ff14 ハウジング 窓 枠 diy テーブル diy 棚 壁 diy テーブル 折りたたみ diy ロー テーブル 脚 excel テーブル 解除 excel テーブル の 解除 fix 窓 価格 dwe 棚 サイズ excel データ テーブル

HTML スクロールさせない範囲で限界まで表示したい|teratail From teratail.com
①スマホテーブル横スクロールの枠の設定 「 the thor 」には、「 スマホテーブル横スクロール 」という機能が備わっています。 横スクロールの表を挿入したいところにカー.
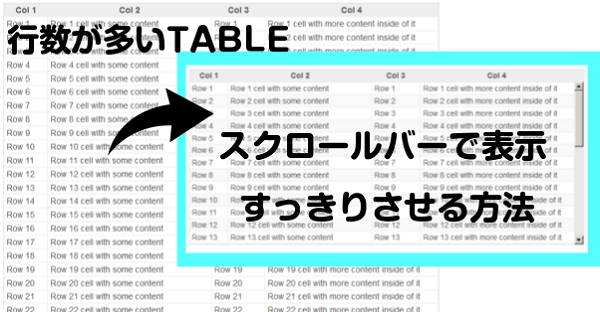
ヘッダーが常に表示されるスクロール可能なテーブルを作成するには、以下の手順を実行します。 table recordsウィジェット(この場合は tablebodyscroll )の上に、行数が1. ①スマホテーブル横スクロールの枠の設定 「 the thor 」には、「 スマホテーブル横スクロール 」という機能が備わっています。 横スクロールの表を挿入したいところにカー. ヘッダーが常に表示されるスクロール可能なテーブルを作成するには、以下の手順を実行します。 table recordsウィジェット(この場合は tablebodyscroll )の上に、行数が1. テーブル ( table ) の表を横スクロールさせる html・css の記述をご紹介します。table は表内の文字が多いと縦長の表になりスペースを取りますのでコンパクトに表示したい.
洗面 所 着替え 収納 棚 洗濯 物干し 窓 枠 洗面 所 棚 diy 100 均 洗面 所 棚 diy ディア ウォール 水槽 インテリア 洗濯 機 突っ張り 棚 洗濯 機 後ろ 棚 水晶 クラスター 玄関 永 大 玄関 収納 洗面 所 インテリア コーディネート

Source: www.waplus-shop.jp
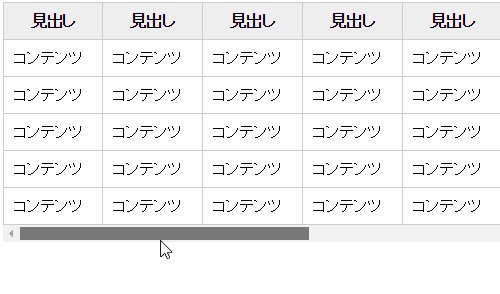
テーブル ( table ) の表を横スクロールさせる html・css の記述をご紹介します。table は表内の文字が多いと縦長の表になりスペースを取りますのでコンパクトに表示したい. ヘッダーが常に表示されるスクロール可能なテーブルを作成するには、以下の手順を実行します。 table recordsウィジェット(この場合は tablebodyscroll )の上に、行数が1. ①スマホテーブル横スクロールの枠の設定 「 the thor 」には、「 スマホテーブル横スクロール 」という機能が備わっています。 横スクロールの表を挿入したいところにカー.
スクロールテーブル WA+本店
Source: store.shopping.yahoo.co.jp
①スマホテーブル横スクロールの枠の設定 「 the thor 」には、「 スマホテーブル横スクロール 」という機能が備わっています。 横スクロールの表を挿入したいところにカー. ヘッダーが常に表示されるスクロール可能なテーブルを作成するには、以下の手順を実行します。 table recordsウィジェット(この場合は tablebodyscroll )の上に、行数が1. テーブル ( table ) の表を横スクロールさせる html・css の記述をご紹介します。table は表内の文字が多いと縦長の表になりスペースを取りますのでコンパクトに表示したい.
ローテーブル スクロール 1200ho/ローテーブル/リビングテーブル/伸縮式/エクステンション/伸長式/拡張式/オーク材/ナラ材 ct

Source: item.rakuten.co.jp
ヘッダーが常に表示されるスクロール可能なテーブルを作成するには、以下の手順を実行します。 table recordsウィジェット(この場合は tablebodyscroll )の上に、行数が1. テーブル ( table ) の表を横スクロールさせる html・css の記述をご紹介します。table は表内の文字が多いと縦長の表になりスペースを取りますのでコンパクトに表示したい. ①スマホテーブル横スクロールの枠の設定 「 the thor 」には、「 スマホテーブル横スクロール 」という機能が備わっています。 横スクロールの表を挿入したいところにカー.
【楽天市場】 スクロールテーブル:WAプラス

Source: item.rakuten.co.jp
ヘッダーが常に表示されるスクロール可能なテーブルを作成するには、以下の手順を実行します。 table recordsウィジェット(この場合は tablebodyscroll )の上に、行数が1. テーブル ( table ) の表を横スクロールさせる html・css の記述をご紹介します。table は表内の文字が多いと縦長の表になりスペースを取りますのでコンパクトに表示したい. ①スマホテーブル横スクロールの枠の設定 「 the thor 」には、「 スマホテーブル横スクロール 」という機能が備わっています。 横スクロールの表を挿入したいところにカー.
【楽天市場】 スクロールテーブル:WAプラス

