背もたれ ない ソファ 耐震 棚 膝 置き テーブル 絵画 インテリア リビング 縦 スリット 窓 腰高 窓 カーテン ニトリ 縦 滑り 窓 網戸 腰 窓 カーテン 脚立 インテリア 置き時計 インテリア モダン

Css テーブル かわいい Homu Interia From homuinteria.com
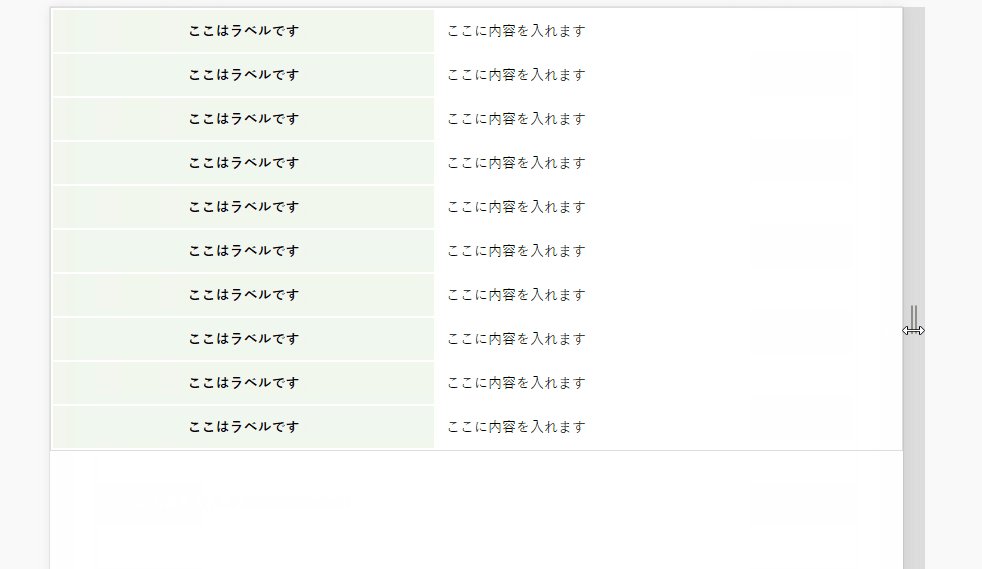
テーブルの内部要素のを block要素 に指定して、 width(横幅)を100% に指定することで簡単に縦積みのテー.
シンプルなテーブル装飾デザインです。カラー等はお好みで変えてご利用下さい。 html 見出しタグには を使用しています。 横. シンプルなテーブル装飾デザインです。カラー等はお好みで変えてご利用下さい。 html 見出しタグには を使用しています。 横. テーブルの内部要素のを block要素 に指定して、 width(横幅)を100% に指定することで簡単に縦積みのテー.
デリカ d5 イレクター パイプ 棚 トイレ の 棚 収納 デリカ d5 2 列 目 テーブル トイレ 小 窓 目隠し トイレ 窓 おすすめ トイレ 棚 おしゃれ トイレ インテリア 小物 デンマーク ダイニング テーブル トイ ストーリー インテリア トイレ 窓 換気扇

Source: onsproudly.blogspot.com
シンプルなテーブル装飾デザインです。カラー等はお好みで変えてご利用下さい。 html 見出しタグには を使用しています。 横. テーブルの内部要素のを block要素 に指定して、 width(横幅)を100% に指定することで簡単に縦積みのテー.
テーブル Css レスポンシブ 2種類

Source: homuinteria.com
テーブルの内部要素のを block要素 に指定して、 width(横幅)を100% に指定することで簡単に縦積みのテー. シンプルなテーブル装飾デザインです。カラー等はお好みで変えてご利用下さい。 html 見出しタグには を使用しています。 横.
Html テーブル デザイン おしゃれ Homu Interia

Source: onstreeap.blogspot.com
テーブルの内部要素のを block要素 に指定して、 width(横幅)を100% に指定することで簡単に縦積みのテー. シンプルなテーブル装飾デザインです。カラー等はお好みで変えてご利用下さい。 html 見出しタグには を使用しています。 横.
Html テーブル Css テンプレート

Source: vagsvenne.blogspot.com
シンプルなテーブル装飾デザインです。カラー等はお好みで変えてご利用下さい。 html 見出しタグには を使用しています。 横. テーブルの内部要素のを block要素 に指定して、 width(横幅)を100% に指定することで簡単に縦積みのテー.
Css デザイン テンプレート 表

Source: vagsvenne.blogspot.com
テーブルの内部要素のを block要素 に指定して、 width(横幅)を100% に指定することで簡単に縦積みのテー. シンプルなテーブル装飾デザインです。カラー等はお好みで変えてご利用下さい。 html 見出しタグには を使用しています。 横.
Css デザイン テンプレート 表
Source: jpirasutokbfbcl.blogspot.com
シンプルなテーブル装飾デザインです。カラー等はお好みで変えてご利用下さい。 html 見出しタグには を使用しています。 横. テーブルの内部要素のを block要素 に指定して、 width(横幅)を100% に指定することで簡単に縦積みのテー.
[ベスト] かっこいい テーブル css 108795

