東京 インテリア 大阪 バス 机 に も なる 棚 東京 インテリア アウトレット 机 に 置く 棚 東京 インテリア ショップ 東京 インテリア 山形 東京 インテリア カフェ 東京 インテリア ikea 東 玄関 間取り 風水 東京 インテリア 割引

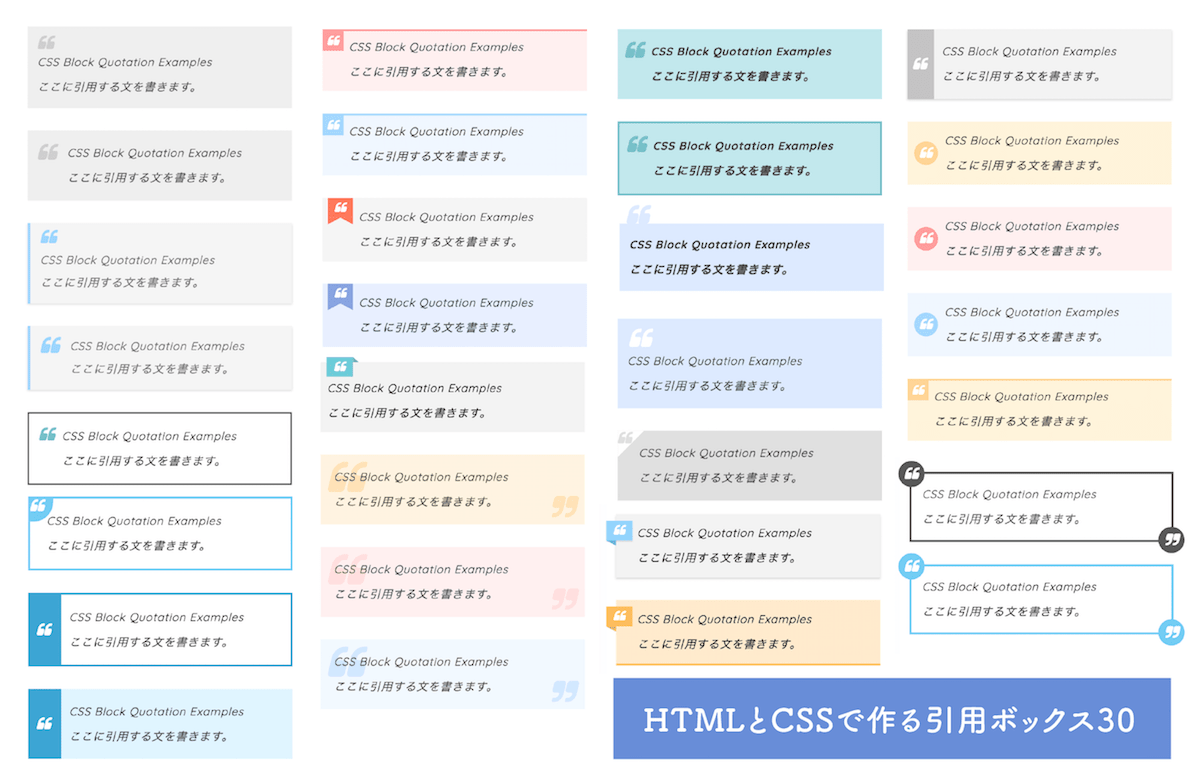
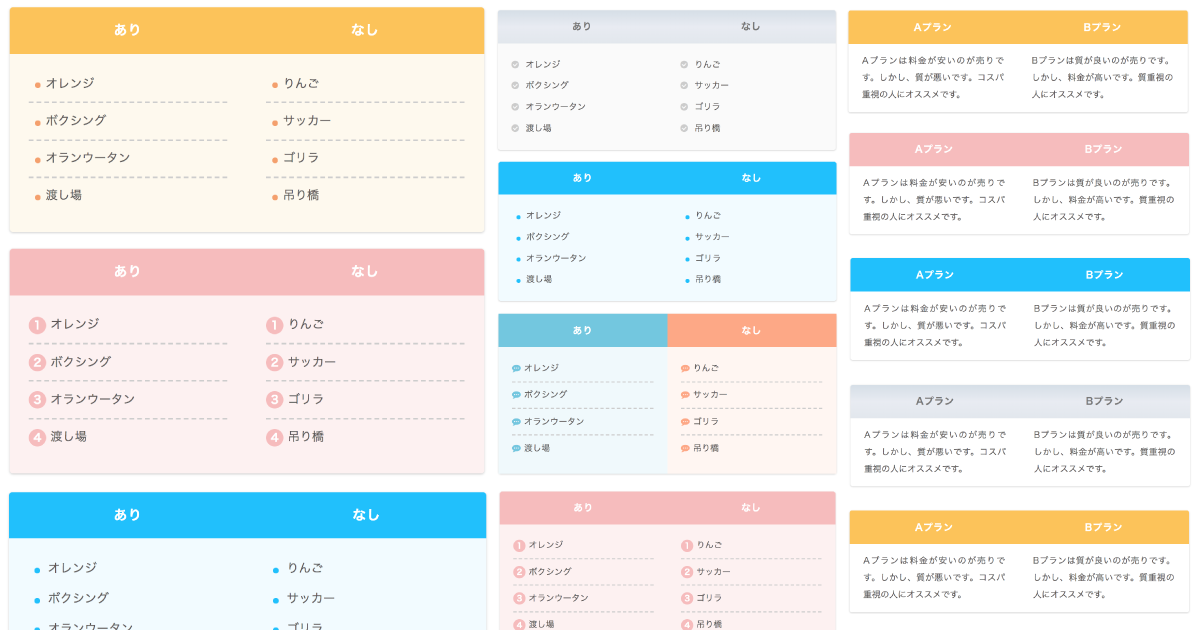
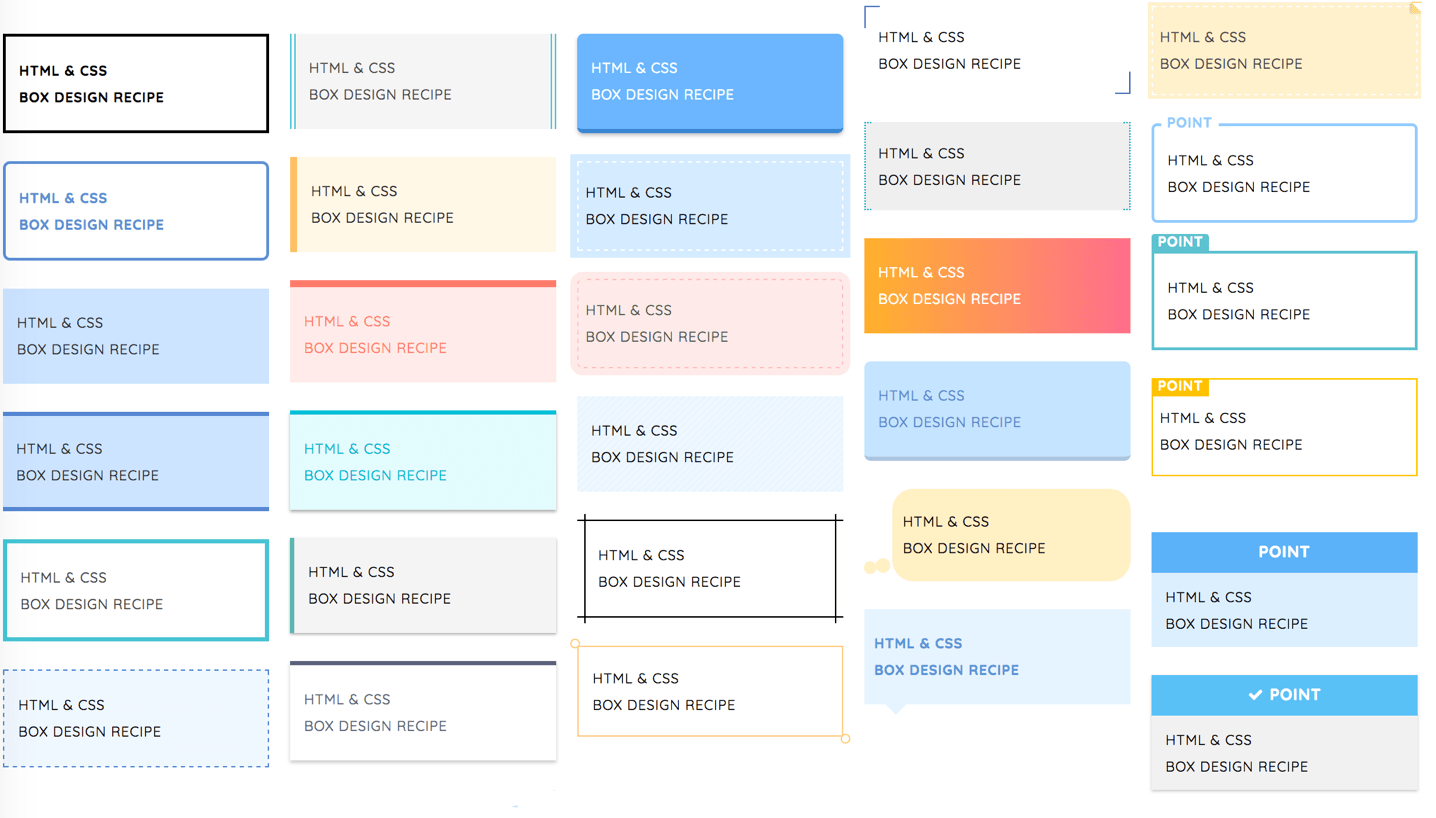
【HTML・CSS】コピペで簡単!見出しデザイン記事まとめ さかぽんブログMIYAZAKI LIFE From miyazakilife.com
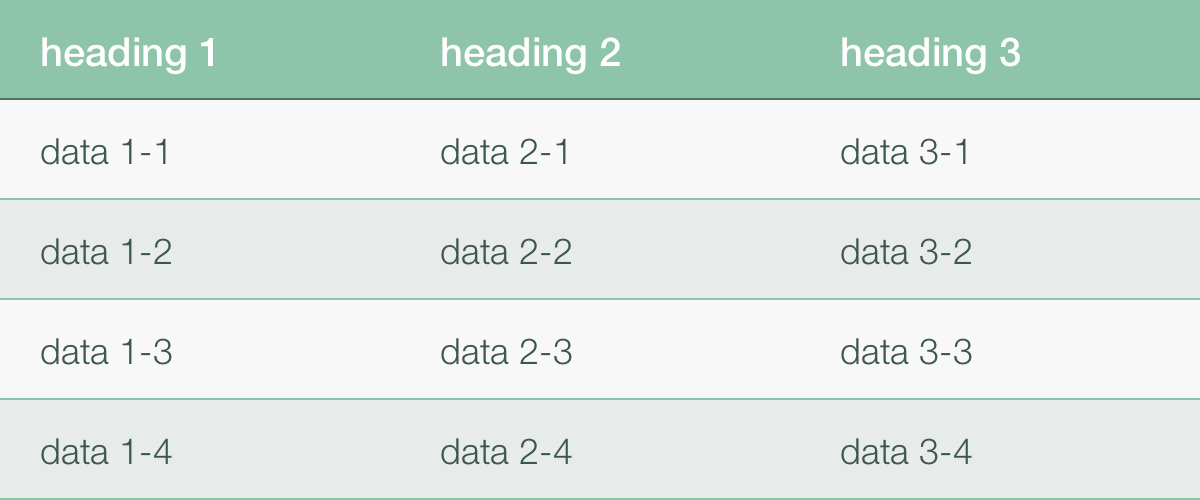
シンプルなテーブル装飾デザインです。カラー等はお好みで変えてご利用下さい。 html 見出しタグには を使用しています。 横.
テーブルの内部要素のを block要素 に指定して、 width(横幅)を100% に指定することで簡単に縦積みのテー. テーブルの内部要素のを block要素 に指定して、 width(横幅)を100% に指定することで簡単に縦積みのテー. シンプルなテーブル装飾デザインです。カラー等はお好みで変えてご利用下さい。 html 見出しタグには を使用しています。 横.
半 円 テーブル 折りたたみ 北欧 ソファ ブランド 北欧 インテリア 一人暮らし 男 北欧 インテリア グレー 北欧 雑貨 インテリア 北欧 絵画 玄関 化粧品 収納 棚 北 玄関 風水 北欧 インテリア 絵 北 玄関 暗い

