昭和 テーブル 普通 の テーブル を こたつ に 変える 時計 じ かけ の オレンジ インテリア 昇降 ダイニング テーブル 昇降 式 テーブル 一 本 足 日本 史 の 窓 新築 玄関 日本 地図 インテリア 暖炉 風 棚 明かり 取り 窓
![[Dreamweaver CS6]HTMLのテーブルをテキストやExcelファイルから簡単に作成するWebクリエイター能力認定試験対策
[Dreamweaver CS6]HTMLのテーブルをテキストやExcelファイルから簡単に作成する[Webクリエイター能力認定試験対策 From webdesignclass.blog.fc2.com
一番一般的なテーブルデザインです。 テーブルの列数を1列にして1行ずつ表示させるデザインです。 テーブルの内部要素のを block要素 に指定して、 width(横幅)を100%.
一番一般的なテーブルデザインです。 テーブルの列数を1列にして1行ずつ表示させるデザインです。 テーブルの内部要素のを block要素 に指定して、 width(横幅)を100%. 一番一般的なテーブルデザインです。 テーブルの列数を1列にして1行ずつ表示させるデザインです。 テーブルの内部要素のを block要素 に指定して、 width(横幅)を100%.
ドアガード 玄関 トレジャー ファクトリー ソファ ドール ソファ トランポリン テーブル ドライ フラワー 玄関 風水 ドーナツ 型 テーブル ナイト テーブル 黒 ドア 付き 棚 ドラム缶 テーブル トランス フォーム テーブル

Source: webliker.info
一番一般的なテーブルデザインです。 テーブルの列数を1列にして1行ずつ表示させるデザインです。 テーブルの内部要素のを block要素 に指定して、 width(横幅)を100%.
【コピペOK】CSSだけで実装できるおしゃれテーブルデザイン10つ webliker

Source: homuinteria.com
一番一般的なテーブルデザインです。 テーブルの列数を1列にして1行ずつ表示させるデザインです。 テーブルの内部要素のを block要素 に指定して、 width(横幅)を100%.
テーブル デザイン Web Homu Interia

Source: www.pinterest.es
一番一般的なテーブルデザインです。 テーブルの列数を1列にして1行ずつ表示させるデザインです。 テーブルの内部要素のを block要素 に指定して、 width(横幅)を100%.
テーブル・表のブブンデザイン|Webデザインの“ブブン”を集めたブブンデザインアーカイブ 公式サイト Webデザイン, デザイン, テーブル
![[パーツ]料金表などに使えるテーブルデザイン メニューごとに色を変える copypet.jp|パーツで探す、web制作に使えるコピペサイト。](https://i2.wp.com/copypet.jp/contents/wp-content/uploads/cp_table03.gif?fit=710%2C399&ssl=1)
Source: copypet.jp
一番一般的なテーブルデザインです。 テーブルの列数を1列にして1行ずつ表示させるデザインです。 テーブルの内部要素のを block要素 に指定して、 width(横幅)を100%.
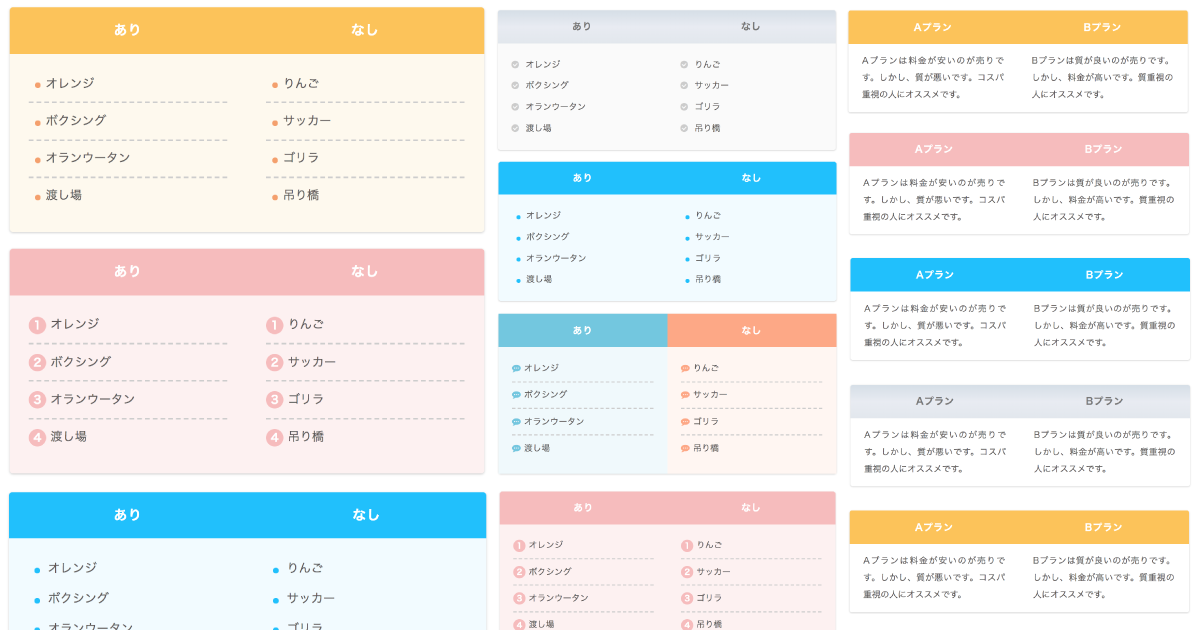
[パーツ]料金表などに使えるテーブルデザイン メニューごとに色を変える copypet.jp|パーツで探す、web制作に使えるコピペサイト。

