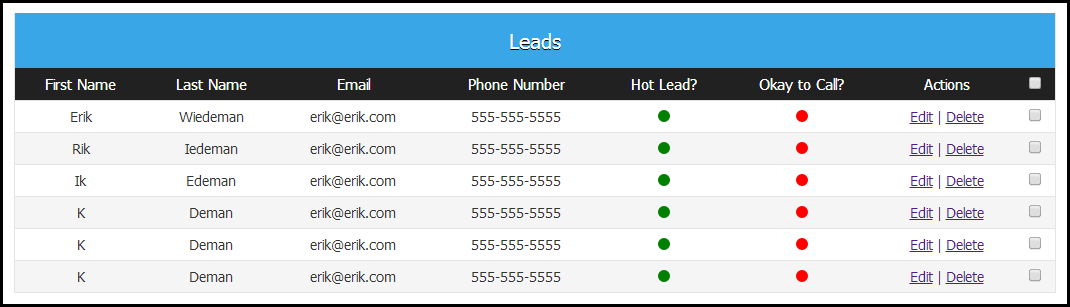
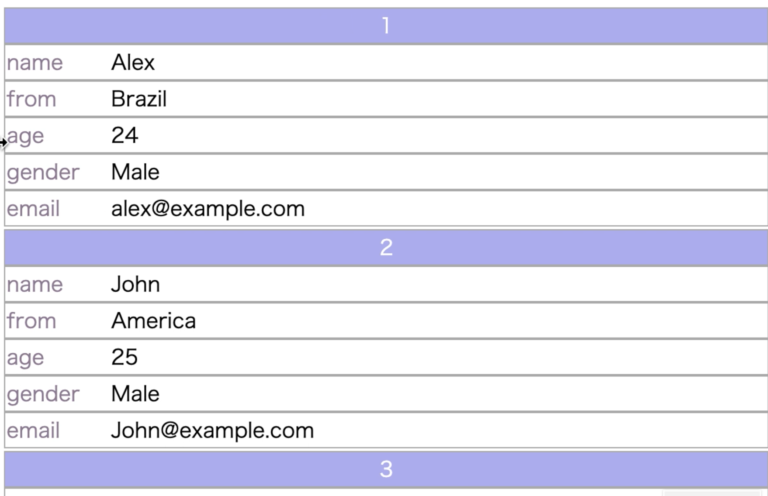
レスポンシブに対応したテーブル(TABLE)デザインのアイディア 9ineBB From 9-bb.com
テーブルの内部要素のを block要素 に指定して、 width(横幅)を100% に指定することで簡単に縦積みのテー.
テーブルの内部要素のを block要素 に指定して、 width(横幅)を100% に指定することで簡単に縦積みのテー. テーブルの内部要素のを block要素 に指定して、 width(横幅)を100% に指定することで簡単に縦積みのテー.
棚 机 の 上 棚 扉 後付け 棚 柱 用 ブラケット 棚 板 耐 荷重 棚 柱 フック 棚 板 フック 棚 目隠し カーテン 棚 板 留め 具 棚 無垢 棚 板 を 増やし たい

Source: blog.livedoor.jp
テーブルの内部要素のを block要素 に指定して、 width(横幅)を100% に指定することで簡単に縦積みのテー.
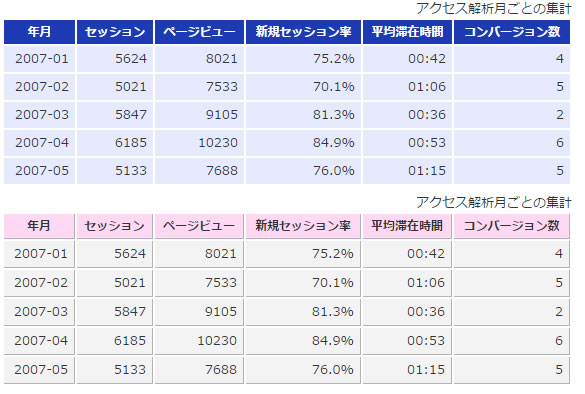
CSS テーブルデザインのサンプル プログラマー社長の「日々発見」