Source: webliker.info
シンプルなテーブル装飾デザインです。カラー等はお好みで変えてご利用下さい。 html 見出しタグには を使用しています。 横. テーブルの内部要素のを block要素 に指定して、 width(横幅)を100% に指定することで簡単に縦積みのテー.
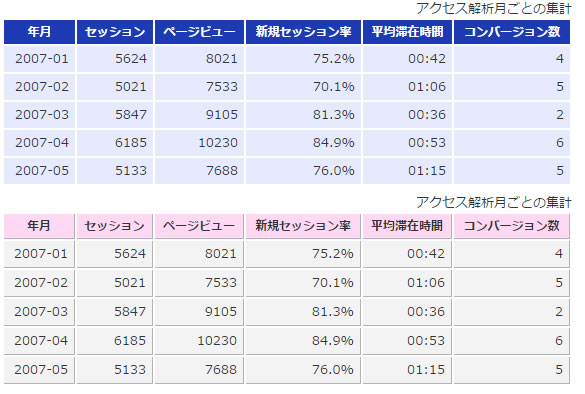
【コピペOK】CSSだけで実装できるおしゃれテーブルデザイン10つ webliker

Source: vagsvenne.blogspot.com
シンプルなテーブル装飾デザインです。カラー等はお好みで変えてご利用下さい。 html 見出しタグには を使用しています。 横. テーブルの内部要素のを block要素 に指定して、 width(横幅)を100% に指定することで簡単に縦積みのテー.
Css デザイン テンプレート 表
Source: crestadesign.org
テーブルの内部要素のを block要素 に指定して、 width(横幅)を100% に指定することで簡単に縦積みのテー. シンプルなテーブル装飾デザインです。カラー等はお好みで変えてご利用下さい。 html 見出しタグには を使用しています。 横.
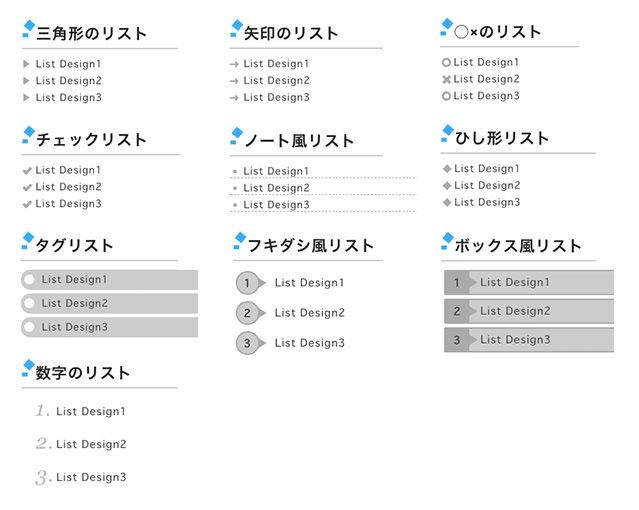
【コピペでできる】CSSを使ったtableの作り方を紹介しているサイト5選 クリ★スタ

Source: homuinteria.com
シンプルなテーブル装飾デザインです。カラー等はお好みで変えてご利用下さい。 html 見出しタグには を使用しています。 横. テーブルの内部要素のを block要素 に指定して、 width(横幅)を100% に指定することで簡単に縦積みのテー.
Html テーブル デザイン おしゃれ Homu Interia

Source: amrowebdesigners.com