Source: homuinteria.com
シンプルなテーブル装飾デザインです。カラー等はお好みで変えてご利用下さい。 html 見出しタグには を使用しています。 横. テーブルの内部要素のを block要素 に指定して、 width(横幅)を100% に指定することで簡単に縦積みのテー.
テーブル Css レスポンシブ Homu Interia

Source: vagsvenne.blogspot.com
テーブルの内部要素のを block要素 に指定して、 width(横幅)を100% に指定することで簡単に縦積みのテー. シンプルなテーブル装飾デザインです。カラー等はお好みで変えてご利用下さい。 html 見出しタグには を使用しています。 横.
Css デザイン テンプレート 表

Source: yellow-goose.com
シンプルなテーブル装飾デザインです。カラー等はお好みで変えてご利用下さい。 html 見出しタグには を使用しています。 横. テーブルの内部要素のを block要素 に指定して、 width(横幅)を100% に指定することで簡単に縦積みのテー.
tableのthやtdをソースを変えずにCSSだけで縦並びにする方法 レスポンシブデザイン編 あすたまいず あすたまいず

Source: amrowebdesigners.com
テーブルの内部要素のを block要素 に指定して、 width(横幅)を100% に指定することで簡単に縦積みのテー. シンプルなテーブル装飾デザインです。カラー等はお好みで変えてご利用下さい。 html 見出しタグには を使用しています。 横.
Css 表 デザイン サンプル

Source: homuinteria.com
シンプルなテーブル装飾デザインです。カラー等はお好みで変えてご利用下さい。 html 見出しタグには を使用しています。 横. テーブルの内部要素のを block要素 に指定して、 width(横幅)を100% に指定することで簡単に縦積みのテー.
Html テーブル デザイン おしゃれ Homu Interia

Source: proengineer.internous.co.jp
シンプルなテーブル装飾デザインです。カラー等はお好みで変えてご利用下さい。 html 見出しタグには を使用しています。 横. テーブルの内部要素のを block要素 に指定して、 width(横幅)を100% に指定することで簡単に縦積みのテー.
CSSでテーブル(表)をデザインする方法【応用編】 サービス プロエンジニア

Source: cpoint-lab.co.jp
シンプルなテーブル装飾デザインです。カラー等はお好みで変えてご利用下さい。 html 見出しタグには を使用しています。 横. テーブルの内部要素のを block要素 に指定して、 width(横幅)を100% に指定することで簡単に縦積みのテー.
【CSS】一重のグリッド内で途中の隙間だけ幅を変えた様に見せる 株式会社シーポイントラボ | 浜松のシステム・RTKGNSS開発

Source: homuinteria.com
テーブルの内部要素のを block要素 に指定して、 width(横幅)を100% に指定することで簡単に縦積みのテー. シンプルなテーブル装飾デザインです。カラー等はお好みで変えてご利用下さい。 html 見出しタグには を使用しています。 横.
Html テーブル デザイン おしゃれ Homu Interia