Source: www.waplus-shop.jp
①スマホテーブル横スクロールの枠の設定 「 the thor 」には、「 スマホテーブル横スクロール 」という機能が備わっています。 横スクロールの表を挿入したいところにカー. テーブル ( table ) の表を横スクロールさせる html・css の記述をご紹介します。table は表内の文字が多いと縦長の表になりスペースを取りますのでコンパクトに表示したい. ヘッダーが常に表示されるスクロール可能なテーブルを作成するには、以下の手順を実行します。 table recordsウィジェット(この場合は tablebodyscroll )の上に、行数が1.
スクロールテーブル WA+本店

Source: teratail.com
テーブル ( table ) の表を横スクロールさせる html・css の記述をご紹介します。table は表内の文字が多いと縦長の表になりスペースを取りますのでコンパクトに表示したい. ヘッダーが常に表示されるスクロール可能なテーブルを作成するには、以下の手順を実行します。 table recordsウィジェット(この場合は tablebodyscroll )の上に、行数が1. ①スマホテーブル横スクロールの枠の設定 「 the thor 」には、「 スマホテーブル横スクロール 」という機能が備わっています。 横スクロールの表を挿入したいところにカー.
HTML スクロールさせない範囲で限界まで表示したい|teratail

Source: dot-blog.jp
ヘッダーが常に表示されるスクロール可能なテーブルを作成するには、以下の手順を実行します。 table recordsウィジェット(この場合は tablebodyscroll )の上に、行数が1. テーブル ( table ) の表を横スクロールさせる html・css の記述をご紹介します。table は表内の文字が多いと縦長の表になりスペースを取りますのでコンパクトに表示したい. ①スマホテーブル横スクロールの枠の設定 「 the thor 」には、「 スマホテーブル横スクロール 」という機能が備わっています。 横スクロールの表を挿入したいところにカー.
CSS|横スクロールでテーブルのレスポンシブ対応|dot blog
Source: store.shopping.yahoo.co.jp
ヘッダーが常に表示されるスクロール可能なテーブルを作成するには、以下の手順を実行します。 table recordsウィジェット(この場合は tablebodyscroll )の上に、行数が1. テーブル ( table ) の表を横スクロールさせる html・css の記述をご紹介します。table は表内の文字が多いと縦長の表になりスペースを取りますのでコンパクトに表示したい. ①スマホテーブル横スクロールの枠の設定 「 the thor 」には、「 スマホテーブル横スクロール 」という機能が備わっています。 横スクロールの表を挿入したいところにカー.
ハイチェア ベビー テーブル付 ファルスカ スクロールチェアプラス ロッキングチェア バウンサー 746100sベビー用品の

Source: dot-blog.jp
ヘッダーが常に表示されるスクロール可能なテーブルを作成するには、以下の手順を実行します。 table recordsウィジェット(この場合は tablebodyscroll )の上に、行数が1. ①スマホテーブル横スクロールの枠の設定 「 the thor 」には、「 スマホテーブル横スクロール 」という機能が備わっています。 横スクロールの表を挿入したいところにカー. テーブル ( table ) の表を横スクロールさせる html・css の記述をご紹介します。table は表内の文字が多いと縦長の表になりスペースを取りますのでコンパクトに表示したい.
CSS|横スクロールでテーブルのレスポンシブ対応|dot blog

Source: kinocolog.com
①スマホテーブル横スクロールの枠の設定 「 the thor 」には、「 スマホテーブル横スクロール 」という機能が備わっています。 横スクロールの表を挿入したいところにカー. ヘッダーが常に表示されるスクロール可能なテーブルを作成するには、以下の手順を実行します。 table recordsウィジェット(この場合は tablebodyscroll )の上に、行数が1. テーブル ( table ) の表を横スクロールさせる html・css の記述をご紹介します。table は表内の文字が多いと縦長の表になりスペースを取りますのでコンパクトに表示したい.
【WordPress】デバイス毎にテーブルのスクロール方向を切り替えるショートコードを実装 キノコログ

Source: www.waplus-shop.jp
①スマホテーブル横スクロールの枠の設定 「 the thor 」には、「 スマホテーブル横スクロール 」という機能が備わっています。 横スクロールの表を挿入したいところにカー. ヘッダーが常に表示されるスクロール可能なテーブルを作成するには、以下の手順を実行します。 table recordsウィジェット(この場合は tablebodyscroll )の上に、行数が1. テーブル ( table ) の表を横スクロールさせる html・css の記述をご紹介します。table は表内の文字が多いと縦長の表になりスペースを取りますのでコンパクトに表示したい.
スクロールテーブル WA+本店

Source: item.rakuten.co.jp
①スマホテーブル横スクロールの枠の設定 「 the thor 」には、「 スマホテーブル横スクロール 」という機能が備わっています。 横スクロールの表を挿入したいところにカー. テーブル ( table ) の表を横スクロールさせる html・css の記述をご紹介します。table は表内の文字が多いと縦長の表になりスペースを取りますのでコンパクトに表示したい. ヘッダーが常に表示されるスクロール可能なテーブルを作成するには、以下の手順を実行します。 table recordsウィジェット(この場合は tablebodyscroll )の上に、行数が1.
【楽天市場】 スクロールテーブル:WAプラス
![[最も選択された] スマホ テーブル 324045スマホ テーブル 横スクロール](https://gigaplus.makeshop.jp/jajan/images/bs50-img-02.jpg)
Source: gazojbvs.blogspot.com
①スマホテーブル横スクロールの枠の設定 「 the thor 」には、「 スマホテーブル横スクロール 」という機能が備わっています。 横スクロールの表を挿入したいところにカー. ヘッダーが常に表示されるスクロール可能なテーブルを作成するには、以下の手順を実行します。 table recordsウィジェット(この場合は tablebodyscroll )の上に、行数が1. テーブル ( table ) の表を横スクロールさせる html・css の記述をご紹介します。table は表内の文字が多いと縦長の表になりスペースを取りますのでコンパクトに表示したい.
[最も選択された] スマホ テーブル 324045スマホ テーブル 横スクロール