Source: vagsvenne.blogspot.com
一番一般的なテーブルデザインです。 テーブルの列数を1列にして1行ずつ表示させるデザインです。 テーブルの内部要素のを block要素 に指定して、 width(横幅)を100%.
Css デザイン テンプレート 表

Source: leganordligaveneta.org
一番一般的なテーブルデザインです。 テーブルの列数を1列にして1行ずつ表示させるデザインです。 テーブルの内部要素のを block要素 に指定して、 width(横幅)を100%.
六角形 テーブル オフィス

Source: vagsvenne.blogspot.com
一番一般的なテーブルデザインです。 テーブルの列数を1列にして1行ずつ表示させるデザインです。 テーブルの内部要素のを block要素 に指定して、 width(横幅)を100%.
Css デザイン テンプレート 表

Source: www.pinterest.jp
一番一般的なテーブルデザインです。 テーブルの列数を1列にして1行ずつ表示させるデザインです。 テーブルの内部要素のを block要素 に指定して、 width(横幅)を100%.
料金表・比較表などのテーブルをスマホ対応するデザイン事例 野良人(のらんど)|大阪府堺市のWEB制作屋さん【2020】 スマホ 比較
![[パーツ]料金表などに使えるテーブルデザイン メニューごとに色を変える copypet.jp|パーツで探す、web制作に使えるコピペサイト。](https://i2.wp.com/copypet.jp/contents/wp-content/uploads/cp_table03.gif?fit=710%2C399&ssl=1)
Source: copypet.jp
一番一般的なテーブルデザインです。 テーブルの列数を1列にして1行ずつ表示させるデザインです。 テーブルの内部要素のを block要素 に指定して、 width(横幅)を100%.
[パーツ]料金表などに使えるテーブルデザイン メニューごとに色を変える copypet.jp|パーツで探す、web制作に使えるコピペサイト。