テーブルの内部要素のを block要素 に指定して、 width(横幅)を100% に指定することで簡単に縦積みのテー. シンプルなテーブル装飾デザインです。カラー等はお好みで変えてご利用下さい。 html 見出しタグには を使用しています。 横.
Css 表 デザイン サンプル

Source: kucengwome.blogspot.com
テーブルの内部要素のを block要素 に指定して、 width(横幅)を100% に指定することで簡単に縦積みのテー. シンプルなテーブル装飾デザインです。カラー等はお好みで変えてご利用下さい。 html 見出しタグには を使用しています。 横.
オリジナル Web デザイン 表 クセン女性

Source: ponhiro.com
シンプルなテーブル装飾デザインです。カラー等はお好みで変えてご利用下さい。 html 見出しタグには を使用しています。 横. テーブルの内部要素のを block要素 に指定して、 width(横幅)を100% に指定することで簡単に縦積みのテー.
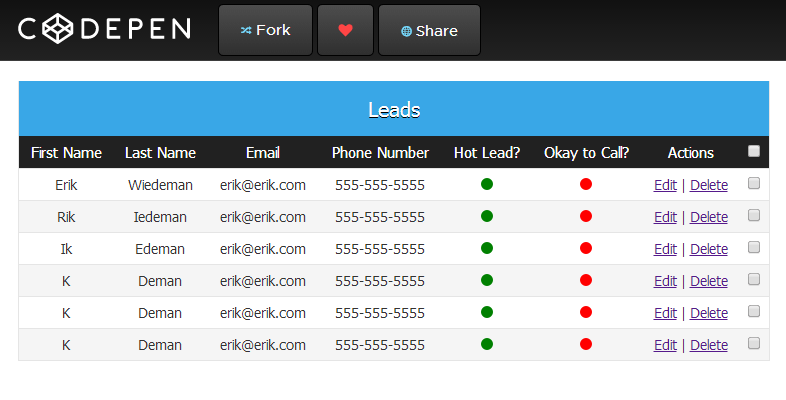
【HTML/CSS】スマホに特化したテーブルデザイン!コピペで簡単
![[CSS]コピペで使える見栄えの良いテーブル(表)デザイン集 つーる亭](http://blog-imgs-55-origin.fc2.com/s/o/f/softbokujo/table_css03.png)
Source: softbokujo.blog.fc2.com
シンプルなテーブル装飾デザインです。カラー等はお好みで変えてご利用下さい。 html 見出しタグには を使用しています。 横. テーブルの内部要素のを block要素 に指定して、 width(横幅)を100% に指定することで簡単に縦積みのテー.
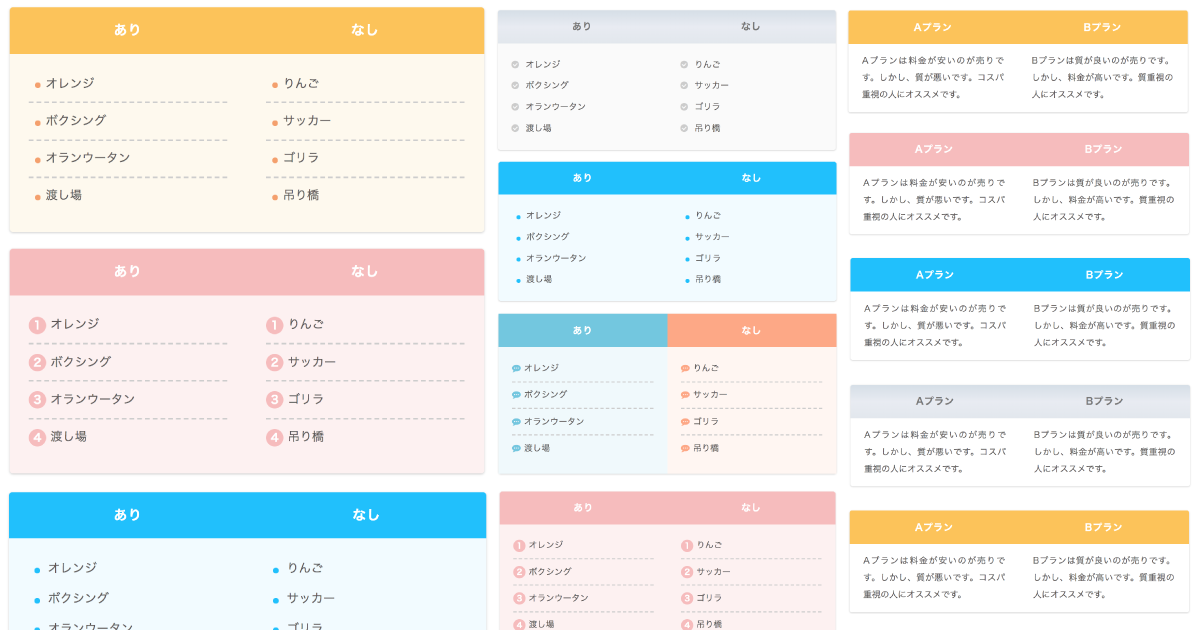
[CSS]コピペで使える見栄えの良いテーブル(表)デザイン集 つーる亭