Source: item.rakuten.co.jp
①スマホテーブル横スクロールの枠の設定 「 the thor 」には、「 スマホテーブル横スクロール 」という機能が備わっています。 横スクロールの表を挿入したいところにカー. テーブル ( table ) の表を横スクロールさせる html・css の記述をご紹介します。table は表内の文字が多いと縦長の表になりスペースを取りますのでコンパクトに表示したい. ヘッダーが常に表示されるスクロール可能なテーブルを作成するには、以下の手順を実行します。 table recordsウィジェット(この場合は tablebodyscroll )の上に、行数が1.
【楽天市場】 スクロールテーブル:WAプラス
![[最も選択された] スマホ テーブル 324045スマホ テーブル 横スクロール](https://ic4-a.wowma.net/mis/gr/135/image.wowma.jp/29504812/ext_cabinet/reupload/outlet-f/cabinet/roei/0383110_07.jpg)
Source: gazojbvs.blogspot.com
テーブル ( table ) の表を横スクロールさせる html・css の記述をご紹介します。table は表内の文字が多いと縦長の表になりスペースを取りますのでコンパクトに表示したい. ①スマホテーブル横スクロールの枠の設定 「 the thor 」には、「 スマホテーブル横スクロール 」という機能が備わっています。 横スクロールの表を挿入したいところにカー. ヘッダーが常に表示されるスクロール可能なテーブルを作成するには、以下の手順を実行します。 table recordsウィジェット(この場合は tablebodyscroll )の上に、行数が1.
[最も選択された] スマホ テーブル 324045スマホ テーブル 横スクロール
Source: store.shopping.yahoo.co.jp
①スマホテーブル横スクロールの枠の設定 「 the thor 」には、「 スマホテーブル横スクロール 」という機能が備わっています。 横スクロールの表を挿入したいところにカー. テーブル ( table ) の表を横スクロールさせる html・css の記述をご紹介します。table は表内の文字が多いと縦長の表になりスペースを取りますのでコンパクトに表示したい. ヘッダーが常に表示されるスクロール可能なテーブルを作成するには、以下の手順を実行します。 table recordsウィジェット(この場合は tablebodyscroll )の上に、行数が1.
ハイチェア ベビー テーブル付 ファルスカ スクロールチェアプラス ロッキングチェア バウンサー 746100sベビー用品の

Source: www.pinterest.jp
ヘッダーが常に表示されるスクロール可能なテーブルを作成するには、以下の手順を実行します。 table recordsウィジェット(この場合は tablebodyscroll )の上に、行数が1. テーブル ( table ) の表を横スクロールさせる html・css の記述をご紹介します。table は表内の文字が多いと縦長の表になりスペースを取りますのでコンパクトに表示したい. ①スマホテーブル横スクロールの枠の設定 「 the thor 」には、「 スマホテーブル横スクロール 」という機能が備わっています。 横スクロールの表を挿入したいところにカー.
ご自宅のテーブルに置いて刺しゅうに没頭できる 「スクロールフレーム卓上タイプ」です。両手が使えて回転もするので裏糸の始末も簡単に出来ます

Source: foveight.blogspot.com
テーブル ( table ) の表を横スクロールさせる html・css の記述をご紹介します。table は表内の文字が多いと縦長の表になりスペースを取りますのでコンパクトに表示したい. ①スマホテーブル横スクロールの枠の設定 「 the thor 」には、「 スマホテーブル横スクロール 」という機能が備わっています。 横スクロールの表を挿入したいところにカー. ヘッダーが常に表示されるスクロール可能なテーブルを作成するには、以下の手順を実行します。 table recordsウィジェット(この場合は tablebodyscroll )の上に、行数が1.
テーブル ヘッダ 固定 スクロール Css

Source: plog.shinmaiblog.com
①スマホテーブル横スクロールの枠の設定 「 the thor 」には、「 スマホテーブル横スクロール 」という機能が備わっています。 横スクロールの表を挿入したいところにカー. テーブル ( table ) の表を横スクロールさせる html・css の記述をご紹介します。table は表内の文字が多いと縦長の表になりスペースを取りますのでコンパクトに表示したい. ヘッダーが常に表示されるスクロール可能なテーブルを作成するには、以下の手順を実行します。 table recordsウィジェット(この場合は tablebodyscroll )の上に、行数が1.
【すぐ出来る!】HTML&CSSテーブルスクロールバーの作り方(コピペOK!) 新米Plog
Source: kagan.hatenablog.com
テーブル ( table ) の表を横スクロールさせる html・css の記述をご紹介します。table は表内の文字が多いと縦長の表になりスペースを取りますのでコンパクトに表示したい. ヘッダーが常に表示されるスクロール可能なテーブルを作成するには、以下の手順を実行します。 table recordsウィジェット(この場合は tablebodyscroll )の上に、行数が1. ①スマホテーブル横スクロールの枠の設定 「 the thor 」には、「 スマホテーブル横スクロール 」という機能が備わっています。 横スクロールの表を挿入したいところにカー.
HTML/CSSヘッダー固定のスクロールテーブル kagan’s blog