Source: webliker.info
テーブルの内部要素のを block要素 に指定して、 width(横幅)を100% に指定することで簡単に縦積みのテー.
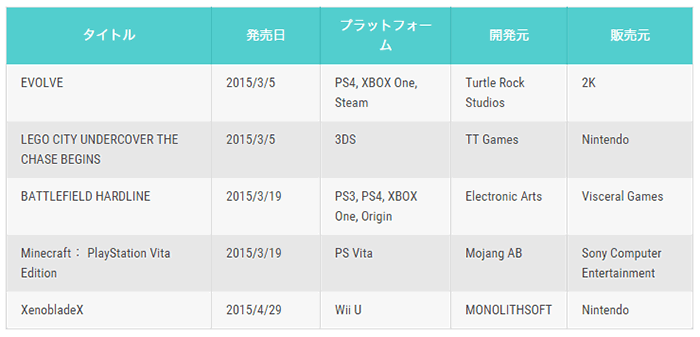
【コピペOK】CSSだけで実装できるおしゃれテーブルデザイン10つ webliker

Source: onstreeap.blogspot.com
テーブルの内部要素のを block要素 に指定して、 width(横幅)を100% に指定することで簡単に縦積みのテー.
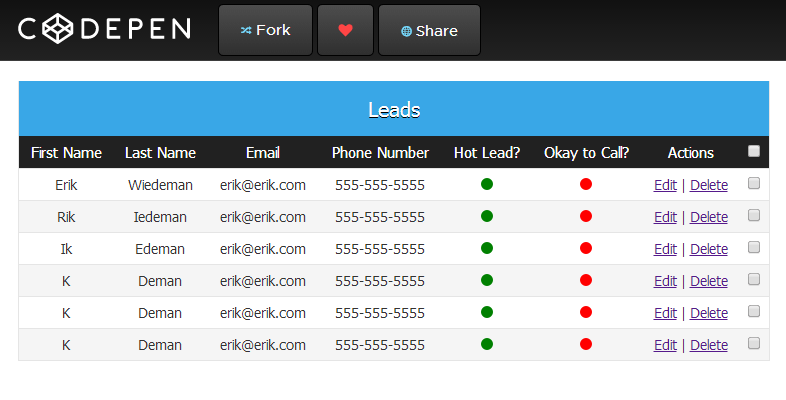
Html テーブル Css テンプレート

Source: onsproudly.blogspot.com
テーブルの内部要素のを block要素 に指定して、 width(横幅)を100% に指定することで簡単に縦積みのテー.
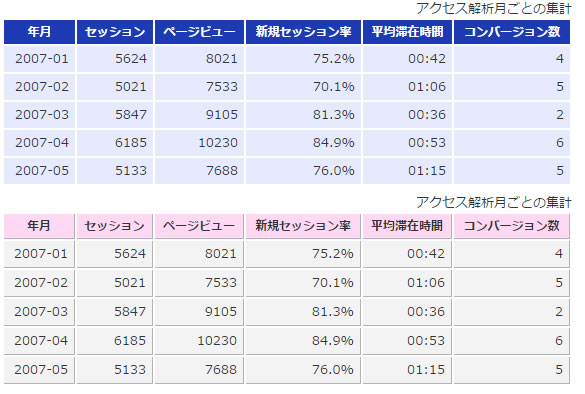
テーブル Css レスポンシブ 2種類

Source: 9-bb.com
テーブルの内部要素のを block要素 に指定して、 width(横幅)を100% に指定することで簡単に縦積みのテー.
レスポンシブに対応したテーブル(TABLE)デザインのアイディア 9ineBB

Source: homuinteria.com
テーブルの内部要素のを block要素 に指定して、 width(横幅)を100% に指定することで簡単に縦積みのテー.
Html テーブル デザイン おしゃれ Homu Interia

Source: 9-bb.com
テーブルの内部要素のを block要素 に指定して、 width(横幅)を100% に指定することで簡単に縦積みのテー.
レスポンシブに対応したテーブル(TABLE)デザインのアイディア 9ineBB

Source: 9-bb.com
テーブルの内部要素のを block要素 に指定して、 width(横幅)を100% に指定することで簡単に縦積みのテー.
レスポンシブに対応したテーブル(TABLE)デザインのアイディア 9ineBB

Source: vagsvenne.blogspot.com
テーブルの内部要素のを block要素 に指定して、 width(横幅)を100% に指定することで簡単に縦積みのテー.
Css デザイン テンプレート 表