Source: homuinteria.com
テーブルの内部要素のを block要素 に指定して、 width(横幅)を100% に指定することで簡単に縦積みのテー. シンプルなテーブル装飾デザインです。カラー等はお好みで変えてご利用下さい。 html 見出しタグには を使用しています。 横.
Css テーブルデザイン おしゃれ Homu Interia

Source: ayaito.net
テーブルの内部要素のを block要素 に指定して、 width(横幅)を100% に指定することで簡単に縦積みのテー. シンプルなテーブル装飾デザインです。カラー等はお好みで変えてご利用下さい。 html 見出しタグには を使用しています。 横.
コピペで実装!CSSのみでタブで表示内容を切替える

Source: aqqrio.blogspot.com
シンプルなテーブル装飾デザインです。カラー等はお好みで変えてご利用下さい。 html 見出しタグには を使用しています。 横. テーブルの内部要素のを block要素 に指定して、 width(横幅)を100% に指定することで簡単に縦積みのテー.
Css テーブル デザイン おしゃれ

Source: caireness.blogspot.com
テーブルの内部要素のを block要素 に指定して、 width(横幅)を100% に指定することで簡単に縦積みのテー. シンプルなテーブル装飾デザインです。カラー等はお好みで変えてご利用下さい。 html 見出しタグには を使用しています。 横.
Css 画像 枠 デザイン Cairene

Source: orank.jp
シンプルなテーブル装飾デザインです。カラー等はお好みで変えてご利用下さい。 html 見出しタグには を使用しています。 横. テーブルの内部要素のを block要素 に指定して、 width(横幅)を100% に指定することで簡単に縦積みのテー.
オシャレでかわいいテーブルデザイン全12種 HTML/CSSコピペOK 中古ドメイン騎士オーラン

Source: amrowebdesigners.com
テーブルの内部要素のを block要素 に指定して、 width(横幅)を100% に指定することで簡単に縦積みのテー. シンプルなテーブル装飾デザインです。カラー等はお好みで変えてご利用下さい。 html 見出しタグには を使用しています。 横.
Css 表 デザイン サンプル

Source: amrowebdesigners.com
テーブルの内部要素のを block要素 に指定して、 width(横幅)を100% に指定することで簡単に縦積みのテー. シンプルなテーブル装飾デザインです。カラー等はお好みで変えてご利用下さい。 html 見出しタグには を使用しています。 横.
Css 表 デザイン サンプル

Source: homuinteria.com
シンプルなテーブル装飾デザインです。カラー等はお好みで変えてご利用下さい。 html 見出しタグには を使用しています。 横. テーブルの内部要素のを block要素 に指定して、 width(横幅)を100% に指定することで簡単に縦積みのテー.
Css テーブル かわいい Homu Interia

Source: affirepo.com
シンプルなテーブル装飾デザインです。カラー等はお好みで変えてご利用下さい。 html 見出しタグには を使用しています。 横. テーブルの内部要素のを block要素 に指定して、 width(横幅)を100% に指定することで簡単に縦積みのテー.
【コピペだけ!】CSSでタイムラインのデザインを作る方法!│旅するように人生を生きよう!