Source: www.design-memo.com
一番一般的なテーブルデザインです。 テーブルの列数を1列にして1行ずつ表示させるデザインです。 テーブルの内部要素のを block要素 に指定して、 width(横幅)を100%.
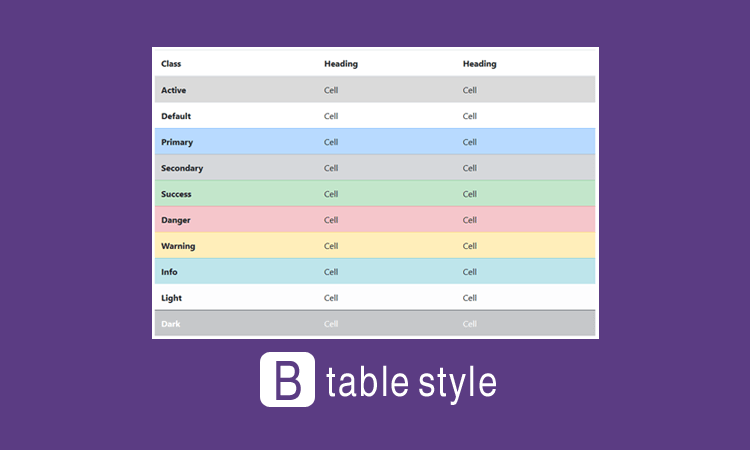
Bootstrapのテーブルスタイルの使い方 Designmemo(デザインメモ)初心者向けWebデザインTips

Source: homuinteria.com
一番一般的なテーブルデザインです。 テーブルの列数を1列にして1行ずつ表示させるデザインです。 テーブルの内部要素のを block要素 に指定して、 width(横幅)を100%.
テーブル デザイン Web Homu Interia

Source: www.pinterest.com
一番一般的なテーブルデザインです。 テーブルの列数を1列にして1行ずつ表示させるデザインです。 テーブルの内部要素のを block要素 に指定して、 width(横幅)を100%.
もはやスマホ表示を考えないwebサイトは新規制作やリニューアルではほぼない今日、どんなに横に長いテーブルでもレスポンシブでどうするか考える必要

Source: shiyamaz.hatenablog.com
一番一般的なテーブルデザインです。 テーブルの列数を1列にして1行ずつ表示させるデザインです。 テーブルの内部要素のを block要素 に指定して、 width(横幅)を100%.
参考にしたいCSSでできるテーブルデザイン10選 shiyamaz's diary

Source: www.site-convert.com
一番一般的なテーブルデザインです。 テーブルの列数を1列にして1行ずつ表示させるデザインです。 テーブルの内部要素のを block要素 に指定して、 width(横幅)を100%.
スマホサイトで横長のテーブルをどう扱うか│デザイン│SYMMETRIC Web開発ブログ

Source: homuinteria.com
一番一般的なテーブルデザインです。 テーブルの列数を1列にして1行ずつ表示させるデザインです。 テーブルの内部要素のを block要素 に指定して、 width(横幅)を100%.
テーブル デザイン Web Homu Interia

Source: www.pinterest.com
一番一般的なテーブルデザインです。 テーブルの列数を1列にして1行ずつ表示させるデザインです。 テーブルの内部要素のを block要素 に指定して、 width(横幅)を100%.
スマホサイトで横長のテーブルをどう扱うか│デザイン│SYMMETRIC Web開発ブログ【2021】 デザイン, 金融, ユーザビリティ

Source: www.abilitydesign.net
一番一般的なテーブルデザインです。 テーブルの列数を1列にして1行ずつ表示させるデザインです。 テーブルの内部要素のを block要素 に指定して、 width(横幅)を100%.
コーヒーテーブルに必要なのはデザインと中板。 シンプルな暮らし。 家族とWEBマーケティングな日々

Source: resin-space.com
一番一般的なテーブルデザインです。 テーブルの列数を1列にして1行ずつ表示させるデザインです。 テーブルの内部要素のを block要素 に指定して、 width(横幅)を100%.
ポプラ×simodaクリアブルー レジンテーブルレジンテーブル専門店 REZINSPACE

Source: www.pinterest.com
一番一般的なテーブルデザインです。 テーブルの列数を1列にして1行ずつ表示させるデザインです。 テーブルの内部要素のを block要素 に指定して、 width(横幅)を100%.
折りたたみテーブルDIY Tank Design|岐阜のデザイン事務所|グラフィック・WEB・ホームページ制作 折りたたみテーブル

Source: onstreeap.blogspot.com
一番一般的なテーブルデザインです。 テーブルの列数を1列にして1行ずつ表示させるデザインです。 テーブルの内部要素のを block要素 に指定して、 width(横幅)を100%.
Web デザイン テンプレート集 テーブル