Source: webliker.info
テーブルの内部要素のを block要素 に指定して、 width(横幅)を100% に指定することで簡単に縦積みのテー.
【コピペOK】CSSだけで実装できるおしゃれテーブルデザイン10つ webliker
![[パーツ]料金表などに使えるテーブルデザイン メニューごとに色を変える copypet.jp|パーツで探す、web制作に使えるコピペサイト。](https://i2.wp.com/copypet.jp/contents/wp-content/uploads/cp_table03.gif?fit=710%2C399&ssl=1)
Source: copypet.jp
テーブルの内部要素のを block要素 に指定して、 width(横幅)を100% に指定することで簡単に縦積みのテー.
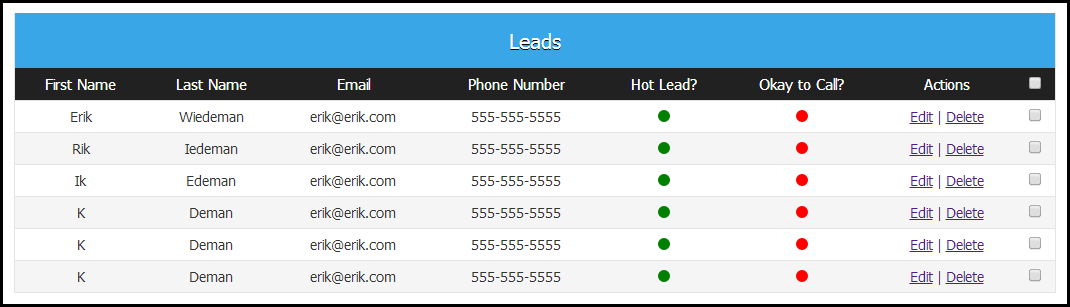
[パーツ]料金表などに使えるテーブルデザイン メニューごとに色を変える copypet.jp|パーツで探す、web制作に使えるコピペサイト。

Source: proengineer.internous.co.jp
テーブルの内部要素のを block要素 に指定して、 width(横幅)を100% に指定することで簡単に縦積みのテー.
CSSでテーブル(表)をデザインする方法【応用編】 サービス プロエンジニア

Source: freeheroblog.com
テーブルの内部要素のを block要素 に指定して、 width(横幅)を100% に指定することで簡単に縦積みのテー.
【html/css】tableを作成した時に使いたいこと Free Hero Blog

Source: ponhiro.com
テーブルの内部要素のを block要素 に指定して、 width(横幅)を100% に指定することで簡単に縦積みのテー.
【HTML/CSS】スマホに特化したテーブルデザイン!コピペで簡単

Source: yellow-goose.com
テーブルの内部要素のを block要素 に指定して、 width(横幅)を100% に指定することで簡単に縦積みのテー.
tableのthやtdをソースを変えずにCSSだけで縦並びにする方法 レスポンシブデザイン編 あすたまいず

Source: homuinteria.com
テーブルの内部要素のを block要素 に指定して、 width(横幅)を100% に指定することで簡単に縦積みのテー.
Css テーブルデザイン おしゃれ Homu Interia

Source: onsproudly.blogspot.com
テーブルの内部要素のを block要素 に指定して、 width(横幅)を100% に指定することで簡単に縦積みのテー.
テーブル Css レスポンシブ 2種類

Source: homuinteria.com
テーブルの内部要素のを block要素 に指定して、 width(横幅)を100% に指定することで簡単に縦積みのテー.
Html テーブル デザイン おしゃれ Homu Interia

Source: blog.8bit.co.jp
テーブルの内部要素のを block要素 に指定して、 width(横幅)を100% に指定することで簡単に縦積みのテー.
参考にしたいCSSでできるテーブルデザイン10選 8bit モノづくりブログ|Web制作、Webサービスに関するコラム|東京都渋谷区の

Source: vagsvenne.blogspot.com
テーブルの内部要素のを block要素 に指定して、 width(横幅)を100% に指定することで簡単に縦積みのテー.
Css デザイン テンプレート 表

Source: vagsvenne.blogspot.com
テーブルの内部要素のを block要素 に指定して、 width(横幅)を100% に指定することで簡単に縦積みのテー.
Css デザイン テンプレート 表

Source: 9-bb.com
テーブルの内部要素のを block要素 に指定して、 width(横幅)を100% に指定することで簡単に縦積みのテー.
レスポンシブに対応したテーブル(TABLE)デザインのアイディア 9ineBB