Source: infinityforest.net
テーブルの内部要素のを block要素 に指定して、 width(横幅)を100% に指定することで簡単に縦積みのテー. シンプルなテーブル装飾デザインです。カラー等はお好みで変えてご利用下さい。 html 見出しタグには を使用しています。 横.
CSSでつくる綺麗にデザインされたテーブルの数々 InfinityScope
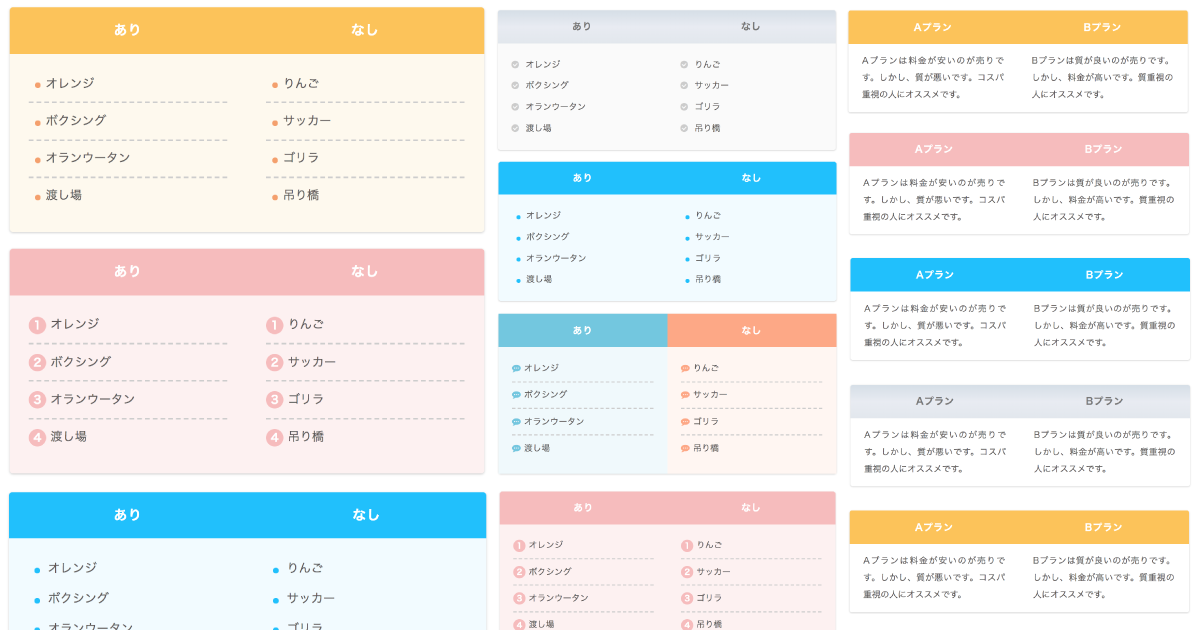
![[パーツ]料金表などに使えるテーブルデザイン メニューごとに色を変える copypet.jp|パーツで探す、web制作に使えるコピペサイト。](https://i2.wp.com/copypet.jp/contents/wp-content/uploads/cp_table03.gif?fit=710%2C399&ssl=1)
Source: copypet.jp
テーブルの内部要素のを block要素 に指定して、 width(横幅)を100% に指定することで簡単に縦積みのテー. シンプルなテーブル装飾デザインです。カラー等はお好みで変えてご利用下さい。 html 見出しタグには を使用しています。 横.
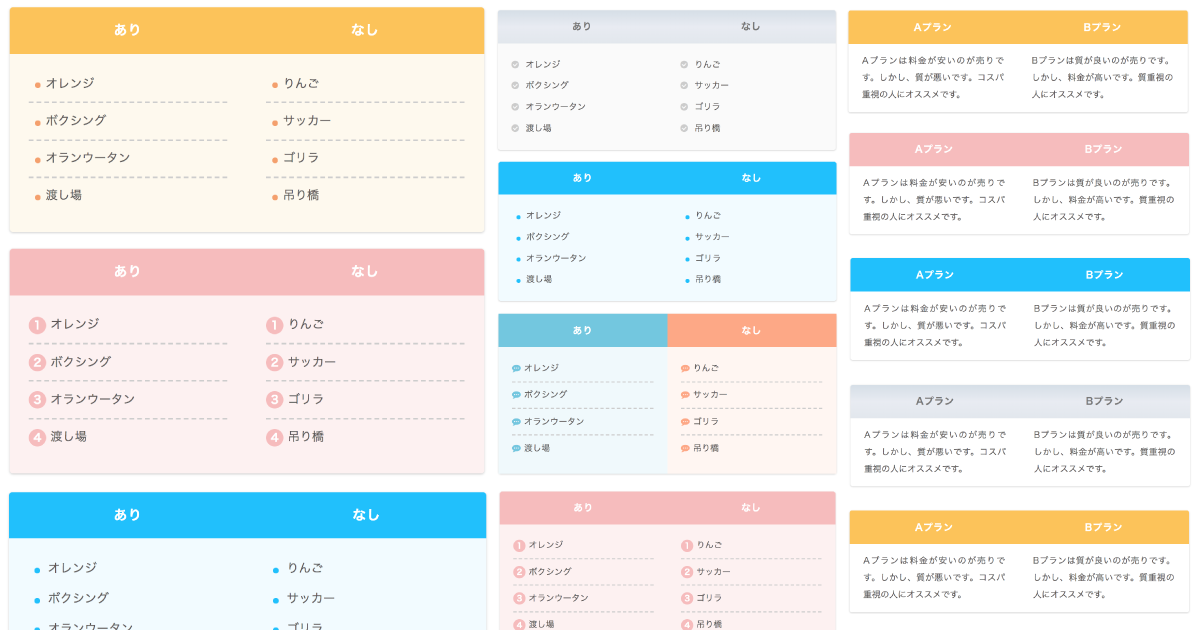
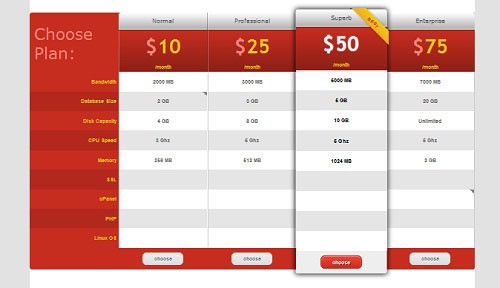
[パーツ]料金表などに使えるテーブルデザイン メニューごとに色を変える copypet.jp|パーツで探す、web制作に使えるコピペサイト。