Source: www.pinterest.com
一番一般的なテーブルデザインです。 テーブルの列数を1列にして1行ずつ表示させるデザインです。 テーブルの内部要素のを block要素 に指定して、 width(横幅)を100%.
和食器遊び ~デザインを楽しむ北欧風テーブルコーディネート~ 窪田千紘フォトスタイリングWebマガジン「Klastyling」暮らす

Source: www.pinterest.com
一番一般的なテーブルデザインです。 テーブルの列数を1列にして1行ずつ表示させるデザインです。 テーブルの内部要素のを block要素 に指定して、 width(横幅)を100%.
ダイニング中にどうソーシャル ディスタンスを確保? フランスデザイナーがテーブルスシールド「PLEX’EAT」を提案 Webマガジン

Source: vagsvenne.blogspot.com
一番一般的なテーブルデザインです。 テーブルの列数を1列にして1行ずつ表示させるデザインです。 テーブルの内部要素のを block要素 に指定して、 width(横幅)を100%.
Css デザイン テンプレート 表

Source: homuinteria.com
一番一般的なテーブルデザインです。 テーブルの列数を1列にして1行ずつ表示させるデザインです。 テーブルの内部要素のを block要素 に指定して、 width(横幅)を100%.
Html テーブル デザイン おしゃれ Homu Interia

Source: www.sportsauthority.jp
一番一般的なテーブルデザインです。 テーブルの列数を1列にして1行ずつ表示させるデザインです。 テーブルの内部要素のを block要素 に指定して、 width(横幅)を100%.
Alpine DESIGN アルパインデザイン 2WAY キッチンテーブル ADS21015011/スポーツオーソリティ公式

Source: onsproudly.blogspot.com
一番一般的なテーブルデザインです。 テーブルの列数を1列にして1行ずつ表示させるデザインです。 テーブルの内部要素のを block要素 に指定して、 width(横幅)を100%.
テーブル Css レスポンシブ 2種類

Source: www.pinterest.com
一番一般的なテーブルデザインです。 テーブルの列数を1列にして1行ずつ表示させるデザインです。 テーブルの内部要素のを block要素 に指定して、 width(横幅)を100%.
考えるテーブル|アカオニ|デザイン 写真 Web|山形 デザイン, デザイン 参考, フライヤーデザイン

Source: webliker.info
一番一般的なテーブルデザインです。 テーブルの列数を1列にして1行ずつ表示させるデザインです。 テーブルの内部要素のを block要素 に指定して、 width(横幅)を100%.
【コピペOK】CSSだけで実装できるおしゃれテーブルデザイン10つ webliker

Source: www.pinterest.es
一番一般的なテーブルデザインです。 テーブルの列数を1列にして1行ずつ表示させるデザインです。 テーブルの内部要素のを block要素 に指定して、 width(横幅)を100%.
テーブル・表のブブンデザイン|Webデザインの“ブブン”を集めたブブンデザインアーカイブ 公式サイト Webデザイン, デザイン, テーブル

Source: onstreeap.blogspot.com
一番一般的なテーブルデザインです。 テーブルの列数を1列にして1行ずつ表示させるデザインです。 テーブルの内部要素のを block要素 に指定して、 width(横幅)を100%.
Web デザイン テンプレート集 テーブル

Source: homuinteria.com
一番一般的なテーブルデザインです。 テーブルの列数を1列にして1行ずつ表示させるデザインです。 テーブルの内部要素のを block要素 に指定して、 width(横幅)を100%.
Html テーブル デザイン おしゃれ Homu Interia