Source: blog.livedoor.jp
テーブルの内部要素のを block要素 に指定して、 width(横幅)を100% に指定することで簡単に縦積みのテー.
CSS テーブルデザインのサンプル プログラマー社長の「日々発見」

Source: onstreeap.blogspot.com
テーブルの内部要素のを block要素 に指定して、 width(横幅)を100% に指定することで簡単に縦積みのテー.
Html テーブル Css テンプレート

Source: amrowebdesigners.com
テーブルの内部要素のを block要素 に指定して、 width(横幅)を100% に指定することで簡単に縦積みのテー.
Css 表 デザイン サンプル

Source: onsproudly.blogspot.com
テーブルの内部要素のを block要素 に指定して、 width(横幅)を100% に指定することで簡単に縦積みのテー.
テーブル Css レスポンシブ 2種類

Source: vagsvenne.blogspot.com
テーブルの内部要素のを block要素 に指定して、 width(横幅)を100% に指定することで簡単に縦積みのテー.
Css デザイン テンプレート 表
![[最も選択された] スマホ テーブル 324045スマホ テーブル 横スクロール](https://lab.sonicmoov.com/files/2015/03/thum_responsive_table.png)
Source: gazojbvs.blogspot.com
テーブルの内部要素のを block要素 に指定して、 width(横幅)を100% に指定することで簡単に縦積みのテー.
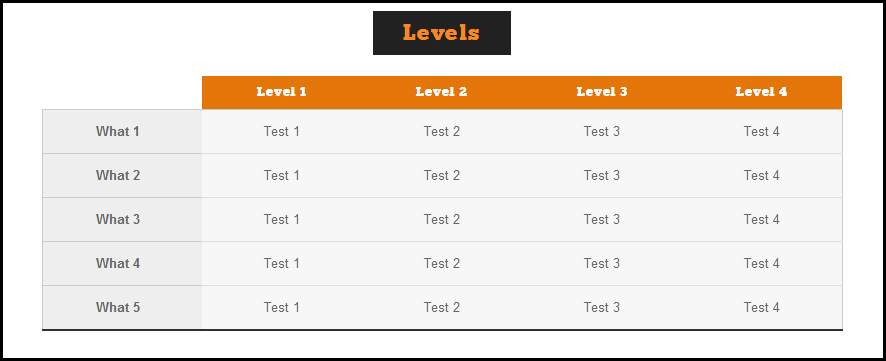
[最も選択された] スマホ テーブル 324045スマホ テーブル 横スクロール