Source: 9-bb.com
シンプルなテーブル装飾デザインです。カラー等はお好みで変えてご利用下さい。 html 見出しタグには を使用しています。 横. テーブルの内部要素のを block要素 に指定して、 width(横幅)を100% に指定することで簡単に縦積みのテー.
レスポンシブに対応したテーブル(TABLE)デザインのアイディア 9ineBB
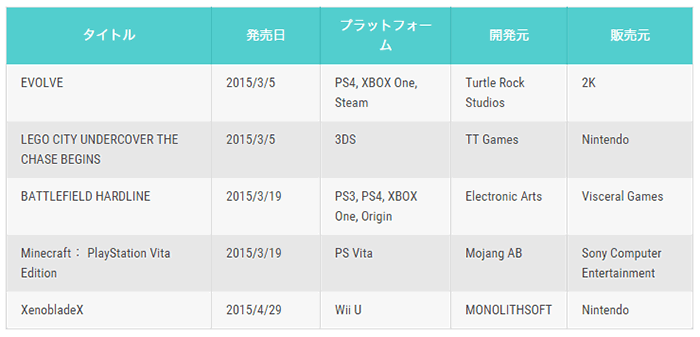
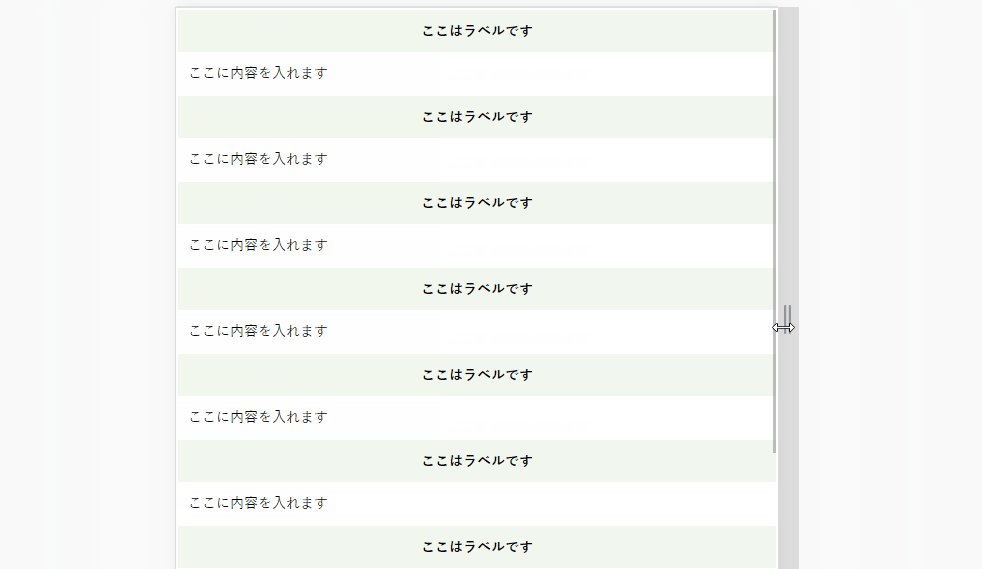
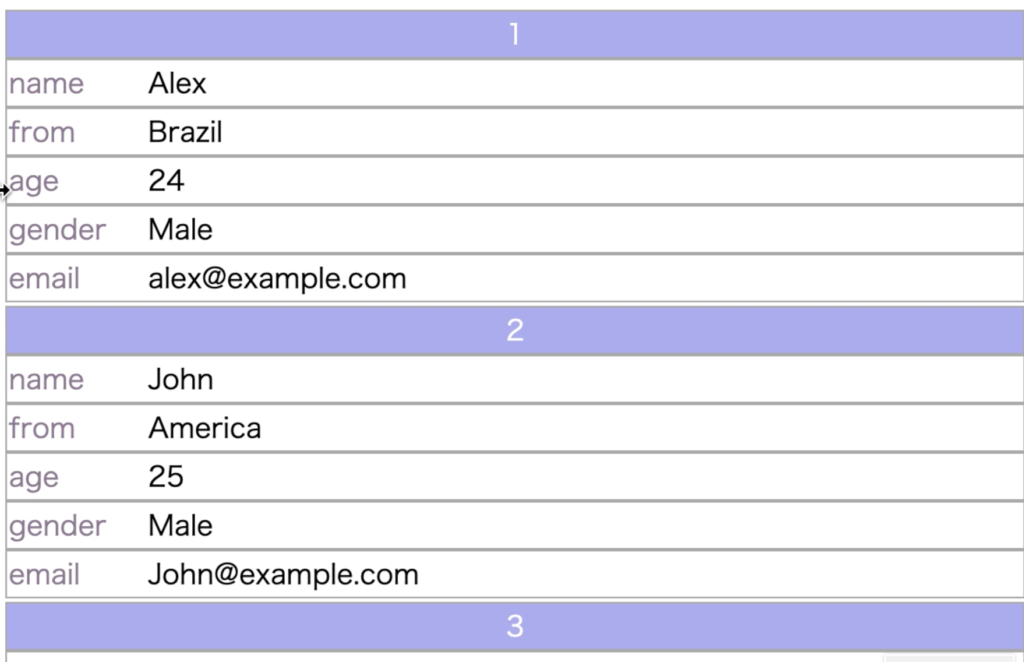
![[最も選択された] スマホ テーブル 324045スマホ テーブル 横スクロール](https://lab.sonicmoov.com/files/2015/03/thum_responsive_table.png)
Source: gazojbvs.blogspot.com
テーブルの内部要素のを block要素 に指定して、 width(横幅)を100% に指定することで簡単に縦積みのテー. シンプルなテーブル装飾デザインです。カラー等はお好みで変えてご利用下さい。 html 見出しタグには を使用しています。 横.
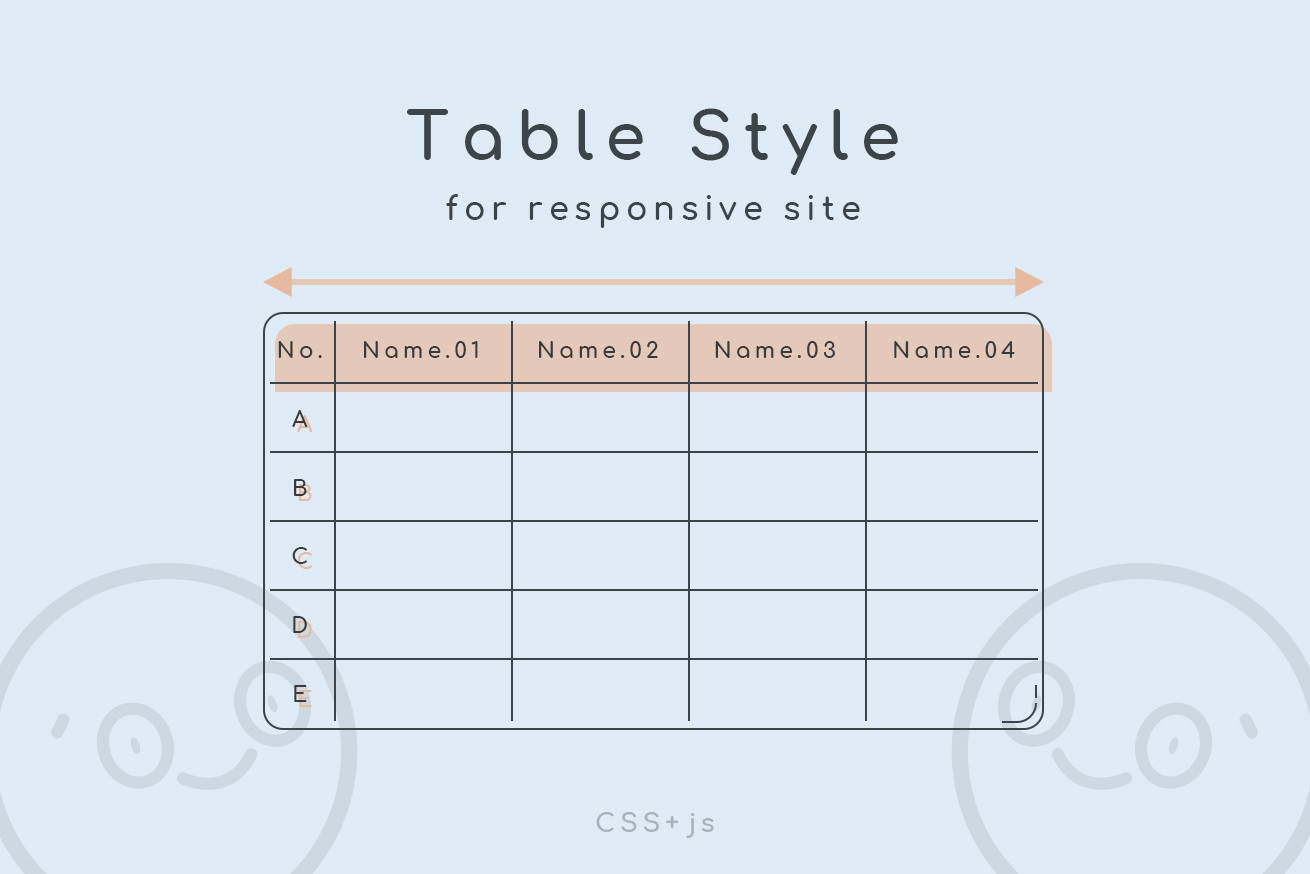
[最も選択された] スマホ テーブル 324045スマホ テーブル 横スクロール