Source: www.pinterest.com
一番一般的なテーブルデザインです。 テーブルの列数を1列にして1行ずつ表示させるデザインです。 テーブルの内部要素のを block要素 に指定して、 width(横幅)を100%.
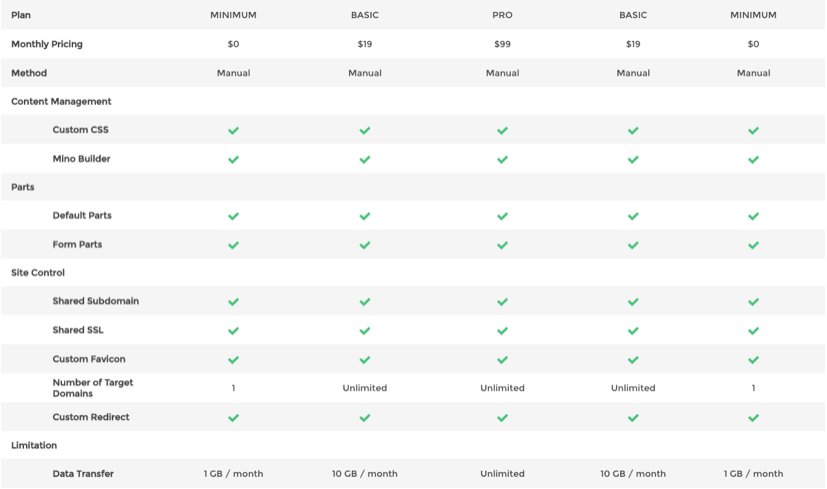
異なる料金プランと透過テーブルのweb要素を無料でダウンロード Web テンプレート, 料金プラン, デザイン

Source: www.tcc.works
一番一般的なテーブルデザインです。 テーブルの列数を1列にして1行ずつ表示させるデザインです。 テーブルの内部要素のを block要素 に指定して、 width(横幅)を100%.
岡山ダイハツ販売さま 本社ショールーム ディスプレイ装飾業務 事例紹介 TCC|株式会社ティ・シー・シー

Source: www.pinterest.jp
一番一般的なテーブルデザインです。 テーブルの列数を1列にして1行ずつ表示させるデザインです。 テーブルの内部要素のを block要素 に指定して、 width(横幅)を100%.
折りたたみテーブルDIY Tank Design|岐阜のデザイン事務所|グラフィック・WEB・ホームページ制作【2021】 折りたたみ
![[Dreamweaver CS6]HTMLのテーブルをテキストやExcelファイルから簡単に作成するWebクリエイター能力認定試験対策
Source: webdesignclass.blog.fc2.com
一番一般的なテーブルデザインです。 テーブルの列数を1列にして1行ずつ表示させるデザインです。 テーブルの内部要素のを block要素 に指定して、 width(横幅)を100%.
[Dreamweaver CS6]HTMLのテーブルをテキストやExcelファイルから簡単に作成する[Webクリエイター能力認定試験対策
Source: trannace.blogspot.com
一番一般的なテーブルデザインです。 テーブルの列数を1列にして1行ずつ表示させるデザインです。 テーブルの内部要素のを block要素 に指定して、 width(横幅)を100%.
Web デザイン テンプレート集 テーブル

Source: www.axismag.jp
一番一般的なテーブルデザインです。 テーブルの列数を1列にして1行ずつ表示させるデザインです。 テーブルの内部要素のを block要素 に指定して、 width(横幅)を100%.
動く球が砂に枯山水を描く魔法のテーブル 「SISYPHUS」の日本版が登場 Webマガジン「AXIS」 デザインのWebメディア

Source: ponhiro.com
一番一般的なテーブルデザインです。 テーブルの列数を1列にして1行ずつ表示させるデザインです。 テーブルの内部要素のを block要素 に指定して、 width(横幅)を100%.
【HTML/CSS】スマホに特化したテーブルデザイン!コピペで簡単

Source: vagsvenne.blogspot.com
一番一般的なテーブルデザインです。 テーブルの列数を1列にして1行ずつ表示させるデザインです。 テーブルの内部要素のを block要素 に指定して、 width(横幅)を100%.
Css デザイン テンプレート 表

Source: b-risk.jp
一番一般的なテーブルデザインです。 テーブルの列数を1列にして1行ずつ表示させるデザインです。 テーブルの内部要素のを block要素 に指定して、 width(横幅)を100%.