Source: leganordligaveneta.org
テーブルの内部要素のを block要素 に指定して、 width(横幅)を100% に指定することで簡単に縦積みのテー.
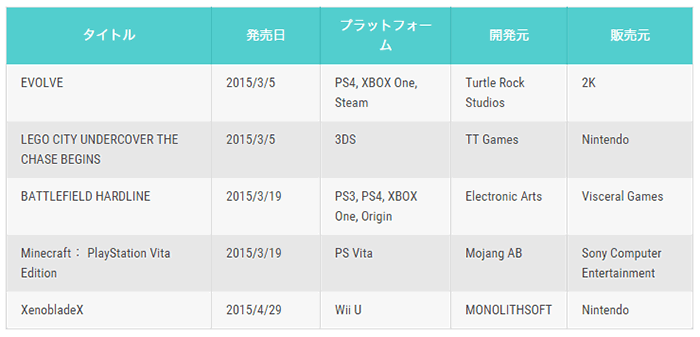
テーブル 画像 Css
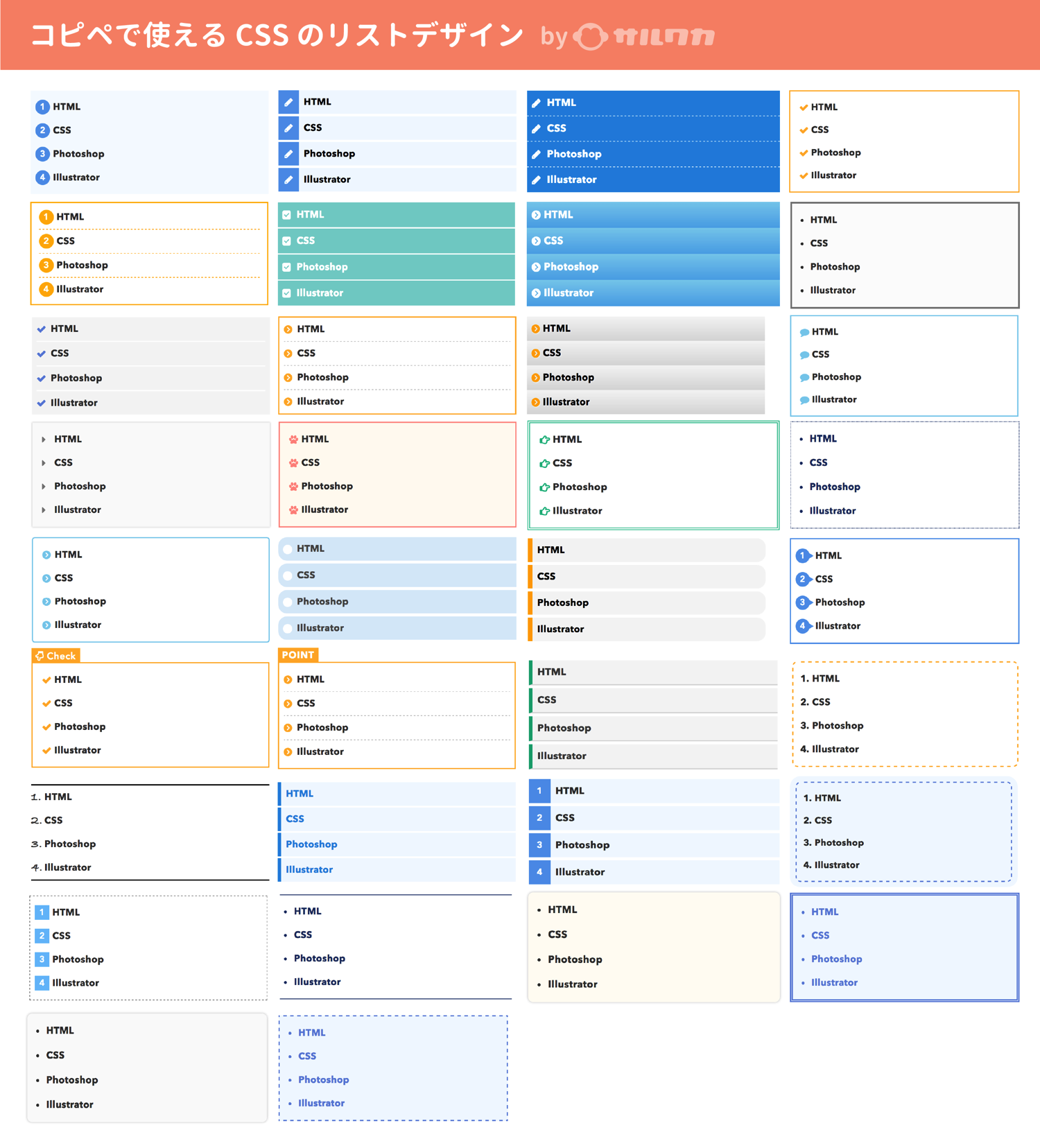
![[ベスト] かっこいい テーブル css 108795](https://designsupply-web.com/wordpress/wp-content/uploads/2016/07/dws0705-007.png)
Source: jpirasutokbfbcl.blogspot.com
テーブルの内部要素のを block要素 に指定して、 width(横幅)を100% に指定することで簡単に縦積みのテー.
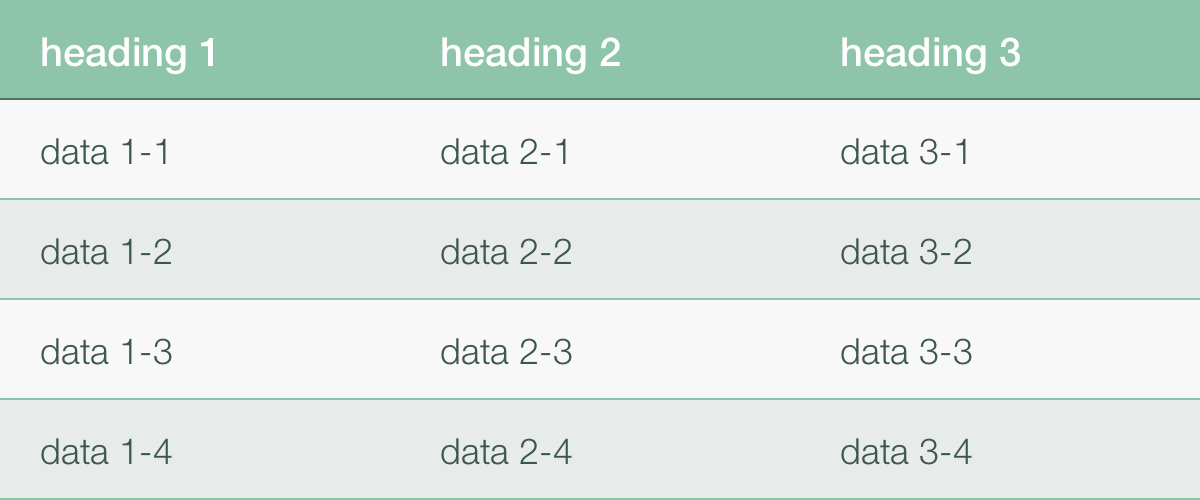
[ベスト] かっこいい テーブル css 108795