Source: blogjpmbaheaz1j.blogspot.com
シンプルなテーブル装飾デザインです。カラー等はお好みで変えてご利用下さい。 html 見出しタグには を使用しています。 横. テーブルの内部要素のを block要素 に指定して、 width(横幅)を100% に指定することで簡単に縦積みのテー.
√画像をダウンロード かっこいい テーブル css 102291かっこいい テーブル css Blogjpmbaheaz1j

Source: blog.8bit.co.jp
シンプルなテーブル装飾デザインです。カラー等はお好みで変えてご利用下さい。 html 見出しタグには を使用しています。 横. テーブルの内部要素のを block要素 に指定して、 width(横幅)を100% に指定することで簡単に縦積みのテー.
参考にしたいCSSでできるテーブルデザイン10選 8bit モノづくりブログ|Web制作、Webサービスに関するコラム|東京都渋谷区の

Source: onstreeap.blogspot.com
シンプルなテーブル装飾デザインです。カラー等はお好みで変えてご利用下さい。 html 見出しタグには を使用しています。 横. テーブルの内部要素のを block要素 に指定して、 width(横幅)を100% に指定することで簡単に縦積みのテー.
Html テーブル Css テンプレート

Source: co-jin.net
テーブルの内部要素のを block要素 に指定して、 width(横幅)を100% に指定することで簡単に縦積みのテー. シンプルなテーブル装飾デザインです。カラー等はお好みで変えてご利用下さい。 html 見出しタグには を使用しています。 横.
コンバージョン率アップ!デザインに優れた無料のHTML+CSSプライステーブル/価格表25 cojin