Source: www.pinterest.com
ヘッダーが常に表示されるスクロール可能なテーブルを作成するには、以下の手順を実行します。 table recordsウィジェット(この場合は tablebodyscroll )の上に、行数が1. ①スマホテーブル横スクロールの枠の設定 「 the thor 」には、「 スマホテーブル横スクロール 」という機能が備わっています。 横スクロールの表を挿入したいところにカー. テーブル ( table ) の表を横スクロールさせる html・css の記述をご紹介します。table は表内の文字が多いと縦長の表になりスペースを取りますのでコンパクトに表示したい.
テーブルEW8インテリア家具│通販 スクロールショップ|スクロールのオンラインショップ インテリア 家具, インテリア, 家具

Source: soksteera.blogspot.com
①スマホテーブル横スクロールの枠の設定 「 the thor 」には、「 スマホテーブル横スクロール 」という機能が備わっています。 横スクロールの表を挿入したいところにカー. ヘッダーが常に表示されるスクロール可能なテーブルを作成するには、以下の手順を実行します。 table recordsウィジェット(この場合は tablebodyscroll )の上に、行数が1. テーブル ( table ) の表を横スクロールさせる html・css の記述をご紹介します。table は表内の文字が多いと縦長の表になりスペースを取りますのでコンパクトに表示したい.
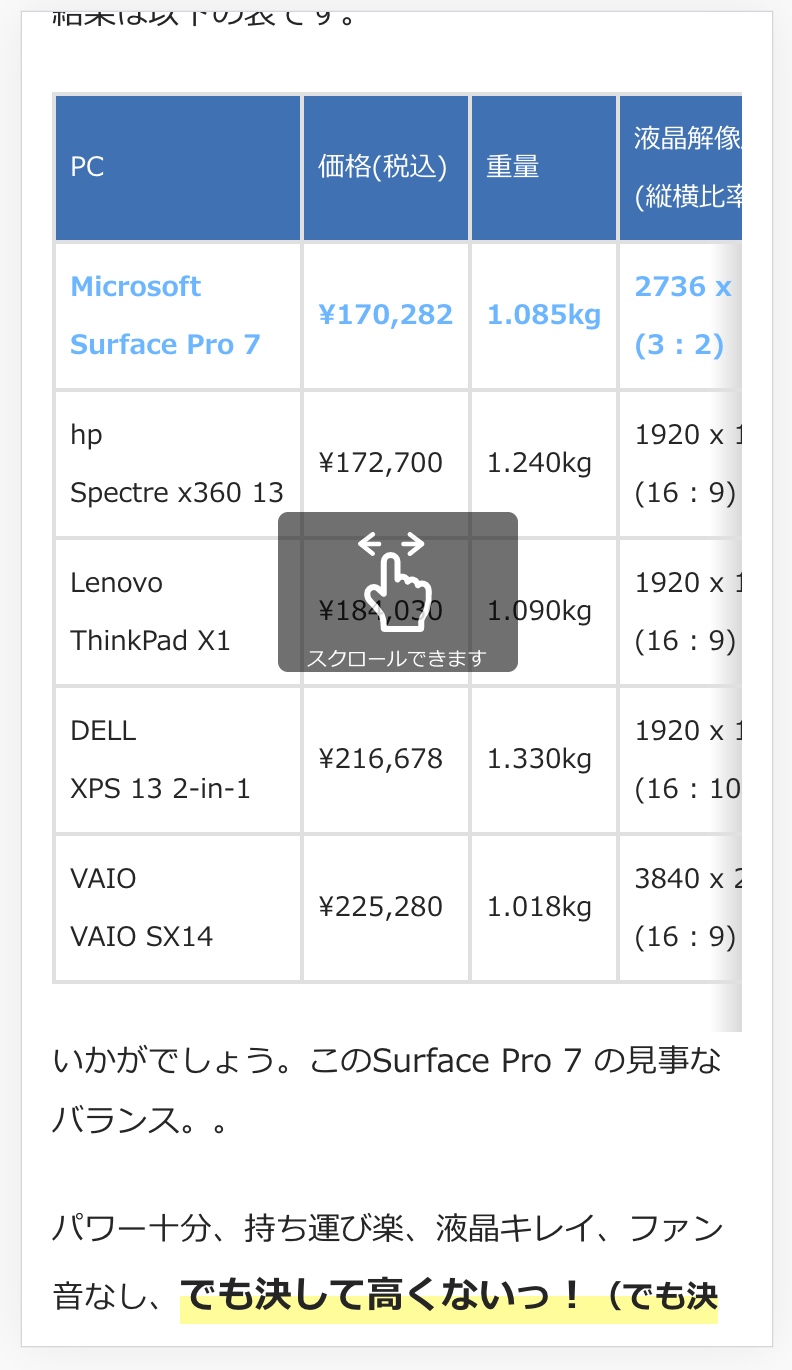
テーブル 横スクロール Jquery スクロールできます soksteera
![[最も選択された] スマホ テーブル 324045スマホ テーブル 横スクロール](https://nishinatoshiharu.com/wp-content/uploads/2018/07/blog_thumbnail.001-8.jpeg)
Source: gazojbvs.blogspot.com
ヘッダーが常に表示されるスクロール可能なテーブルを作成するには、以下の手順を実行します。 table recordsウィジェット(この場合は tablebodyscroll )の上に、行数が1. テーブル ( table ) の表を横スクロールさせる html・css の記述をご紹介します。table は表内の文字が多いと縦長の表になりスペースを取りますのでコンパクトに表示したい. ①スマホテーブル横スクロールの枠の設定 「 the thor 」には、「 スマホテーブル横スクロール 」という機能が備わっています。 横スクロールの表を挿入したいところにカー.
[最も選択された] スマホ テーブル 324045スマホ テーブル 横スクロール