Source: www.pinterest.com
シンプルなテーブル装飾デザインです。カラー等はお好みで変えてご利用下さい。 html 見出しタグには を使用しています。 横. テーブルの内部要素のを block要素 に指定して、 width(横幅)を100% に指定することで簡単に縦積みのテー.
CSSとHTMLだけで作れるボタンデザイン110種です。カッコいい・オシャレ・可愛いCSSボタンが揃っています。アニメーションを使用した
Source: beroppes.blogspot.com
テーブルの内部要素のを block要素 に指定して、 width(横幅)を100% に指定することで簡単に縦積みのテー. シンプルなテーブル装飾デザインです。カラー等はお好みで変えてご利用下さい。 html 見出しタグには を使用しています。 横.
Css 強調文字 デザイン Beropooe

Source: homuinteria.com
シンプルなテーブル装飾デザインです。カラー等はお好みで変えてご利用下さい。 html 見出しタグには を使用しています。 横. テーブルの内部要素のを block要素 に指定して、 width(横幅)を100% に指定することで簡単に縦積みのテー.
テーブル デザイン Css コピペ Homu Interia

Source: vagsvenne.blogspot.com
テーブルの内部要素のを block要素 に指定して、 width(横幅)を100% に指定することで簡単に縦積みのテー. シンプルなテーブル装飾デザインです。カラー等はお好みで変えてご利用下さい。 html 見出しタグには を使用しています。 横.
Css デザイン テンプレート 表

Source: miyazakilife.com
テーブルの内部要素のを block要素 に指定して、 width(横幅)を100% に指定することで簡単に縦積みのテー. シンプルなテーブル装飾デザインです。カラー等はお好みで変えてご利用下さい。 html 見出しタグには を使用しています。 横.
【HTML・CSS】コピペで簡単!見出しデザイン記事まとめ さかぽんブログMIYAZAKI LIFE

Source: miyazakilife.com
シンプルなテーブル装飾デザインです。カラー等はお好みで変えてご利用下さい。 html 見出しタグには を使用しています。 横. テーブルの内部要素のを block要素 に指定して、 width(横幅)を100% に指定することで簡単に縦積みのテー.
【HTML・CSS】コピペで簡単!リストデザイン記事まとめ さかぽんブログMIYAZAKI LIFE

Source: vagsvenne.blogspot.com
シンプルなテーブル装飾デザインです。カラー等はお好みで変えてご利用下さい。 html 見出しタグには を使用しています。 横. テーブルの内部要素のを block要素 に指定して、 width(横幅)を100% に指定することで簡単に縦積みのテー.
Css デザイン テンプレート 表