Source: shiyamaz.hatenablog.com
テーブルの内部要素のを block要素 に指定して、 width(横幅)を100% に指定することで簡単に縦積みのテー.
参考にしたいCSSでできるテーブルデザイン10選 shiyamaz's diary
Source: jpirasutokbfbcl.blogspot.com
テーブルの内部要素のを block要素 に指定して、 width(横幅)を100% に指定することで簡単に縦積みのテー.
[ベスト] かっこいい テーブル css 108795

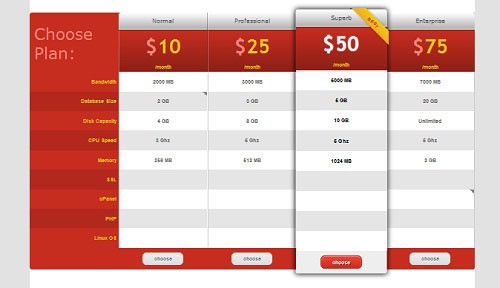
Source: co-jin.net
テーブルの内部要素のを block要素 に指定して、 width(横幅)を100% に指定することで簡単に縦積みのテー.
コンバージョン率アップ!デザインに優れた無料のHTML+CSSプライステーブル/価格表25 cojin

Source: blogjpmbaheaz1j.blogspot.com
テーブルの内部要素のを block要素 に指定して、 width(横幅)を100% に指定することで簡単に縦積みのテー.
√画像をダウンロード かっこいい テーブル css 102291かっこいい テーブル css Blogjpmbaheaz1j