Source: ippu-biz.com
テーブル ( table ) の表を横スクロールさせる html・css の記述をご紹介します。table は表内の文字が多いと縦長の表になりスペースを取りますのでコンパクトに表示したい. ヘッダーが常に表示されるスクロール可能なテーブルを作成するには、以下の手順を実行します。 table recordsウィジェット(この場合は tablebodyscroll )の上に、行数が1. ①スマホテーブル横スクロールの枠の設定 「 the thor 」には、「 スマホテーブル横スクロール 」という機能が備わっています。 横スクロールの表を挿入したいところにカー.
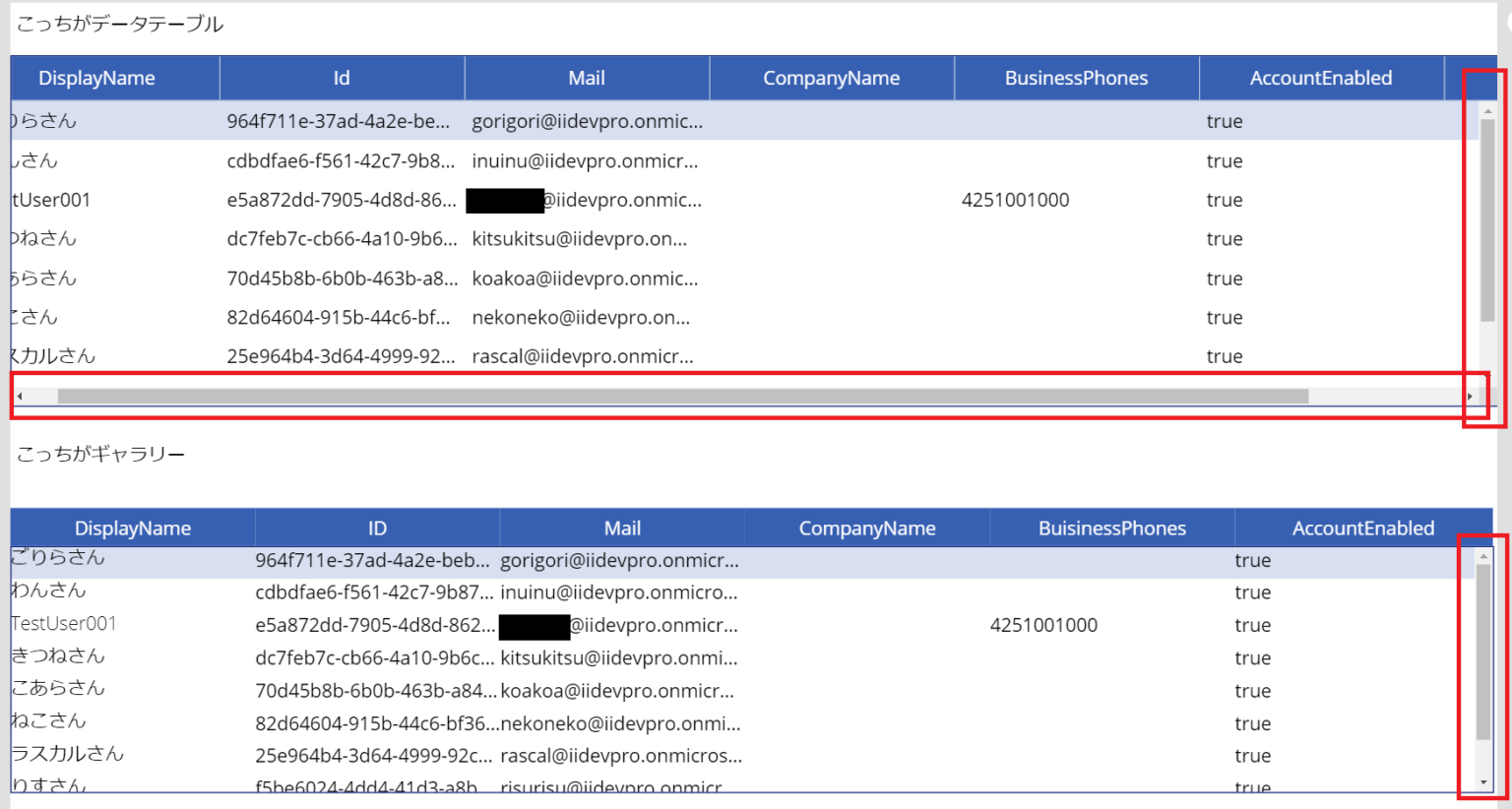
PowerApps データを表形式で表示するデータテーブルについてまとめ|ギャラリーとの使い分け考察も 仕事のあれこれ
Source: qiita.com
テーブル ( table ) の表を横スクロールさせる html・css の記述をご紹介します。table は表内の文字が多いと縦長の表になりスペースを取りますのでコンパクトに表示したい. ①スマホテーブル横スクロールの枠の設定 「 the thor 」には、「 スマホテーブル横スクロール 」という機能が備わっています。 横スクロールの表を挿入したいところにカー. ヘッダーが常に表示されるスクロール可能なテーブルを作成するには、以下の手順を実行します。 table recordsウィジェット(この場合は tablebodyscroll )の上に、行数が1.
テーブルのヘッダー(上部と左部)を固定してスクロールさせる方法 Qiita