Source: 9-bb.com
テーブルの内部要素のを block要素 に指定して、 width(横幅)を100% に指定することで簡単に縦積みのテー. シンプルなテーブル装飾デザインです。カラー等はお好みで変えてご利用下さい。 html 見出しタグには を使用しています。 横.
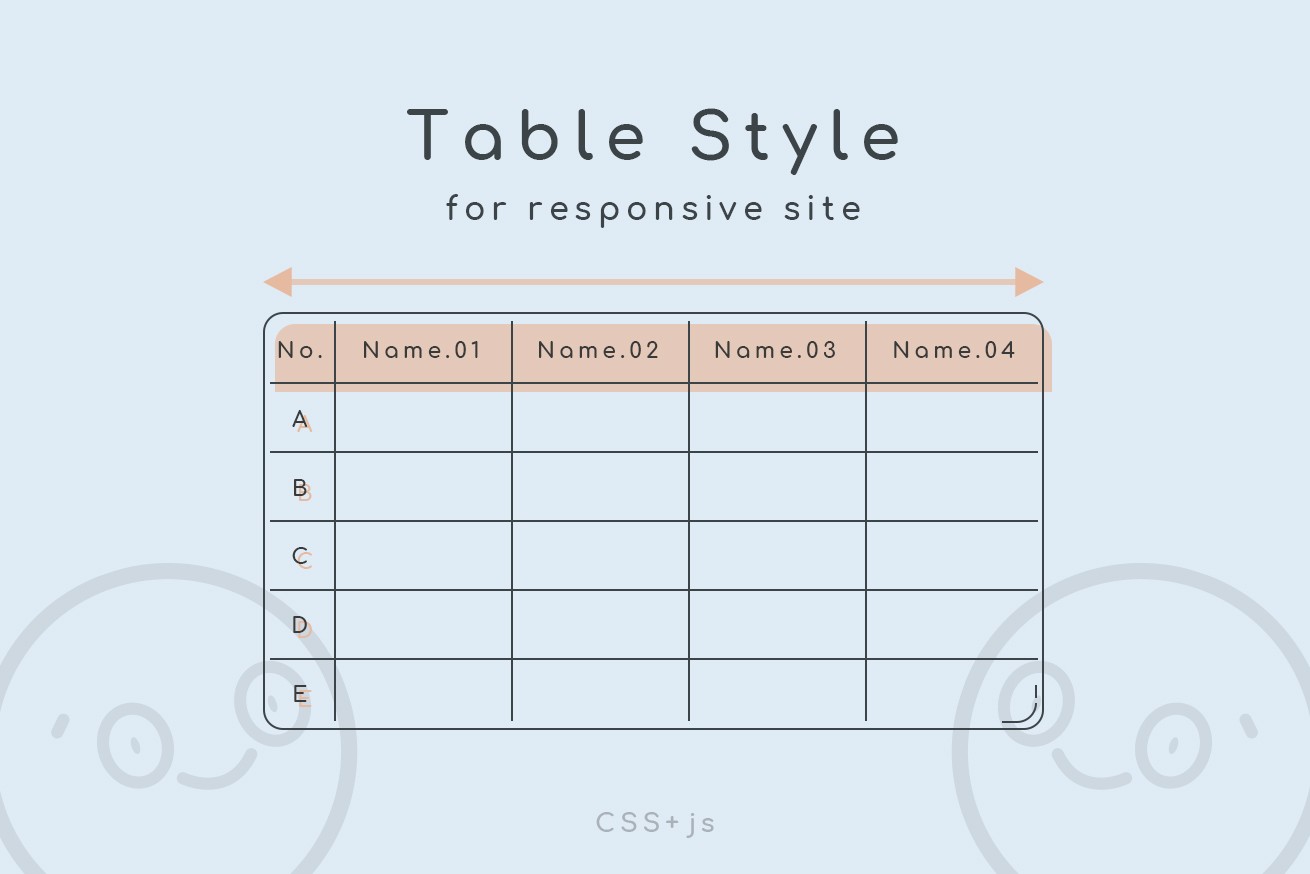
レスポンシブに対応したテーブル(TABLE)デザインのアイディア 9ineBB

Source: 9-bb.com
テーブルの内部要素のを block要素 に指定して、 width(横幅)を100% に指定することで簡単に縦積みのテー. シンプルなテーブル装飾デザインです。カラー等はお好みで変えてご利用下さい。 html 見出しタグには を使用しています。 横.
レスポンシブに対応したテーブル(TABLE)デザインのアイディア 9ineBB

Source: vagsvenne.blogspot.com
テーブルの内部要素のを block要素 に指定して、 width(横幅)を100% に指定することで簡単に縦積みのテー. シンプルなテーブル装飾デザインです。カラー等はお好みで変えてご利用下さい。 html 見出しタグには を使用しています。 横.
Css デザイン テンプレート 表

Source: homuinteria.com
テーブルの内部要素のを block要素 に指定して、 width(横幅)を100% に指定することで簡単に縦積みのテー. シンプルなテーブル装飾デザインです。カラー等はお好みで変えてご利用下さい。 html 見出しタグには を使用しています。 横.
Html テーブル デザイン おしゃれ Homu Interia

Source: homuinteria.com
シンプルなテーブル装飾デザインです。カラー等はお好みで変えてご利用下さい。 html 見出しタグには を使用しています。 横. テーブルの内部要素のを block要素 に指定して、 width(横幅)を100% に指定することで簡単に縦積みのテー.
Css テーブルデザイン おしゃれ Homu Interia

Source: vagsvenne.blogspot.com
テーブルの内部要素のを block要素 に指定して、 width(横幅)を100% に指定することで簡単に縦積みのテー. シンプルなテーブル装飾デザインです。カラー等はお好みで変えてご利用下さい。 html 見出しタグには を使用しています。 横.
Css デザイン テンプレート 表

Source: webliker.info
シンプルなテーブル装飾デザインです。カラー等はお好みで変えてご利用下さい。 html 見出しタグには を使用しています。 横. テーブルの内部要素のを block要素 に指定して、 width(横幅)を100% に指定することで簡単に縦積みのテー.
【コピペOK】CSSだけで実装できるおしゃれテーブルデザイン10つ webliker