Source: onsproudly.blogspot.com
シンプルなテーブル装飾デザインです。カラー等はお好みで変えてご利用下さい。 html 見出しタグには を使用しています。 横. テーブルの内部要素のを block要素 に指定して、 width(横幅)を100% に指定することで簡単に縦積みのテー.
テーブル Css レスポンシブ 2種類

Source: vagsvenne.blogspot.com
シンプルなテーブル装飾デザインです。カラー等はお好みで変えてご利用下さい。 html 見出しタグには を使用しています。 横. テーブルの内部要素のを block要素 に指定して、 width(横幅)を100% に指定することで簡単に縦積みのテー.
Css デザイン テンプレート 表

Source: freeheroblog.com
テーブルの内部要素のを block要素 に指定して、 width(横幅)を100% に指定することで簡単に縦積みのテー. シンプルなテーブル装飾デザインです。カラー等はお好みで変えてご利用下さい。 html 見出しタグには を使用しています。 横.
【html/css】tableを作成した時に使いたいこと Free Hero Blog

Source: webliker.info
シンプルなテーブル装飾デザインです。カラー等はお好みで変えてご利用下さい。 html 見出しタグには を使用しています。 横. テーブルの内部要素のを block要素 に指定して、 width(横幅)を100% に指定することで簡単に縦積みのテー.
【コピペOK】CSSだけで実装できるおしゃれテーブルデザイン10つ webliker

Source: 9-bb.com
シンプルなテーブル装飾デザインです。カラー等はお好みで変えてご利用下さい。 html 見出しタグには を使用しています。 横. テーブルの内部要素のを block要素 に指定して、 width(横幅)を100% に指定することで簡単に縦積みのテー.
レスポンシブに対応したテーブル(TABLE)デザインのアイディア 9ineBB
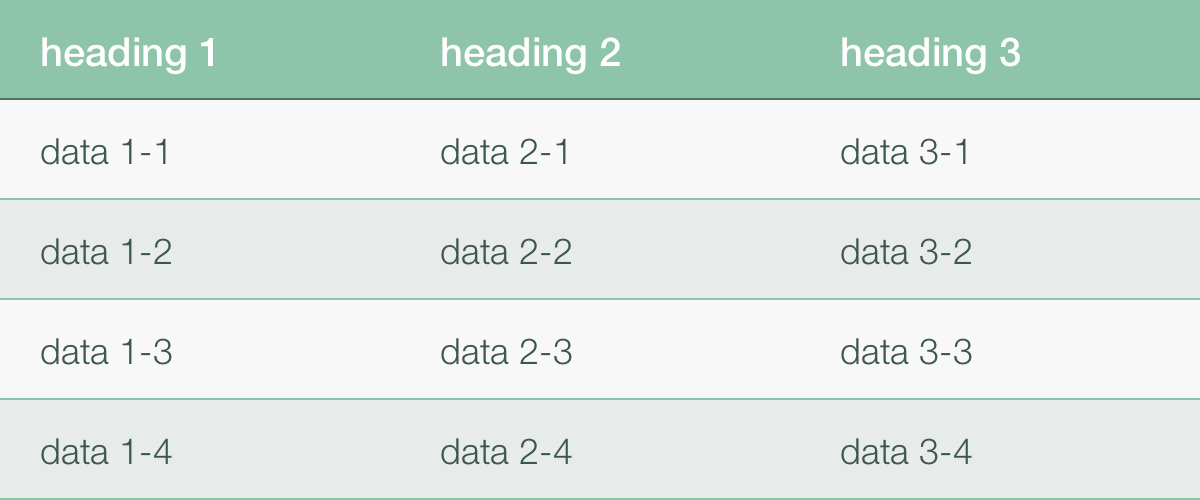
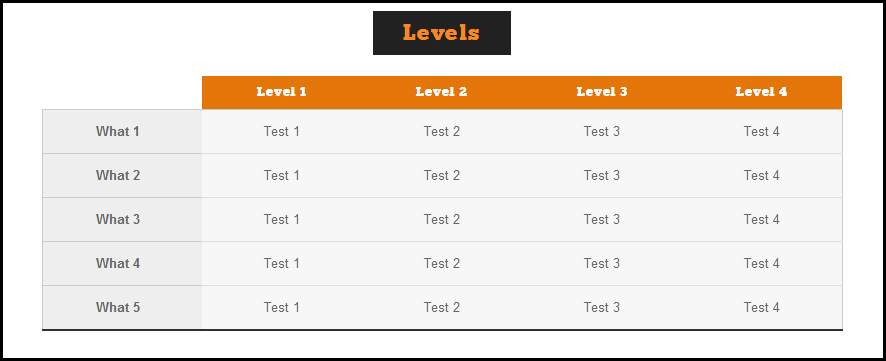
![[ベスト] かっこいい テーブル css 108795](https://designsupply-web.com/wordpress/wp-content/uploads/2016/07/dws0705-007.png)
Source: jpirasutokbfbcl.blogspot.com
テーブルの内部要素のを block要素 に指定して、 width(横幅)を100% に指定することで簡単に縦積みのテー. シンプルなテーブル装飾デザインです。カラー等はお好みで変えてご利用下さい。 html 見出しタグには を使用しています。 横.
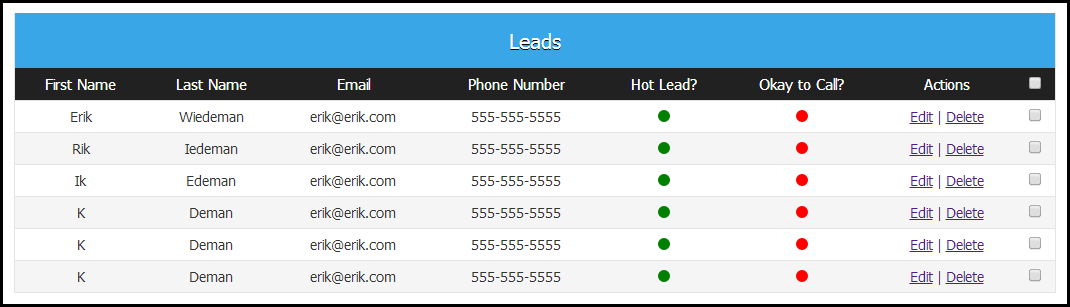
[ベスト] かっこいい テーブル css 108795