Source: foveight.blogspot.com
①スマホテーブル横スクロールの枠の設定 「 the thor 」には、「 スマホテーブル横スクロール 」という機能が備わっています。 横スクロールの表を挿入したいところにカー. テーブル ( table ) の表を横スクロールさせる html・css の記述をご紹介します。table は表内の文字が多いと縦長の表になりスペースを取りますのでコンパクトに表示したい. ヘッダーが常に表示されるスクロール可能なテーブルを作成するには、以下の手順を実行します。 table recordsウィジェット(この場合は tablebodyscroll )の上に、行数が1.
スマホ テーブル 横スクロール わかり訳す

Source: and-furniture.net
テーブル ( table ) の表を横スクロールさせる html・css の記述をご紹介します。table は表内の文字が多いと縦長の表になりスペースを取りますのでコンパクトに表示したい. ヘッダーが常に表示されるスクロール可能なテーブルを作成するには、以下の手順を実行します。 table recordsウィジェット(この場合は tablebodyscroll )の上に、行数が1. ①スマホテーブル横スクロールの枠の設定 「 the thor 」には、「 スマホテーブル横スクロール 」という機能が備わっています。 横スクロールの表を挿入したいところにカー.
スクロール2段ラック ハンドメイド アイアン テーブル おしゃれ アンティーク調 木製 幅40

Source: www.waplus-shop.jp
テーブル ( table ) の表を横スクロールさせる html・css の記述をご紹介します。table は表内の文字が多いと縦長の表になりスペースを取りますのでコンパクトに表示したい. ①スマホテーブル横スクロールの枠の設定 「 the thor 」には、「 スマホテーブル横スクロール 」という機能が備わっています。 横スクロールの表を挿入したいところにカー. ヘッダーが常に表示されるスクロール可能なテーブルを作成するには、以下の手順を実行します。 table recordsウィジェット(この場合は tablebodyscroll )の上に、行数が1.
スクロールテーブル WA+本店
Source: store.shopping.yahoo.co.jp
ヘッダーが常に表示されるスクロール可能なテーブルを作成するには、以下の手順を実行します。 table recordsウィジェット(この場合は tablebodyscroll )の上に、行数が1. テーブル ( table ) の表を横スクロールさせる html・css の記述をご紹介します。table は表内の文字が多いと縦長の表になりスペースを取りますのでコンパクトに表示したい. ①スマホテーブル横スクロールの枠の設定 「 the thor 」には、「 スマホテーブル横スクロール 」という機能が備わっています。 横スクロールの表を挿入したいところにカー.
ローテーブル スクロール 1200ho/ローテーブル/リビングテーブル/伸縮式/エクステンション/伸長式/拡張式/オーク材/ナラ材 ct

Source: aucfree.com
①スマホテーブル横スクロールの枠の設定 「 the thor 」には、「 スマホテーブル横スクロール 」という機能が備わっています。 横スクロールの表を挿入したいところにカー. ヘッダーが常に表示されるスクロール可能なテーブルを作成するには、以下の手順を実行します。 table recordsウィジェット(この場合は tablebodyscroll )の上に、行数が1. テーブル ( table ) の表を横スクロールさせる html・css の記述をご紹介します。table は表内の文字が多いと縦長の表になりスペースを取りますのでコンパクトに表示したい.
ツ飯g103 ツダコマ 傾斜円テーブル(TT200)スクロールチャック付き サーキュラーテーブル 傾斜角度(0~90°) テールストック他