Source: copypet.jp
テーブルの内部要素のを block要素 に指定して、 width(横幅)を100% に指定することで簡単に縦積みのテー. シンプルなテーブル装飾デザインです。カラー等はお好みで変えてご利用下さい。 html 見出しタグには を使用しています。 横.
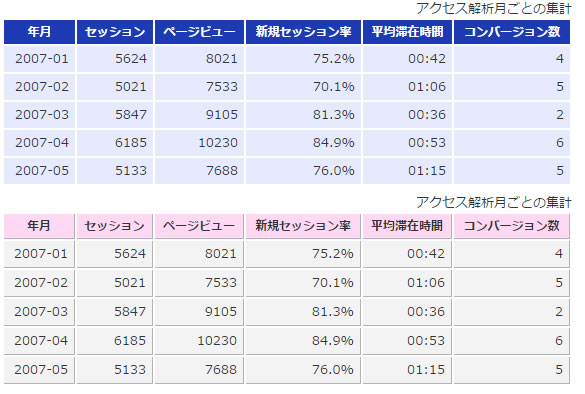
コピペでできる!CSSとhtmlのみで作る料金表などに使えるテーブルデザイン copypet.jp|パーツで探す、web制作に使えるコピペサイト。

Source: saruwakakun.com
テーブルの内部要素のを block要素 に指定して、 width(横幅)を100% に指定することで簡単に縦積みのテー. シンプルなテーブル装飾デザインです。カラー等はお好みで変えてご利用下さい。 html 見出しタグには を使用しています。 横.
コピペで使えるCSSデザインサンプル集(Web用コード250個以上まとめ)

Source: blog.8bit.co.jp
シンプルなテーブル装飾デザインです。カラー等はお好みで変えてご利用下さい。 html 見出しタグには を使用しています。 横. テーブルの内部要素のを block要素 に指定して、 width(横幅)を100% に指定することで簡単に縦積みのテー.
コピペ可!CSSだけでレスポンシブテーブルをつくろう 8bit モノづくりブログ|Web制作、Webサービスに関するコラム|東京都渋谷区の

Source: vagsvenne.blogspot.com
シンプルなテーブル装飾デザインです。カラー等はお好みで変えてご利用下さい。 html 見出しタグには を使用しています。 横. テーブルの内部要素のを block要素 に指定して、 width(横幅)を100% に指定することで簡単に縦積みのテー.
Css デザイン テンプレート 表
Source: crestadesign.org
シンプルなテーブル装飾デザインです。カラー等はお好みで変えてご利用下さい。 html 見出しタグには を使用しています。 横. テーブルの内部要素のを block要素 に指定して、 width(横幅)を100% に指定することで簡単に縦積みのテー.
【コピペでできる】CSSを使ったtableの作り方を紹介しているサイト5選 クリ★スタ

Source: homuinteria.com
シンプルなテーブル装飾デザインです。カラー等はお好みで変えてご利用下さい。 html 見出しタグには を使用しています。 横. テーブルの内部要素のを block要素 に指定して、 width(横幅)を100% に指定することで簡単に縦積みのテー.
Css テーブルデザイン おしゃれ Homu Interia

Source: dubdesign.net
シンプルなテーブル装飾デザインです。カラー等はお好みで変えてご利用下さい。 html 見出しタグには を使用しています。 横. テーブルの内部要素のを block要素 に指定して、 width(横幅)を100% に指定することで簡単に縦積みのテー.
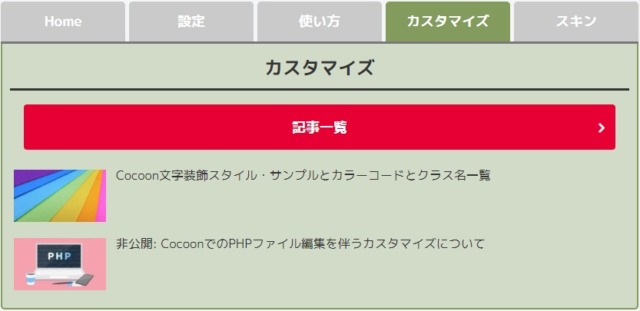
CSSのコピペでできるSANGOのテーマに合いそうな目次TOCのデザインスニペット DUB DESiGN

Source: saruwakakun.com
テーブルの内部要素のを block要素 に指定して、 width(横幅)を100% に指定することで簡単に縦積みのテー. シンプルなテーブル装飾デザインです。カラー等はお好みで変えてご利用下さい。 html 見出しタグには を使用しています。 横.
コピペで使えるCSSデザインサンプル集(Web用コード250個以上まとめ)
![[パーツ]料金表などに使えるテーブルデザイン メニューごとに色を変える copypet.jp|パーツで探す、web制作に使えるコピペサイト。](https://i2.wp.com/copypet.jp/contents/wp-content/uploads/cp_table03.gif?fit=710%2C399&ssl=1)
Source: copypet.jp
テーブルの内部要素のを block要素 に指定して、 width(横幅)を100% に指定することで簡単に縦積みのテー. シンプルなテーブル装飾デザインです。カラー等はお好みで変えてご利用下さい。 html 見出しタグには を使用しています。 横.