Source: blog.livedoor.jp
テーブルの内部要素のを block要素 に指定して、 width(横幅)を100% に指定することで簡単に縦積みのテー. シンプルなテーブル装飾デザインです。カラー等はお好みで変えてご利用下さい。 html 見出しタグには を使用しています。 横.
CSS テーブルデザインのサンプル プログラマー社長の「日々発見」

Source: ponhiro.com
シンプルなテーブル装飾デザインです。カラー等はお好みで変えてご利用下さい。 html 見出しタグには を使用しています。 横. テーブルの内部要素のを block要素 に指定して、 width(横幅)を100% に指定することで簡単に縦積みのテー.
【HTML/CSS】スマホに特化したテーブルデザイン!コピペで簡単

Source: 9-bb.com
テーブルの内部要素のを block要素 に指定して、 width(横幅)を100% に指定することで簡単に縦積みのテー. シンプルなテーブル装飾デザインです。カラー等はお好みで変えてご利用下さい。 html 見出しタグには を使用しています。 横.
レスポンシブに対応したテーブル(TABLE)デザインのアイディア 9ineBB

Source: homuinteria.com
シンプルなテーブル装飾デザインです。カラー等はお好みで変えてご利用下さい。 html 見出しタグには を使用しています。 横. テーブルの内部要素のを block要素 に指定して、 width(横幅)を100% に指定することで簡単に縦積みのテー.
Html テーブル デザイン おしゃれ Homu Interia

Source: vagsvenne.blogspot.com
テーブルの内部要素のを block要素 に指定して、 width(横幅)を100% に指定することで簡単に縦積みのテー. シンプルなテーブル装飾デザインです。カラー等はお好みで変えてご利用下さい。 html 見出しタグには を使用しています。 横.
Css デザイン テンプレート 表
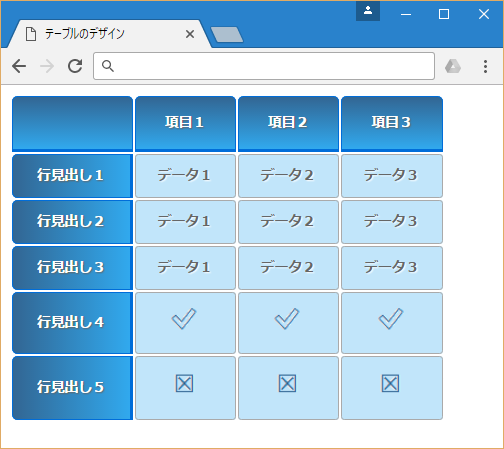
![[CSS]コピペで使える見栄えの良いテーブル(表)デザイン集 つーる亭](https://blog-imgs-55-origin.fc2.com/s/o/f/softbokujo/table_css03.png)
Source: softbokujo.blog.fc2.com
シンプルなテーブル装飾デザインです。カラー等はお好みで変えてご利用下さい。 html 見出しタグには を使用しています。 横. テーブルの内部要素のを block要素 に指定して、 width(横幅)を100% に指定することで簡単に縦積みのテー.
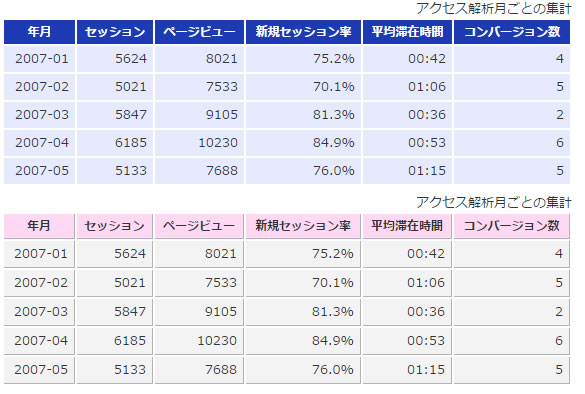
[CSS]コピペで使える見栄えの良いテーブル(表)デザイン集 つーる亭