Source: peacepopo.net
テーブル ( table ) の表を横スクロールさせる html・css の記述をご紹介します。table は表内の文字が多いと縦長の表になりスペースを取りますのでコンパクトに表示したい. ①スマホテーブル横スクロールの枠の設定 「 the thor 」には、「 スマホテーブル横スクロール 」という機能が備わっています。 横スクロールの表を挿入したいところにカー. ヘッダーが常に表示されるスクロール可能なテーブルを作成するには、以下の手順を実行します。 table recordsウィジェット(この場合は tablebodyscroll )の上に、行数が1.
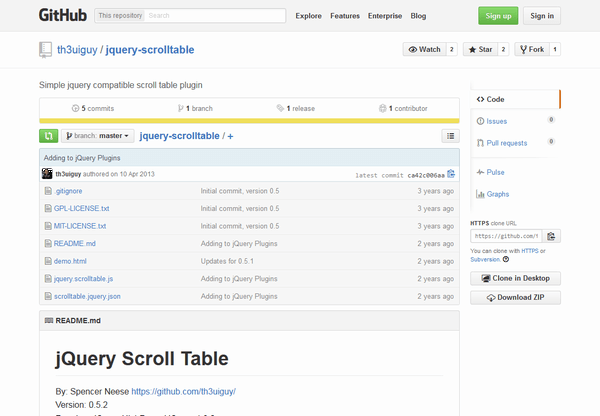
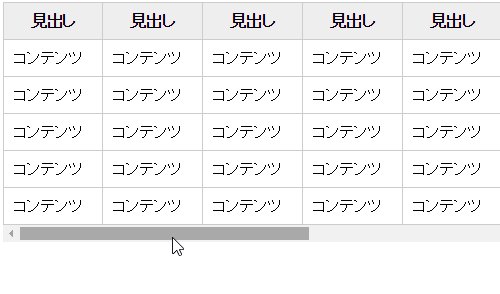
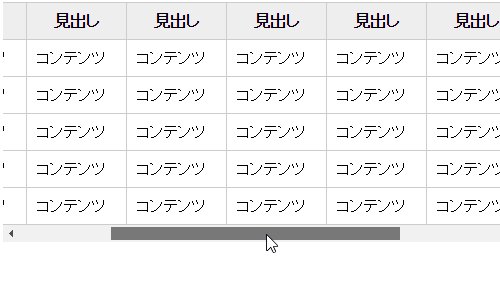
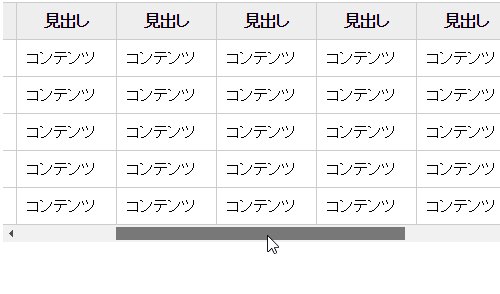
table(テーブル)にスクロールバーを表示するjQueryプラグイン ネットショップ運営の気になる備忘録
Source: foveight.blogspot.com
テーブル ( table ) の表を横スクロールさせる html・css の記述をご紹介します。table は表内の文字が多いと縦長の表になりスペースを取りますのでコンパクトに表示したい. ヘッダーが常に表示されるスクロール可能なテーブルを作成するには、以下の手順を実行します。 table recordsウィジェット(この場合は tablebodyscroll )の上に、行数が1. ①スマホテーブル横スクロールの枠の設定 「 the thor 」には、「 スマホテーブル横スクロール 」という機能が備わっています。 横スクロールの表を挿入したいところにカー.
テーブル ヘッダ 固定 スクロール Css
![[最も選択された] スマホ テーブル 324045スマホ テーブル 横スクロール](https://cdn.sanwadirect.jp/images/goods/100-DESKH034M_MDX.JPG)
Source: gazojbvs.blogspot.com
テーブル ( table ) の表を横スクロールさせる html・css の記述をご紹介します。table は表内の文字が多いと縦長の表になりスペースを取りますのでコンパクトに表示したい. ①スマホテーブル横スクロールの枠の設定 「 the thor 」には、「 スマホテーブル横スクロール 」という機能が備わっています。 横スクロールの表を挿入したいところにカー. ヘッダーが常に表示されるスクロール可能なテーブルを作成するには、以下の手順を実行します。 table recordsウィジェット(この場合は tablebodyscroll )の上に、行数が1.
[最も選択された] スマホ テーブル 324045スマホ テーブル 横スクロール

Source: norando.net
①スマホテーブル横スクロールの枠の設定 「 the thor 」には、「 スマホテーブル横スクロール 」という機能が備わっています。 横スクロールの表を挿入したいところにカー. ヘッダーが常に表示されるスクロール可能なテーブルを作成するには、以下の手順を実行します。 table recordsウィジェット(この場合は tablebodyscroll )の上に、行数が1. テーブル ( table ) の表を横スクロールさせる html・css の記述をご紹介します。table は表内の文字が多いと縦長の表になりスペースを取りますのでコンパクトに表示したい.
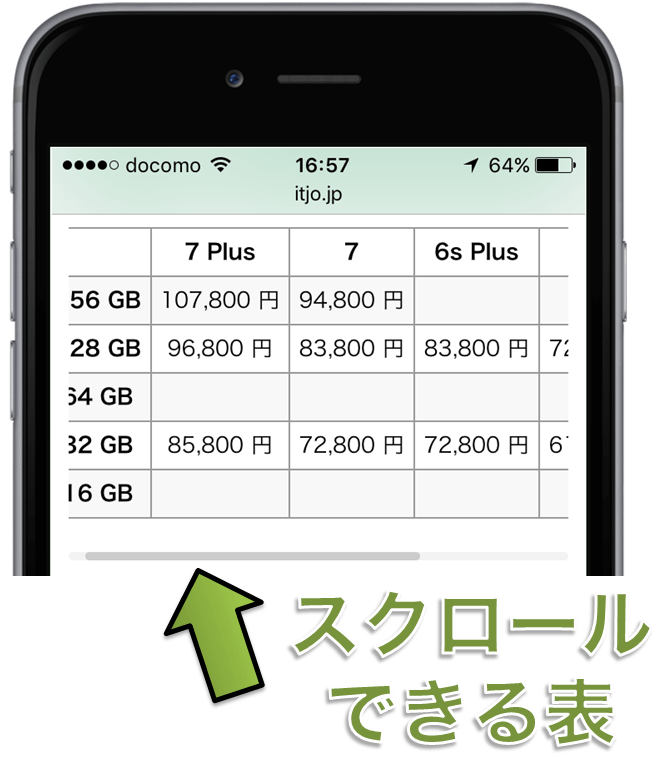
料金表・比較表などのテーブルをスマホ対応するデザイン事例 野良人(のらんど)|大阪府堺市のWEB制作屋さん