Source: cpoint-lab.co.jp
テーブルの内部要素のを block要素 に指定して、 width(横幅)を100% に指定することで簡単に縦積みのテー.
【CSS】一重のグリッド内で途中の隙間だけ幅を変えた様に見せる 株式会社シーポイントラボ | 浜松のシステム・RTKGNSS開発
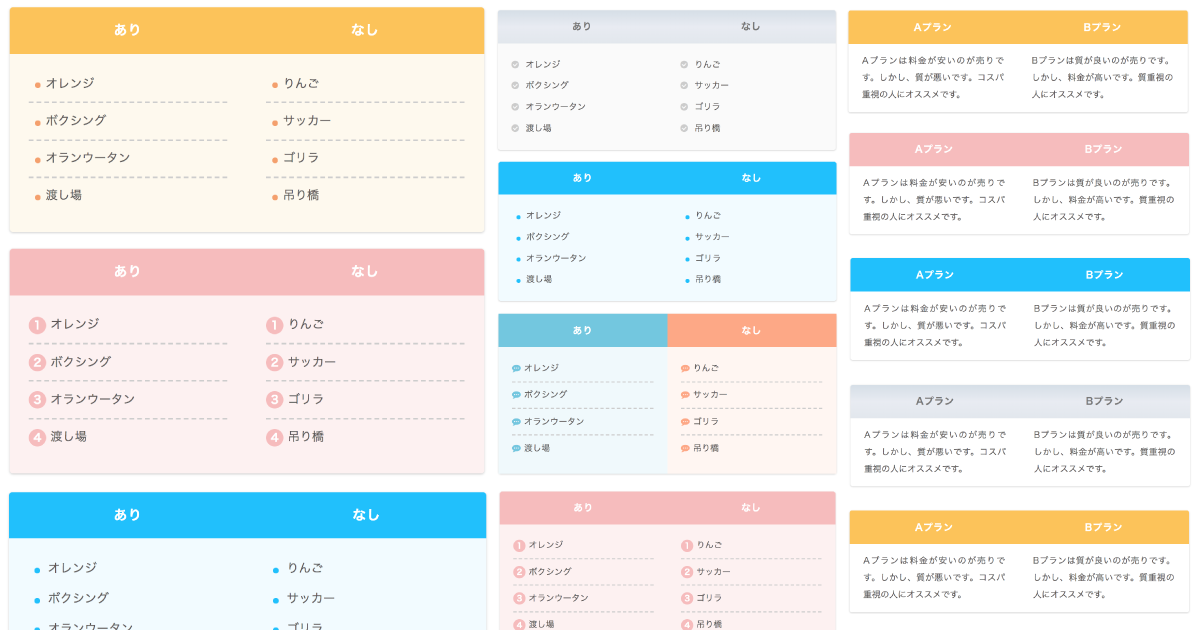
![[ベスト] かっこいい テーブル css 108795](https://liginc.co.jp/wp-content/uploads/2014/05/table006.png)
Source: jpirasutokbfbcl.blogspot.com
テーブルの内部要素のを block要素 に指定して、 width(横幅)を100% に指定することで簡単に縦積みのテー.
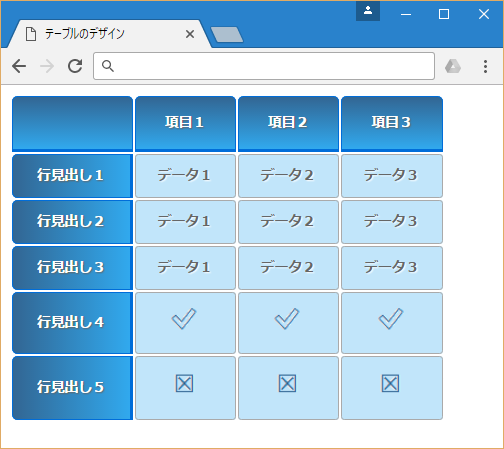
[ベスト] かっこいい テーブル css 108795

Source: homuinteria.com
テーブルの内部要素のを block要素 に指定して、 width(横幅)を100% に指定することで簡単に縦積みのテー.
Html テーブル デザイン おしゃれ Homu Interia

Source: vagsvenne.blogspot.com
テーブルの内部要素のを block要素 に指定して、 width(横幅)を100% に指定することで簡単に縦積みのテー.
Css デザイン テンプレート 表

Source: homuinteria.com
テーブルの内部要素のを block要素 に指定して、 width(横幅)を100% に指定することで簡単に縦積みのテー.
Html テーブル デザイン おしゃれ Homu Interia
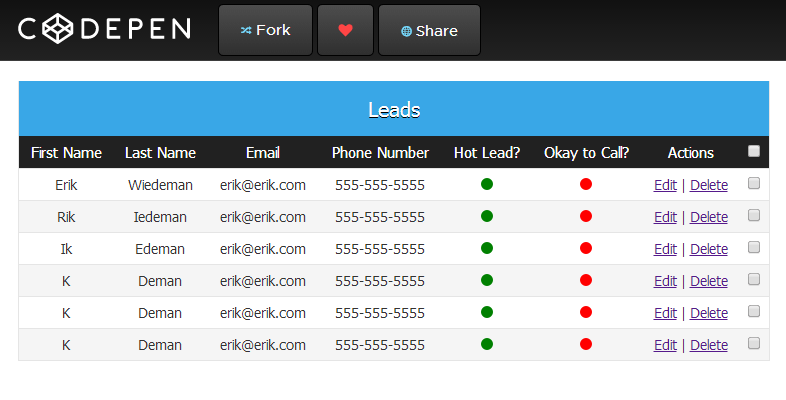
![[CSS]コピペで使える見栄えの良いテーブル(表)デザイン集 つーる亭](http://blog-imgs-55-origin.fc2.com/s/o/f/softbokujo/table_css03.png)
Source: softbokujo.blog.fc2.com
テーブルの内部要素のを block要素 に指定して、 width(横幅)を100% に指定することで簡単に縦積みのテー.