Source: homuinteria.com
テーブルの内部要素のを block要素 に指定して、 width(横幅)を100% に指定することで簡単に縦積みのテー. シンプルなテーブル装飾デザインです。カラー等はお好みで変えてご利用下さい。 html 見出しタグには を使用しています。 横.
Css テーブル かわいい Homu Interia

Source: vagsvenne.blogspot.com
テーブルの内部要素のを block要素 に指定して、 width(横幅)を100% に指定することで簡単に縦積みのテー. シンプルなテーブル装飾デザインです。カラー等はお好みで変えてご利用下さい。 html 見出しタグには を使用しています。 横.
Css デザイン テンプレート 表

Source: homuinteria.com
テーブルの内部要素のを block要素 に指定して、 width(横幅)を100% に指定することで簡単に縦積みのテー. シンプルなテーブル装飾デザインです。カラー等はお好みで変えてご利用下さい。 html 見出しタグには を使用しています。 横.
Css テーブルデザイン おしゃれ Homu Interia
![[ベスト] かっこいい テーブル css 108795](https://liginc.co.jp/wp-content/uploads/2014/05/table006.png)
Source: jpirasutokbfbcl.blogspot.com
シンプルなテーブル装飾デザインです。カラー等はお好みで変えてご利用下さい。 html 見出しタグには を使用しています。 横. テーブルの内部要素のを block要素 に指定して、 width(横幅)を100% に指定することで簡単に縦積みのテー.
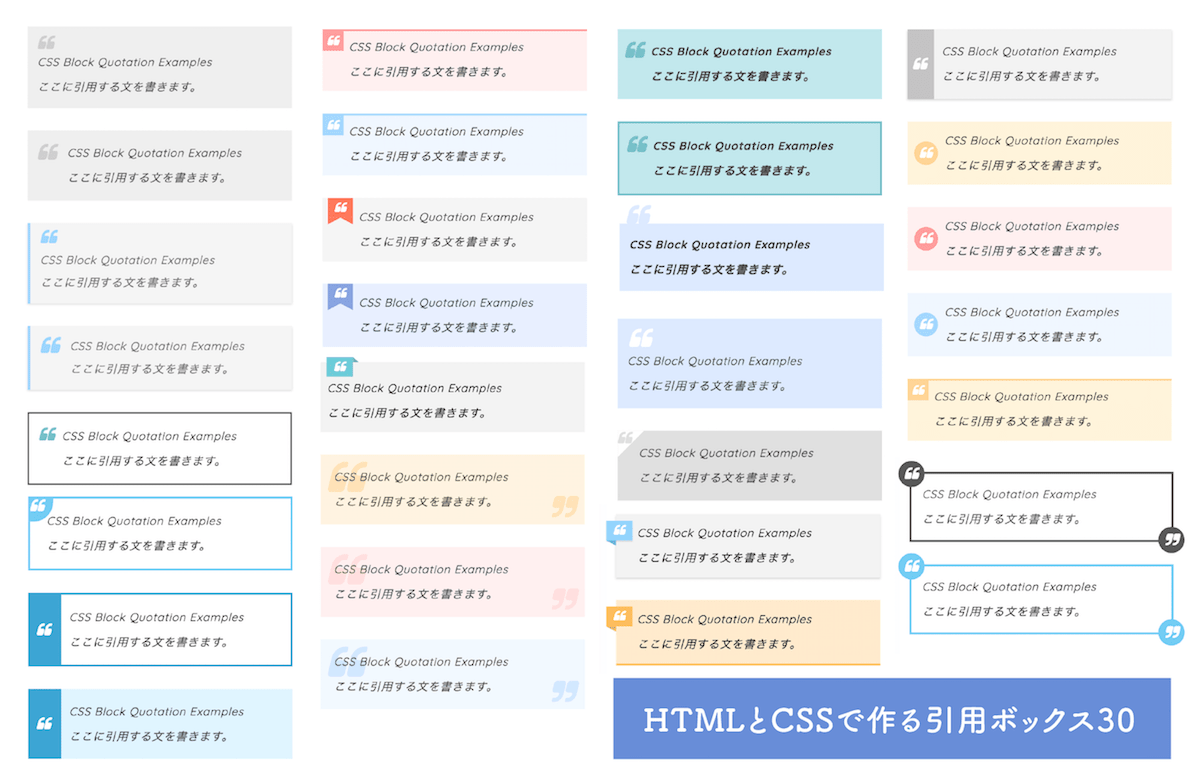
[ベスト] かっこいい テーブル css 108795

Source: shiyamaz.hatenablog.com
テーブルの内部要素のを block要素 に指定して、 width(横幅)を100% に指定することで簡単に縦積みのテー. シンプルなテーブル装飾デザインです。カラー等はお好みで変えてご利用下さい。 html 見出しタグには を使用しています。 横.
参考にしたいCSSでできるテーブルデザイン10選 shiyamaz's diary

Source: onsproudly.blogspot.com
シンプルなテーブル装飾デザインです。カラー等はお好みで変えてご利用下さい。 html 見出しタグには を使用しています。 横. テーブルの内部要素のを block要素 に指定して、 width(横幅)を100% に指定することで簡単に縦積みのテー.