Source: y-com.info
テーブル ( table ) の表を横スクロールさせる html・css の記述をご紹介します。table は表内の文字が多いと縦長の表になりスペースを取りますのでコンパクトに表示したい. ①スマホテーブル横スクロールの枠の設定 「 the thor 」には、「 スマホテーブル横スクロール 」という機能が備わっています。 横スクロールの表を挿入したいところにカー. ヘッダーが常に表示されるスクロール可能なテーブルを作成するには、以下の手順を実行します。 table recordsウィジェット(この場合は tablebodyscroll )の上に、行数が1.
テーブルをレスポンシブデザインに対応するためのCSSを使ったレイアウトパターン

Source: onsproudly.blogspot.com
ヘッダーが常に表示されるスクロール可能なテーブルを作成するには、以下の手順を実行します。 table recordsウィジェット(この場合は tablebodyscroll )の上に、行数が1. ①スマホテーブル横スクロールの枠の設定 「 the thor 」には、「 スマホテーブル横スクロール 」という機能が備わっています。 横スクロールの表を挿入したいところにカー. テーブル ( table ) の表を横スクロールさせる html・css の記述をご紹介します。table は表内の文字が多いと縦長の表になりスペースを取りますのでコンパクトに表示したい.
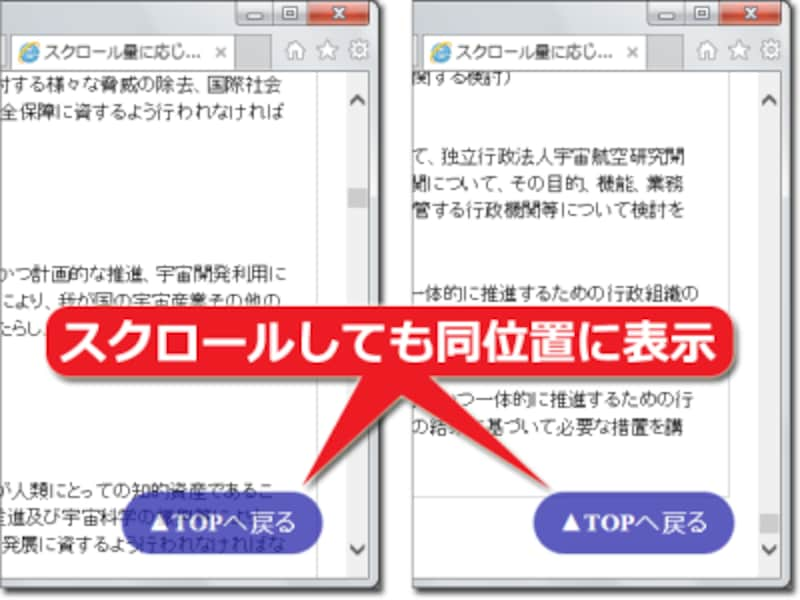
Html テーブル スクロール 位置 際下段
Source: store.shopping.yahoo.co.jp
テーブル ( table ) の表を横スクロールさせる html・css の記述をご紹介します。table は表内の文字が多いと縦長の表になりスペースを取りますのでコンパクトに表示したい. ヘッダーが常に表示されるスクロール可能なテーブルを作成するには、以下の手順を実行します。 table recordsウィジェット(この場合は tablebodyscroll )の上に、行数が1. ①スマホテーブル横スクロールの枠の設定 「 the thor 」には、「 スマホテーブル横スクロール 」という機能が備わっています。 横スクロールの表を挿入したいところにカー.
ハイチェア ベビー テーブル付 ファルスカ スクロールチェアプラス ロッキングチェア バウンサー 746100sベビー用品の

Source: onsproudly.blogspot.com
ヘッダーが常に表示されるスクロール可能なテーブルを作成するには、以下の手順を実行します。 table recordsウィジェット(この場合は tablebodyscroll )の上に、行数が1. テーブル ( table ) の表を横スクロールさせる html・css の記述をご紹介します。table は表内の文字が多いと縦長の表になりスペースを取りますのでコンパクトに表示したい. ①スマホテーブル横スクロールの枠の設定 「 the thor 」には、「 スマホテーブル横スクロール 」という機能が備わっています。 横スクロールの表を挿入したいところにカー.
Html テーブル スクロール 位置 際下段

Source: foveight.blogspot.com
テーブル ( table ) の表を横スクロールさせる html・css の記述をご紹介します。table は表内の文字が多いと縦長の表になりスペースを取りますのでコンパクトに表示したい. ヘッダーが常に表示されるスクロール可能なテーブルを作成するには、以下の手順を実行します。 table recordsウィジェット(この場合は tablebodyscroll )の上に、行数が1. ①スマホテーブル横スクロールの枠の設定 「 the thor 」には、「 スマホテーブル横スクロール 」という機能が備わっています。 横スクロールの表を挿入したいところにカー.
スマホ テーブル 横スクロール わかり訳す

Source: tech.sanwasystem.com
ヘッダーが常に表示されるスクロール可能なテーブルを作成するには、以下の手順を実行します。 table recordsウィジェット(この場合は tablebodyscroll )の上に、行数が1. テーブル ( table ) の表を横スクロールさせる html・css の記述をご紹介します。table は表内の文字が多いと縦長の表になりスペースを取りますのでコンパクトに表示したい. ①スマホテーブル横スクロールの枠の設定 「 the thor 」には、「 スマホテーブル横スクロール 」という機能が備わっています。 横スクロールの表を挿入したいところにカー.


